26 How To Make A Popup In Javascript
You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <;a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. To do something after the click use the javascript click event To show popup modal, add CSS display block property to your modal using javascript. Close popup modal after the click After clicking the close button, add CSS display none property using javascript
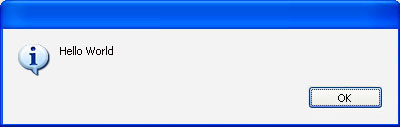
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
This simple modal popup will less impact on page load time than the jQuery plugin. We'll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. The following HTML contains an anchor link to open the ...

How to make a popup in javascript. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Howdy Folks, welcome to this new tutorial. In this tutorial, you will learn how to create a simple modal popup window/dialog box by only using HTML, CSS, and vanilla Javascript from scratch. Modal Popups are used pretty frequently on the web. They are cool to use too. Here we will be making a simple version of the modal popup box. The above code will produce the following output −. On clicking the "Open Popup" button a popup will appear as follows −. AmitDiwan.
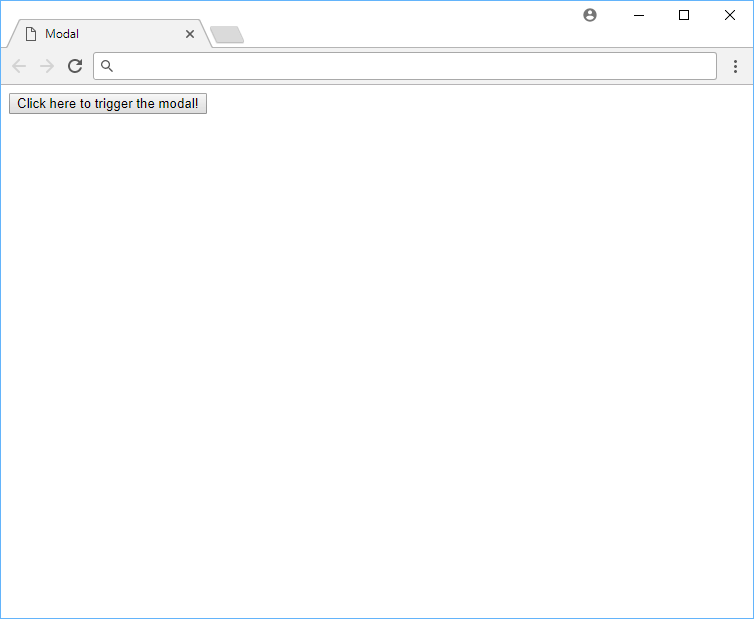
A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. Syntax. window.alert("sometext"); JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great!
Include the CSS and Javascript in your project. Call popup.open ("TITLE", "TEXT") to show the popup. Optionally, call popup.close () to hide the popup. Nov 07, 2011 - Simple and what makes this code better is that you can use it in a JavaScript file separately and have it fairing to more then one file with the same popup size even though its different pages on popups. In this tutorial, I'll show you how to Generate Popup Window in Javascript to make a link open in a pop up window. Basically, it's about making Modal window or popup window also know as modal window using JavaScript.
Line 1 opens the script element. Line 2 begins the popup () function, taking two arguments. The first argument, mylink, is the object (the link or image map) calling the function, or it can be a string representing the URL for the popup. The second argument, windowname, is a unique name for the popup window. In this article, I am explaining how to create a Modal Popup using JavaScript. In one of my previous articles I explained How to open a PopUp Window. You can refer the article here. Concept. The concept is to open a PopUp and then freeze the parent window and when the popup is closed the parent window is changed back to normal. Parent Page In this video you will learn how to make a professional popup menu with Javascript and CSS!!!~If you have any questions make sure to leave them in the commen...
Read this JavaScript tutorial and learn how to create popup login, contact, multiple popup logins in one page and other forms on your website with examples. #Adding Some CSS. The important parts are the overlay and the .newsletter container. To make the popup cover the whole screen, you'll need to make it fixed and use all four positions.. You also want to add a z-index to make sure it covers other elements on the page that already appears on top of everything — like tooltips for example. By assigning 0 for each position, it will be stretched ... How to Create a Popup with HTML, JS, and CSS. If you have any idea of how to create a popup with HTML, JS, or CSS, this part of the article is for you. Here are three shortcodes for creating an advertising window with the help of different programming languages. Here is step-by-step guide with HTML, CSS and JavaScript codes.
This tool is good for quick one ... the javascript code needed to create pop-up windows for your site or an even better way is to use the jQuery popup code. ... Using this popup window generator script lets you control the pop-up window size and appearance, along with the option to make the pop up ... Learn how to build a popup that captures exit intent with a few lines of JavaScript. Tagged with javascript, tutorial, webdev, frontend. Make a Website Make a Website (W3.CSS) ... (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout ... Learn how to create popups with CSS and JavaScript...
The normal link leads to the page you want to show, while the popup script is called in the onclick event handler. When the script is called, it returns false to prevent the browser from following the link. The trick is that when JavaScript is disabled and the popup script doesn't work, the link simply leads to the page. To create popup chat window with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> May 23, 2017 - The prompt on the other hand returns the selection, but I don't think I can make it display my select. The showModalDialog returns the selection, but seems to expect another web page as a parameter. So it is not suitable for me. How can I create my pop-up using plain javascript? ... Actual popup ...
// When the user clicks on <div>, open the popup function myFunction() { var popup = document.getElementById("myPopup"); popup.classList.toggle("show");} </script> There are three types of JavaScript popup windows: Alert, Confirm and Prompt. To write multiple lines in a JavaScript popup window, you will need to use "\n" string. You do not need to use the window prefix when writing pop-up box methods. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
Now, let's look at two ways you can build a custom JavaScript popup for any website. How to Create a CSS and JavaScript Popup. In this article, we're going to use two methods: Creating a "no-code" popup for any website in 3-5 minutes; Coding a "CSS and JavaScript" popup from scratch; Let's get started. Aug 01, 2020 - It will be easy for your prospects to access your contact form. In a way they can easily contact you from any page of your website. So, here are JavaScript codes to make Pop-up contact form : ... Includes HTML tags to design form. Div id= “popupContact” includes all form elements. So I have an index.html that I cant edit. Only thing I can use is a javascript file that is linked to that index file. Modal is supposed to be created through javascript (through createElement method). This is where I have a problem because I can't append that modal to document and I have a problem showing it directly from a function in the script.
Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. wondering how to pop up window advertisements works and how to make them. So while visitors will visit a website it will automatically open a page in a new pop windows for the first click.. I am really keen to learn this. Thanks A popup is a separate window which has its own independent JavaScript environment. So opening a popup from a third-party, non-trusted site is safe. It's very easy to open a popup. A popup can navigate (change URL) and send messages to the opener window. Popup blocking. In the past, evil sites abused popups a lot.
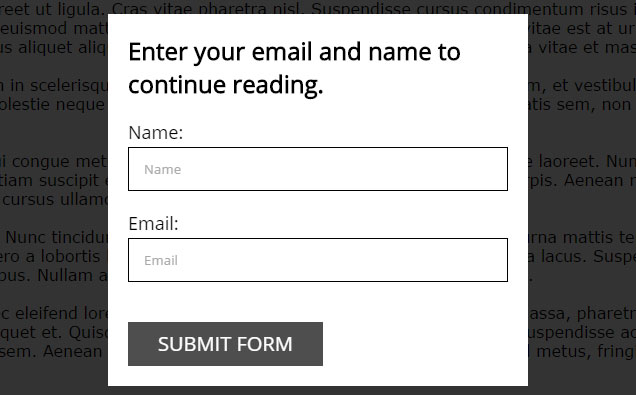
 How To Create A Popup Form Using Javascript
How To Create A Popup Form Using Javascript
 How To Create A Popup Like This One Using Javascript Stack
How To Create A Popup Like This One Using Javascript Stack
 Simple Clean Popup Box In Vanilla Javascript
Simple Clean Popup Box In Vanilla Javascript
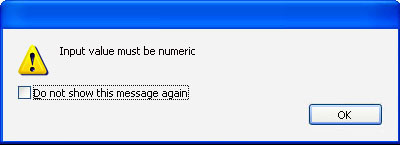
 How To Create A Dialog With Yes And No Options Stack
How To Create A Dialog With Yes And No Options Stack
 How To Easily Create A Wordpress Popup Form Step By Step
How To Easily Create A Wordpress Popup Form Step By Step
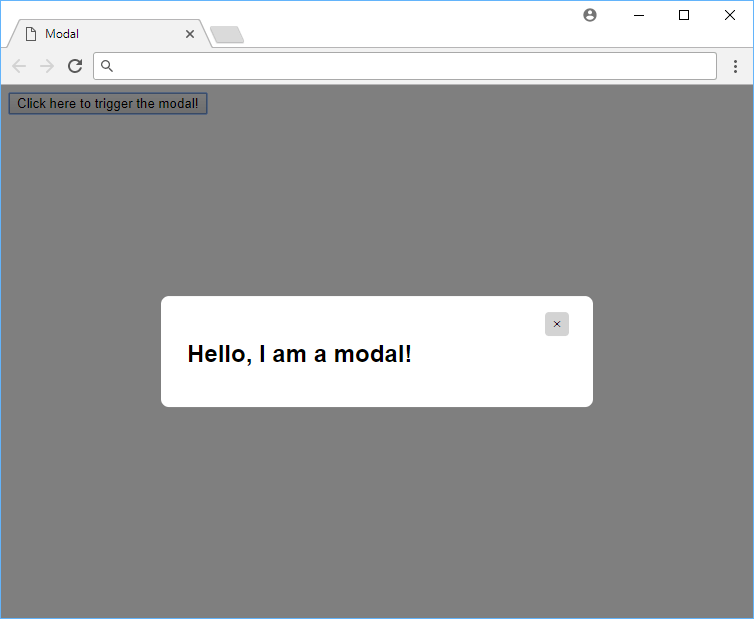
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
What Types Of Pop Up Boxes You Can Create In Javascript And
Javascript Modal Popup Window Codeproject
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
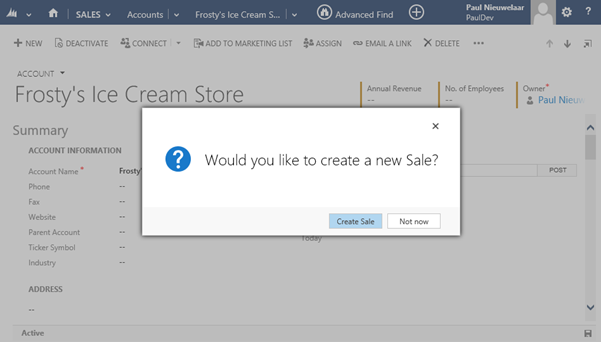
 Crm 2015 Custom Alerts And Popup Dialogs In Javascript
Crm 2015 Custom Alerts And Popup Dialogs In Javascript
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
 How To Create A Custom Popup Form With Php Amp Ajax
How To Create A Custom Popup Form With Php Amp Ajax
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 Can I Open And Make A Popup Run Javascript On Parent Host
Can I Open And Make A Popup Run Javascript On Parent Host
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean
 Popup With Pure Css Dev Community
Popup With Pure Css Dev Community
 Javascript Popup Box Free Dialog Box Script Phpjabbers
Javascript Popup Box Free Dialog Box Script Phpjabbers
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 How Do I Manually Close A Jquery Dialog Stack Overflow
How Do I Manually Close A Jquery Dialog Stack Overflow
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 Show A Popup Based On A Cookie Free Clonable Template
Show A Popup Based On A Cookie Free Clonable Template
 Simple Popup Box In Vanilla Javascript Creativa Popup
Simple Popup Box In Vanilla Javascript Creativa Popup
 How To Make Your Pop Up Widget Closeable Upviral
How To Make Your Pop Up Widget Closeable Upviral
0 Response to "26 How To Make A Popup In Javascript"
Post a Comment