27 Javascript Json Parse String
Parsing Options. The JSON.parse() method accepts a function that is called on each key-value pair.. The function receives two arguments, the key and the value, and needs to return a value. If the function returns undefined, then the key is removed from the result; if it returns any other value, that value is inserted into the result. First, the json is to read the user data from the web servers and displayed the data in the web page first is converted into the string format using JSON.stringify () and next is again converted string into arrays using JSON.parse () method.This method parses the JSON string and returns the value for javascript is equal for whatever the user ...
 How To Use Json Parse And Json Stringify In Javascript
How To Use Json Parse And Json Stringify In Javascript
For JavaScript asynchronous operations, it is a natural choice to use as a data format. The JSON object has two important methods for transforming and storing JSON data: parse () and stringify (). The JSON.parse () method takes a string as input and transforms it into an object.

Javascript json parse string. The JSON object, available in all modern browsers, has two useful methods to deal with JSON-formatted content: parse and stringify. JSON.parse () takes a JSON string and transforms it into a JavaScript object. JSON.stringify () takes a JavaScript object and transforms it into a JSON string. In JavaScript, the JSON object is used to parse a JSON string. This method is only available in modern browsers (IE8+, Firefox 3.5+, etc). When a valid JSON string is parsed, the result is a JavaScript object, array or other value. By using the JSON.parse( ) method in JavaScript to convert the string into a JavaScript Object and access individual values by using the do notation (.), as shown in the example:
JSON.stringify () method takes a JavaScript object and transforms it into a JSON string. 1. Using JSON.parse () The JSON.parse () function takes input a JSON data and transforms it into a JavaScript object. Here is a simple example of converting a JSON string into a JS object. JavaScript. The JSON.parse () method parses a string and returns a JavaScript object. The string has to be written in JSON format. The JSON.parse () method can optionally transform the result with a function. Earlier, JSON parsers did a bit more than what JavaScript eval () functions could do, i.e parse, interpret and return the data as JavaScript objects and arrays. But now JSON object has two methods : stringify () and parse () stringify () : To serialize JavaScript objects into a JSON string. parse () : To parse JSON into a native JavaScript value.
Parsing JSON Data in JavaScript In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse () method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. This is another JavaScript tutorial, This tutorial help to Parse JSON in JavaScript.We will convert json String into JSON object using JSON.parse. I also demonstrate how to convert JSON Object into json string using JSON.stringify method. The Backend server-side application have rest api. 15/2/2021 · The JSON.parse method parses a JSON string and creates a JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned.
JSON.parse () The JSON.parse () method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. As the name suggests, JSON.parse () takes a JSON string and parses it into a JavaScript object literal or array. Like with the require method above, fs.readFileSync () is a synchronous method, meaning it could cause your program to slow down if it's reading a large file, JSON or otherwise. In truth, JSON.parse actually takes in two arguments — your JSON encoded string and a reviving function. What this reviving function does is tell the parse method what data type a particular value is.
Introduction to TypeScript JSON parse. To convert our string of JSON into an object, we can use the JSON parse method for it. As we know that the TypeScript is the subscript of JavaScript, so we can use its methods. JSON parse method is a JavaScript method but can be easily used in TypeScript like any other functions so far. to parse JSON string in Typescript Yes it's a little tricky in TypeScript but you can do the below example like this let decodeData = JSON.parse (`$ {jsonResponse}`); Method 1 Typescript is (a superset of) javascript, so you just use JSON.parse as you would in javascript: JSON is a very popular data format that is mainly used in web applications in order to transmit data in a common format. JSON is an ASCII or non-binary format which is human readable. JavaScript generally used to create, use, consume JSON type data. JSON.parse () is a function that is used to parse JSON structured data.
If you pass a string variable (a well-formed JSON string) to JSON.parse from MVC @Viewbag that has doublequote, '"', as quotes, you need to process it before JSON.parse ( jsonstring) var jsonstring = '@ViewBag.jsonstring'; jsonstring = jsonstring.replace (/"/g, '"'); Share. Improve this answer. Parsing JSON. Parsing the json data in Javascript means converting json data to an object. JSON.parse() method is an inbuilt JavaScript method that converts text into a JavaScript object. JavaScript functions are not allowed in JSON. If you want to include a function, write it as a string. In typescript/javascript, the response returned from REST API or back servers are in the form String JSON text, Developers need to know the ways to convert to JSON or class object. Typescript is a superset of javascript with type assertions feature. In javascript, we have used JSON.parse() method to convert to JSON, you can check here.
Getting Started with JSON.parse() JavaScript Method. JSON is used to exchange data from a web server. Data is always received in a string form from a web server. JSON.parse(), method helps to convert string data form into a JavaScript object. The JSON.parse () method takes a JSON string and transforms it into a JavaScript object. Parsing means to divide into grammatical parts and identify the parts and their relations to each other. After parsing the string from web server, it becomes a JavaScript object and then you can access the data. Here is an example of JSON.parse (): string Convert a String Back to an Object in JavaScript. To convert a string back into a JavaScript object, use the JSON.parse() method like this: var obj = {'foo': 'bar'}; var string = JSON. stringify (obj); var obj2 = JSON. parse (string) console. log (obj2. foo); bar An Alternative way of Converting to Strings. Another way to convert a thing ...
JSON.parse() is a secure function to parse JSON strings and convert them to objects. Conclusion JSON is a natural format to use in JavaScript and has many implementations available for use in many popular programming languages. The parse () method takes the JSON string, as received from API response and converts it a JavaScript object. The parse () method,optionally, can use a reviver function to perform a transformation on the resulting object before it is returned. In 2019 Having a string literal with JSON in it, and then calling JSON.parse, is faster than having an object literal in raw JavaScript. So For large object literals, keep them at the top-level (not in a nested function) and use JSON.parse on a string literal.
You cannot use leading zeros, like 01, and decimal points must be followed by at least one digit. JSON.parse(' {"foo": 01}'); JSON.parse(' {"foo": 1.}'); Copy to Clipboard. Instead write just 1 without a zero and use at least one digit after a decimal point: JSON.parse(' {"foo": 1}'); JSON.parse… A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON You can use the JSON.parse () method in JavaScript, to convert a JSON string into a JSON object. Convert String to JSON Using json.stringify ()
 Node Convert String To Json Object Code Example
Node Convert String To Json Object Code Example
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
Json Basics For Beginners With Example Exercises
 How To Parse Json With Json Parse Javascript Function Poftut
How To Parse Json With Json Parse Javascript Function Poftut
 Syntaxerror Json Parse Bad Parsing
Syntaxerror Json Parse Bad Parsing
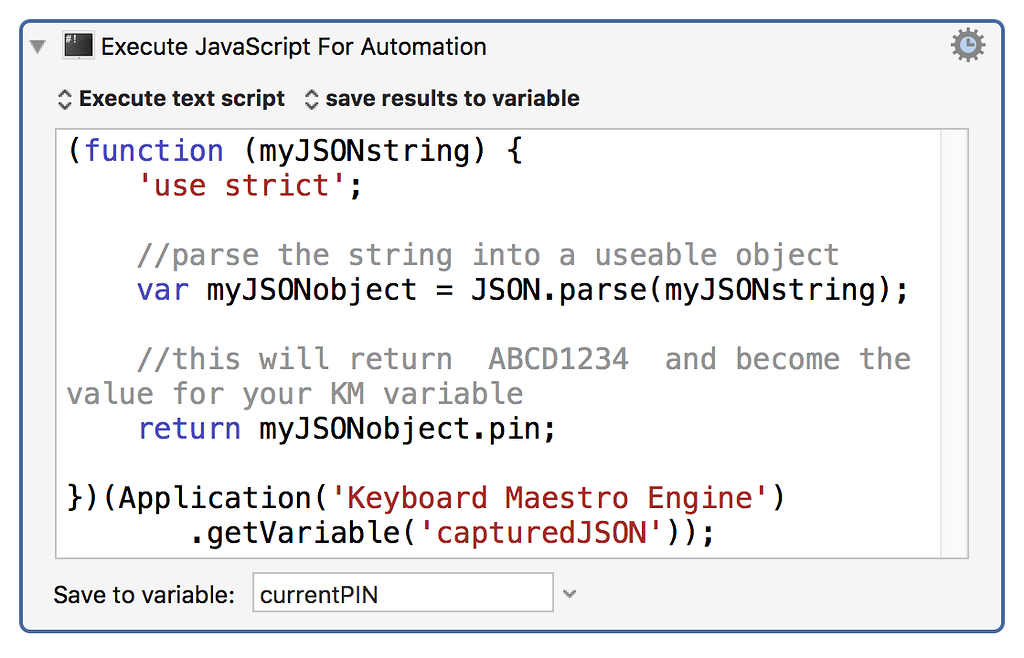
 Convert Json String Variable To Json Object Using Jxa
Convert Json String Variable To Json Object Using Jxa

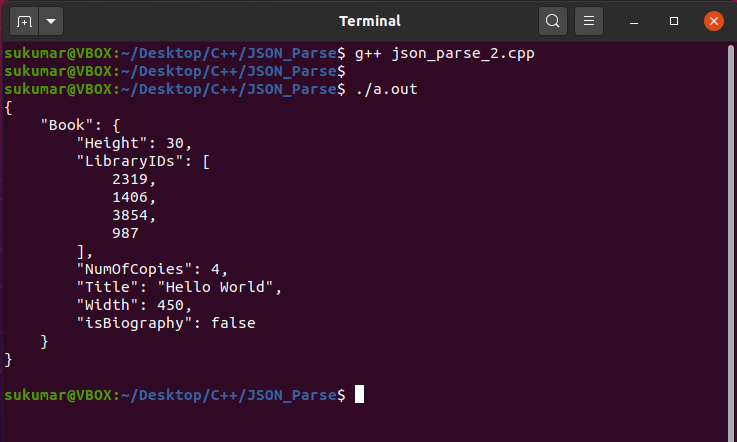
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Stuck In Error Json Parse Error Unable To Parse Json String
Stuck In Error Json Parse Error Unable To Parse Json String
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 How To Convert Json String To Json Object In Javascript
How To Convert Json String To Json Object In Javascript
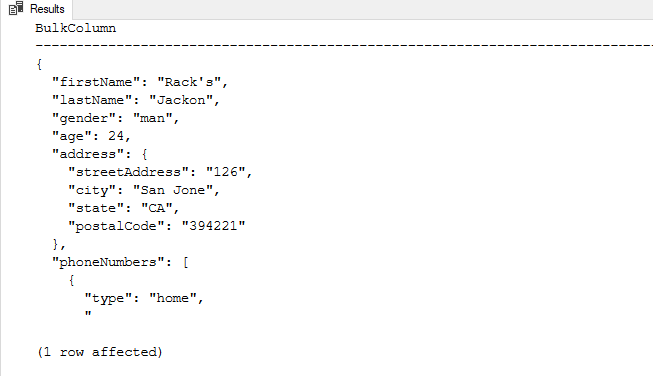
 Generating A Json String By Using Data From Database And
Generating A Json String By Using Data From Database And
 How To Parse Json With Json Parse Javascript Function Poftut
How To Parse Json With Json Parse Javascript Function Poftut
 Json Stringify Amp Json Parse In Javascript Devconquer
Json Stringify Amp Json Parse In Javascript Devconquer
 Magento 2 3 1 Json Parse Unterminated String At Line 2
Magento 2 3 1 Json Parse Unterminated String At Line 2
 How To Convert Js Object To Json String In Jquery Javascript
How To Convert Js Object To Json String In Jquery Javascript
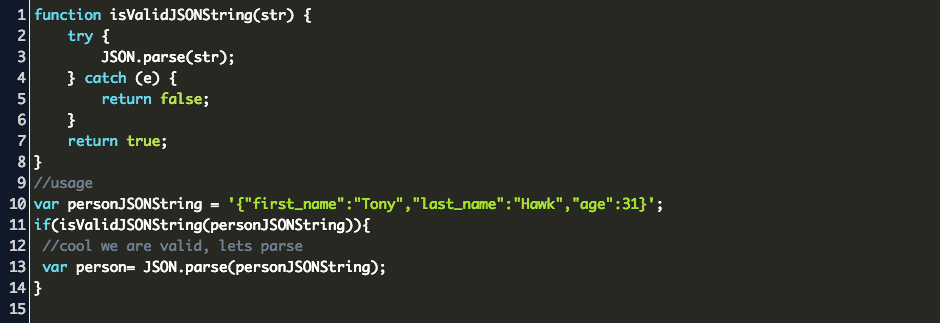
 Javascript Is Valid Json String Code Example
Javascript Is Valid Json String Code Example
 How To Parse Json In Sql Server
How To Parse Json In Sql Server
 Stuck In Error Json Parse Error Unable To Parse Json String
Stuck In Error Json Parse Error Unable To Parse Json String
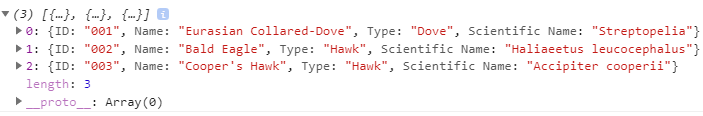
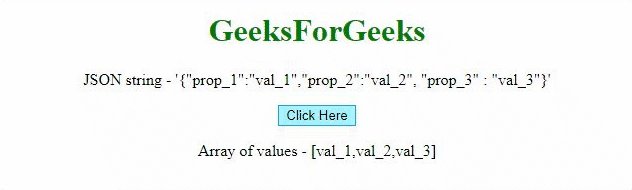
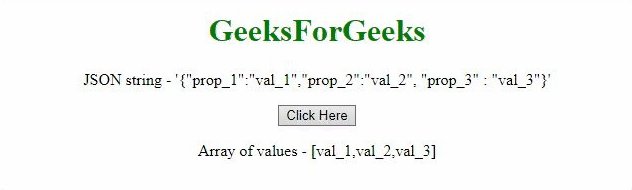
 How To Convert Json String To Array Of Json Objects Using
How To Convert Json String To Array Of Json Objects Using
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
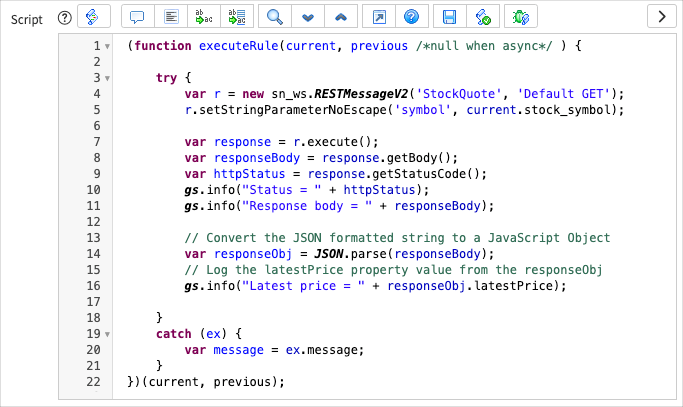
 Parsing Data From The Response Servicenow Developers
Parsing Data From The Response Servicenow Developers
 How To Parse Parameters From Json String Using Js Stack
How To Parse Parameters From Json String Using Js Stack



0 Response to "27 Javascript Json Parse String"
Post a Comment