25 Javascript Array Push And Pop
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... About Javascript, which method removes the last element in a array? colours.push() colours.pop() colours.shift() colours.unshift() ... Install and run react js project...
 Push Pop Shift Unshift Array Methods In Javascript Json World
Push Pop Shift Unshift Array Methods In Javascript Json World
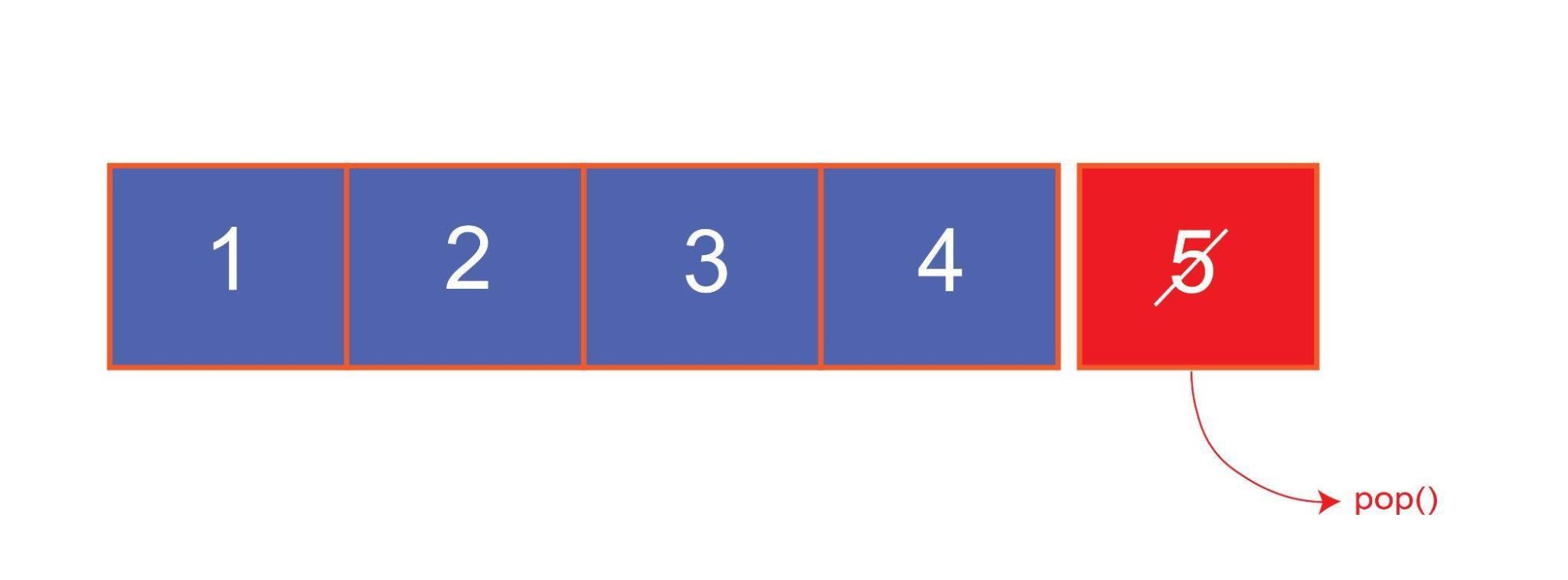
Jul 20, 2021 - The pop() method removes the last element from an array and returns that element. This method changes the length of the array.

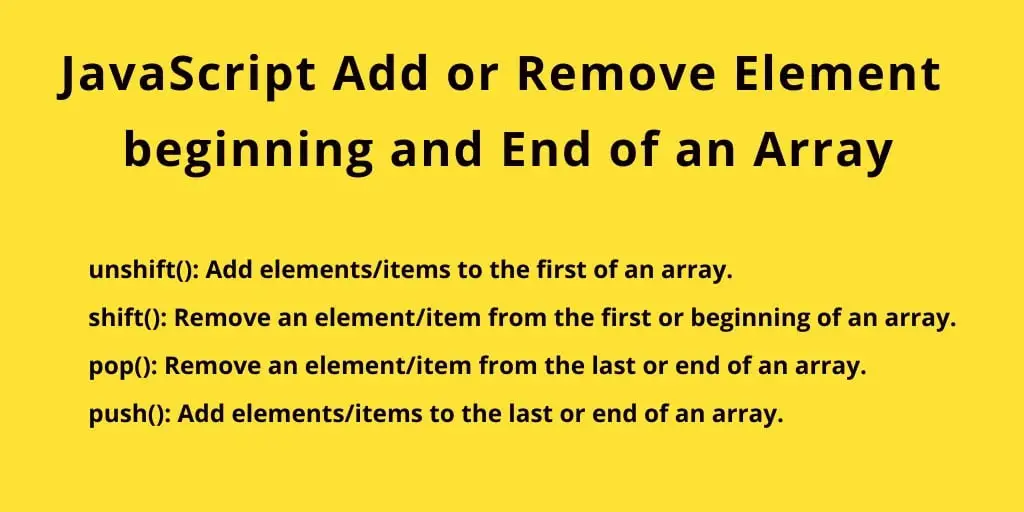
Javascript array push and pop. push() and pop() methods append elements to an array and remove an element to the end of an array respectively. shift() and unshift() method remove an element and append elements to the beginning of an array respectively. Array Methods in JavaScript. push() pop() shift() unshift() 1. push() The push() method can add one or more elements to the end of an array and returns a new array length. Aug 28, 2017 - Quick, easy ways to remember the differences among shift, unshift, push, and pop in JavaScript arrays. Tagged with javascript, beginners, webdev, tutorials. JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop(): Remove an item from the end of an array let cats = ['Bob', 'Willy', 'Mini']; cats.pop(); // ['Bob', 'Willy'] pop() returns the removed item. push(): Add items to the end of an array
Diterjemahkan dari The four common Javascript array methods Push, Pop, Shift and Unshift JavaScript memiliki banyak method yang memungkinkan programmer bekerja dengan array. Ada empat method yang paling sering dipakai untuk menambahkan dan menghapus elemen dari sebuah array. Keempat method tersebut adalah push(), pop(), shift(), dan unshift(). How to push array into an array in javaScript? Let's take an example of how to add the items of one array to another array or how to push array into an array in JavaScript. Suppose, you have two arrays, a first array name is arryFirst and it contains five items in it. And you have a second array name arrySecond and it also contains five items ... Hence the new length of the array in this example is 5 and not 6. Note: Unlike the concat() method, push() modifies the array 'directly' rather than creating a new array. Pop() - Removes the last element of an array and returns it. The Pop() method changes the original array < script type ="text/javascript">
push () and pop () methods - work at the end of the array, where the index is largest. unshift () and shift () - work on the beginning of the array, where the index is smallest. Note: Unshift () and shift () are basically the same as push () and pop (), only, at the other end of the array. The push () method can append one or more elements to ... Oct 26, 2020 - When working with arrays, it is important to understand the different types of methods and how they transform your data. push(), pop()… 6 days ago - Pop Push Shift and Unshift Array Methods in JavaScript. We will see pop, push, shift, and unshift method one by one in Javascript Node.js with example.
push () Return Value. Returns the new (after appending the arguments) length of the array upon which the method was called. Notes: This method changes the original array and its length. To add elements to the beginning of an array, use the JavaScript Array unshift () method. What are push () and pop () methods in JavaScript push () is used to add an element/item to the end of an array. The pop () function is used to delete the last element/item of the array. Let's try to add and remove elements from an array using push () and pop () methods to understand these methods better. Dec 29, 2009 - When people first start to learn ... the push() and pop() methods, if their particular language supports it; at least, I know I did. These two methods append elements to an array and remove an element from the an array respectively. Both of these methods work at the end of the array, where the index is largest. Javascript arrays have ...
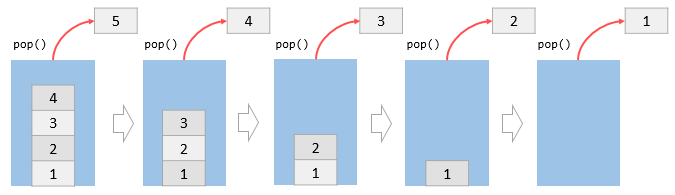
Arrays are crucial when working in any programming language to complete programming tasks. Arrays store the same data types in javascript, such as strings, integers, arrays, and even functions. When working with arrays, we frequently need to add or remove elements. The push() and pop() methods come to the rescue in Javascript has a number of methods related to arrays that allow programmers to perform various array operations. There are four methods that are particularly used for adding and removing elements to and from an array. They are: push (), pop (), shift () and unshift (). Array class in Javascript supports push and pop method to insert and pop up data from array objects. Array push and pop is same as stack data structure "Last come First Out". Example. 1.
May 09, 2020 - In this article, we will learn about four array methods i.e. push(), pop(), shift() and unshift() which allow us to add and remove elements from beginning and end of an array. These are JavaScript methods that manipulate contents of arrays in different ways. In simple words, pop () removes the last element of an array. push () adds an element to the end of an array. shift () removes the first element. unshift () adds an element to the beginning of the array. Array.prototype.push () The push () method adds one or more elements to the end of an array and returns the new length of the array.
Support me on Patreon www.patreon /CodingTutorials360Push and Pop Array Methods talking about the new series designed for simple explanations to deal with... The JavaScript Array object provides four very useful methods: push (), pop (), shift () and unshift (). To be precise, these methods belong to the Array object's prototype property. We know this because every array you create shares a copy of these four methods (that is because every array you create is an instance of the Array constructor). pop () Return Value. Removes the last element from array and returns that value. Returns undefined if the array is empty. Notes: This method changes the original array and its length. To remove the first element of an array, use the JavaScript Array shift () method.
The push() method adds new items to the end of an array. push() changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift(). Browser Support. push is fully supported in all browsers: ... JavaScript pop() Method. JavaScript shift() Method ... 12/1/2021 · The JavaScript array pop () method removes the last item in an array. In this example, you'll notice that 4, the last element in the array, is removed from the array, and only the first three items are left: var items = [ 1, 2, 3, 4 ]; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
JavaScript Array type provides the push() and pop() methods that allow you to use an array as a stack. push() method. The push() method allows you to add one or more elements to the end of the array. The push() method returns the value of the length property that specifies the number of elements in the array. 9/6/2013 · How to create custom functions for JS array functions push, pop, and shift? For push we can do this var arr = [1,2,3]; Array.prototype.push = function(val){ var len = this.length; this[len] = val; return arr; } arr.push(5); Javascript array push() method appends the given element(s) in the last of the array and returns the length of the new array. Syntax. Its syntax is as follows −. array.push(element1, ..., elementN); Parameter Details. element1, ..., elementN: The elements to add to the end of the array. Return Value. Returns the length of the new array. Example
JavaScript Array Methods | push(), pop(), shift(), unshift(), indexOf() etc Posted on May 6, 2020 January 23, 2021 by Mr Writer Javascript Array has numerous methods and properties some important property and methods are discussed here. Definition and Usage. The pop () method removes the last element of an array, and returns that element. Note: This method changes the length of an array. Tip: To remove the first element of an array, … Nov 05, 2020 - push() and pop() methods append elements to an array and remove an element to the end of an array respectively.
2/9/2019 · Pop. Pop is the inverse of Push; it removes values from the end of an array. However unlike push, pop returns the value that was popped off and not the length of the array. Pop is a nullary function: its arity is zero. Pop invocations on empty arrays will return undefined. Surprising asymmetry in the JavaScript language design. 26/5/2021 · Simple Javascript Nested Array Examples – Create Push Pop Loop Check By W.S. Toh / Tips & Tutorials - Javascript / May 26, 2021 May 26, 2021 Welcome to a quick tutorial on the nested array in Javascript. How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · How to check if JSON is changed ...
JavaScript array push example. Let's see the example of the Add element to Array JavaScript. In the example, We have one array with 3 fruit as an element. Now you want to add one more fruit to the list. For adding new element (fruit) in the array we create a function- "myFunction()". The function using an Array push method. In our JavaScript we have declared a dynamic array onto which we are going to perform the push and pop operations. We have created two buttons in this html form for pushing elements into the array and popping elements from the array. add_item () adds items into the array by the code dynamic_array.push (item); remove_item () removes one element ... 3 weeks ago - Array.pop(): We use pop JavaScript to remove the last element in an array. Moreover, this function returns the removed element. At the same, it will reduce the length of the array by one. This function is the opposite of the JavaScript array push function.
 Stack Abstract Data Type Wikipedia
Stack Abstract Data Type Wikipedia
 Javascript Array Push And Pop Method
Javascript Array Push And Pop Method
 Arrays In Javascript Different Method Of Array Push Pop
Arrays In Javascript Different Method Of Array Push Pop
 Strange Array Push In Js Stack Overflow
Strange Array Push In Js Stack Overflow
 Javascript Array Push Pop Shift Unshift How To Remember
Javascript Array Push Pop Shift Unshift How To Remember
 Javascript Array Methods Push Pop Shift Unshift
Javascript Array Methods Push Pop Shift Unshift
 Implementing A Javascript Stack Using Push Amp Pop Methods Of
Implementing A Javascript Stack Using Push Amp Pop Methods Of
 Javascript Array Methods Javascript Tutorial For Beginners
Javascript Array Methods Javascript Tutorial For Beginners
 Javascript Array Pop How To Remove Element From Array
Javascript Array Pop How To Remove Element From Array
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 Unshift Javascript Unshift Array Methods In Javascript
Unshift Javascript Unshift Array Methods In Javascript

 Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
 Javascript A Few Methods And Destructive Vs Non Destructive
Javascript A Few Methods And Destructive Vs Non Destructive
 Array Push Pop Php Php Array Tutorial Tuts Make
Array Push Pop Php Php Array Tutorial Tuts Make
 Javascript Array Shift Unshift Push And Pop Methods
Javascript Array Shift Unshift Push And Pop Methods
 Javascript Pop Vs Slice Methods On An Array Stack Overflow
Javascript Pop Vs Slice Methods On An Array Stack Overflow
 I Added My Face Into My Recent Yt Video Push And Pop In Js
I Added My Face Into My Recent Yt Video Push And Pop In Js
 Push Pop Shift And Unshift Array Methods In Javascript
Push Pop Shift And Unshift Array Methods In Javascript
 Pop And Push Methods In Javascript Arrays
Pop And Push Methods In Javascript Arrays
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 The Four Common Javascript Array Methods Push Pop Shift And
The Four Common Javascript Array Methods Push Pop Shift And
0 Response to "25 Javascript Array Push And Pop"
Post a Comment