31 Javascript Define Class Method
31/3/2018 · In TypeScript, one can do that by using interface as declaration and class as initialization. Also, TypeScript has module system built-in the language, so instead of having some things public and some things private in the class, you can just make the whole class to be a private implementation detail, not exported and not available outside the module: JavaScript classes, introduced in ECMAScript 2015, are primarily syntactical sugar over JavaScript's existing prototype-based inheritance. The class syntax does not introduce a new object-oriented inheritance model to JavaScript.
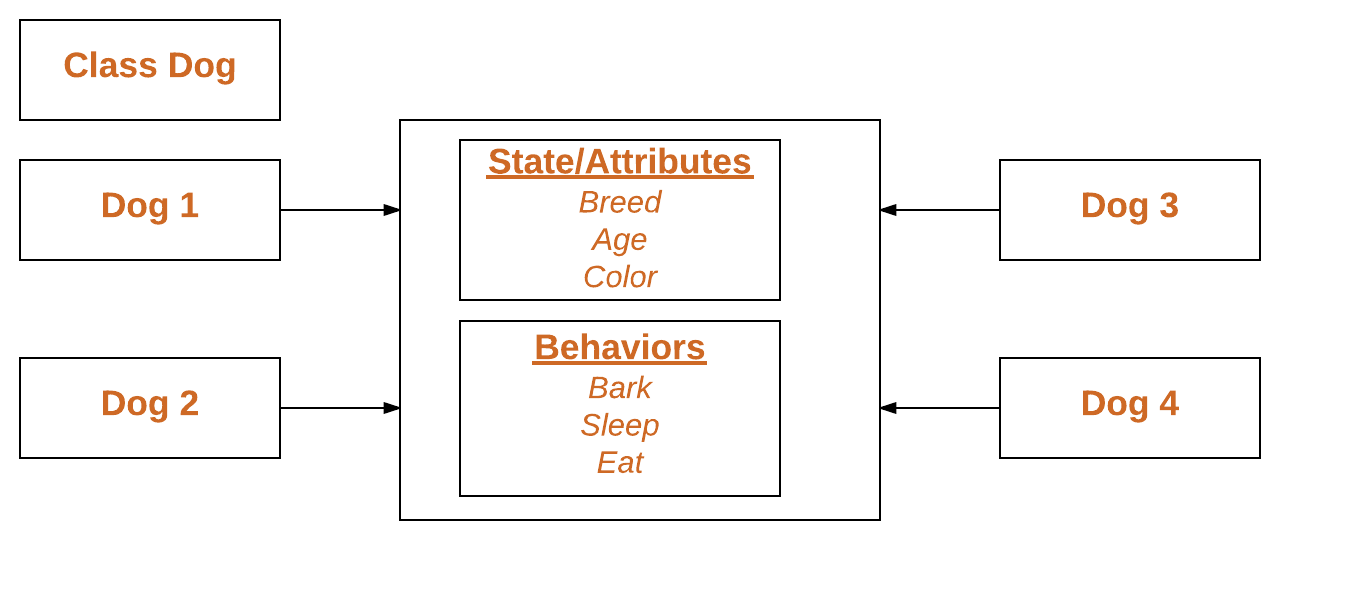
 Classes And Objects In Java Geeksforgeeks
Classes And Objects In Java Geeksforgeeks
Generator methods can be defined using the shorthand syntax as well. When doing so: The asterisk ( *) in the shorthand syntax must be before the generator property name. (That is, * g () {} will work, but g * () {} will not.) Non-generator method definitions cannot contain the yield keyword.

Javascript define class method. A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. In a method, the this keyword refers to the class instance the method is attached to. In the above example, this refers to obj. Statics. A static is a a function that is defined on the class itself. In JavaScript, a class is just another variable, so you can call static functions on a class. 29/9/2006 · It's important to note that there are no classes in JavaScript. Functions can be used to somewhat simulate classes, but in general JavaScript is a class-less language. Everything is an object. And when it comes to inheritance, objects inherit from objects, not classes from classes as in the "class"-ical languages.
Jul 27, 2018 - Apparently, JavaScript is a prototype-based language. This means all the basic data types you use come from an existing prototype. Nov 06, 2019 - The body of the class is executed ... keyword before it like var , let or const, and many other rules apply when you define a class. Classes in JavaScript also have a constructor method that lets us set fields when the object is instantiated with a class.... Introduction to the JavaScript static methods. By definition, static methods are associated with a class, not the instances of that class. Thus, static methods are useful for defining helper or utility methods. Prior to ES6, to define a static method, you add the method directly to the constructor.
If you do not define a constructor method, JavaScript will add an empty constructor method. Class Methods. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods. 2/5/2017 · The MIME type is text/javascript, not text/jscript; You are defining the method after you try to call it; So: function MyObject() { this.MyMethod = function { alert('It works'); } this.MyMethod(); //should now work } var test = new MyObject(); JavaScript Static Properties and Methods. The keyword static describes a static method for a class. So, it's likely to assign a method to the class function and not to its "prototype". Methods like this are generally known as static. In a class, they start with the static keyword, as follows:
A Human class could inherit all the properties and methods from the Animal class using the extends keyword. Properties and methods can be added, removed, or changed as necessary so human object ... A class in JavaScript is created with the special word: function , using this syntax: className = function () { // code of the className class } A class can contain public and private variables (called also properties) and functions (also called methods). The private variables, and functions are defined with the keyword " var ". Class basic syntax In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). In practice, we often need to create many objects of the same kind, like users, or goods or whatever.
Classes in JavaScript was introduced in the ES6/ECMAScript2015. A class is a type of function with keyword class. Class is executed in strict mode, So the code containing the silent error or mistake throws an error. JavaScript classes can have a constructor method, which is a special method that is called each time when the object is created. JavaScript uses prototypal inheritance: every object inherits properties and methods from its prototype object. The traditional class as the blueprint to create objects, used in languages like Java or Swift, does not exist in JavaScript. The prototypal inheritance deals only with objects. JS HOME JS Introduction JS Where ... JS this Keyword JS Arrow Function JS Classes JS JSON JS Debugging JS Style Guide JS Best Practices JS Mistakes JS Performance JS Reserved Words ... Object Definitions Object Properties Object Methods Object Display Object Accessors Object ...
In JavaScript, if a class is used before it is defined (i.e. it is used in an expression and then defined later in the same file), which of the following are true? ... How can we create classes and methods in java scripts. Apr 27, 2017 - Why am I getting the error: "Uncaught TypeError: self.myTest is not a function"? How do I call a method from within another method in a javascript class? Javascript定义类(class)的三种方法. 作者:阮一峰. 在面向对象编程中,类(class)是对象(object)的模板,定义了同一组对象(又称"实例")共有的属性和方法。 Javascript语言不支持"类",但是可以用一些变通的方法,模拟出"类"。 一、构造函数法
Define Class in JavaScript JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. When a function is specified as a class or object method, its [ [HomeObject]] property becomes that object. Then super uses it to resolve the parent prototype and its methods. Let's see how it works, first with plain objects: Mar 31, 2020 - The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript
Sep 09, 2018 - Now we can define our child class’s properties and methods. This has been a brief introduction to OOP in JavaScript with ES6 class syntax. OOP is a massive subject, but hopefully this article has shown you the benefits of using it when writing code. ES6’s class syntax gives us an easier ... In this example, the hi property is assigned a function. When it is invoked off of a Person object, the keyword this will correspond to the newly constructed Person object.. Although methods can be defined this way, this approach does have a downside. Every time an instance of Person is created, a new function is defined and assigned to the hi property of that object. 22/5/2019 · Define a class in Javascript. One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class (“Employee” here). See the below code. // app.js class Employee { constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } }
Jul 20, 2021 - The static keyword defines a static method or property for a class. Static members (properties and methods) are called without instantiating their class and cannot be called through a class instance. Static methods are often used to create utility functions for an application, whereas static ... Properties and Methods of the class Properties are defined in the constructor (), with the this keyword. constructor () is a special method that is automatically executed when an object of the class is created (with the new keyword). A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {}
Sep 05, 2018 - 2. Class methods are non-enumerable. In javascript each property of an object has enumerable flag, which defines its availability for some operations to be performed on that property. A class sets this flag to false for all the methods defined on its prototype. Jun 10, 2018 - You can either directly access by class name or by an object/instance (new Class()). Added advantage - this way of method() definition will create only one copy of method() in the memory and will be shared across all the object's/instance's created from the Class In a class, a method definition that uses super creates a special kind of function: It is still a function, but it has the internal slot [[HomeObject]]. That slot is set up by the method definition and can’t be changed in JavaScript. Therefore, you can’t meaningfully move such a method ...
TypeScript supports object-oriented programming features like classes, interfaces, etc. A class in terms of OOP is a blueprint for creating objects. A class encapsulates data for the object. Typescript gives built in support for this concept called class. Classes in JavaScript are a type of function only, but instead of using the keyword " function ", the keyword " class " is used to declare a class. Its syntax looks like below: class classname { //variables and methods which need to as part of an object } The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself.
This method takes the opposite trade-offs of the arrow function approach: JavaScript callers might still use the class method incorrectly without realizing it; Only one function per class definition gets allocated, rather than one per class instance; Base method definitions can still be called via super. this Types Of Classes and Arrow Functions (a cautionary tale) Behold, the new hotness! The shapely Arrow Function has driven away the irksome function keyword and (by virtue of lexical this scoping) bought joy to many a JavaScript programmer. Yet, as the following account relates, even the best tools should be used with discretion. How to Define Method in Class JavaScript. We can also define the method into the JavaScript class.We will create two type methods into class, One is static method and other non static method.The main deference between them is static method can called without instantiate of class whereas other method call with instance object of class. How to ...
JS HOME JS Introduction JS Where ... JS this Keyword JS Arrow Function JS Classes JS JSON JS Debugging JS Style Guide JS Best Practices JS Mistakes JS Performance JS Reserved Words ... Object Definitions Object Properties Object Methods Object Display Object Accessors Object ... The Function Declaration. This is the most common and standard way of defining a function. It contains the keyword function followed by a function name, parameters in parenthesis, and the function body inside the curly brackets. By default, the function returns undefined. However, you can use a return statement. It is a template for JavaScript objects. ... The example above uses the Car class to create two Car objects. The constructor method is called automatically when a new object is created. ... If you do not define a constructor method, JavaScript will add an empty constructor method.
This place is the class in which you defined that property or method. If you try to access private class field or method from elsewhere JavaScript should not allow it. This includes outside the class in which the class field or method is defined. Also any instance of that class. Aug 26, 2018 - Normally methods are defined on the instance, not on the class. ... JavaScript does not have a built-in way to define private or protected methods.
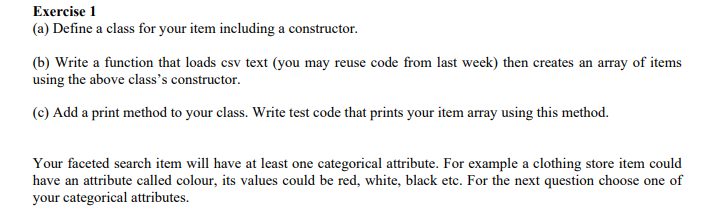
 Exercise Using Javascript Visual Studio Code A Chegg Com
Exercise Using Javascript Visual Studio Code A Chegg Com
 Js Class Static Function Code Example
Js Class Static Function Code Example
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Java Static Keyword Master The Concept Of Static Methods In
Java Static Keyword Master The Concept Of Static Methods In
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 What Is Class And Object In Java Oops Learn With Example
What Is Class And Object In Java Oops Learn With Example
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel
 Adding Methods To A Class In Javascript Code Example
Adding Methods To A Class In Javascript Code Example
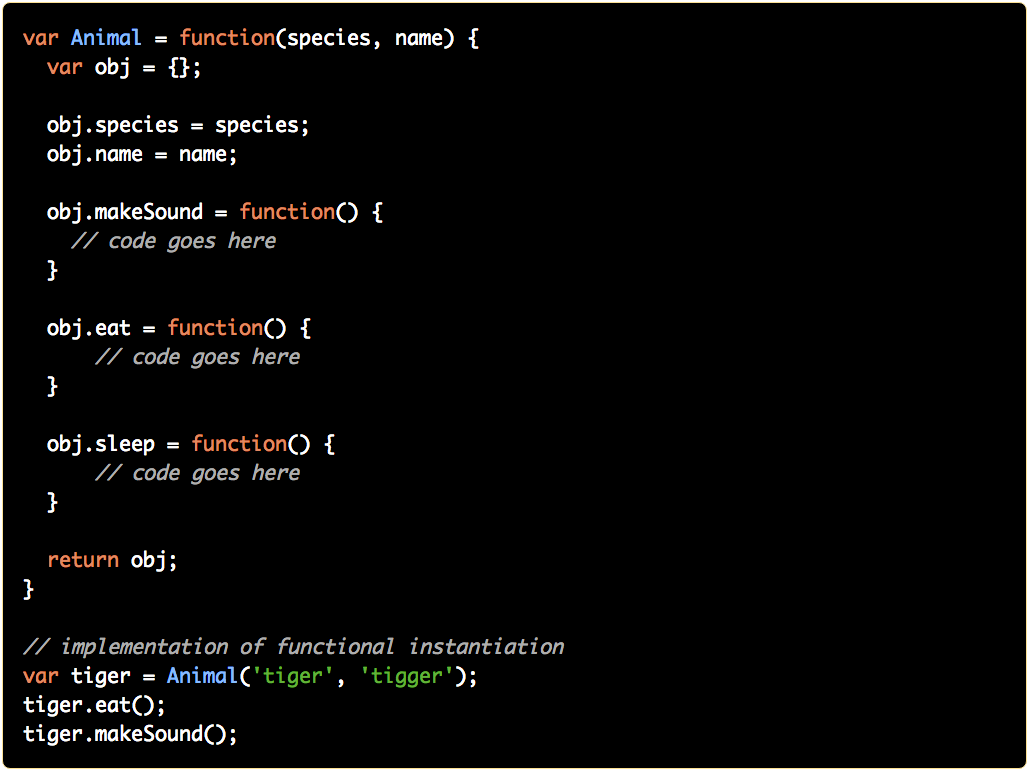
 Instantiation Patterns In Javascript By Jennifer Bland
Instantiation Patterns In Javascript By Jennifer Bland
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Abstraction In Java Abstract Class Amp Method With Example
Abstraction In Java Abstract Class Amp Method With Example
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
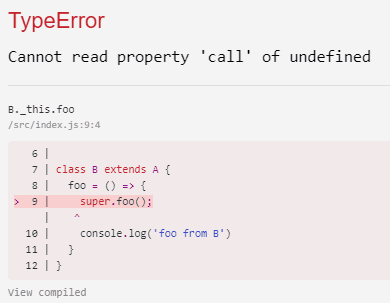
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
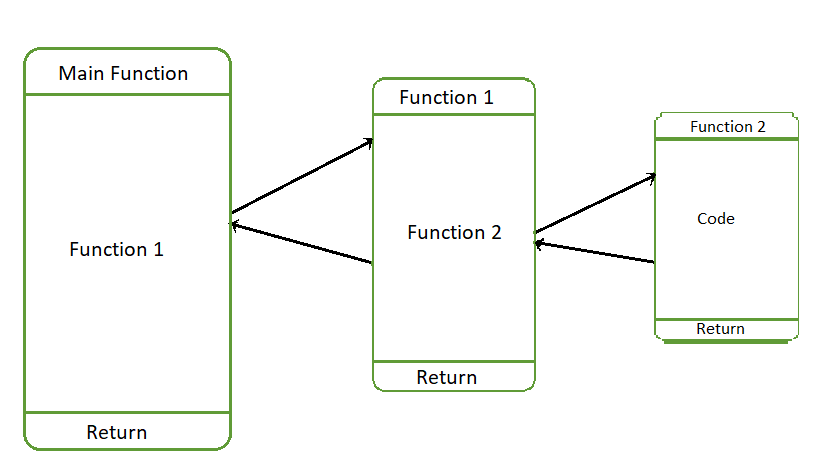
 Python Call Function From Another Function Geeksforgeeks
Python Call Function From Another Function Geeksforgeeks
 Object In Java Class In Java Javatpoint
Object In Java Class In Java Javatpoint
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 C Class And Object With Example
C Class And Object With Example
 Javascript Essentials Objects Essentials Is A Series That
Javascript Essentials Objects Essentials Is A Series That
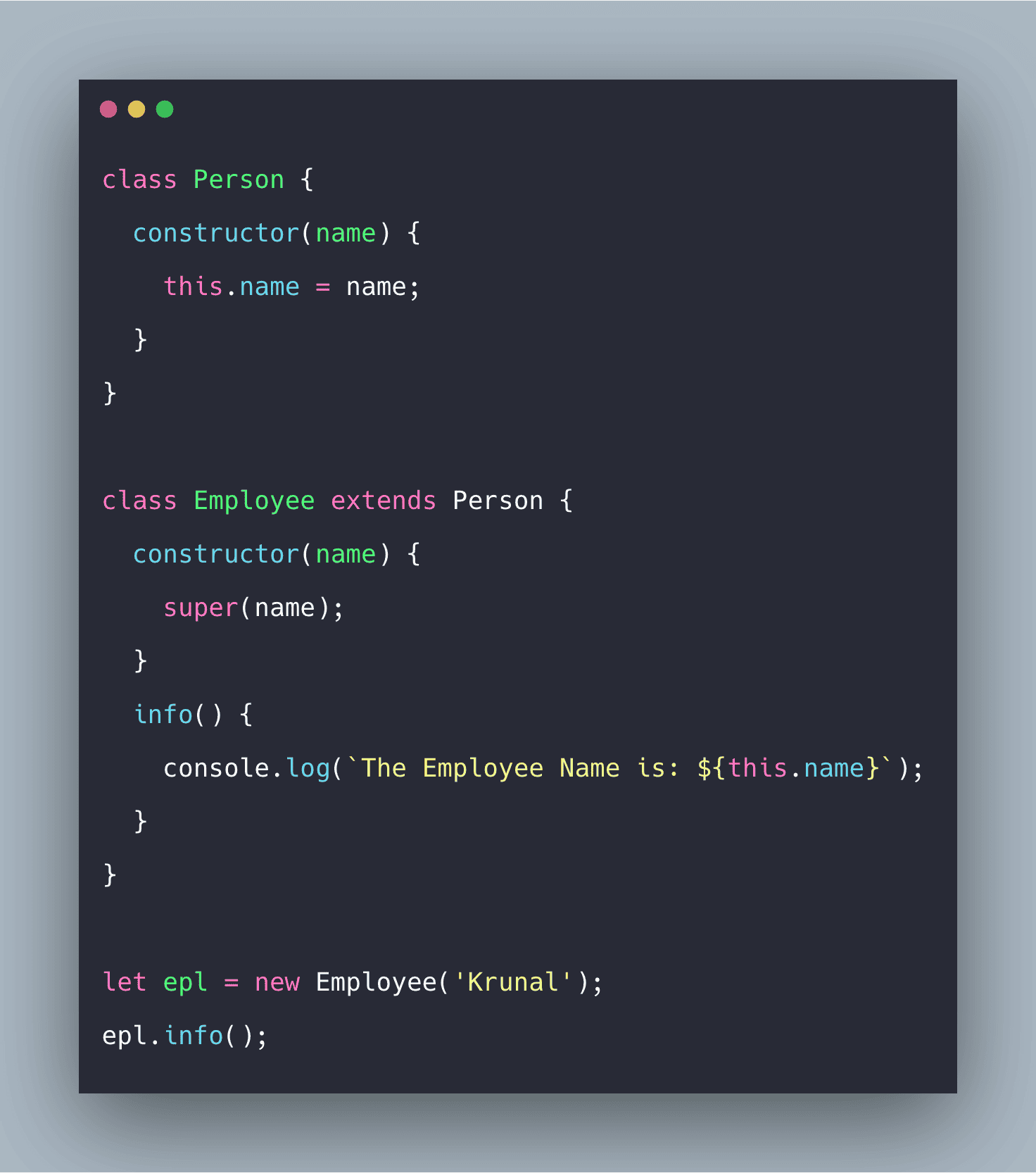
 Javascript Class How To Define And Use Class In Javascript
Javascript Class How To Define And Use Class In Javascript
What Is Object Oriented Programming Oop Explained In Depth
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 How To Use Classes In Javascript Digitalocean
How To Use Classes In Javascript Digitalocean
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 How To Call A Method In Java With Pictures Wikihow
How To Call A Method In Java With Pictures Wikihow
 Using Static Class Methods To Generate Concrete Instances Of
Using Static Class Methods To Generate Concrete Instances Of
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
0 Response to "31 Javascript Define Class Method"
Post a Comment