23 Run Javascript Function Every 5 Seconds
Make a JavaScript function repeat every x seconds. Raw. JavaScriptRepeat.js. function refreshData() {. x = 5; // 5 Seconds. // Do your thing here. 40 Javascript Execute Code Every 10 Seconds. Written By Joan A Anderson Wednesday, September 1, 2021 Add Comment. Edit. Javascript execute code every 10 seconds. Promise Chaining In Javascript. Build A Realtime Pwa With React. Javascript Sleep Function. Call A Javascript Function Every 5 Seconds Continuously.
 How To Build A Stopwatch With Html Css And Plain Javascript
How To Build A Stopwatch With Html Css And Plain Javascript
Javascript measure function run time; javascript run every 5 seconds; javascript run function once; jquery call function every second; make a component update every second react; node schedule every minute; pause console debugger in react; react duration picker; react function runs several times; react native Setting a timer for a long period ...

Run javascript function every 5 seconds. In the following example the showTime() ... after every 1000 milliseconds (i.e. 1 second) until you tell it to stop. Let's try it out and see how it works: ... <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>The JavaScript setInterval() Method</title> <script src="https://code.jquery /jquery-3.5.1.min.js"... May 07, 2020 - Given a list of daily temperatures ... temperature. If there is no future day for which this is possible, put 0 instead javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.... JavaScript Timers with setTimeout and setInterval - setInterval. Summary. We've now covered the four methods that you can use to create timed events in JavaScript: setTimeout () and clearTimeout () for controlling one-off events, and setInterval () and clearInterval () for setting up repeating events. Armed with these tools, you should have ...
I need to execute a method for every 5 seconds. How to do it with the Timer concept? I need to know whether the timer runs and hits the method for every 5 seconds. So I tried the below code. int autoPollingTime = Convert.ToInt32(configparams["AutoPollQueues"]); System.Timers.Timer timer = new System.Timers.Timer(); Write a script to print the message "Hello World" every second, but only 5 times. After 5 times, the script should print the message "Done" and let the Node process exit. Constraints: You cannot use a setTimeout call for this challenge. Hint: You need a counter. Solution. Here's how I'd solve this one: Here I will explain how to call a JavaScript function for every 5 seconds or run / execute JavaScript function at regular intervals of time. Description : In previous articles I explained jQuery get current page url and title , jQuery get url parameter values , Create tabbed menu with rounded corners using CSS , jQuery shake image on mouse ...
Given a list of daily temperatures ... future day for which this is possible, put 0 instead javascript ... Timeout - Async callback was not invoked within the 5000 ms timeout specified by jest.setTimeout. ... Install and run react js project...... I have my visits.php working fine, but need to call the script every 5 or 10 seconds. The w3schools example uses a form select method, but i need an automatic check every X seconds. Do you know a ... This tutorial explains how the timer services $timeout and $interval works in AngularJS, and how you can use them to schedule function calls.
Let's use the JavaScript setInterval () function to make Testing () run every 2 minutes. The setInterval () function takes two parameters, the command and the interval. This makes Testing () run every 2 minutes: setInterval ( Testing, 2*60*1000 ); The first parameter is the name of the function to run (the function name without parenthesis ... The call() allows for a function/method ... to the function/method. We are going to use the setInterval JavaScript method. Here in this example, I am going to give you a simple example code snippets of jQuery AJAX that can execute AJAX in every 5 seconds. The plugin is ready! The jQuery code to call AJAX in every 5 seconds. Run your JavaScript ... What is the easiest way to call a function every 5 seconds in jQuery? [repeat], Programmer Sought, the best programmer technical posts sharing site.
Aug 01, 2019 - Given a list of daily temperatures ... temperature. If there is no future day for which this is possible, put 0 instead javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.... Nov 18, 2011 - JQuery, how to call a function every 5 seconds. I'm looking for a way to automate the changing of images in a slideshow. I'd rather not install any other 3rd party plugins if possible. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.
The following example shows a timer trigger binding in a function.json file and a JavaScript function that uses the binding. The function writes a log indicating whether this function invocation is due to a missed schedule occurrence. ... at seconds 5, 8, and 10 during every minute of every hour of each day: An interval value (/ operator) 0 */5 ... The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method. Tip: 1000 ms = 1 second. Tip: To execute a function only once, after a specified number of milliseconds, use the setTimeout() method. The setTimeout above schedules the next call right at the end of the current one (*).. The nested setTimeout is a more flexible method than setInterval.This way the next call may be scheduled differently, depending on the results of the current one. For instance, we need to write a service that sends a request to the server every 5 seconds asking for data, but in case the server is overloaded ...
May 02, 2017 - Possible Duplicate: Calling a function every 60 seconds I want to Call a Javascript function every 5 seconds continuously. I have seen the setTimeOut event. Will it be working fine if I want it jquery run code after 5 seconds. js loop every x seconds. loop every 5 seconds. make a component update every second react. react duration picker. react function runs several times. react native Setting a timer for a long period of time. react run useeffect only once. run for loop every second js. Sep 27, 2020 - Given a list of daily temperatures ... future day for which this is possible, put 0 instead javascript ... Timeout - Async callback was not invoked within the 5000 ms timeout specified by jest.setTimeout. ... Install and run react js project......
Mar 12, 2016 - This means that your callback may (and probably will) fire after more than 60 seconds. – Andy E Jun 29 '10 at 7:52 ... The difference is that setInterval will generally run the function x milliseconds after the start of the previous iteration, whereas the approach here will run the next iteration ... In the code snippet, we have created an interval function using setInterval () that will run every 5 seconds because we have passed 5000 as the time which it will wait to run the function again and again. It will print ";5 seconds completed" in the console window every 5 seconds passed. If you want to stop this function after some time or on a ... The easiest way to run Javascript every second is to use the setInterval () function. For example: function foo () { console.log ("RUNNING"); } setInterval (foo, 1000); That covers the basics, but let us walk through a few more examples in this guide. Read on!
If we run the above JavaScript code then we will see the alert message appear after 7 seconds. Run your JavaScript code every n seconds using setInterval() method. Validating phone numbers in JavaScript. Below is another example where we are calling a function inside setTimeout method: setTimeout(delayLoad, 4000); function delayLoad() { alert ... Re: Automatically call function in every 5 seconds. Apr 27, 2012 03:33 AM. | gopakumar.r | LINK. You can also use the below jquery code. <script> $(document).ready(function() { var intervalFunction = setInterval(function() { //Do your code that execute after 5 mins }, 300000); }); </script>. The function takes milliseconds as param, so for ... Dec 02, 2018 - Scenario Many times you want to perform some task repeatedly after a definite time interval or call a particular function after every fixed time elapse.
If you execute code like setTimeout(fn, 0) but then immediately after run a loop that counts from 1 to 10 billion, your callback will be executed after a few seconds. In the following example, the browser will wait two seconds before executing the anonymous function, then will display the alert message ( see it running live , and see the source ... There are two method to create Auto Refresh page every 5 seconds using JavaScript. The setTimeout above schedules the next call right at the end of the current one (*).. For example, the following code would pop alert box every five seconds: javascript - Calling a function every 60 seconds We are going to see the JavaScript code which will run ... Creating a function which calls the AJAX request and using this function in setInterval () and set Interval for 5 sec. Now the function executes every 5 seconds and fetches new data from the server. It repeatedly executes the function even when the previous AJAX request is not successfully executed and return.
Get code examples like"javascript run every 5 seconds". Write more code and save time using our ready-made code examples. Tip: Use the clearTimeout() method to prevent the function from running. Introduction: Here I will explain how to call a JavaScript function for every 5 seconds or run / execute JavaScriptfunction at regular intervals of time. Definition and Usage. When I searched through net, I found out that ... Use the setTimeout() function in JavaScript to load a webpage after some interval. This function waits for some seconds and then loads the web page. Example. You can try to run the following code to learn how to load a webpage after 5 seconds −. Live Demo
Return Value: This method returns the ID representing timer set by the method. This ID can be used to clear/unset the timer by calling clearInterval () method and passing it this ID as a parameter. Example: Suppose we want to create a reminder timer which goes off every 5 seconds and alerts through a JavaScript alert box. <!DOCTYPE html>. Run the code — just like before, you'll see it logging every 5 seconds in the console. When you're ready, type clearInterval(myInterval) into the console. This is just like putting it in our JavaScript, except we can run it when we want to. After you type that and press the Enter key, you'll see that it stops logging every 5 seconds. Run your JavaScript code every n seconds using setInterval () method. In many times it is needed to run a JavaScript code periodically with a time interval. For example, in live online conversation or messaging system it needs to send AJAX request in every few seconds to check if there are any new message has been sent from the sender or not.
setInterval is a method that calls a function or runs some code after specific intervals of time, as specified through the second parameter. For example, the code below schedules an interval to print the phrase: "Interval triggered" every second to the console until it is cleared. setInterval(() => { console.log('Interval triggered'); }, 1000); Example 1: javascript run every 5 seconds const interval = setInterval(function() { // method to be executed; }, 5000); clearInterval(interval); // thanks @Luca D'Am javascript call a function every few seconds · Recent Posts · Mass Noun And Count Noun Examples, Gacha Club Outfit Ideas Pinterest, Super Silent Air Compressor Uk, Alex Kompothecras House Inside, White Tip Nails Toes, Charlie Parker Interesting Facts, The Buzz Radio Show, Hilton Garden Inn ...
File 1: Run the target script wait 10 seconds and call File 2. File 2: Run target scritpt wait 10 seconds call File 1. It would be advisable to make a script take in a $_GET value to 'exit' the scripts. So once you go to file 1: in your browser, it will create a continuous loop which will bounce form one file to the next. To redirect a webpage after 5 seconds, use the setInterval() method to set the time interval. Add the webpage in window.location.href object. Example. You can try to run the following code to learn how to redirect a webpage after 5 seconds −. Live Demo
 How To Reload Page Every 5 Seconds Stack Overflow
How To Reload Page Every 5 Seconds Stack Overflow
 Nosql Databases Every Data Scientist Should Know About In 2020
Nosql Databases Every Data Scientist Should Know About In 2020
 How To Call A Function Repeatedly Every 5 Seconds In
How To Call A Function Repeatedly Every 5 Seconds In
 How To Run Javascript Every Second Simple Examples
How To Run Javascript Every Second Simple Examples

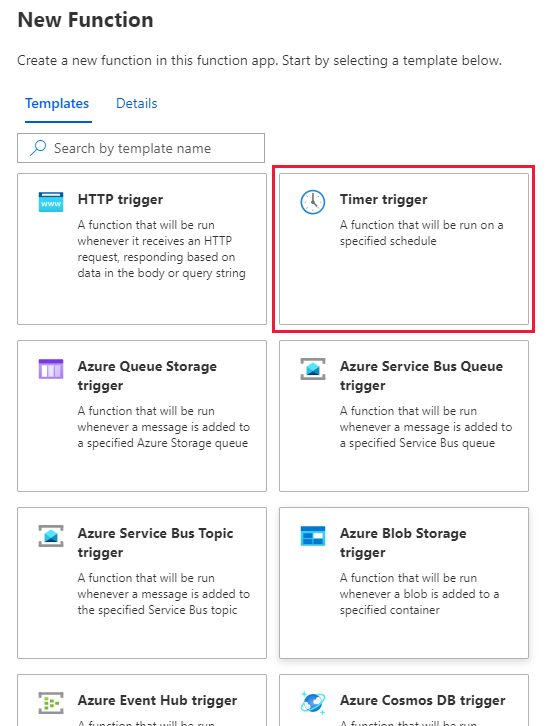
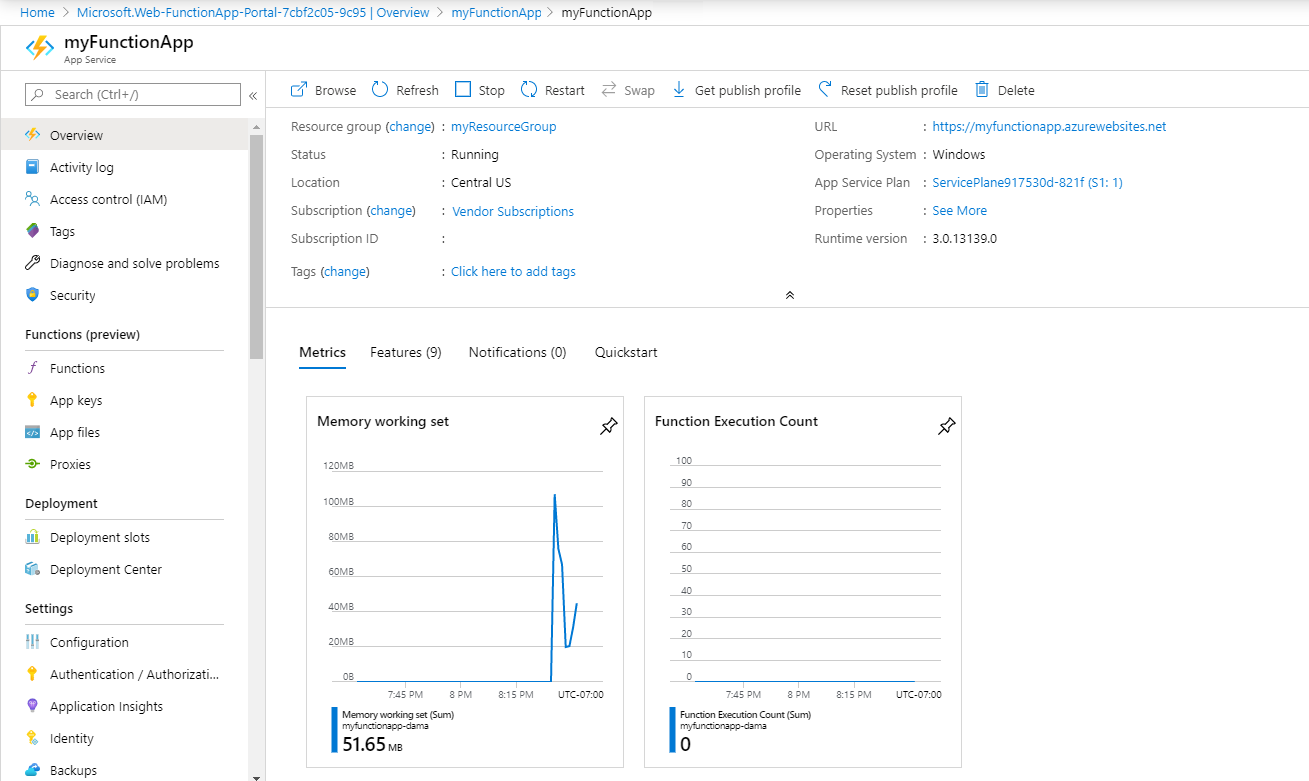
 Create A Function In Azure That Runs On A Schedule
Create A Function In Azure That Runs On A Schedule
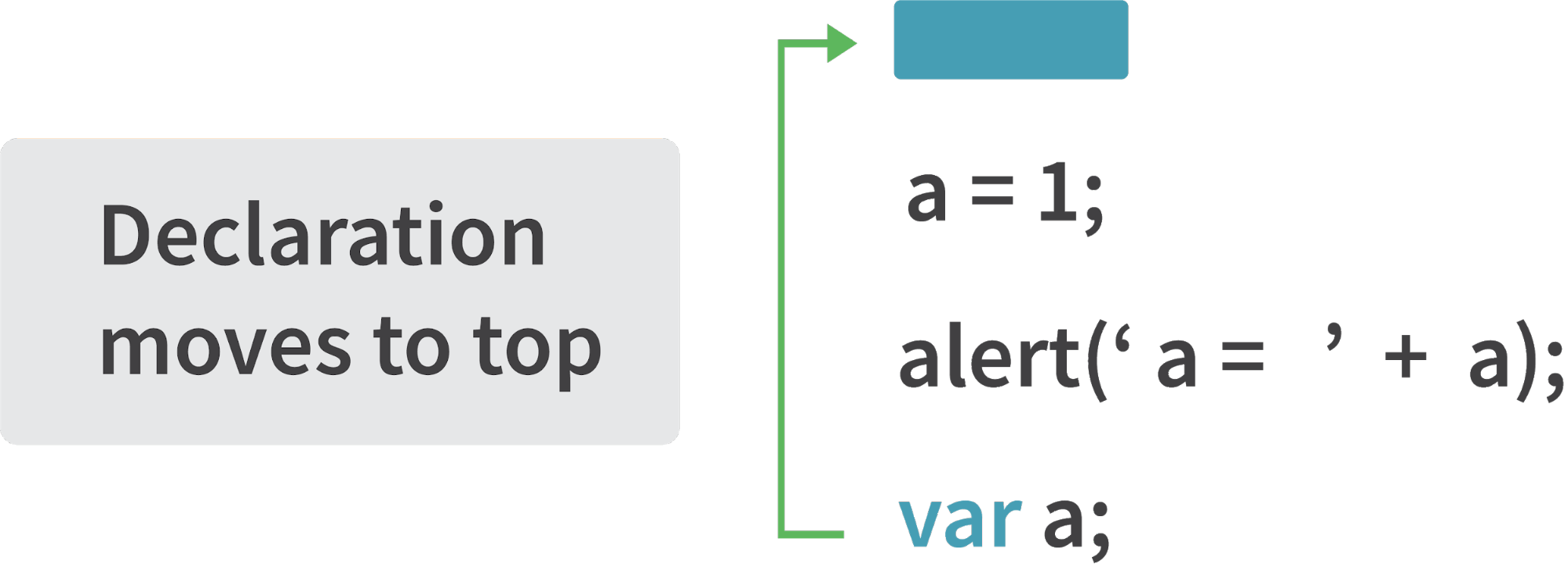
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
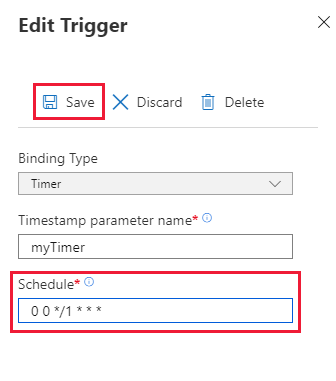
 Understanding Timertriggers In Azure Functions Sander Van
Understanding Timertriggers In Azure Functions Sander Van
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 Understanding Timertriggers In Azure Functions Sander Van
Understanding Timertriggers In Azure Functions Sander Van
 How To Stop A Function After Some Time In Javascript Code Example
How To Stop A Function After Some Time In Javascript Code Example
 Create A Function In Azure That Runs On A Schedule
Create A Function In Azure That Runs On A Schedule
 Be Aware Of Stale Closures When Using React Hooks
Be Aware Of Stale Closures When Using React Hooks
 Understanding Timertriggers In Azure Functions Sander Van
Understanding Timertriggers In Azure Functions Sander Van
 New Amazon Kinesis Data Analytics For Java Aws News Blog
New Amazon Kinesis Data Analytics For Java Aws News Blog
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
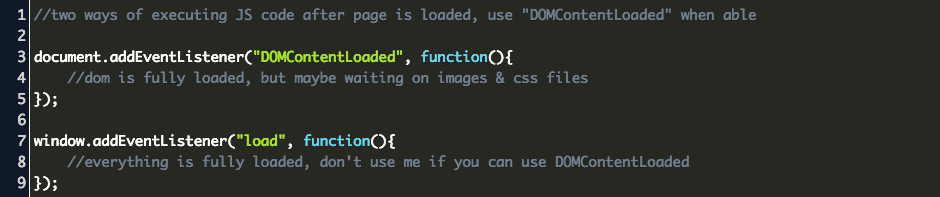
 Javascript That Executes After Page Load Code Example
Javascript That Executes After Page Load Code Example
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 How To Run A Function After Some Time In Javascript Code Example
How To Run A Function After Some Time In Javascript Code Example
 In Javascript How Can I Have A Function Run At A Specific
In Javascript How Can I Have A Function Run At A Specific
 Create A Function In Azure That Runs On A Schedule
Create A Function In Azure That Runs On A Schedule
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
0 Response to "23 Run Javascript Function Every 5 Seconds"
Post a Comment