26 Javascript Try Catch Stack Trace
In case if an exception is re-thrown, the stack trace is restarted at the current method. Thus the list of methods calls between the method that throws the exception and the current method is lost. One way to avoid this is to catch the error and store it locally and then re-throw the error. However, in JavaScript, there is no rethrow () function. Open the Application Insights Search telemetry window in Visual Studio. While debugging, select the Application Insights dropdown. Select an exception report to show its stack trace. To open the relevant code file, select a line reference in the stack trace. If CodeLens is enabled, you'll see data about the exceptions:
 Understanding Exception Stack Trace In Java With Code Examples
Understanding Exception Stack Trace In Java With Code Examples
I started a Javascript Stacktrace project back in August 2008. The idea was to give additional debugging power to browsers where you don't have good tools to work with. I'd like to give you an update on where the project is today.

Javascript try catch stack trace. If you need it, the stack property will contain the stack trace for the exception. The safeExecute() function can also pass any number of parameters to the function you want to call. Just pass them as additional parameters to safe execute and they'll be passed along to your function. Nov 17, 2011 - I know how to get the stack trace in a debugger). ... May be worth taking a look at this tool as well. ... Sweet - I use a combination of onerror to get the line number and then wrap the offending line with a try catch and your suggestion to alert the stacktrace back to the user. A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped.
The above example uses a try...catch block to catch errors in the asynchronous code and pass them to Express. If the try ... The stack trace is not included in the production environment. Set the environment variable NODE_ENV to production, to run the app in production mode. The stack trace contains the Exception's type and a message, and a list of all the method calls which were in progress when it was thrown. How to Read a Java Stack Trace. Let's dissect that stack trace. The first line tells us the details of the Exception: This is a good start. Line 2 shows what code was running when that happened: Javascript error stack trace An error stack trace tells a developer that it has detected an error within the code. Along with, which line to find the error, what type of error has occurred and a description of the error.
Feb 09, 2021 - What's the stack trace in JavaScript? Learn that and all about the anatomy of the JavaScript stack trace—plus how to ensure good error reports for debugging Feb 19, 2021 - The non-standard stack property of Error objects offer a trace of which functions were called, in what order, from which line and file, and with what arguments. The stack string proceeds from the most recent calls to earlier ones, leading back to the original global scope call. 20 Jul 2021 — The non-standard stack property of Error objects offer a trace of which ... function trace() { try { throw new Error('myError'); } catch(e) ...Description · Examples
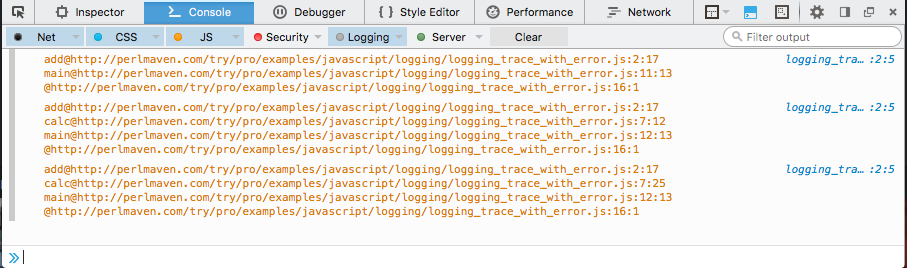
16 Jul 2021 — The console.trace() method outputs a stack trace to the Web console. For example, here's the same stack trace from Internet Explorer 11: Error: foobar at bar (Unknown script code:2:5) at foo (Unknown script code:6:5) at Anonymous function (Unknown script code:11:5) at Anonymous function (Unknown script code:10:2) at Anonymous function (Unknown script code:1:73) Feb 17, 2017 - As it happens in Java, JavaScript also allows you to have a finally block which runs after your try/catch blocks regardless of whether your try block threw an error or not. It is good to use finally to clean up stuff after you’re finished dealing with it, doesn’t matter if your operations ...
If you use a try-catch statement, the stack trace will start from the point where you included the try-catch logic. This presents you with a more actionable and readable stack trace that doesn't traverse into third-party library's function calls. It's an effective and simple solution to make your stack traces easy to understand. Oct 10, 2016 - In this solution we have implemented ... to the point where stacktrace() was called. Internally it uses another function called st2 that will be called recursively traversing the call-tree up till the point where we reach the main body of our JavaScript script.... If I throw a JavaScript exception myself (eg, throw "AArrggg"), how can I get the stack trace (in Firebug or otherwise)? Right now I just get the message. edit: As many people below have posted, it is possible to get a stack trace for a JavaScript exception but I want to get a stack trace for my exceptions. For example:
By using throw keyword in the catch block, we can re-throw an exception that is handled in the catch block. The re-throwing an exception is useful when we want to pass an exception to the caller to handle it in a way they want. Following is the example of re−throwing an exception to the caller using throw keyword with try-catch blocks in c#. Use those or subclass them (see Chapter 28). Their advantage is that JavaScript automatically adds a stack trace (on most engines) and that they have room for additional context-specific properties. The simplest solution is to use the built-in constructor Error(): Because a stored procedure is written in JavaScript, it can use JavaScript's try/catch syntax. The stored procedure can throw a pre-defined exception or a custom exception. A simple example of throwing a custom exception is here. You can execute your SQL statements inside a try block.
C++ (Cpp) TryCatch::StackTrace - 11 examples found. These are the top rated real world C++ (Cpp) examples of TryCatch::StackTrace extracted from open source projects. You can rate examples to help us improve the quality of examples. 28 Jul 2019 — You can get stack trace by creating error and printing its stack property. ... This unlike console.trace() works in all cases, even if console ...3 answers · Top answer: This line of code gets a stack trace and prints it: console.trace(); Source: https://developer.moz ... 23/2/2018 · How can I get a stack trace for a JavaScript exception? Javascript Web Development Front End Technology. To get a JavaScript stack trace, simply add the following in your code. It will display the stack trace −.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A Simple Try Catch. Let's start with the simple try...catch example. ... Notice that our stack trace only starts where we caught the original exception. ... Learn more about the core concepts around the JavaScript ecosystem. medium . A Developer Introduction To The Cloud. 10/7/2019 · 3. Working with Exception Stack Trace Besides the printStackTrace() method which prints out the detail exception stack trace, the Throwable . class also provides several methods for working with the stack trace. Here I name a few. The printStackTrace(PrintStream) method writes the stack trace to a file stream
Aug 03, 2018 - Learn how to properly handle errors in your JavaScript apps using the try/catch/finally construct as well as the throw statement. We have to find a way to get a JavaScript stack trace when throwing an error/exception. The stack trace is a report of the active stack frames at a particular point in time during the execution of a program. When the program is running, memory is often dynamically allocated in the stack as well as the heap. 11/1/2018 · The JavaScript engine (which is found in a hosting environment like the browser), is a single-threaded interpreter comprising of a heap and a single call stack. The browser provides web APIs like the DOM, AJAX, and Timers. This article is aimed at explaining what the call stack is and why
The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The finally statement lets you execute code, after try and catch, regardless of the result. What is a Stack Trace? Simply put, a stack trace is a representation of a call stack at a certain point in time, with each element representing a method invocation. The stack trace contains all invocations from the start of a thread until the point it's generated. This is usually a position at which an exception takes place. Mar 30, 2021 - This daisy chain is called the call stack (don’t worry—we’ll get to the call stack soon). The nearest catch that JavaScript finds is where the thrown exception will emerge. If no try/catch is found, the exception throws, and the Node.js process will exit, causing the server to restart.
5.17 try/catch. 5.17. Haxe allows catching values using its try/catch syntax: try try-expr catch (varName1:Type1) catch-expr-1 catch (varName2:Type2) catch-expr-2. If during runtime the evaluation of try-expression causes a throw, it can be caught by any subsequent catch block. These blocks consist of. a variable name which holds the thrown value, What to Look For. Think of a stack trace like a stack of dishes. When they are piling up and they start to fall over, you know that last couple plates are the culprit. In the same way, the most recent actions (which is likely where the problem resides) are at the top of the stack trace. It's also important to note that the lines you see in ... Jan 25, 2021 - But there’s a syntax construct try...catch that allows us to “catch” errors so the script can, instead of dying, do something more reasonable. ... First, the code in try {...} is executed.
If I throw a Javascript exception myself (eg, throw "AArrggg"), how can I get the stack trace (in Firebug or otherwise)? Right now I just get the message. edit: As many people below have posted, it is possible to get a stack trace for a JavaScript exception but I want to get a stack trace for my exceptions. For example: You can easily get a stack trace at any time by calling console.trace () in your Javascript or in the Firebug console. Not only will it tell you which functions are on the stack, but it will include the value of each argument that was passed to each function. This is obviously the best way to go if you are using Firefox. Aug 03, 2018 - Learn how to properly handle errors in your JavaScript apps using the try/catch/finally construct as well as the throw statement.
Frames are only generated for JavaScript functions. If, for example, execution synchronously passes through a C++ addon function called cheetahify which itself calls a JavaScript function, the frame representing the cheetahify call will not be present in the stack traces: The Throw Statement. The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. Check out this example showing how to use a throw statement: 21/7/2014 · When using TRY-CATCH in JavaScript, how to get the line number of the line that caused the error? On many browsers, the below code will work great and I will get the stack trace that points to the actual line that throw the exception. However, some browsers do not have "e.stack". IPhone's safari is one example.
JavaScript framework-agnostic, micro-library for getting stack traces in all web browsers StackTrace.JS - Framework-agnostic, micro-library for getting stack traces in all web browsers stacktrace.js stacktrace-gps error-stack-parser stack-generator stackframe Apr 19, 2021 - Instead, it makes sense for me to put the try-catch in the Route-Handler, which is the very first place where the function calls begin that resulted in the error. That way you can trace the call stack (also called unwinding the call stack) and drill down into the error.
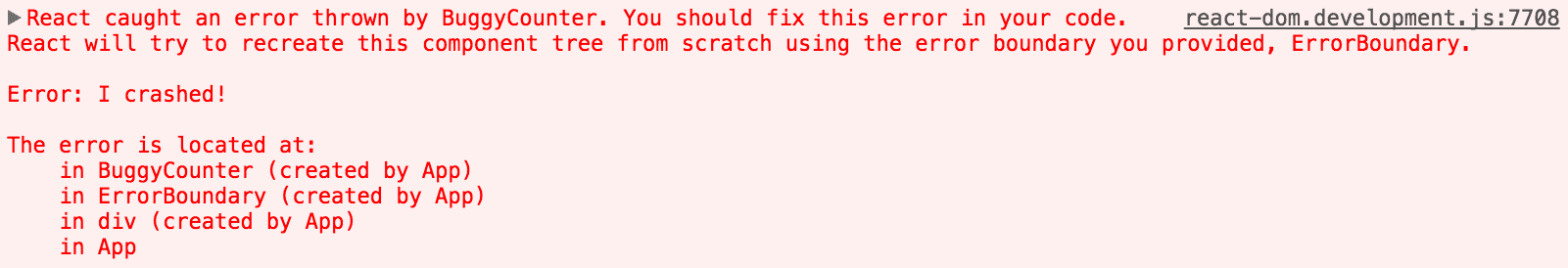
 Robust Javascript Error Handling Learn About Javascript
Robust Javascript Error Handling Learn About Javascript
 Reduce Debugging Time Using The Net Stacktrace Class
Reduce Debugging Time Using The Net Stacktrace Class
Github Crabdude Trycatch An Asynchronous Domain Based
 Php Try Catch Error Handling Tuts Make
Php Try Catch Error Handling Tuts Make
 Javascript Try Catch Throw New Error The Djrp
Javascript Try Catch Throw New Error The Djrp
 Rethrowing Errors In Javascript And Node Js
Rethrowing Errors In Javascript And Node Js
 Advanced Exception Handling In C And Net Applications
Advanced Exception Handling In C And Net Applications
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 How To Throw Exceptions In Javascript Rollbar
How To Throw Exceptions In Javascript Rollbar
 Don T Be Afraid Of The Javascript Stack Trace Digitalocean
Don T Be Afraid Of The Javascript Stack Trace Digitalocean
 Improved Javascript Stacktrace Support Bugsnag Blog
Improved Javascript Stacktrace Support Bugsnag Blog
 Capture And Report Javascript Errors With Window Onerror
Capture And Report Javascript Errors With Window Onerror
Line Number Of Error In Try Catch On Iphone S Safari
 Throw An Exception And Print Its Stacktrace In The Logcat At
Throw An Exception And Print Its Stacktrace In The Logcat At
Stream Js Throws An Error Unhelpful Stack Trace Unsure
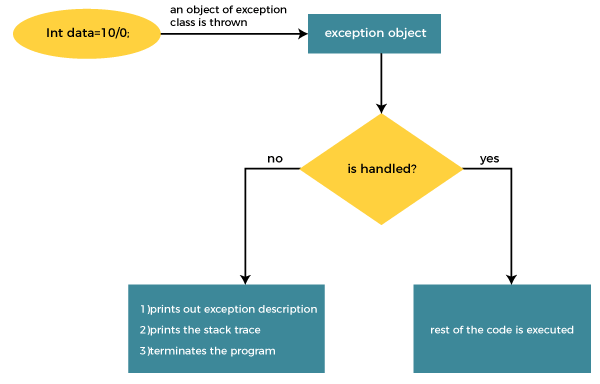
 Try Catch Finally Java Blocks Exception Handling Examples
Try Catch Finally Java Blocks Exception Handling Examples
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
Faster Async Functions And Promises V8
 Understanding And Leveraging The Java Stack Trace Stackify
Understanding And Leveraging The Java Stack Trace Stackify
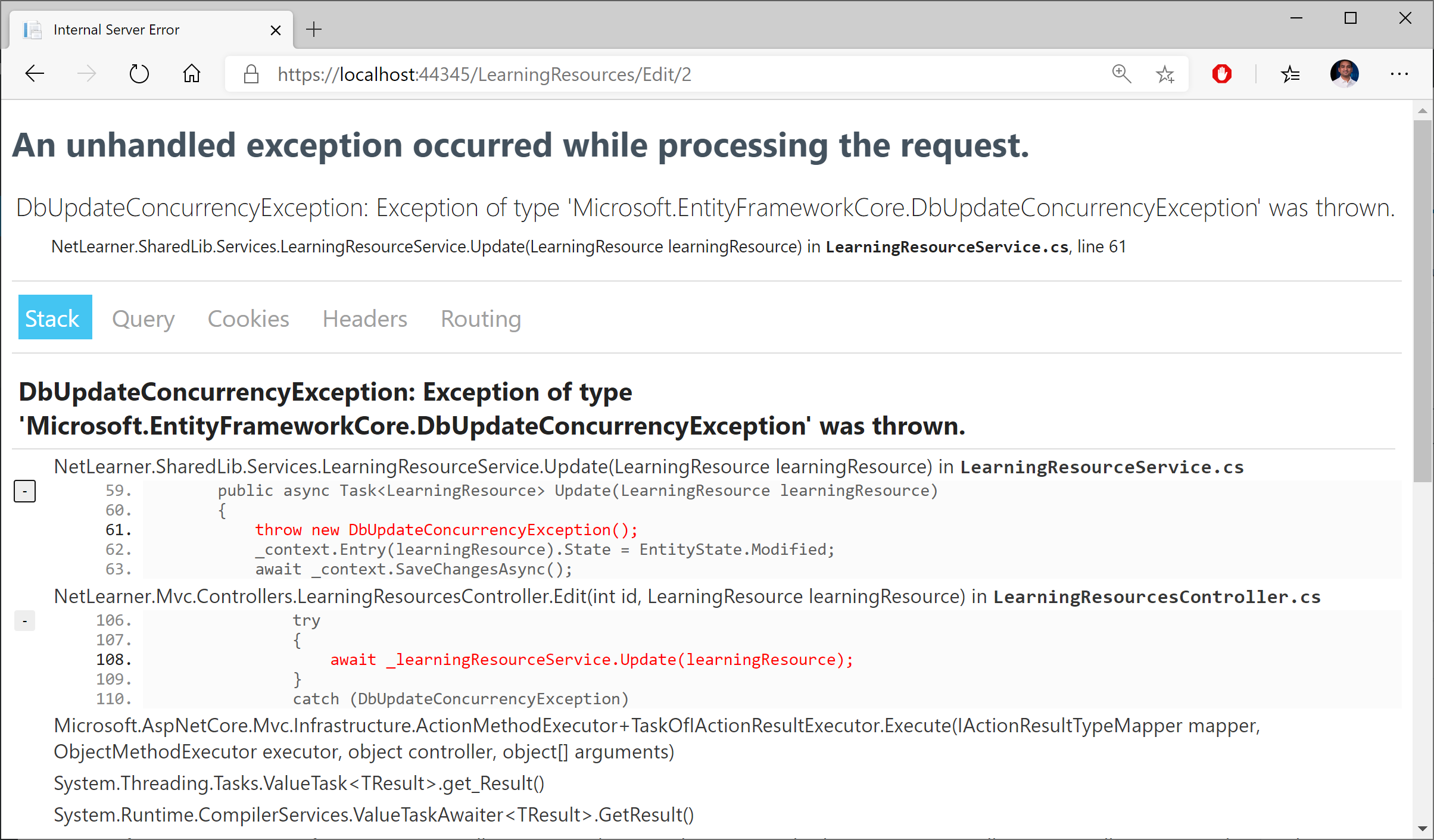
 Handling Errors In Asp Net Core 3 1 Wake Up And Code
Handling Errors In Asp Net Core 3 1 Wake Up And Code
 Php Exception Handling Using Try Catch For Basic And
Php Exception Handling Using Try Catch For Basic And



0 Response to "26 Javascript Try Catch Stack Trace"
Post a Comment