26 Head Script Language Javascript
The <script> html tag can be used to define a function under the <head> tag of HTML. The JavaScript code will lie under <script> tag in a function which can be invoked inside the <body> tag of HTML. The below code demonstrate the " Hello world! " program using JavaScript written under the <head> tag. This HTML tutorial explains how to use the HTML element called the script tag with syntax and examples. The HTML script tag is used to embed or reference a client-side script such as JavaScript (also called script element).
 What Is Javascript Complete Introduction With Hello World
What Is Javascript Complete Introduction With Hello World
<script language="JavaScript"> document.write(" สวัสดี ยินดีต้อนรับ Java Script Tutorial ปรับปรุงครั้งล่าสุดเมื่อ :" + document.lastModified); </script>

Head script language javascript. JavaScript is the default scripting language for most of the browsers. Script tag Attributes and its Uses. Following is the basic syntax of using a <script> tag: <script src="JS_FILE_URL" type="..."></script> Similarly, we can use the <script> tag to directly add the JavaScript code too, like this: <script type="text/javascript"> // JS code here </script> There are five attributes of script tag which are listed below in the table: To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. Here is how I injected a function on the fly without any source file, etc. document.head.appendChild(document.createElement('script').text = 'function LogIt(msg) { console.log(msg);}' );
The scripting language is specified as a content type (e.g., "text/javascript" ). We have to supply a value for this attribute. There is no default value for this attribute. language ="JavaScript" This attribute specifies the scripting language of the contents of this element. Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript … Aug 16, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Mar 13, 2016 - vs. Which should be used and why? Or, the third alternative: Sep 26, 2019 - The most popular programming language in the world started out in the browser but now runs everywhere With Head First JavaScript Programming we've tried to make learning JavaScript less intimidating and a lot of fun. But don't be deceived by all the fun: you'll come away from this book with a solid understanding of the language. So if you want to learn JavaScript --- and we mean, really learn ...
JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. You can place the <script> tags, containing your JavaScript, anywhere within your web page, but it is normally recommended that you should keep it within the <head> tags. The <script> tag alerts the browser program to start interpreting all the text between these tags as a script. A simple syntax of your JavaScript will appear as follows. There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section.
HTML is the markup language that ... headings, and data tables, or embedding images and videos in the page. CSS is a language of style rules that we use to apply styling to our HTML content, for example setting background colors and fonts, and laying out our content in multiple columns. JavaScript is a scripting language that ... • JavaScript is a scripting language • A scripting language is a lightweight programming language • JavaScript is usually embedded directly into HTML pages JavaScript is an interpreted language (means that scripts execute without preliminary compilation) • • Everyone can use JavaScript without purchasing a license Put the <script> tags at the end of your document, instead of at the beginning Put the Javascript in another file and load it in the head with <script type="text/javascript" src="OtherFile.js"></script> Wrap the entire function in window.onload = function () { yourCodeHere (); }, which will halt execution of your code until the window has loaded.
Javascript 1. JavaScript The Basics 2. Introduction JavaScript is a scripting language most often used for client-side web development. JavaScript is an implementation of the ECMAScript standard. The ECMAScript only defines the syntax/characteristics of the language and a basic set of commonly used objects such as Number, Date, Regular Expression, etc. The JavaScript supported in the browsers ... JavaScript is a very powerful client-side scripting language. JavaScript is used mainly for enhancing the interaction of a user with the webpage. In other words, you can make your webpage more lively and interactive, with the help of JavaScript. JavaScript is also being used widely in game development and Mobile application development. Oct 27, 2017 - I want to add <script> // functions </script> to the head for using a base64 encoded script and put them in one files as I added the details. ... I use PHP as my serverside language, so the example i will write in it - but i'm sure there is a method in your server side as well.
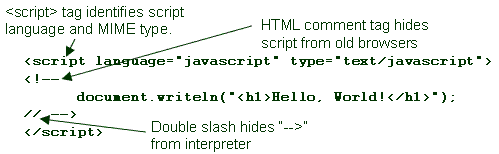
2/5/2013 · This is to avoid blocking html rendering while dowloading scripts, improving site responsiveness. The SCRIPT element places a script within a document. This element may appear any number of times in the HEAD or BODY of an HTML document. Those <script> tags need to be descendants of either <body> or <head>. The <head> element is a container for metadata (data about data) and is placed between the <html> tag and the <body> tag. HTML metadata is data about the HTML document. Metadata is not displayed. Metadata typically define the document title, character set, styles, scripts, and other meta information. <script language="JavaScript1.3"> // no space between javascript and the version number! To hide scripts from any browser that does not support JavaScript (or if your document is written in XHTML), place an HTML comment directly below the opening script tag, and a closing HTML comment directly above the closing script tag, preceded by a ...
There are typically three ways to add JavaScript to a web page: Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the .js extension and then load it within the page through the src attribute of the <script> tag. Placing the JavaScript code directly inside an HTML tag using the ... JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ... 3/12/2013 · Speed up your apps: Load JS & CSS asyncronously and in parallel, but execute them in order; Load one asset if a condition is met, else fallback and load a different one; Manage script dependencies, and execute callbacks once they are loaded; Cross-browser compatible « pseudo media-queries » let you code against different resolutions & devices
The HTML <script> element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL 's GLSL shader programming language and JSON. HTML script tag is used to specify client-side script such as JavaScript. It facilitate you to place a script within your HTML document. JavaScript is used for image manipulation, form validation, and dynamic content. The syntax of script tag is given below: <script>. //code to be executed. </script>. <script> //code to be executed </script>. In this topic, we have discussed the Introduction to JavaScript as it is a lightweight dynamic programming language. Programs written in this language are called as scripts, these scripts are embedded in web pages, and they can manipulate the HTML content.
The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag JavaScript is most commonly used as a client side scripting language. This means that JavaScript code is written into an HTML page. When a user requests an HTML page with JavaScript in it, the script is sent to the browser and it's up to the browser to do something with it. JavaScript is a simple yet very powerful scripting language. Why not use your knowledge of JavaScript for batch processing of local files and other common tasks? Well, you can! Not through the Internet of course, but internally on your computer, or on your intranet if you have one.
Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. Using the latest research in cognitive science and learning theory to craft a multi-sensory learning experience, Head First JavaScript Programming uses a visually rich format designed for the way your brain works, not a text-heavy approach that puts you to sleep. This book replaces Head First JavaScript, which is now out of print. Mar 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
FREQUENTLY ASKED QUESTION: Compiled vs. Scripting Languages. JavaScript is called a scripting language. I've heard this term used for other languages like PHP and ColdFusion as well. What's a scripting language? Most of the programs running on your computer are written using languages that are compiled. Compiling is the process of creating ... How to add JavaScript code to your web pages. For adding JavaScript to HTML, I have seen people use and It doesn’t seem like whether the script is embedded or external
JavaScript in <head>...</head> section If you want to have a script run on some event, such as when a user clicks somewhere, then you will place that script in the head as follows − <html> <head> <script type="text/javascript"> <!--function sayHello() {alert("Hello World")} //--> </script> </head> <body> <input type="button" onclick="sayHello()" value="Say Hello" /> JavaScript is what is called a Client-side Scripting Language. That means that it is a computer programming language that runs inside an Internet browser (a browser is also known as a Web client because it connects to a Web server to download pages). The way JavaScript works is interesting. Checking the HTTP Referrer header can also help. "JavaScript hijacking" is a type of CSRF attack in which a <script> tag on an attacker's site exploits a page on the victim's site that returns private information such as JSON or JavaScript. Possible solutions include:
Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time.
 Internet Programming Chapter 3 Introduction To Javascript
Internet Programming Chapter 3 Introduction To Javascript
Using Javascript To Call A Movie
 Introduction To The Javascript Programming Language
Introduction To The Javascript Programming Language
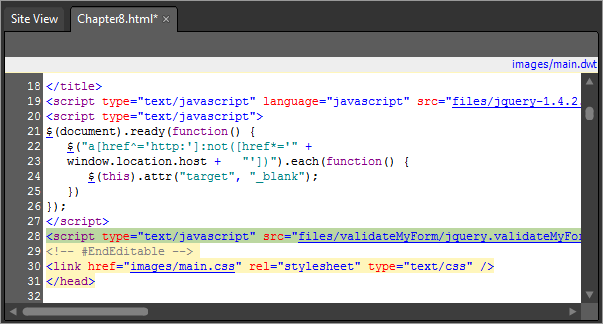
 Adding Functionality With Jquery And Php Using Expression Web
Adding Functionality With Jquery And Php Using Expression Web
 Java Script Introduction And Background Web Languages L
Java Script Introduction And Background Web Languages L
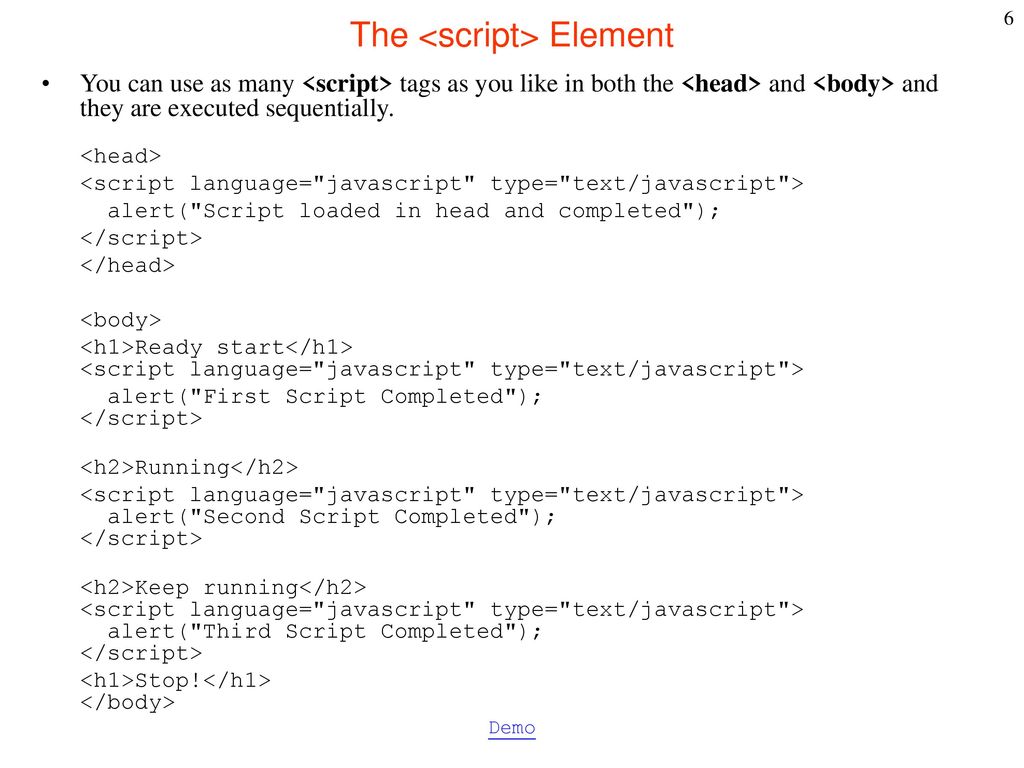
 Putting More Than One Script On A Page Javascript Language
Putting More Than One Script On A Page Javascript Language
 Can 39 T Set Content Security Policy Script Src Blob Https
Can 39 T Set Content Security Policy Script Src Blob Https
 Csci 2910 Incorporating Javascript Into You Web Page
Csci 2910 Incorporating Javascript Into You Web Page

Displaying The Current Date Using Javascript

 Internet Programming Chapter 3 Introduction To Javascript
Internet Programming Chapter 3 Introduction To Javascript
 Tomcat 9 Spring Mvc Application Js Files Are Downloaded With
Tomcat 9 Spring Mvc Application Js Files Are Downloaded With






0 Response to "26 Head Script Language Javascript"
Post a Comment