23 Forced Reflow While Executing Javascript
3. Used the javascript console to see if anything pops up - nothing did - the errors were trivial: JQMIGRATE: Logging is active [Violation] Forced reflow while executing JavaScript took 107ms [Violation] Forced reflow while executing JavaScript took 46ms [Violation] Forced reflow while executing JavaScript took 38ms. 4. [Violation] Forced reflow while executing JavaScript took 44ms. this usually this script: ... AO simply combines your theme + plugins JS 123nadav, so the setTimeout & reflow are issues with one of your original JS-files and can't be removed/ fixed by AO. You can try finding out which one(s) is ...
 Notifications In Pega Read Published Messages Using Javascript
Notifications In Pega Read Published Messages Using Javascript
Problem: I'm experiencing slow scrolling and jank when I use the wp-admin editor page for a post type that includes multiple WYSIWYG fields. In the Chrome console I also see several violations and too many forced reflow messages. Solution: Use a different browser, toggle closed as many WYSIWYG editor panels as possible. Toggle close as many menus in the WYSIWYG editor panels as possible (like ...

Forced reflow while executing javascript. [Violation] Forced reflow while executing JavaScript took <N>ms warning. The page in question is generated from user content, so I don't really have much influence over the size of the DOM. In my case, the problem is a table of two columns with potentially hundreds, even thousands of rows. (No on-demand row loading implemented yet, sorry!) Pelanggaran Tugas JavaScript yang berjalan lama membutuhkan xx ms. 331. Baru-baru ini, saya mendapat peringatan semacam ini, dan ini adalah pertama kalinya saya mendapatkannya: [Violation] Long running JavaScript task took 234ms [Violation] Forced reflow while executing JavaScript took 45ms. Saya sedang mengerjakan proyek grup dan saya tidak ... Code snippet 3: The async solution to forced reflow Both code snippet 3 and code snippet 1 send the measurement after the DOM changes have been made. The difference is that code snippet 3 does that in the end of the CRP cycle, and then it uses the layout cache instead of recalculating it during the CRP cycle.. Figure 5 shows that we have managed to avoid forced layout by deferring the ...
タグ google-chrome, javascript, dom. 最近、私はこのような警告を受けました。 [Violation] Long running JavaScript task took 234ms [Violation] Forced reflow while executing JavaScript took May 10, 2020 - In this article, I will be listing a few ways by which a DOM reflow / layout shift event might occur, why it’s bad, how to track these events and how to minimise its occurrences. Résolu. Situation réelle de la question. Récemment, j'ai reçu ce genre d'avertissement, et c'est la première fois que je le reçois : [Violation] Long running JavaScript task took 234 ms [Violation] Forced reflow while executing JavaScript took 45 ms. Je travaille sur un projet de groupe et je n'ai aucune idée de l'origine de ce problème.
I use RadScheduler and when i move or resize an appointment i get this : [Violation] Forced reflow while executing JavaScript took "N" ms. After this error, i can't move or resize that or other appointment, with this error: "Uncaught TypeError: Cannot read property 'viewPartIndex' of null I have this message in Google Chrome Tools " [Violation] Forced reflow while executing JavaScript took 44ms" I have attached a screenshot. Thanks. javascript reflow google-chrome. par-defaut-2019-06-01-a-10.33.50.png. Vote. Forced reflow while executing JavaScript. Violation Forced reflow while executig Javascript in console when , Slider with tooltip is a standard feature that normally works well, so chances are you have some performance issue in your code. See the What forces layout / reflow All of the below properties or methods, when requested/called in ...
[Closed] [Violation] Forced reflow while executing JavaScript took 34ms This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP. Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day. [Violation] Forced reflow while executing JavaScript took 38ms I'm trying to render more data's in a html file,that tooks more time to display data in the screen.I don't know why the violation issue comes when the data trying to load.Currently i'm using angular 1.3 version and jquery 2.1 version.Is there any problem with the version and ... ただし、毎回Reflowしなくても処理はできるので、必要な時だけに限定しています。実際にReflowが起きるタイミングとしては、 フレーム更新の直前; JavaScriptから、寸法に関係するスタイル関係の値にアクセスする(参照を含めて) などです。 Reflowを減らすには
Jan 02, 2021 - Forced Reflow While Executing Javascript Took Nms. violation forced reflow while executing javascript took. So the question is there any possible way i can improve perfomance? So i took timeline ... Read moreForced Reflow While Executing Javascript Took Nms [Violation] Forced reflow while executing JavaScript took 166ms. require.js:137 [Violation] 'load' handler took 152ms. 8[Violation] 'setTimeout' handler took <N>ms. jquery-3.2.1.min.js:1 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. [Violation] Forced reflow while executing JavaScript took 285ms workbench.desktop.main.js:623 [Violation] 'load' handler took 159ms workbench.desktop.main.js:1734 [matklad.rust-analyzer]: 'configuration.property' must be an object
Problem: Where can I look for a solution to this problem : [violation] forced reflow while executing javascript? asked May 18 Chi Omega 183k points. javascript. reactjs. 0 votes. 1 answer 34 views. 34 views. Invariant violation: target container is not a dom element. 13/5/2019 · yaofly2012 changed the title [Violation] Forced reflow while executing JavaScript took 138ms ??? [Violation] Forced reflow while executing JavaScript took 138ms on May 13, 2019. Sign up for free to join this conversation on GitHub . Already have an account? Sign in to comment. Get code examples like "[Violation] Forced reflow while executing JavaScript took 50ms" instantly right from your google search results with the Grepper Chrome Extension.
Violation Forced reflow while executing Javascript in console when tooltip appear on slider handle. Ask Question Asked 3 years, 6 months ago. Active 6 months ago. Viewed 47k times 17 0. I have a web page with some elements and Ant.design slider present too. Slider values is controlled by React state. May 04, 2017 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails This jank is caused by a forced reflow, a.k.a. forced synchronous layout. To alert developers of these problems, the Chrome DevTools panel will show a warning message like this: [Violation] Forced reflow while executing JavaScript took 129ms. The JavaScript may be audited with the Chrome DevTools to pinpoint the problematic code.
Dec 05, 2020 - Get code examples like "Forced reflow while executing JavaScript took 39ms" instantly right from your google search results with the Grepper Chrome Extension. 36 Violation Forced Reflow While Executing Javascript Took 35ms. Written By Ryan M Collier Monday, August 9, 2021 Add Comment. Edit. Violation forced reflow while executing javascript took 35ms. Forced Reflow While Executing Javascript Took Nms Design Corral. Violation Forced Reflow While Executing Javascript Took 42ms. [Violation] Forced reflow while executing JavaScript took 703ms. The timing should be longer than Method 1. Now press Method 3 : [Violation] 'requestAnimationFrame' handler took 59ms [Violation] Forced reflow while executing JavaScript took 41ms. The execution time here is much shorter, which is better.
All of the below properties or methods, when requested/called in JavaScript, will trigger the browser to synchronously calculate the style and layout*. This is also called reflow or layout thrashing, and is common performance bottleneck. Generally, all APIs that synchronously provide layout metrics will trigger forced reflow / layout. Recommended knowledge: Basic HTML, basic JavaScript, working knowledge of CSS. Reflow is the name of the web browser process for re-calculating the positions and geometries of elements in the document, for the purpose of re-rendering part or all of the document. Because reflow is a user-blocking operation in the browser, it is useful for ... Forced reflow while executing javascript. #2661. dbauszus-glx opened this issue Mar 17, 2020 · 1 comment Labels. Possible Bug. Comments. Copy link dbauszus-glx commented Mar 17, 2020. Whenever tabulator redraws there are forced reflow warnings in the Chrome developer performance tab.
[Violation] Forced reflow while executing JavaScript took xx ms. Suspecting that passing data as JSON via variable in HTML is just as slow as using a DOM-source, I then changed to making an AJAX request to a Flask endpoint, instead, like so: Jan 01, 2021 - Forced Reflow While Executing Javascript. So i took timeline snapshot and saw this. violation forced reflow while executing javascript took 42ms. So the question is there any possible way i ... Read moreForced Reflow While Executing Javascript Jan 22, 2019 - [Violation] 'setTimeout' handler took 143ms jquery.min.js:2 [Violation] Forced reflow while executing JavaScript took 30ms Active resource loading counts reached a per-frame limit while the tab was in background. Network requests will be delayed until a previous loading finishes, or the tab ...
Oct 29, 2019 - Hello, Here is a Hype document, and it sometimes show: [Violation] Forced reflow while executing JavaScript took xxx ms in Chrome Console as the screenshot below if refresh the page: Here is the Hype document : document.hype.zip (25.0 KB) Thanks Aug 17, 2010 - The important thing is to always remember that reflowing and rendering HTML is the single most expensive operation browsers do. If your page feels sluggish it’s most likely a problem with rendering. While the easiest way to optimize is to get rid of as many nodes as you can, and trying to have simpler CSS rules, sometimes JavaScript ... Forced reflow while executing JavaScript took <N>ms 二、问题排查. 以前也看到过类似警告,不过没有重视。警告内容很明显,就是执行JS代码的时候强制浏览器回流消耗了几十ms。 排查相关代码后发现在某个组件中,使用了一个v-if频繁增删DOM节点。 相关代码如下: template部分
APIs that synchronously provide ... circles synchronously from JavaScript. While all reads can happen where needed (but never inside a rAF) any DOM This article discusses one of those warnings “[Violation] Forced reflow while executing JavaScript took 42ms”. Explanation ... [violation] forced reflow while executing javascript took [Violation] Forced reflow while executing JavaScript took 42ms. javascript. webpage. web-browsers. performance. forced-reflow. Lalit Kumar posted Sep 29, 2020 1 min read. When we created a website, it took so much code and effort. We make code to work as we wanted but sometimes our webpage can break, show errors or may be some performance issues.
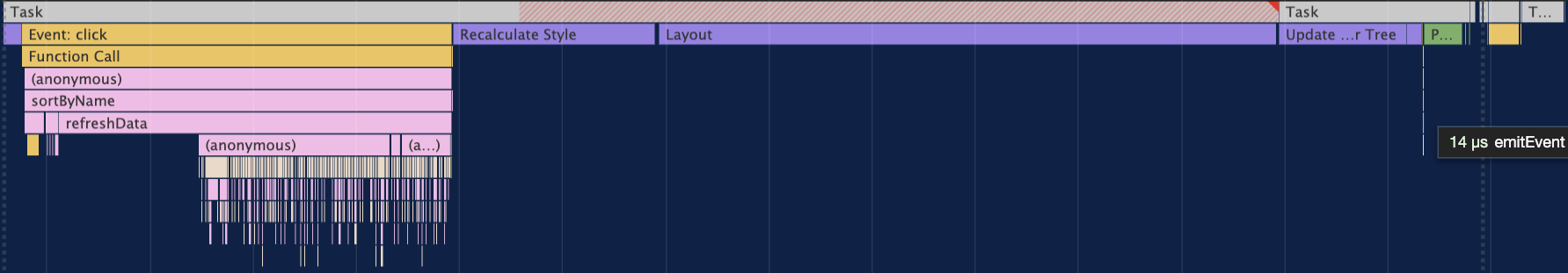
What Is A Forced Reflow And How To Solve It Yonatan Kra
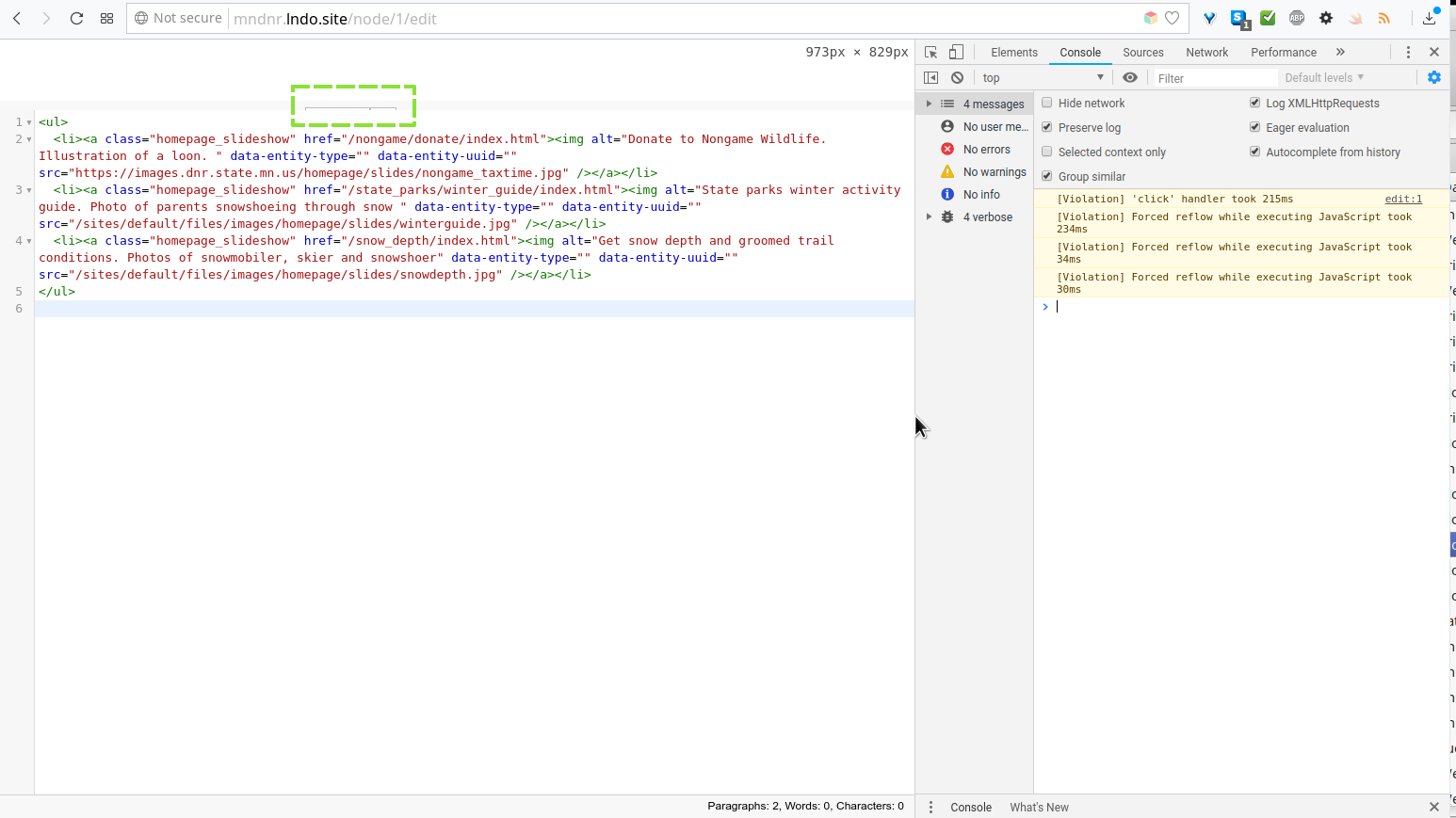
 Ckeditor In Full Screen Mode Toolbar Disappears When
Ckeditor In Full Screen Mode Toolbar Disappears When
 Be 408 Slowness In Transaction Details Hyperledger Jira
Be 408 Slowness In Transaction Details Hyperledger Jira
Violation Forced Reflow While Executing Javascript Took
 Violation Forced Reflow While Executing Javascript Took 34ms
Violation Forced Reflow While Executing Javascript Took 34ms
Violation Forced Reflow While Executing Javascript Took 42ms
 Typeerror When Loading Pdf Bug Reports Pdf Js Express
Typeerror When Loading Pdf Bug Reports Pdf Js Express
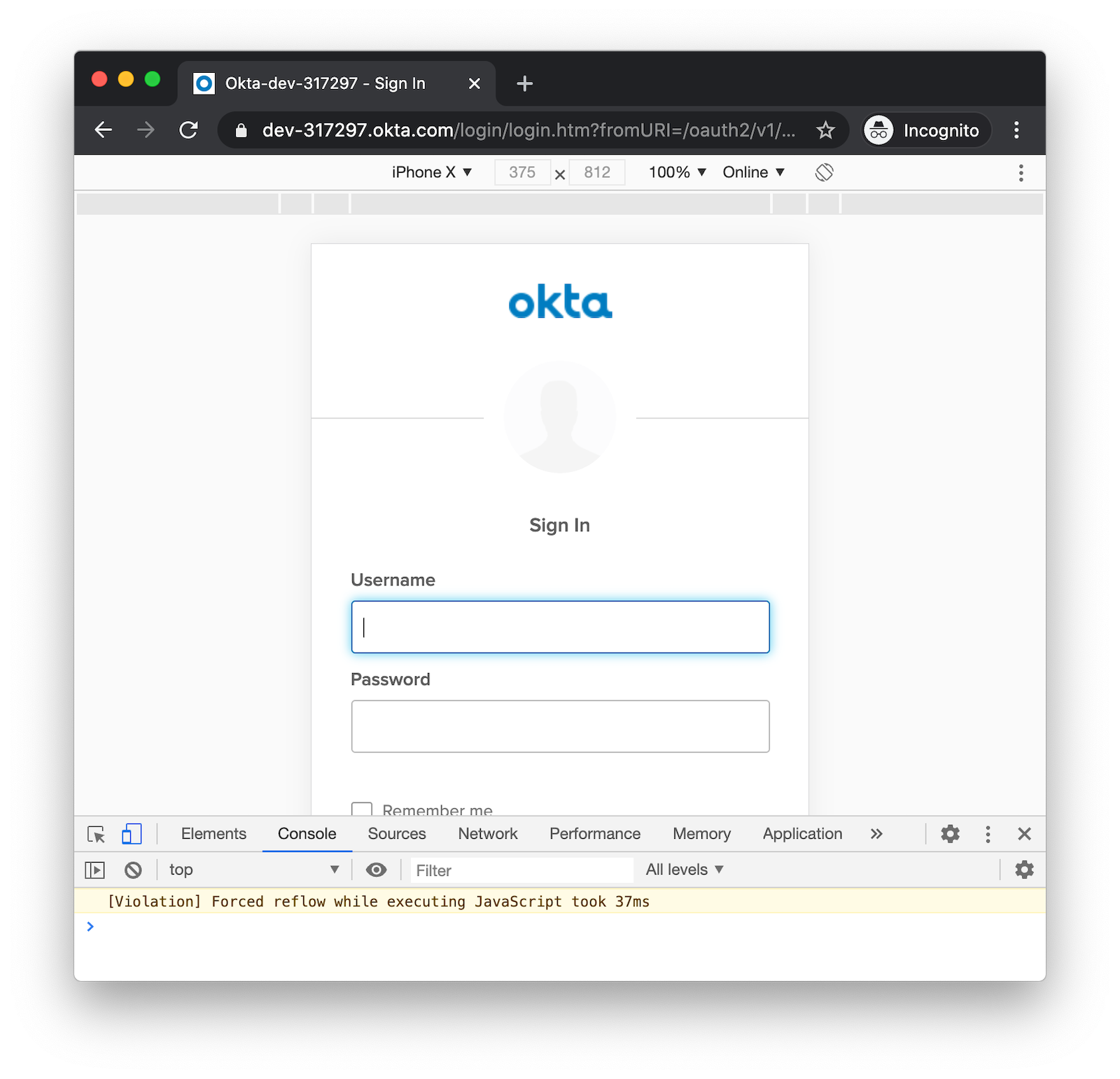
 Ionic Sign In With Apple And Google Okta Developer
Ionic Sign In With Apple And Google Okta Developer
 What Is A Forced Reflow And How To Solve It Yonatan Kra
What Is A Forced Reflow And How To Solve It Yonatan Kra
 Selection Filter W Slider Altering Color Theme With Radio
Selection Filter W Slider Altering Color Theme With Radio
 Exclude Query String Params From Destination Url Sprop Adobe
Exclude Query String Params From Destination Url Sprop Adobe
 Forced Reflow While Executing Javascript Design Corral
Forced Reflow While Executing Javascript Design Corral
 Pwa And Service Workers On Bubble Question Bubble Forum
Pwa And Service Workers On Bubble Question Bubble Forum
 Uncaught Typeerror Cannot Read Property Dom Of Undefined
Uncaught Typeerror Cannot Read Property Dom Of Undefined
 Violation Forced Reflow While Executing Javascript Took 34ms
Violation Forced Reflow While Executing Javascript Took 34ms
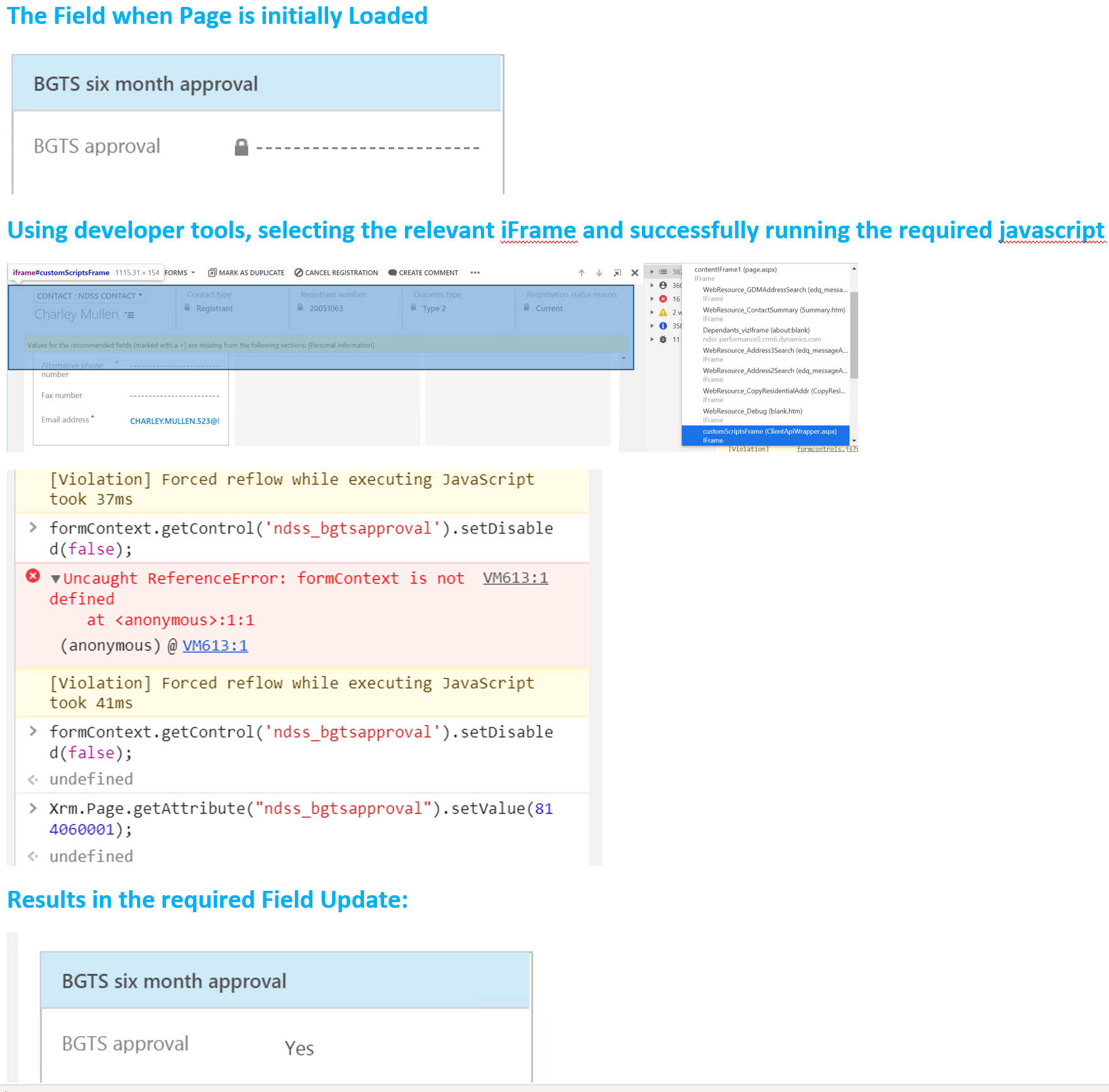
 Running Javascript In A Particular Iframe To Override Ui
Running Javascript In A Particular Iframe To Override Ui
 Babylon Fxaapostprocess Gt Error Gl Invalid Value
Babylon Fxaapostprocess Gt Error Gl Invalid Value
 关于google Chrome 违规长时间运行的javascript任务耗时xx毫秒
关于google Chrome 违规长时间运行的javascript任务耗时xx毫秒
 Those Who Have Experienced A Violation As Forced Redraw When
Those Who Have Experienced A Violation As Forced Redraw When
 I Get Violation 39 Requestanimationframe 39 Mesage On
I Get Violation 39 Requestanimationframe 39 Mesage On

0 Response to "23 Forced Reflow While Executing Javascript"
Post a Comment