34 Javascript Display Xml Tree
All you have to do is supply your XML code and a tree representation of it will be shown on the right-hand side of the page. From there you can explore the XML code by expanding branches on the tree or by searching. The two options on the top left of the XML tree viewer are for expanding or collapsing all branches at once for convenience. To view an XML file in Internet Explorer, you can specify a style sheet the following ways. Use the default style sheet, which presents the file as a collapsible tree. Specify a specific style sheet at the top of the XML file, in an href attribute such as the following:
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.

Javascript display xml tree. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... XML HOME XML Introduction XML How to use XML Tree XML Syntax XML Elements XML Attributes XML Namespaces XML Display XML HttpRequest XML Parser XML DOM XML XPath XML XSLT XML XQuery XML ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... XML HOME XML Introduction XML How to use XML Tree XML Syntax XML Elements XML Attributes XML Namespaces XML Display XML HttpRequest XML Parser XML DOM XML XPath XML XSLT XML XQuery XML ... Apr 27, 2010 - Anyways, we will read the xml nodes ... the tree based on the current html element and xml node. So, basically the function must be able to process any node we pass. We will end up with something like this: Each parent/item is a paragraph, Each paragraph contains two spans, one for the icon and the other for the display ...
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... XML HOME XML Introduction XML How to use XML Tree XML Syntax XML Elements XML Attributes XML Namespaces XML Display XML HttpRequest XML Parser XML DOM XML XPath XML XSLT XML XQuery XML ... Samples of the .xsl and .xml files used in this article can be downloaded here (tree-view.zip 12KB) Figure 1 - the root node collapsed. Figure 1 shows the initial display for a tree view which contains only those nodes that exist at the first level. In this example there is only one root node, but there could be more. The above links suggest two approaches displaying the XML: 1- HTML conversion using htmlEntities (...) which replaces characters such as <, > to their HTML version. Tried this and it shows XML, however indentation and spacing is lost. Everything comes in a line and not formatted as XML. 2.
In this article, I present a XML based client-side JavaScript that reads data from an external XML file, traverses the XML data and displays the same in a tree format. I'll use the XMLDOM ActiveX object built into Microsoft Internet Explorer for the same. Nov 19, 2011 - I'd like to display a XML document inside a HTML page as a nicely pretty printed tree structure. I'd like to be able to expand and collapse tree branches. For example Firefox browser does this when you load a plain XML file. I am looking how to do this in client-side with JavaScript. XMLTreeEdit displays XML files as tree views and allows basic operations: adding, editting and deleting text nodes and their attributes. The main goal is providing a simple tool to create/edit XML configuration files for users without knowledge of XML. Built in Free Pascal Lazarus, which allows easy compilation for different target platforms.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... XML HOME XML Introduction XML How to use XML Tree XML Syntax XML Elements XML Attributes XML Namespaces XML Display XML HttpRequest XML Parser XML DOM XML XPath XML XSLT XML XQuery XML ... Tree controls provide a hierarchical view of data and XML provides a way to structure data hierarchically, so viewing XML data as a tree structure is a natural fit. But browsers don't provide a tree control. Instead, use this mix of XML, XSLT, JavaScript, and CSS to produce an extensible HTML tree control. Here Mudassar Ahmed Khan has explained with an example, how to display XML file with Formatting in HTML page using JavaScript and jQuery. The XML file will be selected using FileUpload element and its content will be read using HTML5 FileReader and finally the formatted XML file will be displayed using HTML TextArea element. TAGs: JavaScript, jQuery, XML, HTML, HTML5
For your luck, there's already a javascript library written in vanilla js that can help you to render a JavaScript object as a collapsible tree structure. We are talking about renderjson. Render JSON is a plugin that allows you to display a JavaScript object into a collapsible and themeable HTML togglable list. If you want the browser to render your XML as XML, it must be in it's own document, like an iframe, or a frame.DIV won't do the job!. Besides, in the HTTP header of the request that serves the iframe you should send Content-Type: text/xml, so the Browser can understand that this content is an XML.. But, if you truely need to see it in a DIV you will have to build yourself an XML rendering ... This tutorial discusses the built in XML processing capabilities of the Whitebeam Presentation Engine and how those facilities can be utilised from JavaScript. The following topics are covered: · This JavaScript class is used to represent XML tags in an XML document.
Upload XML file, Upload url of XML and view in Tree Structure. This is also a XML visualizer tool to visualize, Search XML in Tree View. Collapsible XML View allows to collapse XML to drill down into a tree structure. Know more about XML: Treed is a curious treeview plugin which allow you to display, edit dinamically data in a treeview, it supports undo manager. Treed is constructed using the MVC pattern such that it is simple to, for example, create an entirely different view for the tree. xml pretty print javascript --- first position rank on google today. ;) This comment has been minimized. Sign in to view. Copy link Quote reply kurtsson commented Aug 19, 2014. Thank you for a very useful piece of code. Here is my fork ...
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... XML HOME XML Introduction XML How to use XML Tree XML Syntax XML Elements XML Attributes XML Namespaces XML Display XML HttpRequest XML Parser XML DOM XML XPath XML XSLT XML XQuery XML ... Visualise and traverse your XML. Contribute to koppor/xmltree development by creating an account on GitHub.
The simpleXML jQuery plugin dynamically formats and renders your XML data in a collapsible tree view format for better readability. Your users are able to collapse and expand nodes by clicking/tapping the arrows. Syntax highlighting is supported as well. How to use it: Displaying XML Using XSLT. XSLT stands for E xtensible S tylesheet L anguage T ransformation. XSLT is used to transform XML document from one form to another form. XSLT uses Xpath to perform matching of nodes to perform these transformation . The result of applying XSLT to XML document could be an another XML document, HTML, text or any another ... How to create a TreeView from XML File XML is a self describing language and it gives the data as well as the rules to extract what the data it contains. Reading an XML file means that we are reading the data embedded in tags in an XML file. In the previous example we already saw how to read an XML file Node wise.
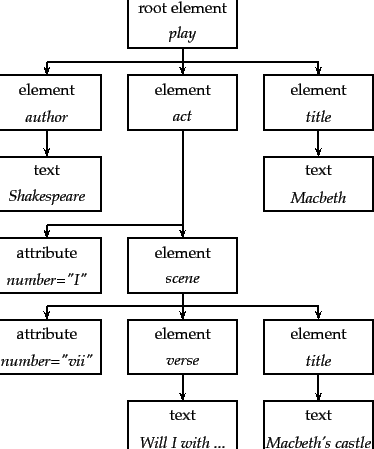
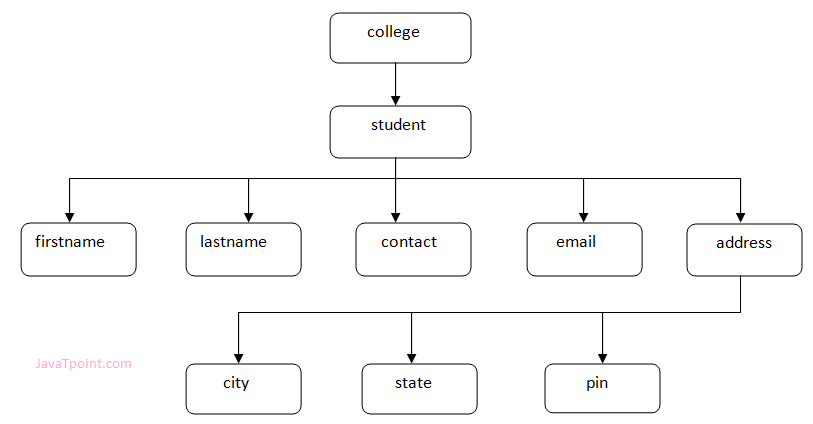
Most browsers will display an XML document with color-coded elements. Often a plus (+) or minus sign (-) to the left of the elements can be clicked to expand or collapse the element structure. To view raw XML source, try to select "View Page Source" or "View Source" from the browser menu. An XML document has a self descriptive structure. It forms a tree structure which is referred as an XML tree. The tree structure makes easy to describe an XML document. A tree structure contains root element (as parent), child element and so on. Given a Document, you can serialize the document's DOM tree back into XML using the XMLSerializer.serializeToString () method. Use the following approaches to serialize the contents of the XML document you created in the previous section. Serializing DOM trees to strings First, create a DOM tree as described in How to Create a DOM tree.
The tree structure is often referred to as XML Tree and plays an important role to describe any XML document easily. The tree structure contains root (parent) elements, child elements and so on. By using tree structure, you can get to know all succeeding branches and sub-branches starting from the root. 1. Load the jQuery simpleTree plugin's JavaScript and CSS files after loading jQuery JavaScript library (slim build is recommended). 2. Create a placeholder element for the tree. 3. Prepare your hierarchical data to be presented as a tree. 4. Render the data as a tree. 5. That's for debugging purposes of course. From the next chapter on we'll access and modify DOM using JavaScript. The browser developer tools are a great help in development: we can explore the DOM, try things and see what goes wrong. Summary. An HTML/XML document is represented inside the browser as the DOM tree.
This article presents a JavaScript component which renders a tree on the screen using VML (Vector Markup Language) in Internet Explorer 6+ or the <canvas> element in Firefox 1.5+. There are plenty of JavaScript trees out there, and most of them have a better cross-browser compatibility than this, are faster and better optimized. XML Tree Structure. XML documents are formed as element trees. An XML tree starts at a root element and branches from the root to child elements. The terms parent, child, and sibling are used to describe the relationships between elements. Parents have children. Children have parents. Siblings are children on the same level (brothers and sisters). A JS component to pretty-display XML data, with collapsible nodes. - himdel/xml_display
JavaScript Tree component is a very popular and convenient control that helps create data-rich applications. A hierarchical approach to data organization provides many benefits to an end-user. You can find tree lists in applications of all kinds. The main advantage of UI trees is the opportunity to display large amounts of information compactly. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... XML HOME XML Introduction XML How to use XML Tree XML Syntax XML Elements XML Attributes XML Namespaces XML Display XML HttpRequest XML Parser XML DOM XML XPath XML XSLT XML XQuery XML ... Using d3 to parse an XML file (specifically, an SVG file) and display the DOM structure. Click on element names to see properties. Forked from [Ameli...
It helps to beautify/format your XML. It helps to display your XML in a tree view. This also works as XML Pretty Print. It helps to minify your XML. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... XML HOME XML Introduction XML How to use XML Tree XML Syntax XML Elements XML Attributes XML Namespaces XML Display XML HttpRequest XML Parser XML DOM XML XPath XML XSLT XML XQuery XML ... Web development and programming language tutorials for HTML, CSS, Javascript, Bootstrap, PHP, MySQL, Python, Java, Ruby,
Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page using JavaScript to parse (interpret) the XML file. Unfortunately, the examples are limited to using IE5+ on Windows.
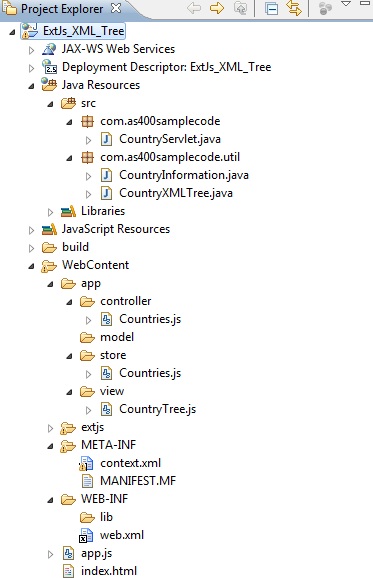
 Programmers Sample Guide Extjs 4 Xml Tree View Example Part 2
Programmers Sample Guide Extjs 4 Xml Tree View Example Part 2
Python Xml Parser Tutorial Elementtree And Minidom Parsing
 How To Display Xml Data In Web Page Using Php Geeksforgeeks
How To Display Xml Data In Web Page Using Php Geeksforgeeks
 Xml Tree View Html Javascript Tutorials Dream In Code
Xml Tree View Html Javascript Tutorials Dream In Code
Introduction To Ajax For Java Web Applications
Github Nashwaan Xml Js Converter Utility Between Xml Text
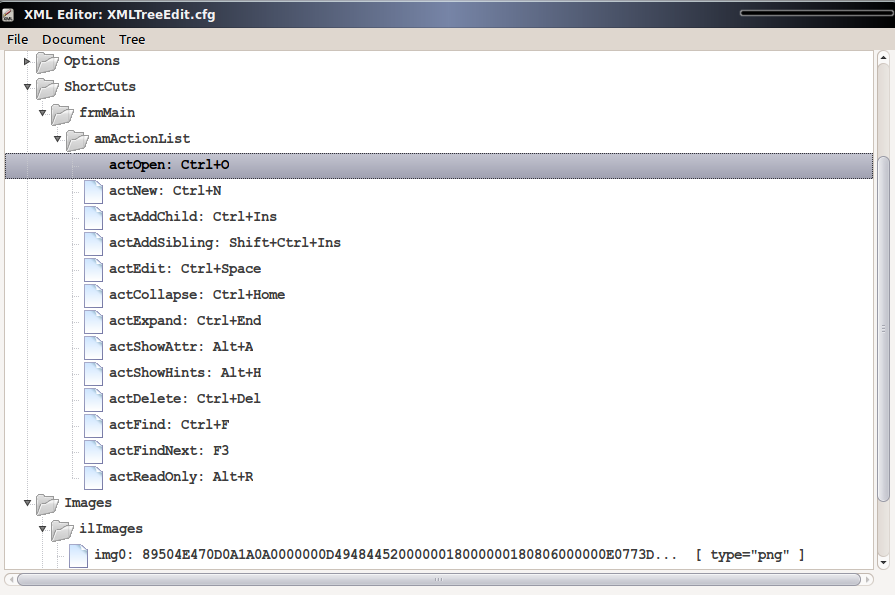
 Xml Tree Editor Download Sourceforge Net
Xml Tree Editor Download Sourceforge Net
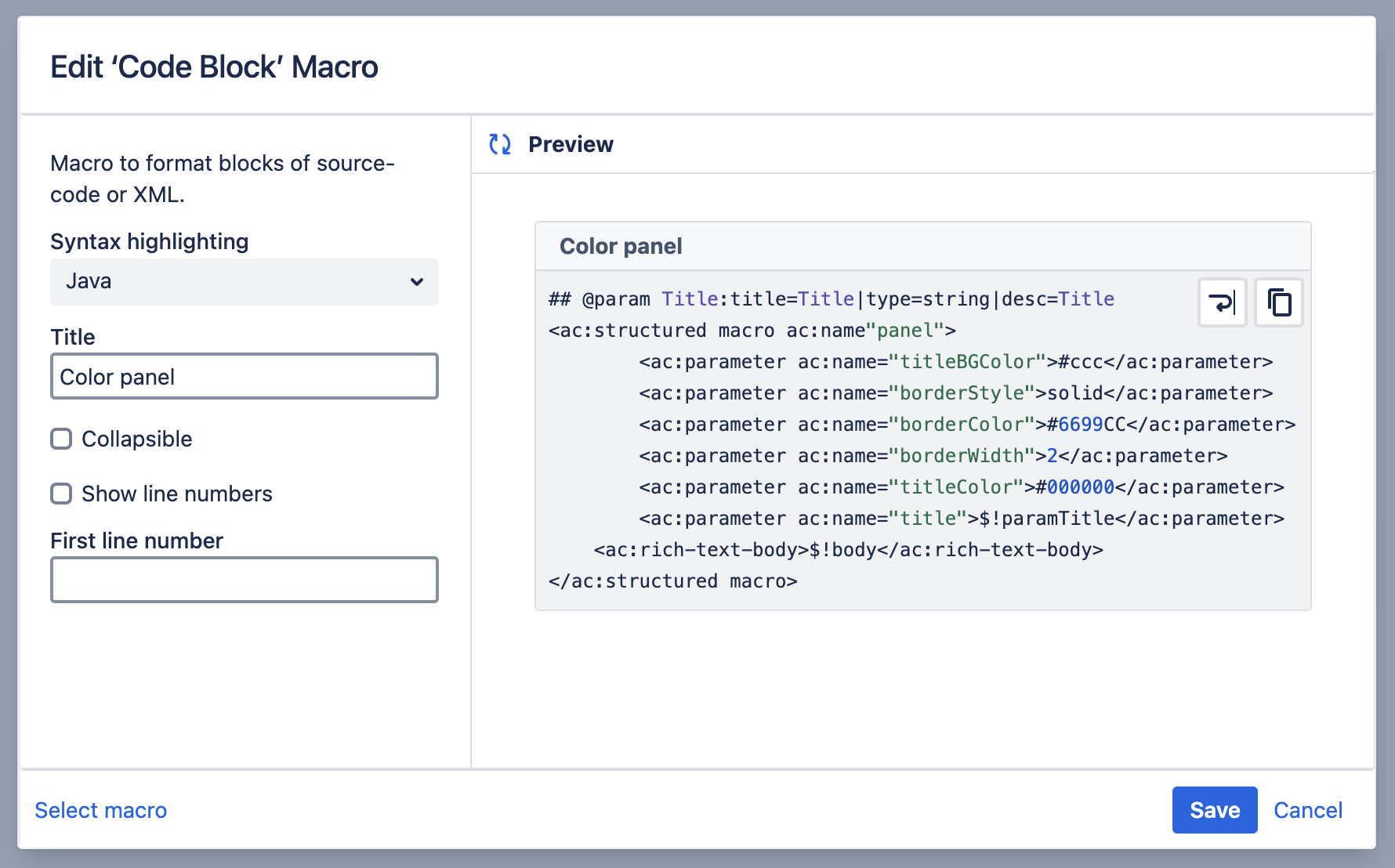
 Code Block Macro Confluence Data Center And Server 7 13
Code Block Macro Confluence Data Center And Server 7 13
 Pretty Printing Xml With Javascript Stack Overflow
Pretty Printing Xml With Javascript Stack Overflow
 How To View Xml Files In A Web Browser Opensource Com
How To View Xml Files In A Web Browser Opensource Com
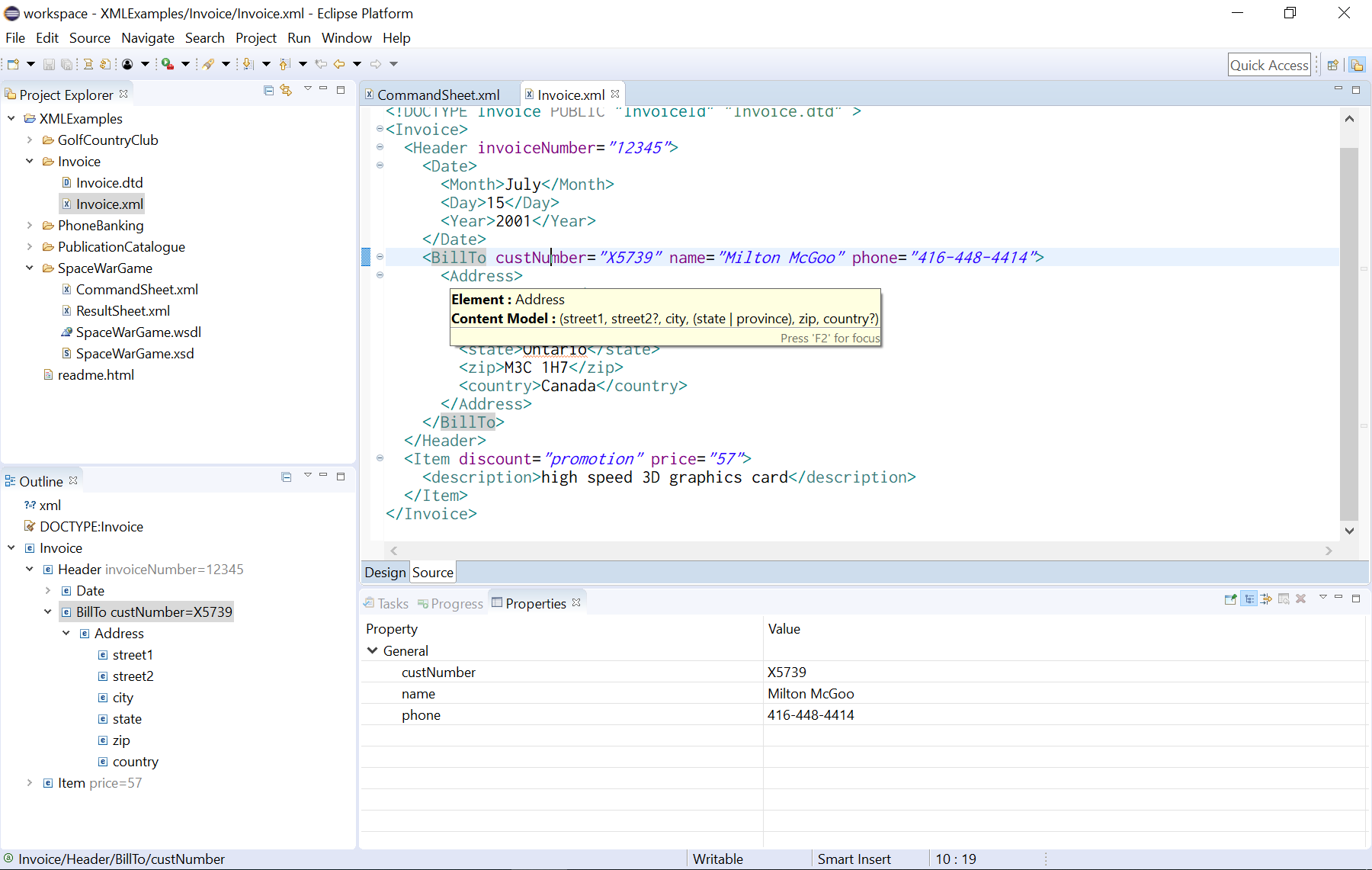
 Eclipse Xml Editors And Tools Eclipse Plugins Bundles And
Eclipse Xml Editors And Tools Eclipse Plugins Bundles And
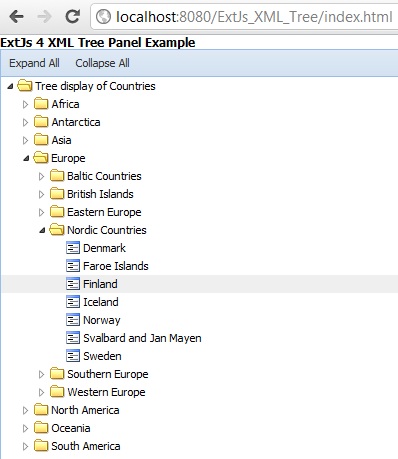
 Programmers Sample Guide Extjs 4 Xml Tree View Example
Programmers Sample Guide Extjs 4 Xml Tree View Example
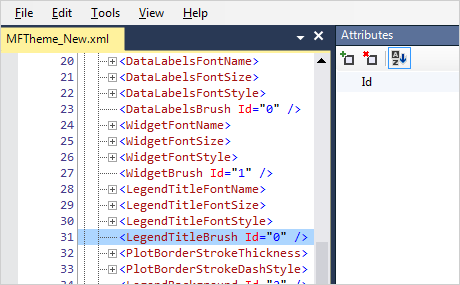
 Xml Viewer Mindfusion Xml Viewer
Xml Viewer Mindfusion Xml Viewer
 How To View Xml Files In A Web Browser Opensource Com
How To View Xml Files In A Web Browser Opensource Com
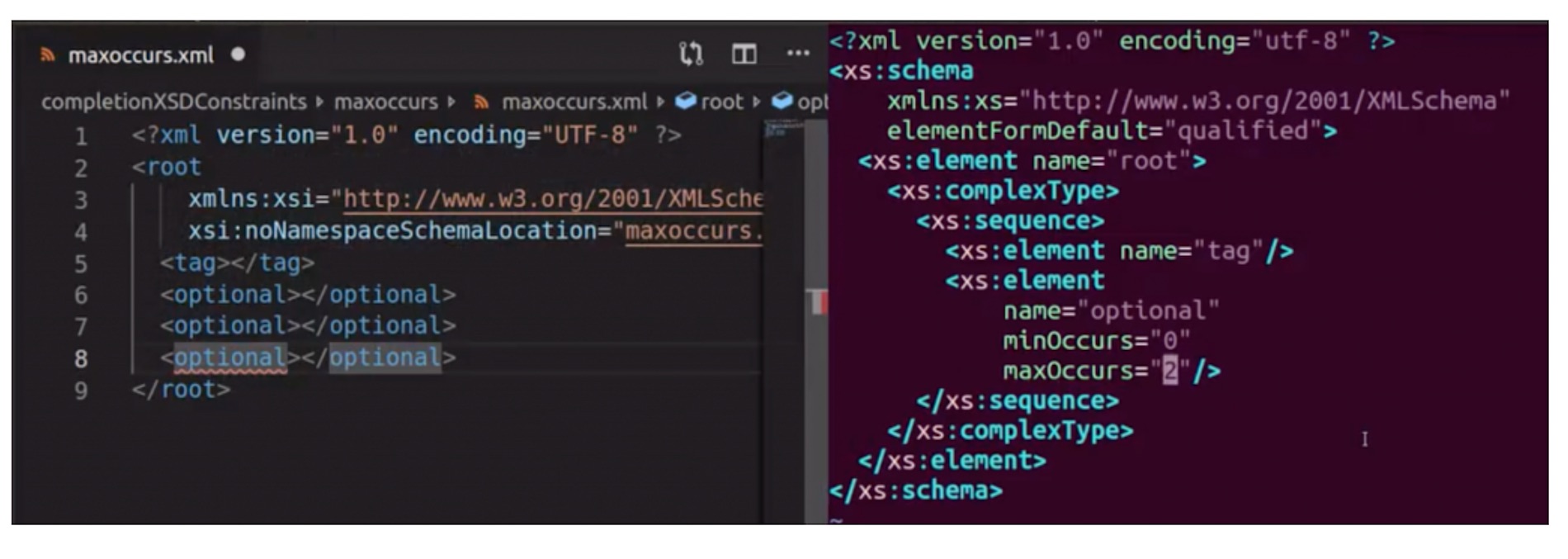
 What S New In The Visual Studio Code Xml Extension Red Hat
What S New In The Visual Studio Code Xml Extension Red Hat
 3 Ways To View Xml Files Wikihow
3 Ways To View Xml Files Wikihow
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
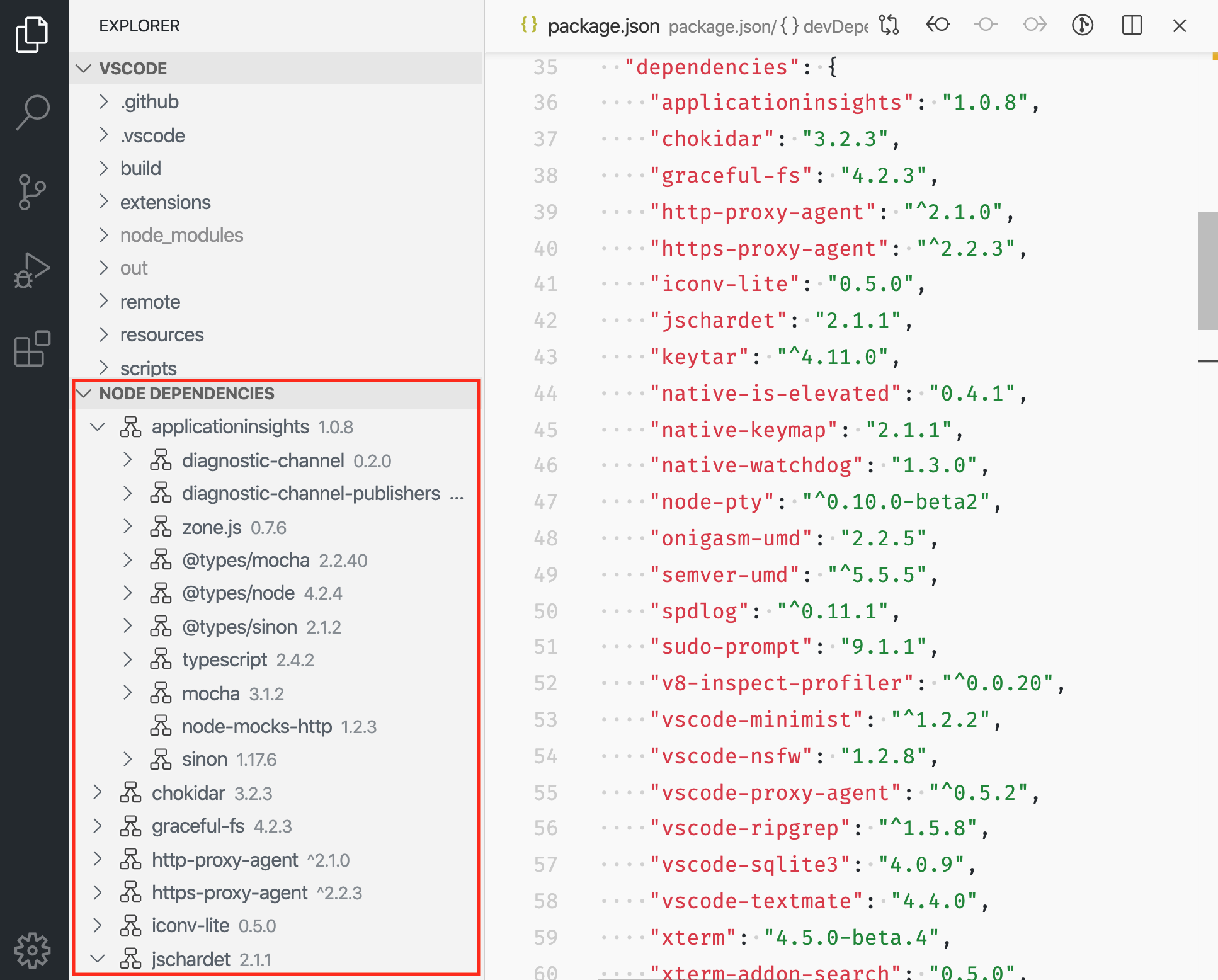
 Tree View Api Visual Studio Code Extension Api
Tree View Api Visual Studio Code Extension Api
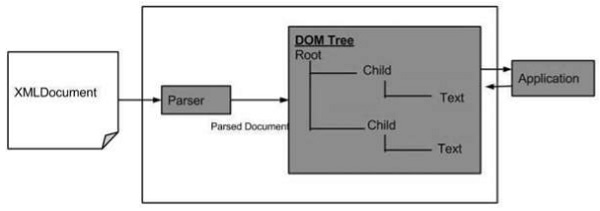
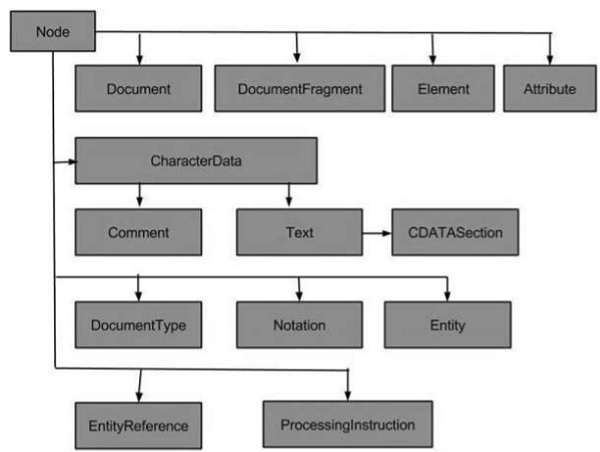
 Document Object Model Wikipedia
Document Object Model Wikipedia
 3 Ways To View Xml Files Wikihow
3 Ways To View Xml Files Wikihow
 Displaying Xml In The Chrome Browser Super User
Displaying Xml In The Chrome Browser Super User
 Reading And Showing Xml Data With Javascript Working With
Reading And Showing Xml Data With Javascript Working With
This Program Displays An Xml Document As A Tree Xml Tree
 Parse And Edit Xml With Ultraedit S Xml Manager
Parse And Edit Xml With Ultraedit S Xml Manager
29 Xml Interview Questions In 2021 You Should Know
Github Xjmwest1 Datatree Angular 1 Module Used To Display




0 Response to "34 Javascript Display Xml Tree"
Post a Comment