30 Javascript Choose File Dialog
When you select a file and click open/cancel, the input element should lose focus aka blur.Assuming the initial value of the input is empty, any non empty value in your blur handler would indicate an OK, and an empty value would mean a Cancel.. UPDATE: The blur is not triggered when the input is hidden. So can't use this trick with IFRAME-based uploads, unless you want to temporarily display ... binding="# {photoGalleryEditPhotoBean.photoName}"></hx:fileupload>. It same as could as the <Input type="file"/>. I wrote the same javascript to display the dialog on click of link. When the form is submited then the selected file path is getting cleared. Bcoz of this I am not able to proceed the futher..
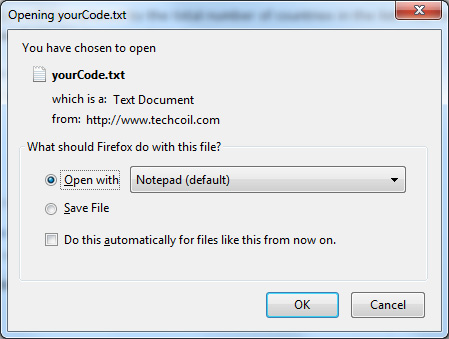
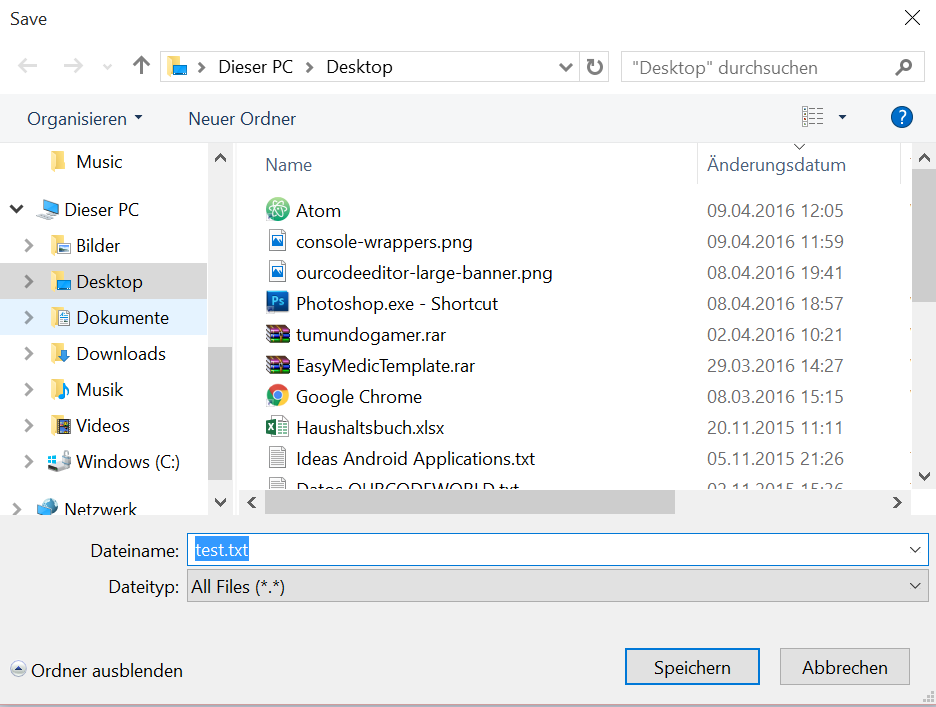
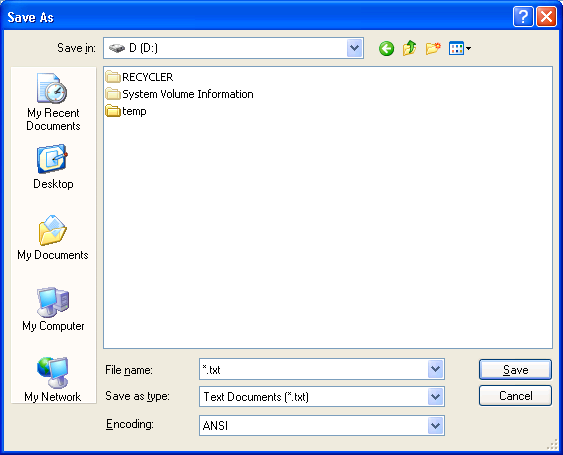
 How To Make A Browser Display A Save As Dialog So The User
How To Make A Browser Display A Save As Dialog So The User
javascript how to show document in dialog. jquery input file open dialog. js open file dialog. create a popup file selector in javascript. file selector pop in javascript. get a select file popup on click javascript. pop up file selector on click in javascript. javascript pop up for selecting files.

Javascript choose file dialog. I have added the button, now I want the event to show the file dialog, user to browse for file and javascript to submit file to server for validation. How do I do that? Btw, main priority is opening file dialog, so no need for user or submitting part, if you don't know it. Thx The closest thing there is would be <input type="file">, but that only allows you to select a single file in a folder, not the folder itself. The only other thing you can do is to create a control that the user will have to approve of before they can use it. Here is one example: Code to call the folder dialog box 22/9/2016 · If the browser is supporting one of those attributes, instead of the file dialog, now the directory dialog of the system is displayed. Access the selected Folders in JavaScript. Last, I also want to show you, how to work with the selected folder and how you are able to access the files of the folder.
It works fine in a desktop browser like Firefox and built-in browser of emulator / AVD i.e., when I click "Browse..." button rendered by element, browser opens a Dialog box where I can choose a file to upload. However, in the android 3.0 emulator / AVD, when I click on "Choose file", nothing happens, no file dialog is opened!!! The Electron dialog module provides us with the ability to display native system dialogs for selecting directories, opening and saving files, alerting, etc. The Dialog is opened from Electron's main thread. To use the dialog object from a renderer process you either need to call its methods via the Inter-Process Communication (IPC) module or by using the remote module. Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions.
Definition and Usage. The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files. This property is read-only. File select. In HTML, a file-select control is a component of a web form with which a user can select a local file. When the form is submitted (perhaps together with other form data), the file is uploaded to the web server. There, when the file arrives, some action usually takes place, such as saving the file on the web server. To create a dialog box to select or save a file, use OpenFileDialog or SaveFileDialog. FileDialog is a modal dialog box; therefore, when shown, it blocks the rest of the application until the user has chosen a file. When a dialog box is displayed modally, no input (keyboard or mouse click) can occur except to objects on the dialog box.
Click the Open a File button. Navigate around the file chooser, choose a file, and click the dialog's Open button. Use the Save a File button to bring up a save dialog. Try to use all of the controls on the file chooser. In the source file FileChooserDemo.java, change the file selection mode to directories-only mode. JavaScript prompt () dialog box. The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed. Then we can add the following JavaScript to click the file input to open the file selection dialog and listen to the file input changes as follows: The only difference between the previous examples and this is that we added a button element to open the file selection dialog when clicked with: ... Drag and Drop. We can also select files by ...
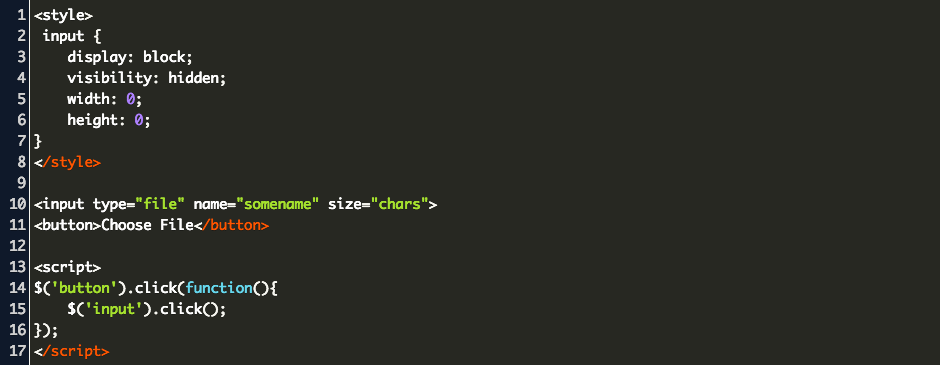
Explanation: I positioned the file input directly above the element to be clicked, so any clicks would either land on it or its label (which pulls up the upload dialog just as if you clicked the label itself). I had some issues with the button part of the default input sticking out of the side of the label, so overflow: hidden on the input and display: inline-block on the label were necessary. Returns a FileList object that represents the file or files selected with the file upload button: form: Returns a reference to the form that contains the file upload button: multiple: Sets or returns whether a user is allowed to select more than one file in the file upload field: name: Sets or returns the value of the name attribute of the file ... A file chooser can be used to invoke an open dialog window for selecting either a single file or multiple files, and to enable a file save dialog window. To display a file chooser, you typically use the FileChooser class. Example 26-1 provides the simplest way to enable a file chooser in your application.
When the user does not upload a file, then the length of the files is a zero value. Due to this, the condition does not get satisfied and an alert box appears that shows "Cancel clicked". Complete Code: In this section, we will combine the above two sections of code to detect when cancel is clicked on file input. When the Button is clicked, it triggers the Click event of the Fileupload element which in turn opens the File Upload dialog to choose the File for uploading. When a File is selected, it triggers the Change event handler of the Fileupload element inside which, the name of the selected File is displayed in HTML SPAN element. The following HTML ... Java Swing provides components such as buttons, panels, dialogs, etc . JFileChooser is a easy and an effective way to prompt the user to choose a file or a directory . In this article we will see how to use JFileChooser in java swing . Constructors of JFileChooser are : 1. JFileChooser () - empty constructor that points to user's default ...
Explanation: I positioned the file input directly above the element to be clicked, so any clicks would either land on it or its label (which pulls up the upload dialog just as if you clicked the label itself). I had some issues with the button part of the default input sticking out of the side of the label, so overflow: hidden on the input and display: inline-block on the label were necessary. Since implementations may differ between different browsers, avoid calling open asynchronously if possible. Or use the ref exposed by the <Dropzone> component: import React, {createRef} from 'react'; import Dropzone from 'react-dropzone'; const dropzoneRef = createRef (); const openDialog = () => { // Note that the ref is set async, // so it ... 1. open a dialog window with two input fields and "browse" buttons, and an OK button 2. when you click the first button next to the first input field, it will open a file dialog window. You select your file and the file string will populate the input field
Is there any way to select a directory via JavaScript? Not for uploading a file, just to choose a directory path. (Directory dialog or something) Stack Overflow. About; Products ... Thanks. I don't want my app to choose a file. Just to choose in some way a folder path, not a file. Display native system dialogs for opening and saving files, alerting, etc. Process: Main. An example of showing a dialog to select multiple files: const { dialog } = require ('electron') console.log(dialog.showOpenDialog({ properties: ['openFile', 'multiSelections'] })) Methods. The dialog module has the following methods: 17/10/2005 · on Windows, the OS's common 'file open' dialog and not part of the browser? Typically yes, but it can be invoked with different parameters. To OP, You could use the file input field to browse and select each file, and then use JavaScript to append each section to a list or array. It's rather pointless to suggest solutions before we know the real problem,
How to use javascript to show "Open File Dialog" or "Save File Dialog" and get full path both of them [Answered] RSS. ... I want to have a Open File Dialog or Save File Dialog. It look like a Dialog when you use "Ctrl + S" in your Browser. How I can show this dialog by click a button and get location of the I was choosed. Definition and Usage. The <input type="file"> defines a file-select field and a "Browse" button for file uploads.. To define a file-select field that allows multiple files to be selected, add the multiple attribute. Tip: Always add the <label> tag for best accessibility practices! Google Picker is a "file-open" dialog for information stored in Google servers, including Google Drive, Google Image Search, Google Video Search, and more. As shown in the example below, Picker's client-side JavaScript API can be used in HTML service to create a custom dialog that lets users select existing files or upload new ones, then pass ...
See examples below: // Plain JavaScript fileSelector.setAttribute('multiple', 'multiple'); // jQuery - change the file select var fileSelector = $('<input type="file" multiple="">'); Now you can open a file select dialogue without the file element being present in the html. The next step is how to get the file information out ready to upload. 24/4/2013 · JS only - no need for jquery. Simply create an input element and trigger the click. var input = document.createElement ('input'); input.type = 'file'; input.click (); This is the most basic, pop a select-a-file dialog, but its no use for anything without handling the selected file...
 Using Javafx Ui Controls File Chooser Javafx 2 Tutorials
Using Javafx Ui Controls File Chooser Javafx 2 Tutorials
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 Multiple File Upload In Dialog Box Sharepoint Stack Exchange
Multiple File Upload In Dialog Box Sharepoint Stack Exchange
 Javascript Upload File Without Input Code Example
Javascript Upload File Without Input Code Example
 Dialog Showopendialog Does Not Work With Network Shares On
Dialog Showopendialog Does Not Work With Network Shares On
 How I Used Jquery To Push A Dynamically Generated File To The
How I Used Jquery To Push A Dynamically Generated File To The
 How Do I Prompt Users With A Gui Dialog Box To Choose File
How Do I Prompt Users With A Gui Dialog Box To Choose File
 Open Select File Dialog Box Using Javascript Youtube
Open Select File Dialog Box Using Javascript Youtube
 Mac Automation Scripting Guide Prompting For Files Or Folders
Mac Automation Scripting Guide Prompting For Files Or Folders
 How To Choose Read Save Delete Or Create A File With
How To Choose Read Save Delete Or Create A File With
 View Page Resources With Microsoft Edge Devtools Microsoft
View Page Resources With Microsoft Edge Devtools Microsoft
 How To Open A Select Folder Dialog From Nodejs Server Side
How To Open A Select Folder Dialog From Nodejs Server Side
 How To Use File Choosers The Java Tutorials Gt Creating A
How To Use File Choosers The Java Tutorials Gt Creating A
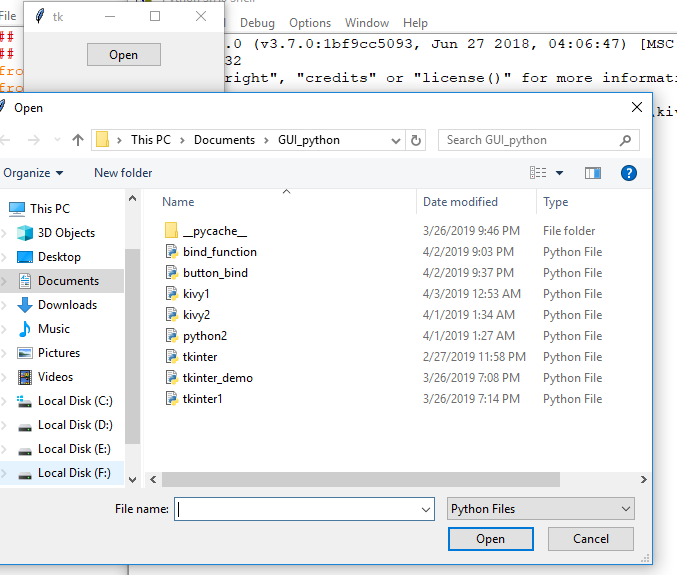
 Python Askopenfile Function In Tkinter Geeksforgeeks
Python Askopenfile Function In Tkinter Geeksforgeeks
 How To Open A File Dialog With Javascript Code Example
How To Open A File Dialog With Javascript Code Example
 How To Programmatically Fire A Click Event For A File Input
How To Programmatically Fire A Click Event For A File Input
 Edit Files With Workspaces Microsoft Edge Development
Edit Files With Workspaces Microsoft Edge Development
 Using Javafx Ui Controls File Chooser Javafx 2 Tutorials
Using Javafx Ui Controls File Chooser Javafx 2 Tutorials
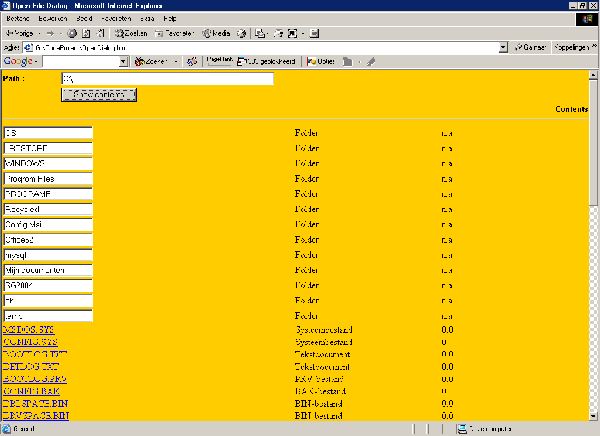
 An Open File Dialog In Javascript Codeproject
An Open File Dialog In Javascript Codeproject
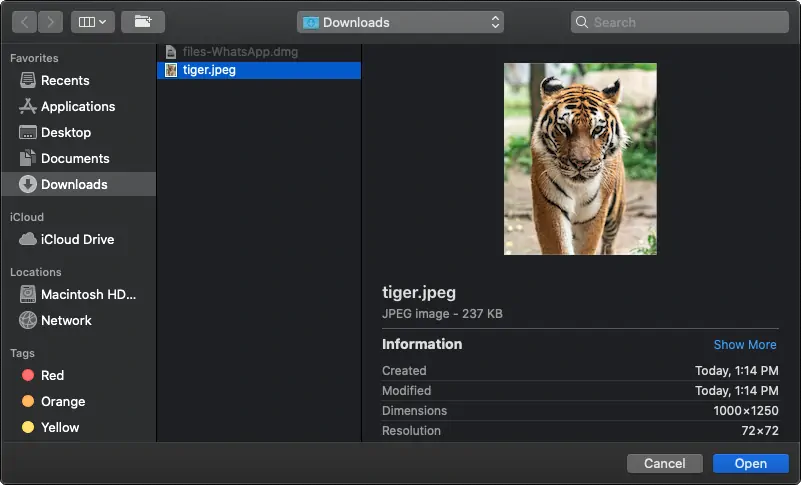
 How To Implement A File And Directory Picker In Macos Using
How To Implement A File And Directory Picker In Macos Using
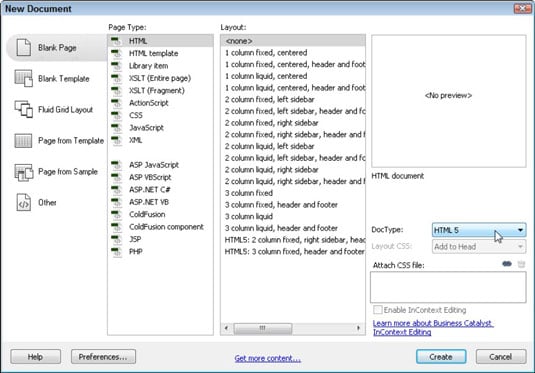
 How To Add A Doctype In Dreamweaver Dummies
How To Add A Doctype In Dreamweaver Dummies
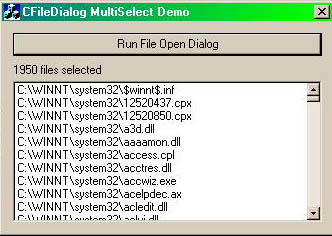
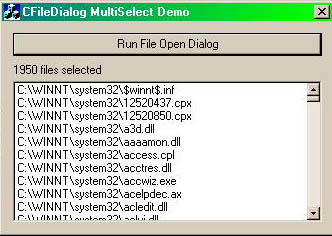
 Multiple Selection In A File Dialog Codeproject
Multiple Selection In A File Dialog Codeproject
 Open Select File Dialog Box Using Javascript
Open Select File Dialog Box Using Javascript
 Open And Save As Dialog Boxes Win32 Apps Microsoft Docs
Open And Save As Dialog Boxes Win32 Apps Microsoft Docs
 File Folder Chooser Dialog From A Windows Batch Script
File Folder Chooser Dialog From A Windows Batch Script
 Showopendialog Select Dirs And Open Files Electron S Dialog
Showopendialog Select Dirs And Open Files Electron S Dialog
 Html Lt Input Type File Gt File Selection Event Stack Overflow
Html Lt Input Type File Gt File Selection Event Stack Overflow
Downloading A File With A Save As Dialog In Asp Net Rick
0 Response to "30 Javascript Choose File Dialog"
Post a Comment