24 Javascript Get By Class Name Of Element
In pure JavaScript, you can use the native getElementsByClassName () method, which returns the NodeList of all elements having the given class. To select elements by a given class name, you use the getElementsByClassName () method: let elements = document .getElementsByClassName ( 'className' ); Code language: JavaScript (javascript) The getElementsByClassName () method returns a collection of elements whose class name is the CSS class that you pass into the method.
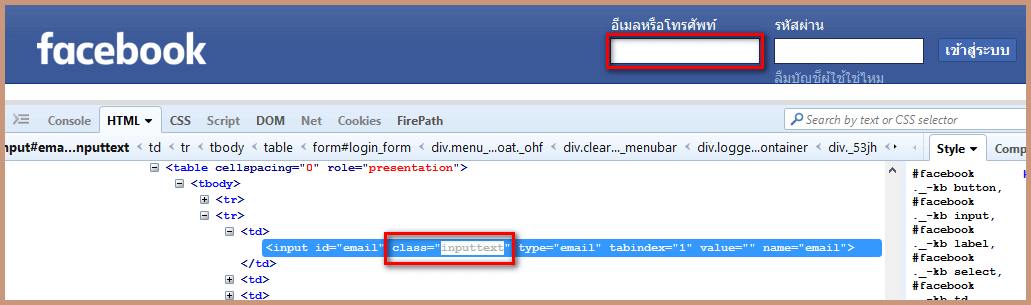
 How To Locate Element By Class Name Locator In Selenium
How To Locate Element By Class Name Locator In Selenium
The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name to the selected element.

Javascript get by class name of element. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name: Using JavaScript, we can get element by id using following syntax: var x=document.getElementById("by_id"); I tried following to get element by class: var y=document.getElementByClass("by_class")... Stack Overflow Using Plain JavaScript. No worries if you don't have jQuery included because we can use a function that is similar to the getElementsByClass: getElementsByClassName . This pure JS method returns an array of all elements in the document with the specified class name, as a NodeList object. Try it in this JSFiddle. Here's the code and how to ...
The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods.
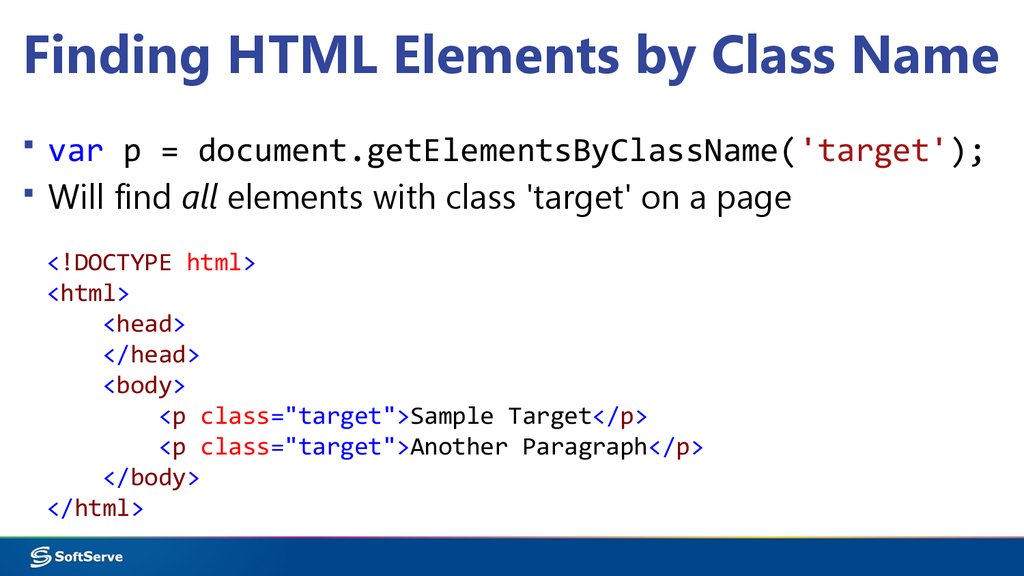
The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. elem.getElementsByTagName(tag) looks for elements with the given tag and returns the collection of them. The tag parameter can also be a star "*" for "any tags". elem.getElementsByClassName(className) returns elements that have the given CSS class. document.getElementsByName(name) returns elements with the given name attribute, document ... Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface.
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); 28/8/2012 · function findFirstChildByClass(element, className) { var foundElement = null, found; function recurse(element, className, found) { for (var i = 0; i < element.childNodes.length && !found; i++) { var el = element.childNodes[i]; var classes = el.className != undefined? el.className.split(" ") : []; for (var j = 0, jl = classes.length; j < jl; j++) { if (classes[j] == className) { found = true; foundElement = element.childNodes[i]; break; } } if(found) break; recurse(element… The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. The getElementsByClassName () method is used for selecting or getting the elements through their class name value. This DOM method returns an array-like object that consists of all the elements having the specified classname. On calling the getElementsByClassName () method on any particular element, it will search the whole document and will ... In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: let elements = document ...
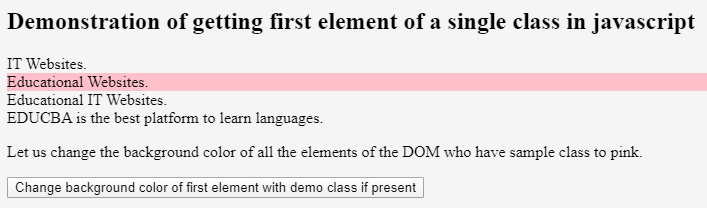
The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Related FAQ. Here are some more FAQ related to this topic: How to check if an element exists in jQuery; How to select an element with multiple classes with jQuery It is simple and doesn't need a lengthy explanation. The method name itself says it all. Get elements by class name. Inside the for loop, I am using the length property to find the number of the elements with a given class name. The name of the class is dynamically passed through the onclick event to a function.
You canpass more than one class name to getElementsByClassName()by separating them with spaces: var elems = document.getElementsByClassName("class1 class2 class3"); Now, this differs from the.querySelectorAll(".class1,.class2,.class3")approach in that it applies a conjunction, not a disjunction— "and" instead of "or". let elements = document.getElementsByName (name); Code language: JavaScript (javascript) The getElementsByName () accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. 8 Answers8. var list = document.getElementsByClassName ("class1 class2"); var list = document.querySelectorAll (".class1.class2"); querySelectorAll with standard class selectors also works for this. As @filoxo said, you can use document.querySelectorAll. If you know that there is only one element with the class you are looking for, or you are ...
In order to use JavaScript Get element by class name you have to have a class. You can use a class in a div or any tag that you want. Here are a few examples of class names and how they are used. <div class="anyName"></div> <p class="anyName">Paragraph Text</p> <span class="anyName">This is a span</span> <h1 class="anyName">This is a heading</h1> Javascript Get Element by Class: Searching for Elements. Udemy Editor. ... (as long as you have a class name to search through). This command is not very useful if you have a single page - but if your website has dozens of pages that you need to search through, it can be a lifesaver. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName () on any element; it will return only elements which are ...
How to get value by class name Javascript - Learn How to get value by class name Javascript with easy example and code. ... form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ... If there are no HTML elements with the class name in question, then the document.getElementsByClassName () method will return an empty HTMLCollection object. Consequently, if you use NodeList.item () on an empty HTMLCollection object, the method will return a NULL value. Check to see if an element with a specific CSS class exists.
 Javascript Get Element By Class Name With Code
Javascript Get Element By Class Name With Code
 Get Class Of Clicked Element Using Javascript
Get Class Of Clicked Element Using Javascript
 How To Use Run Web Javascript Block To Click And Get Web
How To Use Run Web Javascript Block To Click And Get Web
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Javascript Get Element By Class Name Addeventlistener Code
Javascript Get Element By Class Name Addeventlistener Code
 How To Set A Css Class Name Comes From An Array Of Json
How To Set A Css Class Name Comes From An Array Of Json
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
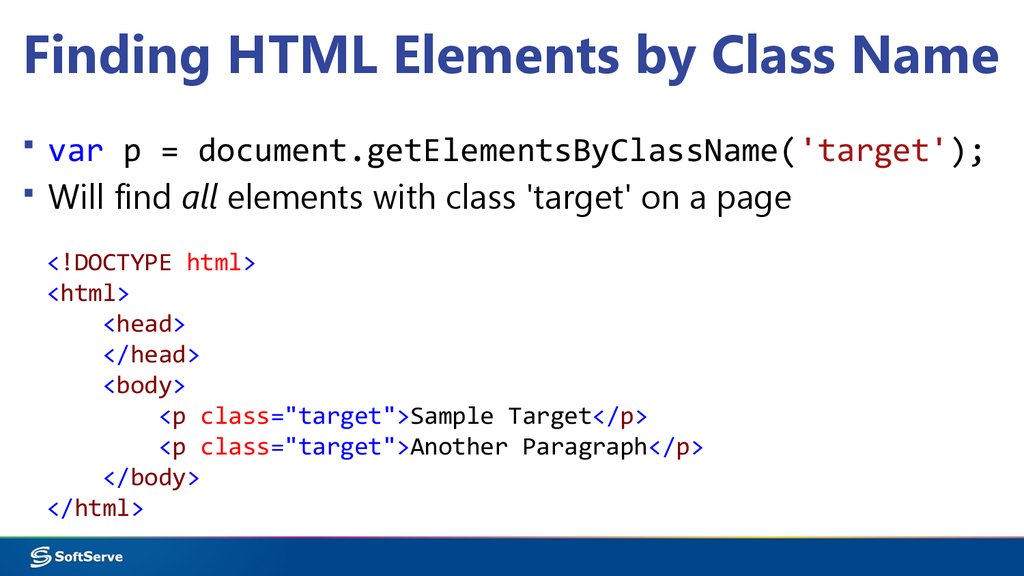
 Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
 How To Get Child Element By Class Name Html Dom
How To Get Child Element By Class Name Html Dom
 Javascript Get Element By Class Name
Javascript Get Element By Class Name
Get Element Array By Class Name In Javascript
:max_bytes(150000):strip_icc()/182147263-56a9f69f3df78cf772abc6aa.jpg) How To Use Multiple Css Classes On A Single Element
How To Use Multiple Css Classes On A Single Element
Node Properties Type Tag And Contents
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 Reactjs Dynamically Added Class To Html Elements Therichpost
Reactjs Dynamically Added Class To Html Elements Therichpost

 Get The Closest Element By Selector
Get The Closest Element By Selector
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
0 Response to "24 Javascript Get By Class Name Of Element"
Post a Comment