33 How To Set Iframe Src Using Javascript
URL. Specifies the URL of the document to embed in the iframe. Possible values: An absolute URL - points to another web site (like src="http://www.example /default.htm") A relative URL - points to a file within a web site (like src="default.htm") In this tutorial it is present the mode to get and modify content in an IFRAME, from the main page, using JavaScript. It is important to know that the page that is included in IFrame must be on the same server as the main page which contains it, or else it will not work for security reasons.
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
<p>Click the button to change the src attribute in the iframe.</p> ... A JS library for developing web pages ... Code snippets for HTML, CSS and JavaScript ...

How to set iframe src using javascript. how to set src in iframe using javascript code example Jul 06, 2020 - Get code examples like "change src of iframe jquery" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
The iframe.onload event (on the <iframe> tag) is essentially the same as iframe.contentWindow.onload (on the embedded window object). It triggers when the embedded window fully loads with all resources. …But we can't access iframe.contentWindow.onload for an iframe from another origin, so using iframe.onload. The referrerpolicy attribute specifies which referrer information to send when fetching an iframe. Browser Support The numbers in the table specify the first browser version that fully supports the attribute. Sets or retrieves whether a frame has scrollbars. If you want to change one of the element's scrollbar state, use the overflow style property, or if you want to change the scrollbar state of the entire page (Internet Explorer), use the scroll property.
Finally assign, the url to iframe object using the src property of iframe. Important note: Make sure your JavaScript code runs after the IFrame object have loaded in the DOM, to achieve this write the JavaScript code after the IFrame or Body object. 6 days ago - The HTMLIFrameElement.src property reflects the HTML referrerpolicy attribute of the element defining which referrer is sent when fetching the resource. Oct 15, 2014 - I am unable to setup the iframe src giving me error that its null and cant be set, which is not true. ERROR: Uncaught node.js Error TypeError: Cannot set property 'src' of null at W...
How can I set the content of an iframe without src using jQuery? jQuery Web Development Front End Technology. To set the content of an iframe without src, use the jQuery html () method. You can try to run the following code to learn how to set the content of an iframe without src attribute −. Oct 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The 3 steps to create a responsive iframe that keeps its aspect ratio: Create the aspect ratio box. Add a container for the iframe, determine the aspect ratio percentage, hide the overflow, and set its position to relative. Position the iframe. Set the width and height to 100% and absolutely position it to the top left. Optimize & style as needed.
Jan 12, 2012 - Hi everyone, I’m very new to jQuery and quite rusty with my web design in general. I have a page on my site with 5 buttons alongside an iframe which is embedded from Youtube showing a video. All I want is for each of the buttons to load a different video from Youtube into the iframe without ... Nov 10, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Nov 2013 Sets the iframe height in pixels --> width="100px" <!-- Sets the iframe width in pixels --> name="my-iframe" <!-- Sets the name of the iframe (mainly used to reference the element in JavaScript --> allow="fullscreen" <!-- Sets the feature policy for the iframe. --> referrerpolicy="no-referrer" <!--
Going straight to the point, to get and change the content of an IFrame through another IFrame, you use their common base, the Main Page, also named " Parent ", using the parent property and the name of the IFrame that will be accessed (name that is specified in the " name " attribute in the <iframe> tag). Syntax: var var_name = parent.iframe ... To change the iframe src attribute, we will be using a select drop down menu, and a button element to activate the function that will change the src attribute. Note that this is only for example purposes, instead of using onClick you may want to consider using event handlers in an external script. The below is a fully working example. So i thought either the iFrame is being cached or in between the gap of javascript function execution to form src of iframe and to load the content with pointing to the formed url somehow the content page is being loaded with wrong url which doesn't make any sense. - Jaganmohanreddy Jul 6 '14 at 9:34
@mbq no, I mean it's a really bad idea in this scenario. The OP seems to be embedding code from an external service. You can't fetch that using AJAX in the first place because of cross domain security, and even if you could, having the HTML and putting it into a DIV wouldn't work, because it could contain relative references to images and style sheets and such. This example shows you how to set the iframe source(src) using jquery and how to change the iframe source dynamically. In this example a dropdown contains list of page urls, when you select the page url from the dropdown it will be loaded in the iframe by assigning the src using jquery. not sure why window.frames code is not working, but you can try to access iframe with document.getElementById('forum').src. If this is not working, debug if frame element you get back actually ...
24 Aug 2019 · 2 answersYou can do somthing like this: <a href="http://www.google /" onclick="return loadIframe(this.href);">Page 1</a> <a ... Once the user presses h4 style = "color:purple" >Reload / Refresh an iframe</ h4 >. < iframe id = "iframeid src = "Map Source". width = "600" How to reload CSS without reloading the page using JavaScript ? HTML | DOM How to set fullscreen iframe? If the page is still cached, this shouldn't ... Jun 06, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
4/4/2020 · <body> <iframe id = "MyFrame" style = " width: 100 %; height: 800px; overflow: scroll; " ></iframe> <script> document. addEventListener ("DOMContentLoaded", function (){var mainParameter = window. location. search; var address = "https://enter the url here" var combined = address + mainParameter; var iframeSrcValue = document. getElementById ("MyFrame"). src; document. getElementById ('MyFrame'). setAttribute ("src", combined); //Change the src… Oct 02, 2012 - I have a program which will dynamically set an iframe src to load pages. I need to hook a event handler for the page completely loaded. How can i do it? Thanks! JavaScript isn't necessary when ... the src of an iframe since links can specify an iframe in their target attribute. A link set up as follows will load page.html into an iframe with name ifrm: ... Nonetheless, there may be situations where you will want to use JavaScript to change ...
Feb 09, 2011 - Hi all, I have an iframe with a default source, but want to be able to change the source of this to a different address when someone clicks one of a number of links below it. My initial code is: which should change the src attribute of this when one of the links is clicked: The sandbox attribute enables an extra set of restrictions for the content in the iframe. When the sandbox attribute is present, and it will: The value of the sandbox attribute can either be empty (then all restrictions are applied), or a space-separated list of pre-defined values that will REMOVE the particular restrictions. 6/6/2020 · change iframe src on load jquery; set iframe src using jquery; iframe src seting using jquery; iframe src set jquery; jquery to change iframe src; get src from iframe jquery; iframe src change jquery; add src attribute to iframe using jquery; set the src of an iframe with jquery; jquery on iframe src change; how to replace iframe src in jqeury; jquery replace iframe src
21 Jun 2013 — You cannot give javascript code in iframe src attribute directly. Instead you can set src of iframe using Javascript like below5 answers · Top answer: You can reach the "content" of your iFrame like this (just be sure to give an ID to the iFrame) ... The HTML <iframe> tag specifies an inline frame. The src attribute defines the URL of the page to embed. Always include a title attribute (for screen readers) The height and width attributes specifies the size of the iframe. Use border:none; to remove the border around the iframe. To fix the browser support issue, let's replace srcdoc with a regular src attribute. In order to do this, we'll need to pass a real URL instead of just code. Perhaps we can set up a page which takes HTML, CSS, and JS "GET" parameters and spits out the same type of page as before, but this time loaded from an actual URL.
Apr 23, 2021 - To navigate URL in iframe with JavaScript, we have to set the src attribute or return the value of src attribute in an iframe element. The src attribute defines the URL of document that can be shown in an iframe. Then use a Column OnChange event, IFRAME OnReadyStateComplete event, or Tab TabStateChange event and the setSrc method to append your parameters to the src property of the IFRAME or web resource. If you’re using the data parameter to pass data to a Silverlight web resource, you can use the getData and setData methods to manipulate the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Get an element from within an iframe with JavaScript. Click the button to hide the first H1 element in the iframe (another document). Hide H1 Element.
It is difficult to set the size of the content in the iframe tag as same as the main content. So its need to be dynamically set the content size when the content of iframe is loaded on the web page. Because its not possible to set the height and width all the time while the same code execute with a different content. Given an HTML document containing an <iframe> element and the task is to change the height of the <iframe> element to 100% with the help of JavaScript. There are two methods to change the height of the iframe which are discussed below: Method 1: This method uses id attribute of iframe with height property to change the height of <iframe> element. An iframe is the short form of inline frame. By using iframe tag, you can display another webpage content into a HTML page document in a rectangular shape structure. The webpage content can be any video, another website, any image and so on. This iframe also has scrollbars and borders for good look and feel of the document. Syntax:
Using a jQuery load call and a div allows you to still do all of the same stuff with separate pages and usercontrols and modal dialogs. If you are stuck with an iframe (which may cause browser compatibility issues) document.getElementById ("theIDofYourIFrame").src = "yourURL"; Reply. The following syntax is work for both cases, where the IFrame is provided & loaded from the same domain, and where the IFrame is not from the same domain. Syntax: document.getElementById ('YOUR IFRAME').contentDocument.location.reload (true); NOTE: In Firefox, if you are going to use window.frames [], it might not be indexed by id. JavaScript Interaction between Iframe and Parent for same-domains. Method 1 : Using JS parent.document.getElementById ("frameId") method to access parent of Iframe. Note: name of iframe tag can be dynamic or static, depends on requirement. Method 2 : Using JS window.frameElement () method to access parent of Iframe.
18/10/2019 · The code below can be used to add simple HTML code, to a dynamically created iframe in your HTML page using JavaScript. var iframe = document.createElement('iframe'); var html = '<body>Foo</body>'; iframe.src = 'data:text/html;charset=utf-8,' + encodeURI(html); document.body.appendChild(iframe); How to pass parameters to IFrame using javascript; SBX - Heading. Helpful resources. SBX - Ask Questions. Community Forums. Ask a question . SBX - RBE Personalized Column Equal Content Card. Personalize your experience! Personalized Community is here! Quickly customize your community to find the content you seek. The <iframe> tag specifies an inline frame. It allows us to load a separate HTML file into an existing document. Code snippet: function getIframeContent(frameId) { var frameObj = document.getElementById(frameId); var frameContent = frameObj.
The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ...
 How To Get Html Content Of An Iframe Using Javascript
How To Get Html Content Of An Iframe Using Javascript
 What Is An Iframe And How To Use Them Elegant Themes Blog
What Is An Iframe And How To Use Them Elegant Themes Blog
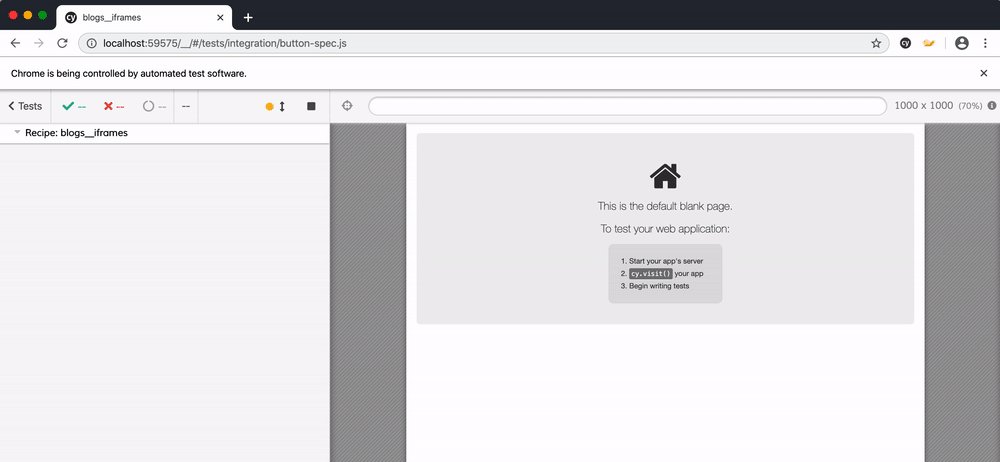
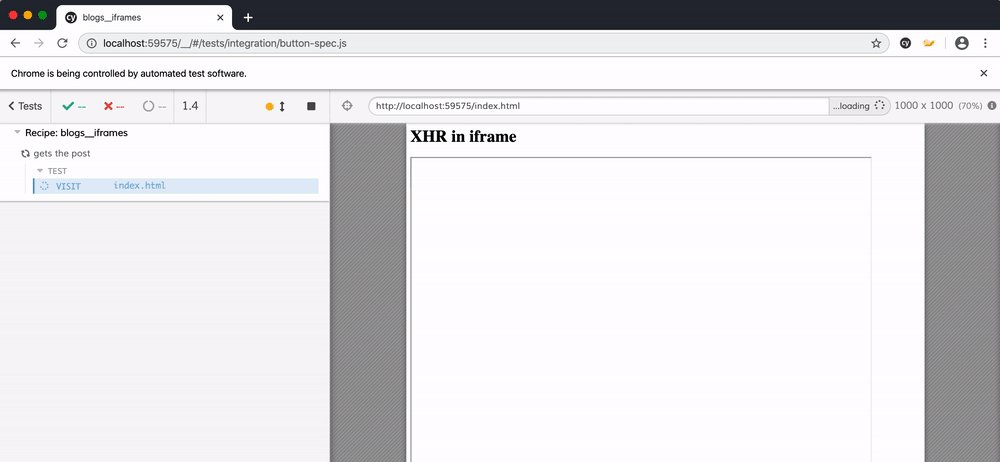
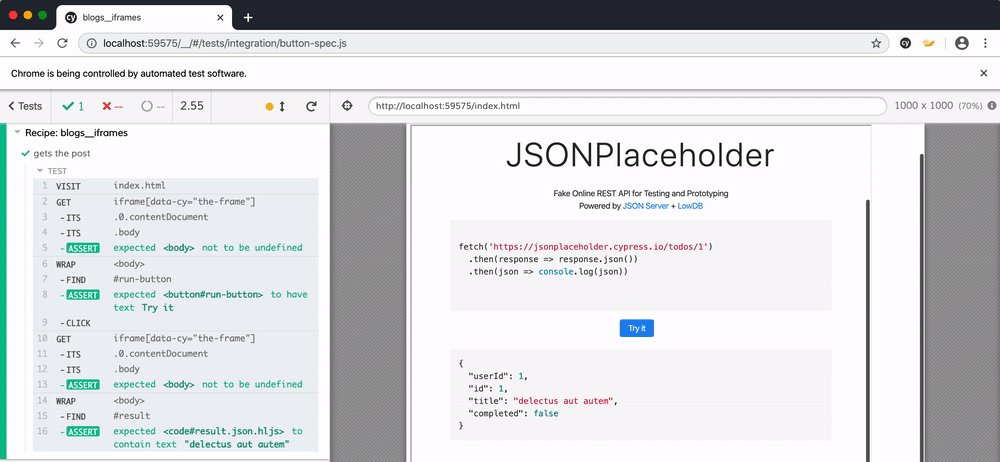
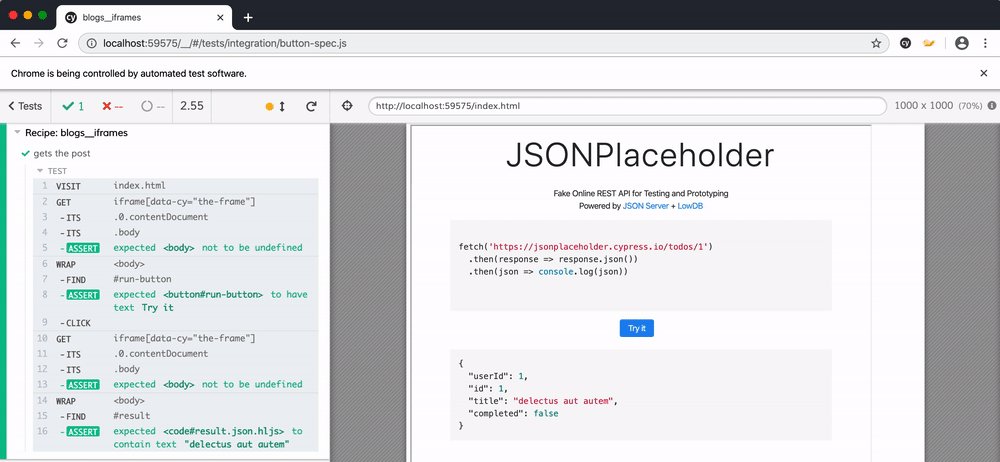
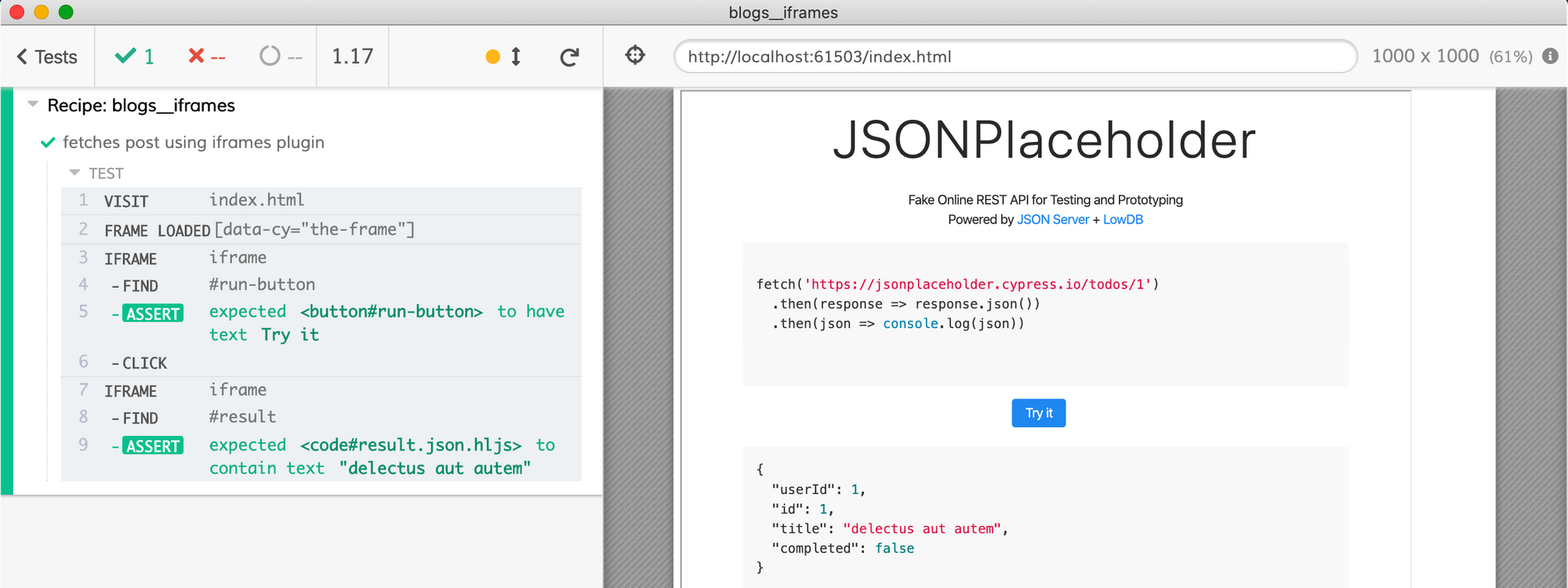
 Working With Iframes In Cypress
Working With Iframes In Cypress
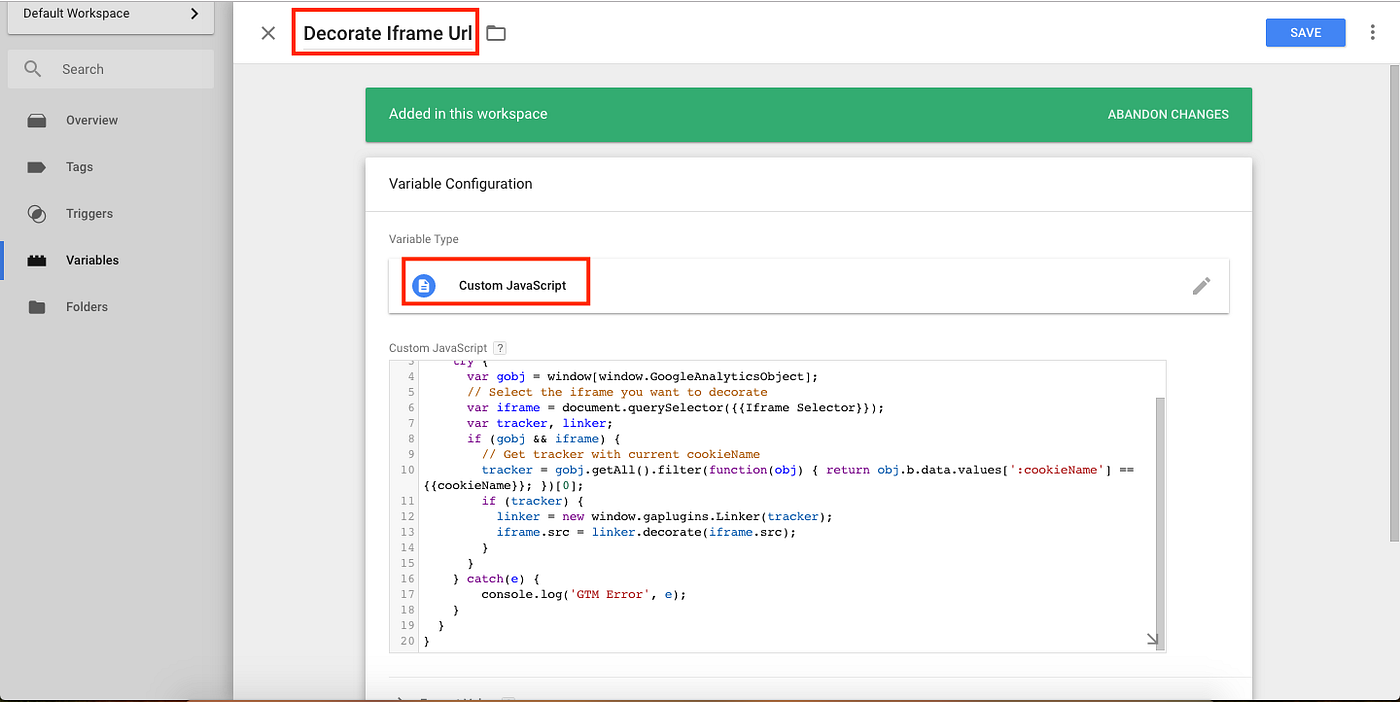
 Setting Up Iframe Cross Domain Tracking Using Google Tag
Setting Up Iframe Cross Domain Tracking Using Google Tag
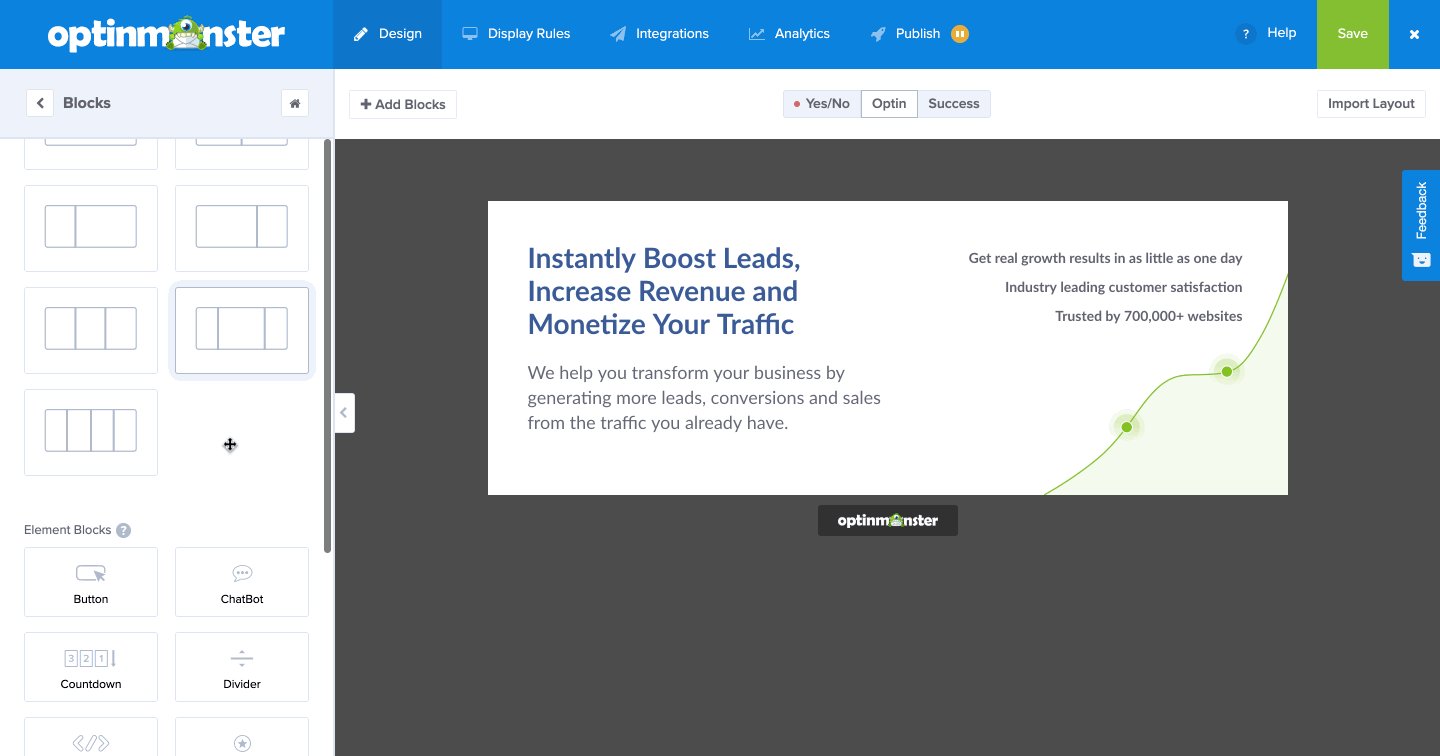
 How To Track Conversion Events In An Iframe
How To Track Conversion Events In An Iframe
 Update Iframe Without Affecting Browser History Inthetechpit
Update Iframe Without Affecting Browser History Inthetechpit
 How To Reuse Web Screens In Mobile Apps Outsystems
How To Reuse Web Screens In Mobile Apps Outsystems
 Iframes Are Just Terrible Here S How They Could Be Better
Iframes Are Just Terrible Here S How They Could Be Better
 Frame Injection Attacks Netsparker
Frame Injection Attacks Netsparker
 Javascript How To Detect Scroll Event In Iframe Stack Overflow
Javascript How To Detect Scroll Event In Iframe Stack Overflow
 Customizing An Iframe Formstack Forms
Customizing An Iframe Formstack Forms
 Add Google Tag Manager To The Scrivito Example App Scrivito
Add Google Tag Manager To The Scrivito Example App Scrivito
 Access Master Page From Child Iframe Src Page Stack Overflow
Access Master Page From Child Iframe Src Page Stack Overflow

 100 Working Code Html Css Iframe Css Example How To
100 Working Code Html Css Iframe Css Example How To
 Resize An Iframe Based On The Content Geeksforgeeks
Resize An Iframe Based On The Content Geeksforgeeks
 Tools Qa Selenium Iframes How To Handle Iframes In
Tools Qa Selenium Iframes How To Handle Iframes In
 Iframe Src 60 Second Tutorial For Coding Beginners
Iframe Src 60 Second Tutorial For Coding Beginners
 How To Display A Pdf Using An Iframe And Make It Responsive
How To Display A Pdf Using An Iframe And Make It Responsive
 What Is Google Tag Manager Noscript 2021 Analytics Mania
What Is Google Tag Manager Noscript 2021 Analytics Mania
 Csp Errors When Using An Kibana Iframe Kibana Discuss The
Csp Errors When Using An Kibana Iframe Kibana Discuss The
 Working With Iframes In Cypress
Working With Iframes In Cypress
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
Github Godaddy React Safe Src Doc Iframe A Component Which
 Challenge Solutions Pwning Owasp Juice Shop
Challenge Solutions Pwning Owasp Juice Shop
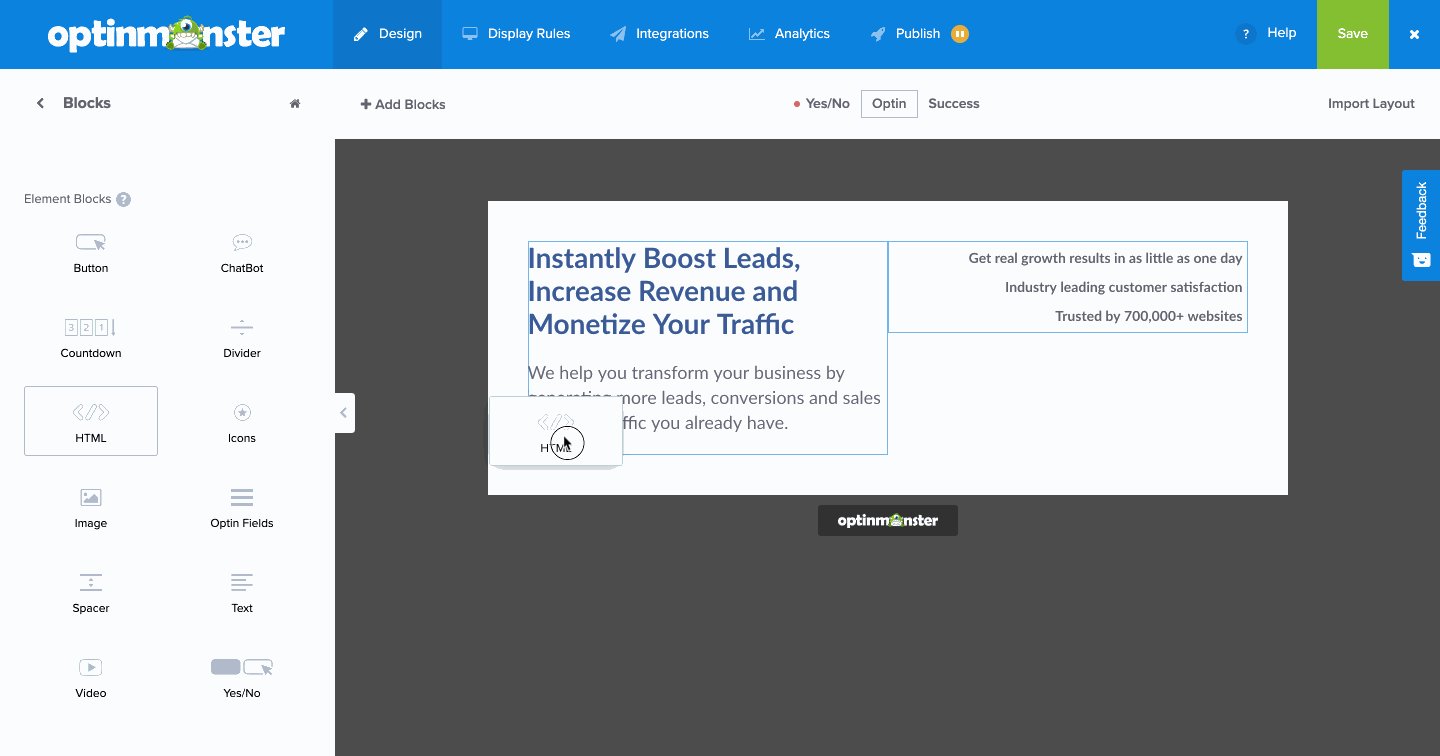
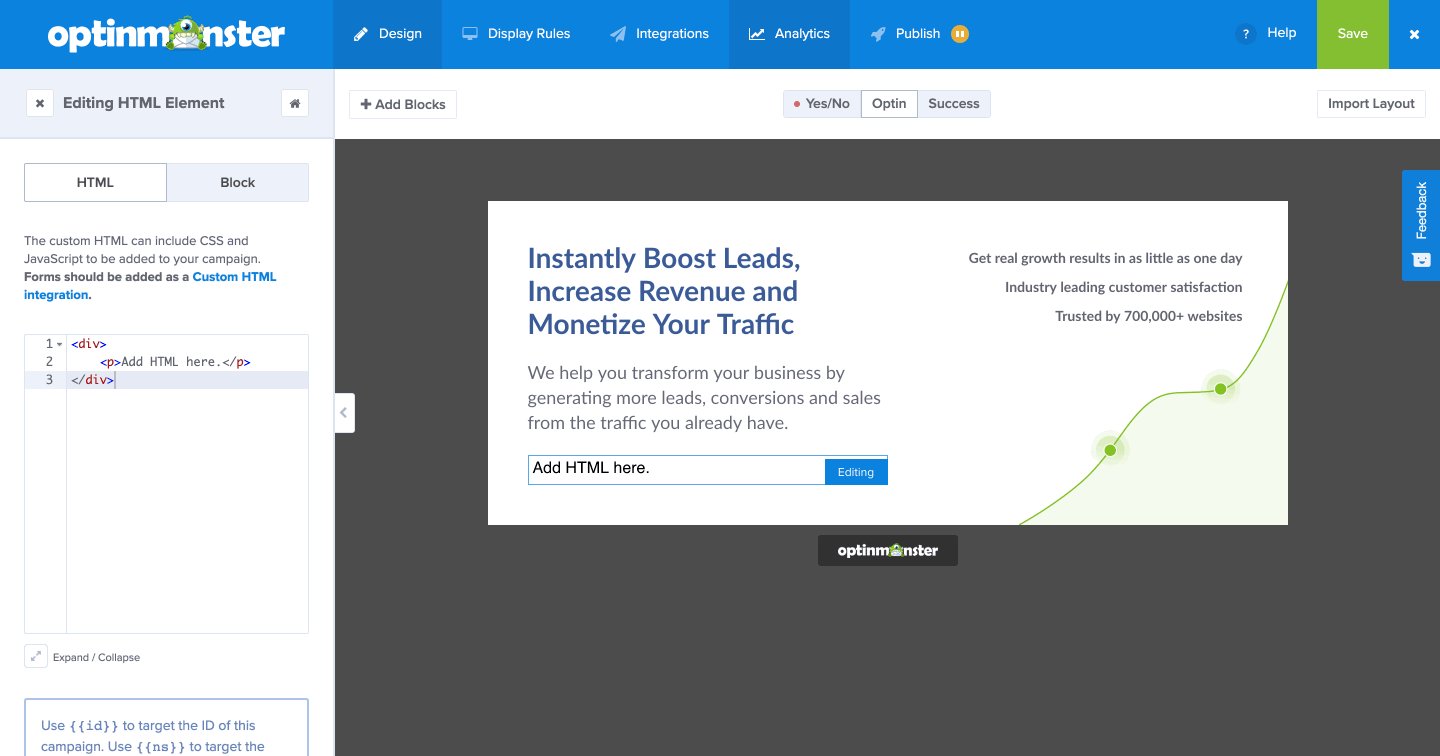
 How To Add Html Embed Codes To Your Website Quick Tip
How To Add Html Embed Codes To Your Website Quick Tip
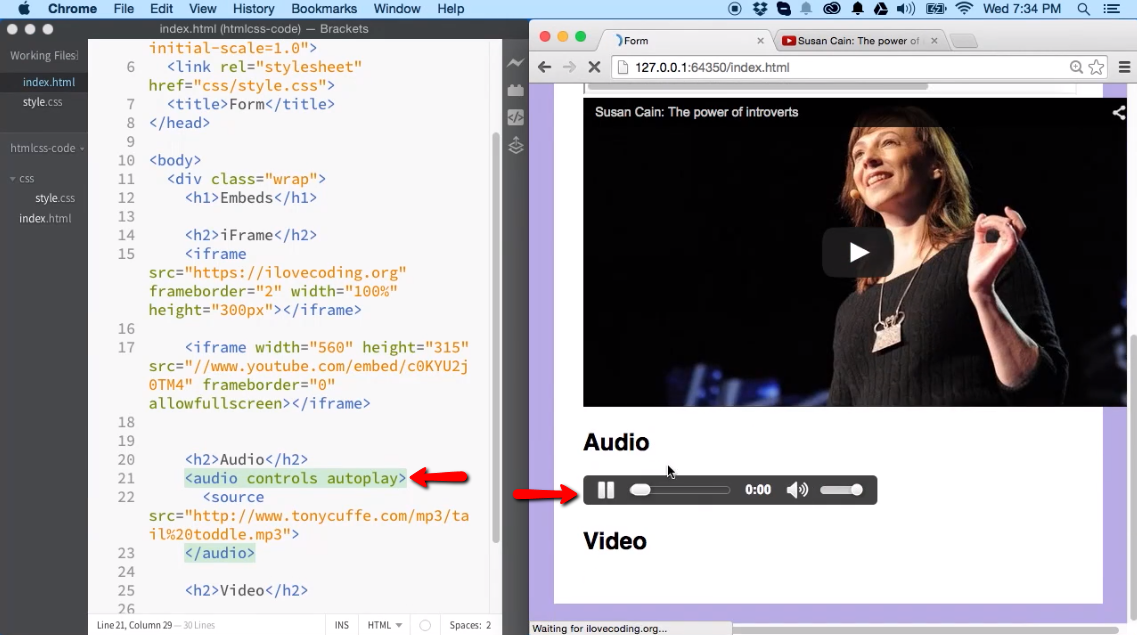
 Embeds Video Audio And Iframe Elements Ilovecoding
Embeds Video Audio And Iframe Elements Ilovecoding





0 Response to "33 How To Set Iframe Src Using Javascript"
Post a Comment