21 If Condition In Javascript Function
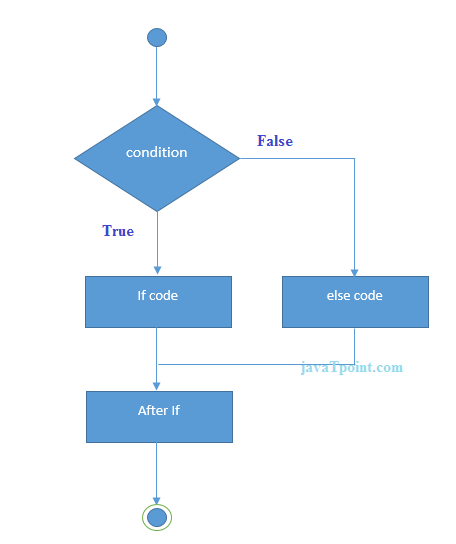
JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement. Flow Chart of if-else. The following flow chart shows how the if-else statement works. JavaScript supports the following forms of if..else statement −. if statement. if...else statement In any programming language, the code needs to make decisions and carry out actions accordingly depending on different inputs. For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; show stars and a moon if it is nighttime. In this article, we'll explore how so-called conditional ...
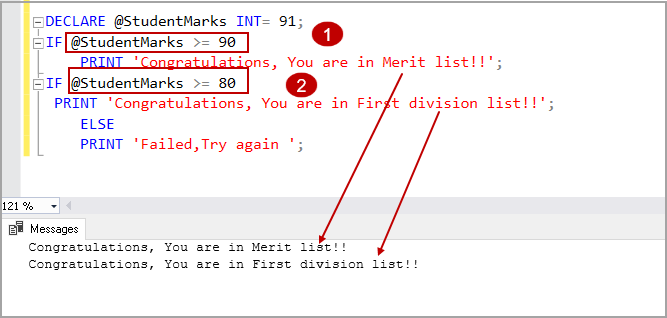
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
The strict equality operators (=== and !==) use the Strict Equality Comparison Algorithm to compare two operands.If the operands are of different types, return false.; If both operands are objects, return true only if they refer to the same object.; If both operands are null or both operands are undefined, return true.; If either operand is NaN, return false.

If condition in javascript function. Variable is of function type. Using Strict Equal (===) operator: In JavaScript, '===' Operator is used to check whether two entities are of equal values as well as of equal type provides a boolean result. In this example, we use the '===' operator. This operator, called the Strict Equal operator, checks if the operands are of the same type. 27/8/2021 · Syntax: if (condition) { lines of code to be executed if the condition is true } else { lines of code to be executed if the condition is false } You can use If….Else statement if you have to check two conditions and execute a different set of codes. Try this yourself: A conditional statement is a set of commands that executes if a specified condition is true. JavaScript supports two conditional statements: if...else and switch. if ... The example calls a function that retrieves a month name from an array based on the value passed to the function.
The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block". How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. Jan 23, 2021 - In the example above, the condition is a simple equality check (year == 2015), but it can be much more complex. If we want to execute more than one statement, we have to wrap our code block inside curly braces:
JavaScript Conditional Statements give a 'hidden' value to determine if the condition is met. This is in the form of 'True or False' (alternatively 1 or 0 respectively). In programming terms this is called a Boolean. If a condition is met then the conditional statement returns True. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.
Sep 21, 2020 - There is an article & StackOverflow discussion that talks further on this topic if you interested: ... I guess the code below might look familiar to you, we always need to check for null / undefined value and assign default value when working with JavaScript: function test(fruit, quantity) ... Use the conditional operator in the checkEqual function to check if two numbers are equal or not. The function should return either "Equal" or "Not Equal". check if element with class has another class javascript Javascript Conditionals are used to define test conditions to control the flow of the program, if the condition is true then the code blocks are executed, if not the alternate code block is executed. Javascript has three types of Conditionals if, if/else, switch
Jan 31, 2020 - The following is the simple form of the if statement: ... The condition can be any valid expression. In general, the condition evaluates to a Boolean value, either true or false. In case the condition evaluates to a non-Boolean value, JavaScript implicitly converts its result into a Boolean value by calling the Boolean() function... In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. if (condition) { //if the condition is true block of code executed } We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated.
The logical NOT (!) operator (logical complement, negation) takes truth to falsity and vice versa. It is typically used with Boolean (logical) values. When used with non-Boolean values, it returns false if its single operand can be converted to true; otherwise, returns true. Sep 07, 2015 - You will have to call the quarter() function with an argument so that the return-Value with the remainder 3 will result in zero. Javascript has the so-called modulo-operator if used it will return the rest-value. Sep 17, 2018 - There is an article & StackOverflow discussion that talks further on this topic if you interested: ... I guess the code below might look familiar to you, we always need to check for null / undefined value and assign default value when working with JavaScript: function test(fruit, quantity) ...
Aug 29, 2017 - As an example, you might want a ... if some required fields are missing. In order to achieve tasks like these we have conditional statements, which are an integral part of all programming languages. Conditional statements execute a specific action based on the results of an outcome of true or false. A few examples of JavaScript conditional ... In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used ...
Oct 08, 2017 - JavaScript else if statement condition checks if you enter b or d. If that is true, the function returns that you are close to the right answer, because these letters are next to c in the alphabet. If you enter any other value, JavaScript else statement informs you that you entered a wrong answer: JavaScript if Statement The syntax of the if statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis (). 7/2/2017 · According to conditions code should print "Get some more shut eye!" but shows syntax error , dont know whereis the mistake. var sleepCheck = function (numHours) { if (number of sleep >= 8) {return "You're getting plenty of sleep! Maybe even too much!";} else(number of sleep < 8) {return "Get some more shut eye!";} } ...
So as of now, we have covered all the important conditional statement that is used in javascript. So we can say conditional statement behaves as a glue stick to a javascript program together. Recommended Articles. This is a guide to the Conditional Statements in JavaScript. The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript. Mar 13, 2015 - The code in the question will result in an undefined function error because the function a is only declared within the scope of if statements and therefore doesn't exist in the global scope. If you need to conditionally define a function, then you should use function expressions.
Nov 06, 2011 - In your example, num is assigned 1, so the condition inside your function is true. This means that your function will return there and then with true. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. 1 week ago - Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements. ... Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript...
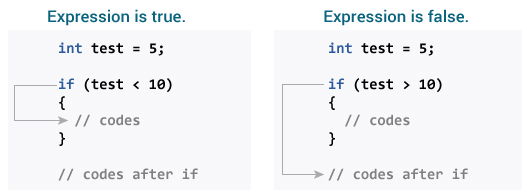
It is the same in JavaScript as it is in other programming languages like Java and C. You use the if statement to make decisions. The syntax for it is as follows: ... The if keyword identifies this as an if statement. The condition between the parenthesis is evaluated to determine if true, ... In this JavaScript Nested If example program, We will declare variable age and store default value. If the age is less than 18, we are going to print two statements. When the condition fails, we will check one more condition (Nested), and if it succeeds, we write something. If the nested condition fails, we print some other thing.
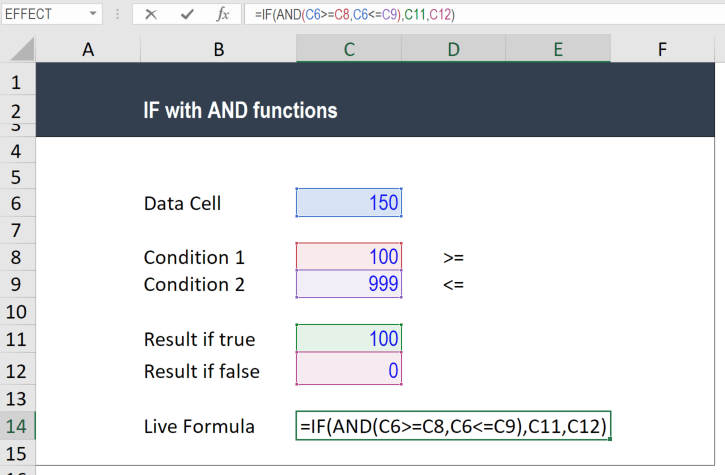
 If Statement Between Two Numbers How To Calculate Step By Step
If Statement Between Two Numbers How To Calculate Step By Step
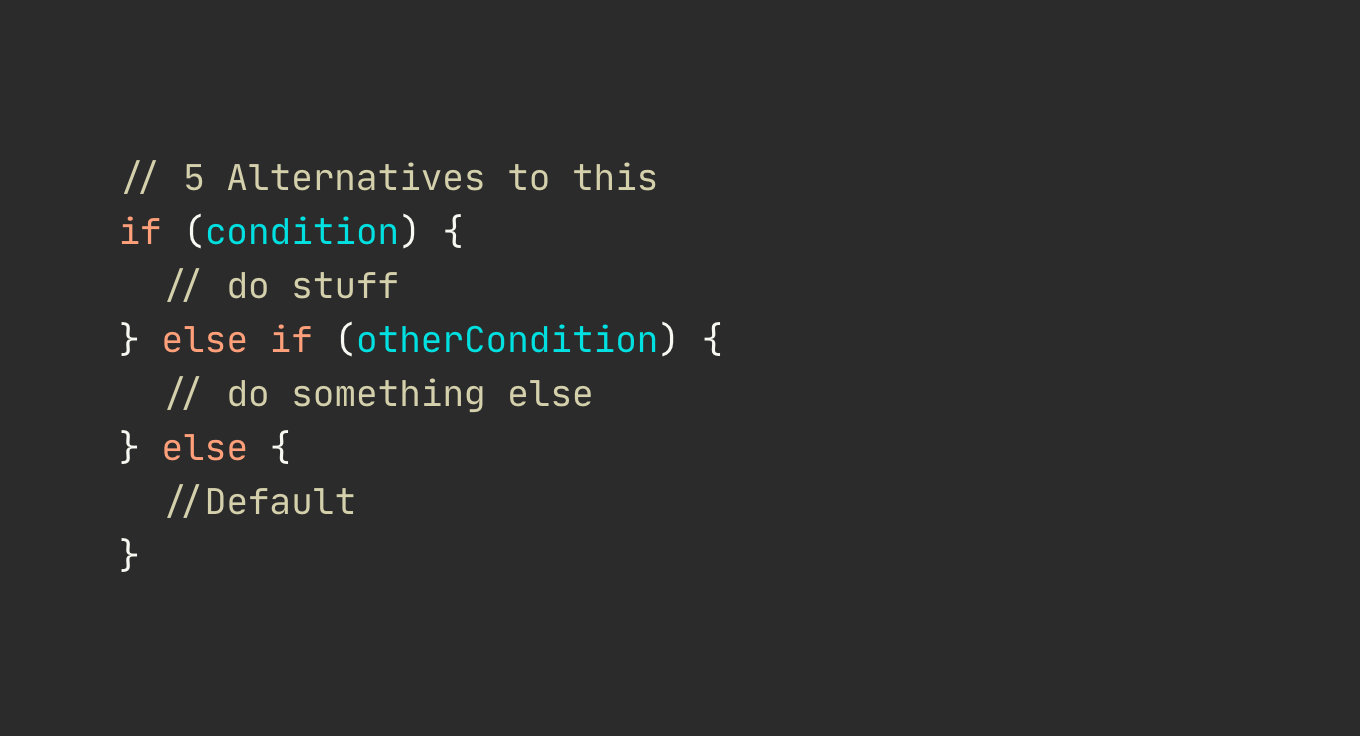
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
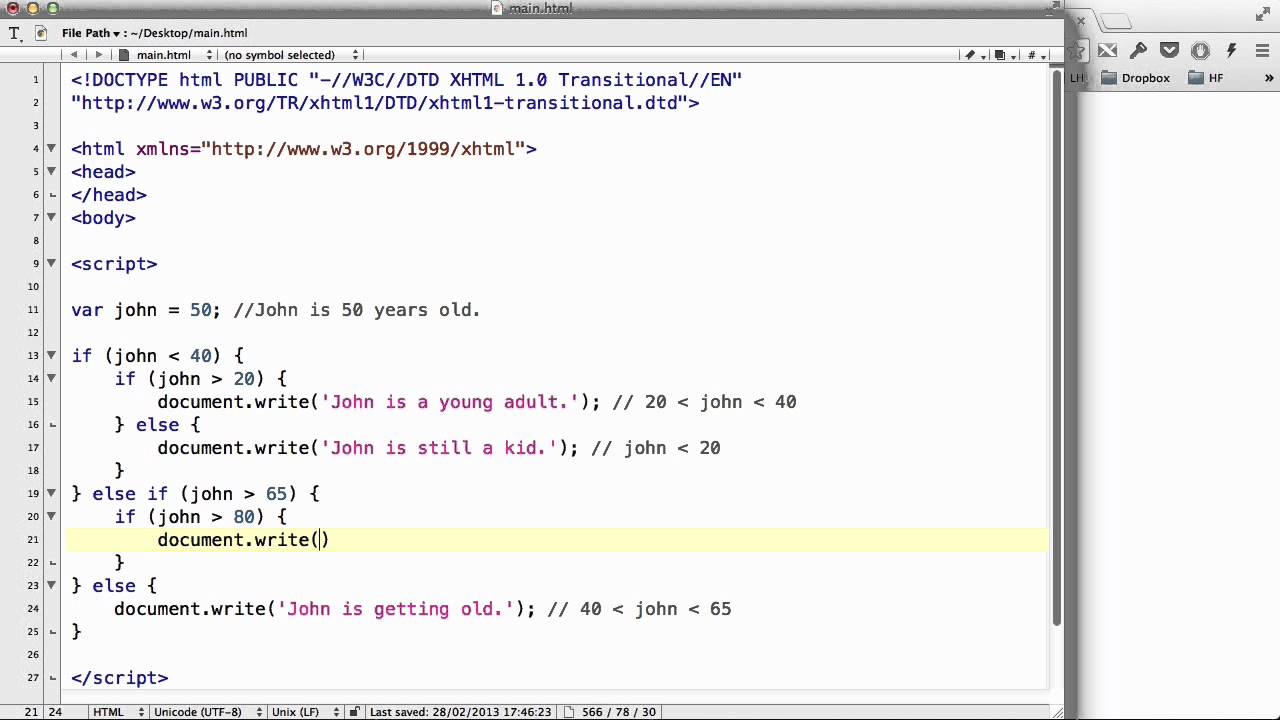
 Javascript 11 Multiple If Statements
Javascript 11 Multiple If Statements
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Confluence Mobile Getxray Documentation Portal
Confluence Mobile Getxray Documentation Portal
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Different Ways To Replace If Else Statements The Startup
Different Ways To Replace If Else Statements The Startup
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
Conditional Computer Programming Wikipedia
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript Functions Is A Statement Or Expression
Javascript Functions Is A Statement Or Expression
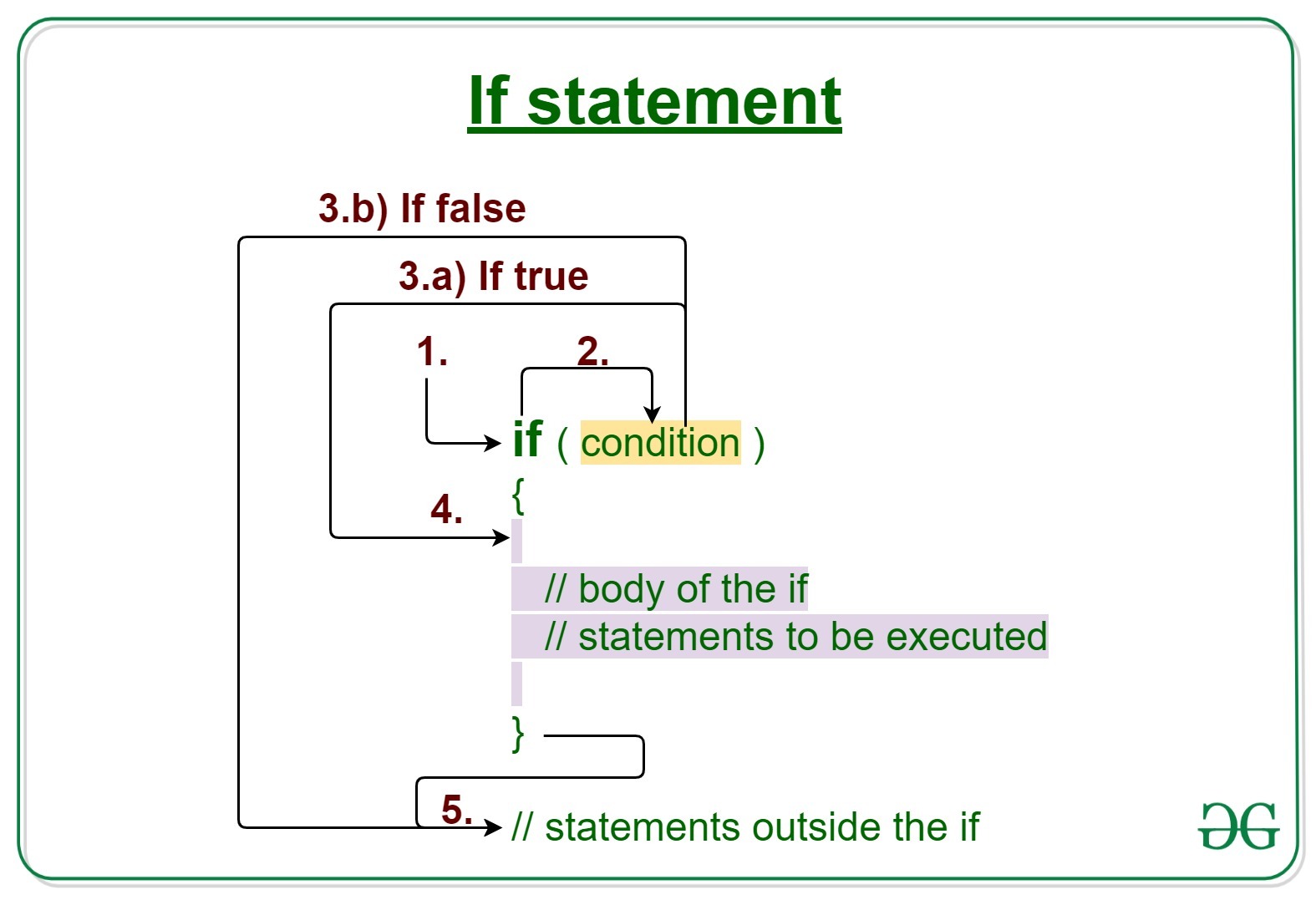
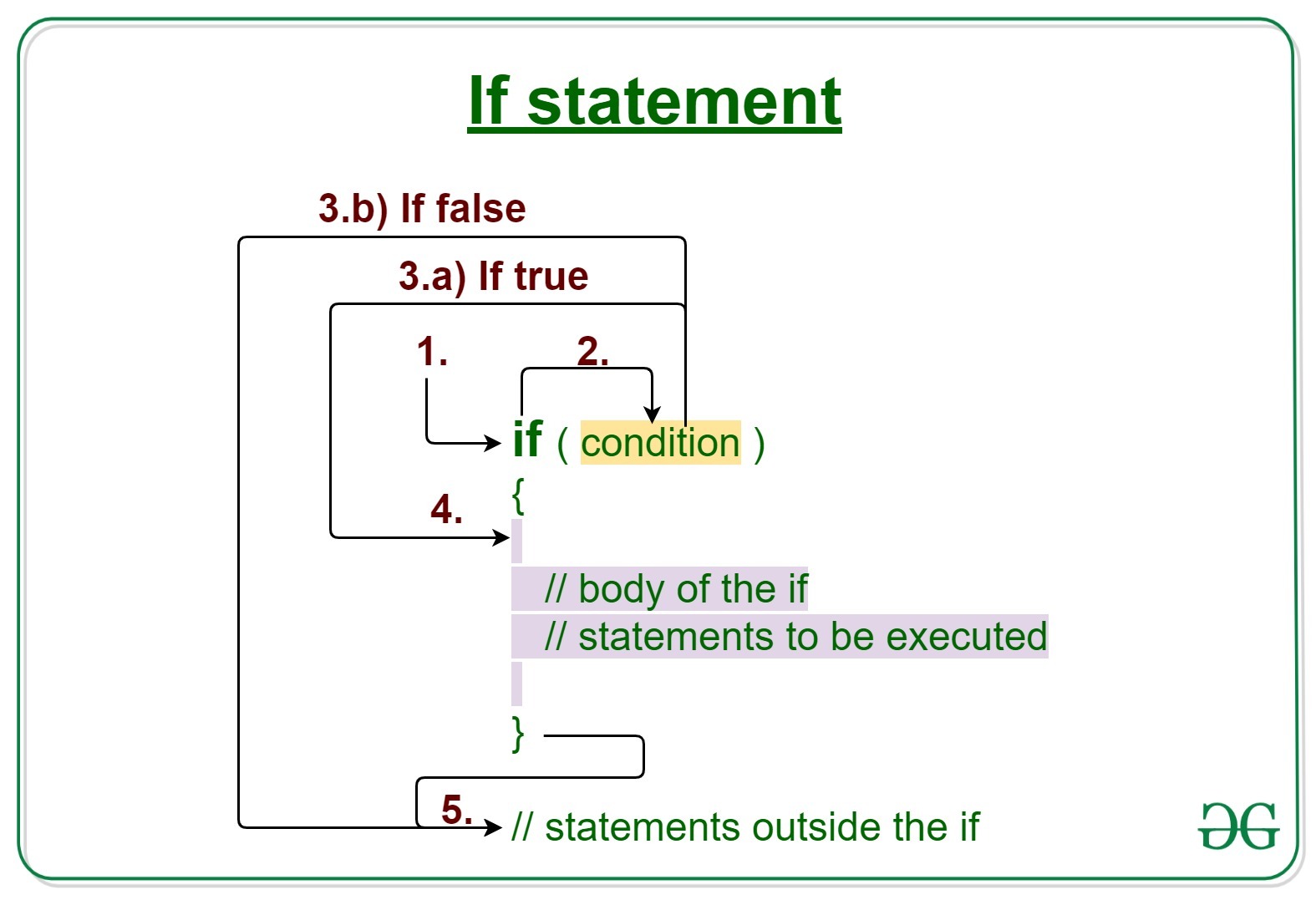
 Java If Statement With Examples Geeksforgeeks
Java If Statement With Examples Geeksforgeeks
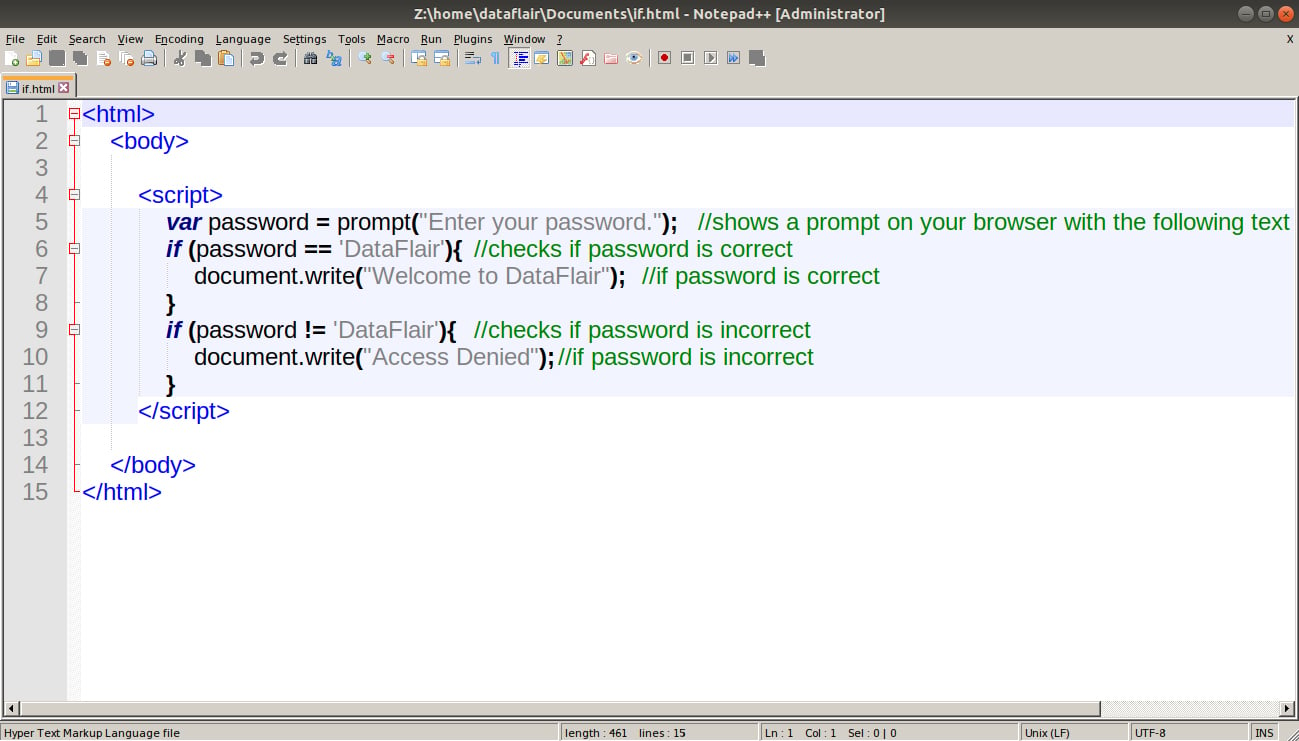
 If Statement In Javascript Hindi
If Statement In Javascript Hindi
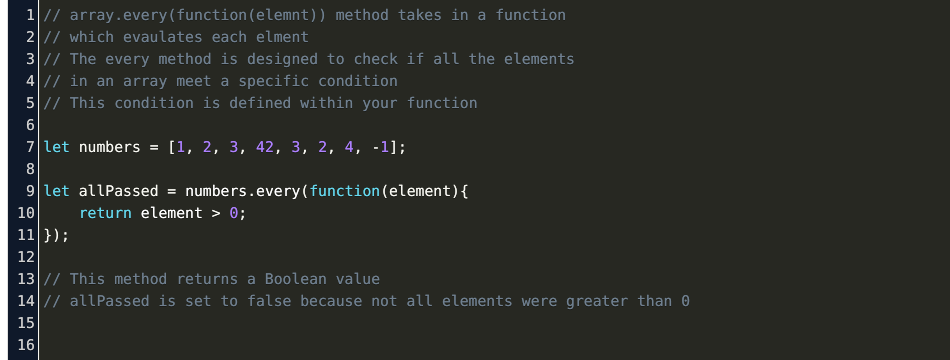
 Check If All Values In Array Are True Javascript Code Example
Check If All Values In Array Are True Javascript Code Example




0 Response to "21 If Condition In Javascript Function"
Post a Comment