30 How To Add Javascript To Wordpress
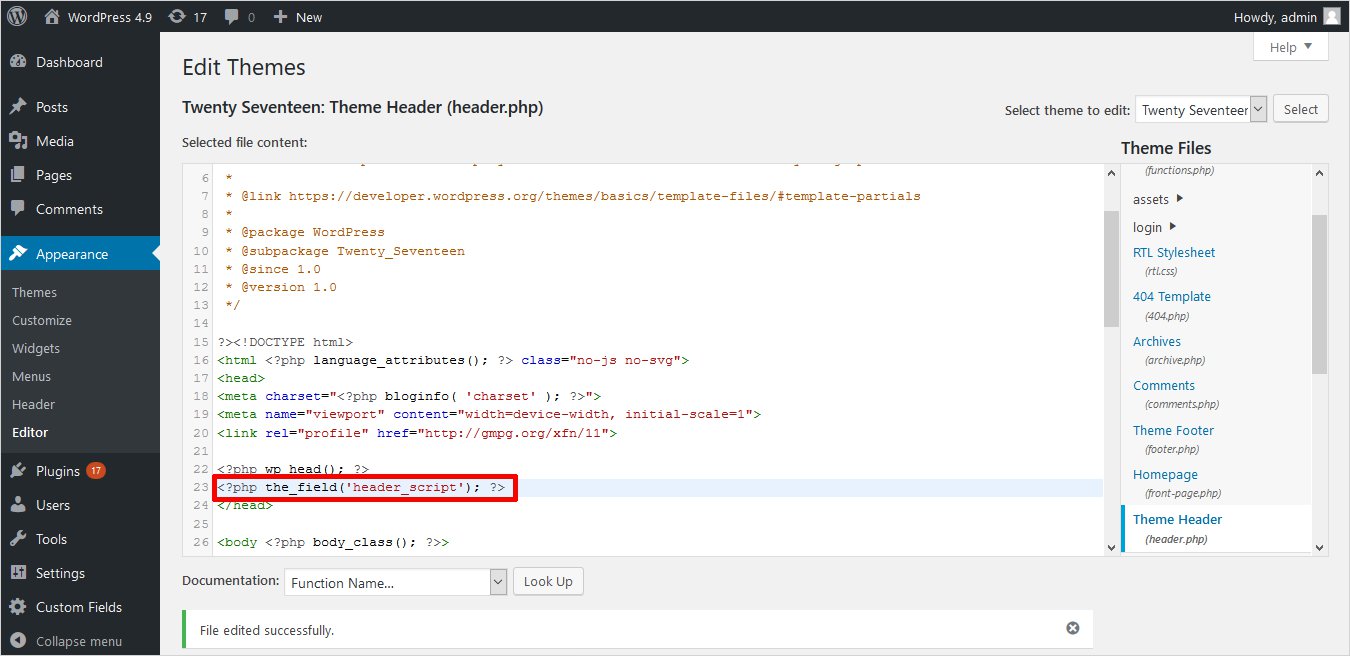
May 09, 2021 - Don't break your site! Follow this simple tutorial to learn the easiest and safest way to add Javascript to your WordPress site. 8/10/2020 · Steps to add Javascript code to functions.php: Open the WordPress admin panel then go to Appearance > Theme Editor Open theme functions.php file, if you work localhost open the same file using any code editor IDE Add the code at the bottom of the file using WordPress action hooks wp_head or wp_footer.
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
You can add custom JavaScript to your WordPress site either by using a plugin or by editing your theme or child theme's functions.php file. Using a plugin is the recommended technique if you don't want to edit your source files, as these plugins ensure that your custom scripts load in the right order.

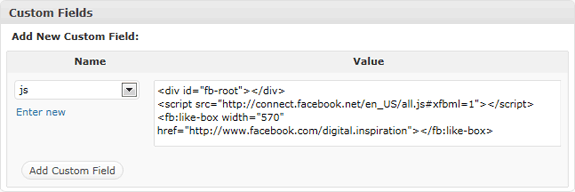
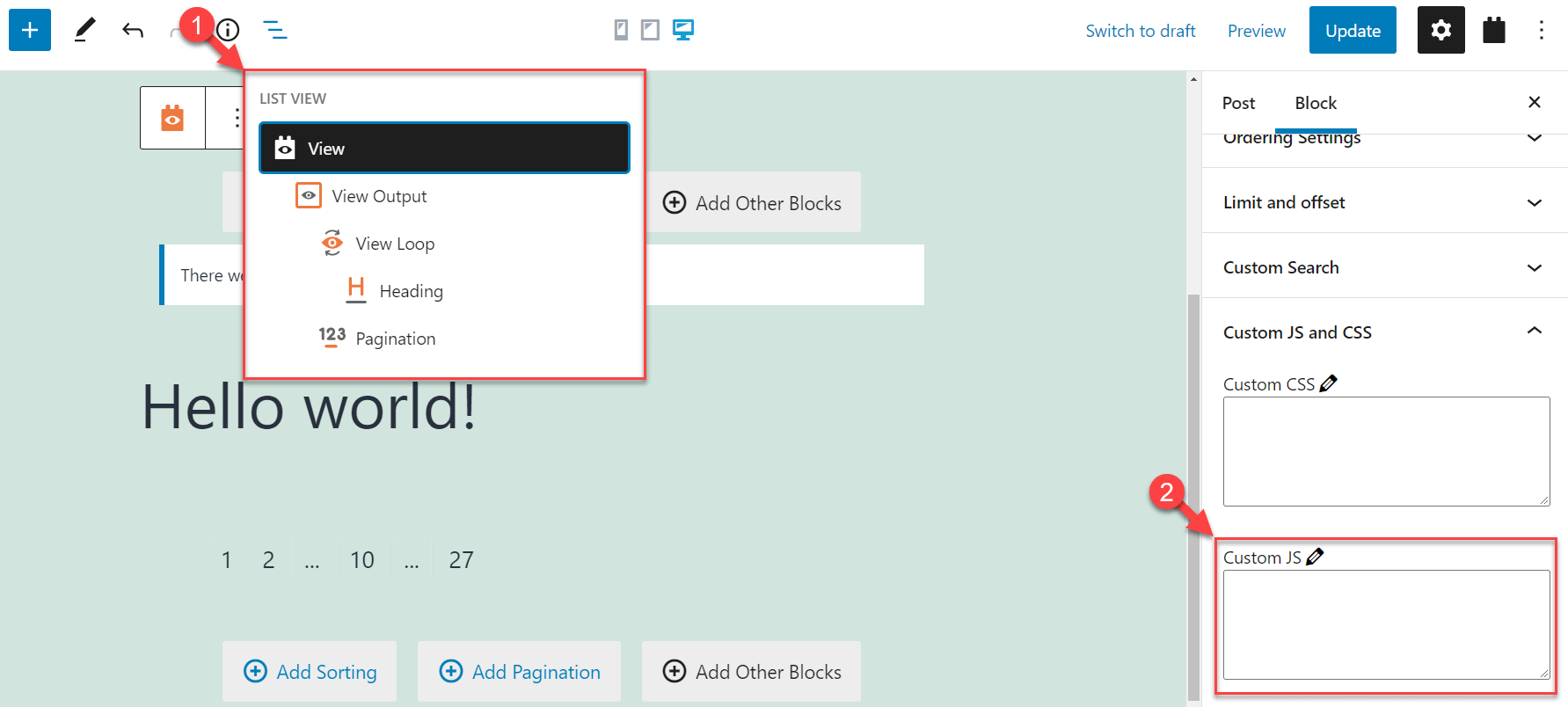
How to add javascript to wordpress. Go to the Page Editor Screen and create a new custom field. Now paste the JS code in the newly created custom field. Refer to the following screenshot In case you cannot see the Custom field box, just enable it from the Screen Options. 1. Add JavaScript and jQuery to WordPress by Disable WordPress Filtering of Script Tags. The first method is to disable the filtering of script tags. For this, you need to enable custom tags from wp-config.php within your root web directory. define ( 'CUSTOM_TAGS', true ); Then, you will update functions.php page by adding following code. When you’re creating your theme, you may want to create additional stylesheets or JavaScript files. However, remember that a WordPress website will not just have your theme active, it will also be using many different plugins. So that everything works harmoniously, it’s important that theme ...
The key function to add javascript properly in WordPress is wp_enqueue_scripts. Although, the wp_register_script simplifies the work of wp_enqueue_script. In a simple word when you register the js wp_enqueue_script receives the name of registered javascript only. The client wants the link in the utility nav bar, which was created used a WordPress menu in the WordPress dashboard. But when I copy and paste javascript:void(0);" onclick="olark('api.box.expand') into the URL box in the WordPress dashboard, it just disappears and the link remains inactive. Basically you use wp_enqueue_script function in functions.php. For scripts where I want to simply add them in the template files and don't want to bother with wp_enqueue_script, I put them in scripts folder that was created in the theme folder. I add All custom added.js scripts there. Then in the template file I use the code like this:
There are plenty of WordPress JavaScript plugins out there for managing your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post. To use JavaScript inside of posts in WordPress, you need to take a few more steps. Odds are that this usage is for one or only a few instances, so adding the script to the header would only add code you don't need to your ... For the occassional or one time use of JavaScript, you need to put ... The most effective method of adding JavaScript code to your WordPress site is creating a separate.js file, inserting it in the proper place and then using the wp_enqueue_script function.
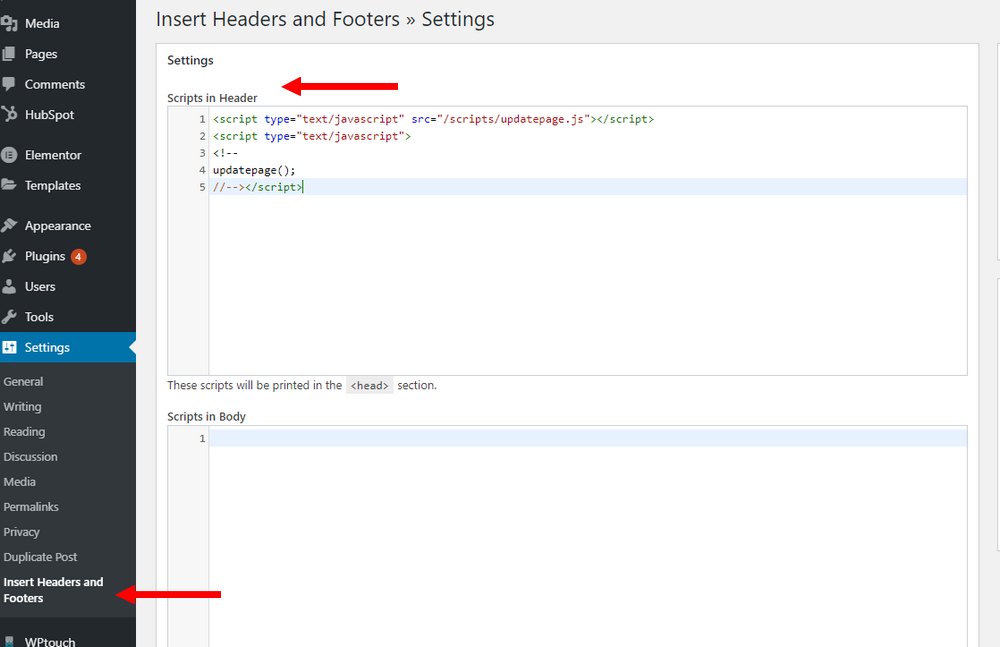
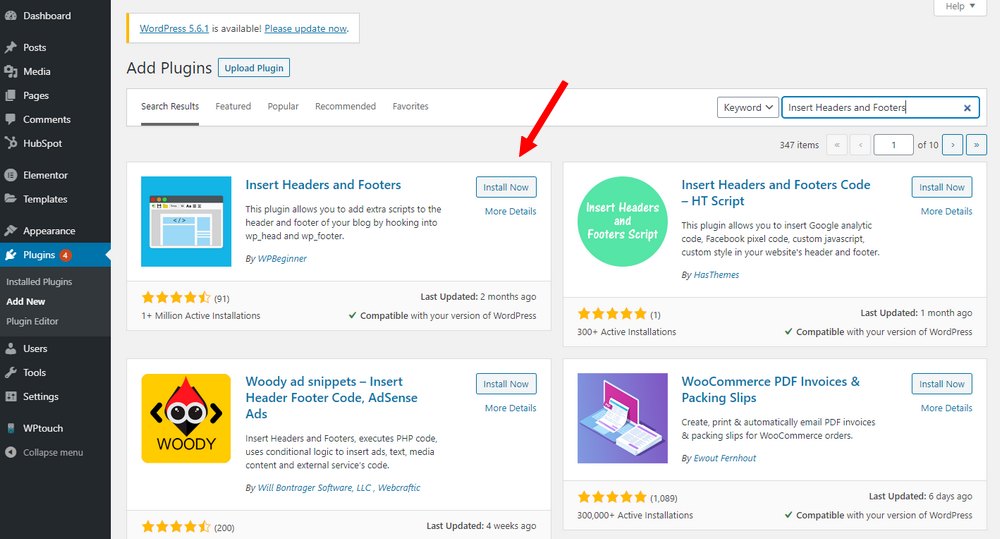
Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. These scripts usually go to the head section or at the bottom before the </body> tag of your website. Here are the steps for adding JavaScript code via the Code Embed Plugin. Log in to WordPress with your login credentials. Find "Plugins" on the left dashboard, hover your cursor over it, and select "Add New." Search for the "Code Embed" plugin in the search bar. Adding the JavaScript Code Adding JavaScript by modifying the theme's source code. The first way you can add JavaScript code on your WordPress site is to modify the source code of your current theme. JavaScript can be declared anywhere, but usually is placed on the header or footer of a web page.
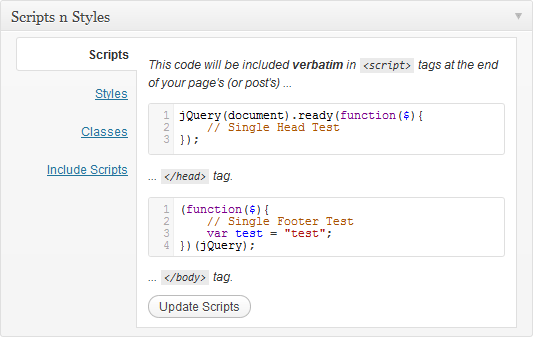
13/2/2019 · You can add JavaScript to WordPress by using a plugin. Normally, you would have to load JavaScript within the <head> and </body> tags. In order to load JavaScript globally, a plugin can be used. A responsive one is Script n Styles. In this video I will show you how you can add you own Javascript file to WordPress. I love Javascript!!wp_enqueue_script code reference:https://developer.wor... Aug 22, 2019 - Want to add JavaScript in your WordPress posts or pages? WP Engine's guide will help get you started!
5/2/2018 · One is to create a separate JavaScript file and the other, which I’ll detail in rule #4, is to use a WordPress plugin to add the custom JavaScript. As I’ve mentioned already, adding custom JavaScript directly to WordPress can make a real mess of things and potentially cause serious problems like the white screen of death. May 02, 2018 - But now what do you do with the skills you’ve acquired? There are a number of reasons why you might want to add custom JavaScript to your WordPress site and there are also a number of ways in which you can implement it. But you have to be very careful about how you do this. The easiest way to add a Javascript file to WordPress is using the Insert Headers and Footers plugin. Log in to your site's and install Headers and Footers plugin. Once it has installed, click on Activate Save your JavaScript code or file into a new file with the.js extension.
Sep 24, 2020 - Learn how to add JavaScript to WordPress pages and posts via the Advanced Custom Fields plugin and two other methods. The easiest method for adding JS code is to use a simple plugin. And the Insert Headers and Footers plugin is the perfect option for that. Step 1: Let's start by installing the plugin. Login to your WordPress admin dashboard and go to Plugins >> Add New. Dec 13, 2020 - Here you will find all of our posts, past and present. It is a comprehensive list of everything we have blogged about.
Dec 20, 2016 - Learn the various ways you can safely and smartly add JavaScript code to your WordPress site the right way. But there are right ways to add custom JavaScript to a WordPress site and there are wrong, (or at least less desirable), ways to do so. Use the information provided in the above guide to determine which method of adding custom js to a WordPress site is right for your particular website, or the site you are developing for someone else. Aug 10, 2013 - One of my readers asked me the following question. "How can I run a JavaScript within a WordPress post?" In this article I have explained how I use Javascript in WordPress post.
Apr 02, 2016 - Join today and get access to 1,000's of books and videos. Learn WordPress, Drupal, Magento, Joomla and more! Sign up today! ... In some situations, you may need to add custom Javascript to your site. Normally, this would involve modifying your theme files. In the WordPress Dashboard, go to Plugins → Add New, and search "Insert Headers and Footers". Pin. Upon activation, go to Settings → Insert Headers and Footers. Pin. Now that we have the possibility to use JavaScript (js) code, we can do it in two ways. We can directly enter the script in the following way. Pin. Adding Inline Javascript Code. While you can easily paste inline javascript in any template file via the script tag it can be a good idea to also use WordPress hooks for adding your inline code, especially when it's a core plugin or theme code. Below is an example of adding inline scripts to your site:
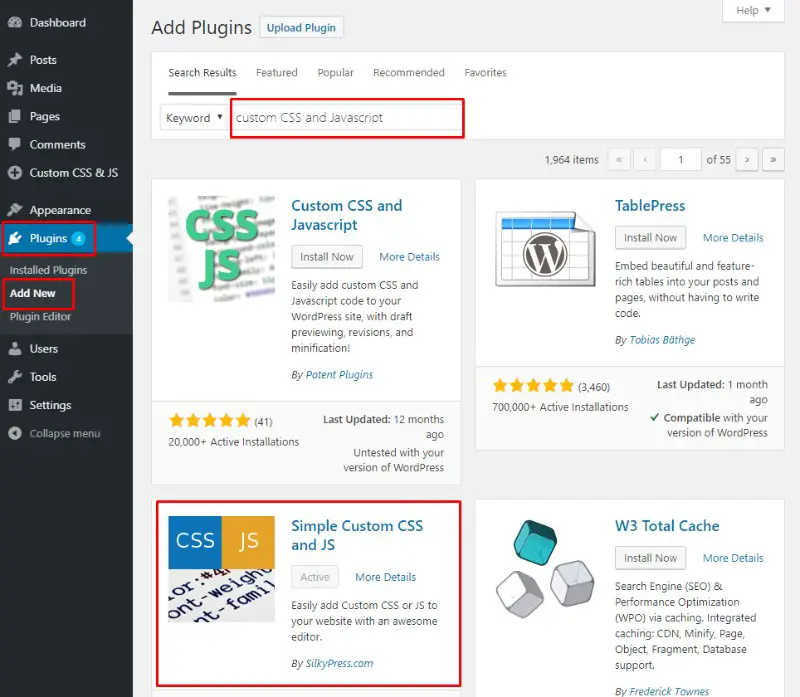
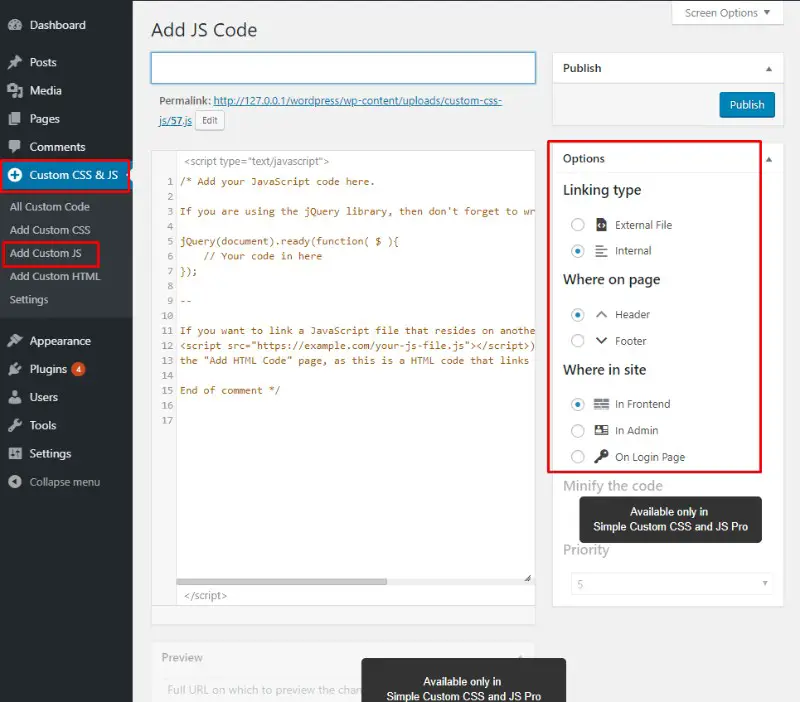
Alternatively, you could add fields for "soft redirect" or "javascript redirect" to another URL, if you feel that allowing JavaScript outright could be a security issue. Something like Redirect to url: and Timeout in seconds: would probably work just as well. The first step is to install and activate the plugin on your website. For this, head on over to your WordPress Dashboard > Plugins > Add New. Now search for " Custom CSS & JavaScript" as shown in the image below. Click on the Install button followed by Activate, and the plugin will install on your site. How to Add JavaScript and CSS in WordPress. There are multiple ways to add code in WordPress and I will demonstrate adding code using two methods. These include using your cPanel and using your WordPress theme's customizer. Both methods will have the same result. Method 1: cPanel Approach
This tutorial is going to show you how to place a custom bit of JavaScript on your Wordpress blog.Don't forget to check out our site http://howtech.tv/ for m... May 25, 2021 - This guide will show you two ways that you can add JavaScript to your WordPress site so you can extend the functionality of OptinMonster. Oct 23, 2019 - How to add JavaScript to WordPress in either functions.php, template files or using plugins correctly without breaking your site. These 6 ways will make sure you added JS files correctly to your website.
To add JS to WordPress pages and posts, you need to install the Visual Composer Website Builder plugin. Click on the Add New option in the Plugins menu. Don't forget to activate the plugin after installation. Step 2: Find Javascript Editor Under The Visual Composer Dashboard Today, We are going to learn how to add custom javascript to WordPress.WordPress provides Hook using it we can easily add custom Javascript files into a WordPress site.WordPress provides two hooks for adding custom script wp_enqueue_scripts is for the front side and admin_enqueue_scripts is for the admin side.. We are going to use both method and learn how we can add custom Javascript files to ... How to Add JavaScript to WordPress. There are two ways of adding the sript. Option 1 - Globally - Adding the Script to load across your whole website. Example: You do this for tracking scripts like Google Analytics. Option 2 - Adding the script to a particular Page or Post.
Adding JavaScript to an HTML page is straightforward: you add a script tag into the <head> section of the HTML code. But in WordPress, adding JavaScript is more complex, because you do not directly change the HTML templates. Instead you rely on a dedicated WordPress API for handling JavaScript code.
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
 How To Add External Css Or Javascript To Your Wordpress Website
How To Add External Css Or Javascript To Your Wordpress Website
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 How To Remove Unused Css And Javascript In Wordpress Webnots
How To Remove Unused Css And Javascript In Wordpress Webnots
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add A Javascript Library To Your Wordpress Site
 How To Add Code To Wordpress Header And Footer
How To Add Code To Wordpress Header And Footer
 3 Easy Way To Add Custom Code Javascript Script To
3 Easy Way To Add Custom Code Javascript Script To
 The Easiest Way To Add Javascript To Your Wordpress Site
The Easiest Way To Add Javascript To Your Wordpress Site
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 Add Javascript To Specific Wordpress Pages Using Functions Php
Add Javascript To Specific Wordpress Pages Using Functions Php
 How To Add Javascript In Wordpress Diy Amp Javascript Plugin
How To Add Javascript In Wordpress Diy Amp Javascript Plugin
 How To Add Javascript To Your Wordpress Posts Digital
How To Add Javascript To Your Wordpress Posts Digital
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 Tutorial How To Add Javascript To Wordpress Guide Wpfox
Tutorial How To Add Javascript To Wordpress Guide Wpfox
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
 How To Add Javascript To Wordpress
How To Add Javascript To Wordpress
 How To Add External Css Or Javascript To Your Wordpress Website
How To Add External Css Or Javascript To Your Wordpress Website
 Add Javascript To Wordpress How To Do It Easily
Add Javascript To Wordpress How To Do It Easily
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 Add Javascript To Wordpress Post Or Page Mbrsolution
Add Javascript To Wordpress Post Or Page Mbrsolution
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 Adding Custom Javascript To Views Templates And Archives In
Adding Custom Javascript To Views Templates And Archives In
A Guide To Javascript For Wordpress Wp Engine
 How To Add Javascript In Wordpress Diy Amp Javascript Plugin
How To Add Javascript In Wordpress Diy Amp Javascript Plugin
0 Response to "30 How To Add Javascript To Wordpress"
Post a Comment