26 Javascript
JavaScriptでドラッグ&ドロップによるリストの並び替えを実装する例. 2020/6/26 JavaScript, プログラミング. 1年近く前に「 JavaScriptでドラッグ&ドロップによる画像の入れ替えを実装する 」という記事を投稿してその存在自体忘れていたのですが、先日「JavaScript ドラッグ&ドロップで並べ替え」と検索した際、かなり上位(検索エンジンによっては1番目…)に表示されて顔 ... ドラッグ&ドロップしたい要素のクラス名を入力するだけで簡単に実装することができるので使ってみてはいかがでしょうか。 jquery.pep.jsはまだ紹介していないオプションが多数あるので、詳しく知りたい方は こちら をご覧ください。
 フレームワーク ライブラリ無しで爆速でドラッグアンドドロップ
フレームワーク ライブラリ無しで爆速でドラッグアンドドロップ
ドラッグ&ドロップを使いこなそう」で紹介したDrag and Drop APIを使用して複数のローカル・ファイルをドラッグ&ドロップした際に、ファイル情報を取得できるように実装する。実際のコードは以下のとおりだ。

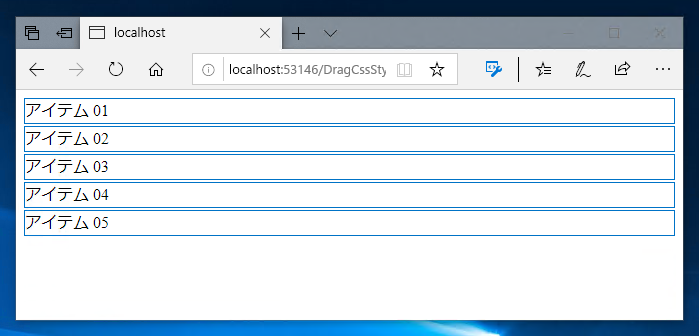
javascript. 前置きが長くなってしまいましたが jQueryUI を使用してここから表を実装していきます。. 実際に作成したものは、冒頭でも載せましたがこのようなものです。. 満たしたい要件としては、. 表の外にあるリストから表のマスにドラッグ&ドロップして追加する ... ドラッグを開始すると、onDragStart関数、ドラッグが終了すると、onDragEnd関数が呼び出されます。 ドロップされる側の要素には、"dragenter", "dragover", "dragleave", "drop"イベントを割り当てています。 2019年11月11日 JavaScriptを使ってドラッグアンドドロップで要素を入れ替える. JavaScriptを使ってドラッグアンドドロップで要素を入れ替える. WebアプリではWebサイトよりもドラッグアンドドロップ(以下、D&D)で要素を動かしたり、ピンチイン/アウトで要素の縮尺を変更するなど、比較的直感的な操作が求められます。. 今回は、それらの1つであるD&Dで要素を入れ替える ...
htmlとcss. 主要部分のhtmlとcssはこんな感じです。. <div id="upFileWrap"> <div id="inputFile"> <!--. ドラッグ&ドロップエリア --> <p id="dropArea">ここにファイルをドロップしてください<br>または</p> <!--. 通常のinput [type=file] --> <div id="inputFileWrap"> <input type="file" name="uploadFile" id="uploadFile"> <div id="btnInputFile"><span>ファイルを選択する</span></div> <div ... 15/4/2018 · JavaScript HTML5. ドラッグ&ドロップ機能を使って紐づけを行う際のUIを作ってみました。. ドラッグで <input type="hidden" name="mapping []" value="XXXXX"> を form タグ内に配置しているだけです。. Copied! <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>D&D</title> <link href="https://maxcdn.bootstrapcdn /bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" ... HTML のドラッグ&ドロップ API は、DOM のイベントモデルに依存して、ドラッグまたはドロップされている内容に関する情報を取得し、ドラッグまたはドロップ時にその要素を更新します。. JavaScript イベントハンドラを使用すると、任意の要素をドラッグ可能な項目またはドロップ可能な項目に変換できます。. このチュートリアルでは、Vanilla JavaScriptとHTMLドラッグ ...
ドラッグ時とドロップ時には関数を呼ぶようにしておきます。 次にその関数をJavaScriptで定義します。 ドラッグ中にブラウザの機能をキャンセルさせます。 JavaScriptでドラッグ・ドロップを制御する場合、 dataTransferというものを使ってデータを橋渡しします。 ドラッグ開始時にドラッグしているデータをdataTransferにセットし、 ドロップ時にdataTransferからデータを取り出すことになります。以下のように記述します。 ドラッグ&ドロップをしたい要素に指定のクラス名を付けたら後は下の JavaScript と CSS を追加すれば OK です。
Sortable — is a JavaScript library for reorderable drag-and-drop lists on modern browsers and touch devices. No jQuery. Supports Meteor, ... Dragula. Drag and drop so simple it hurts 27/5/2016 · var defaultPosiArr, nowDragObj; $ (document). ready (function (){//初期位置記録 defaultPosiArr = new Array (); for (var cnt = 1; cnt <= 3; cnt ++){defaultPosiArr [cnt] = $ (' #drag ' + cnt). position ();} //ドラッグオブジェクト設定 $ ('.drag '). draggable ({//この下2行の記述で、ドラッグしているものが前面に表示される stack: '.drag ', zIndex: 10, start: function (){//今ドラッグしているオブジェ … ドラッグ&ドロップのマウスボタンの動きを確認してみましょう。 ドラッグ ... マウスボタン押下(mousedown) / タッチ(指の数:0->1) ... ドラッグアンドドロップ処理が時々うまくいく ... JavaScriptに関する質問; ドラッグ&ドロップで座標を取得 ...
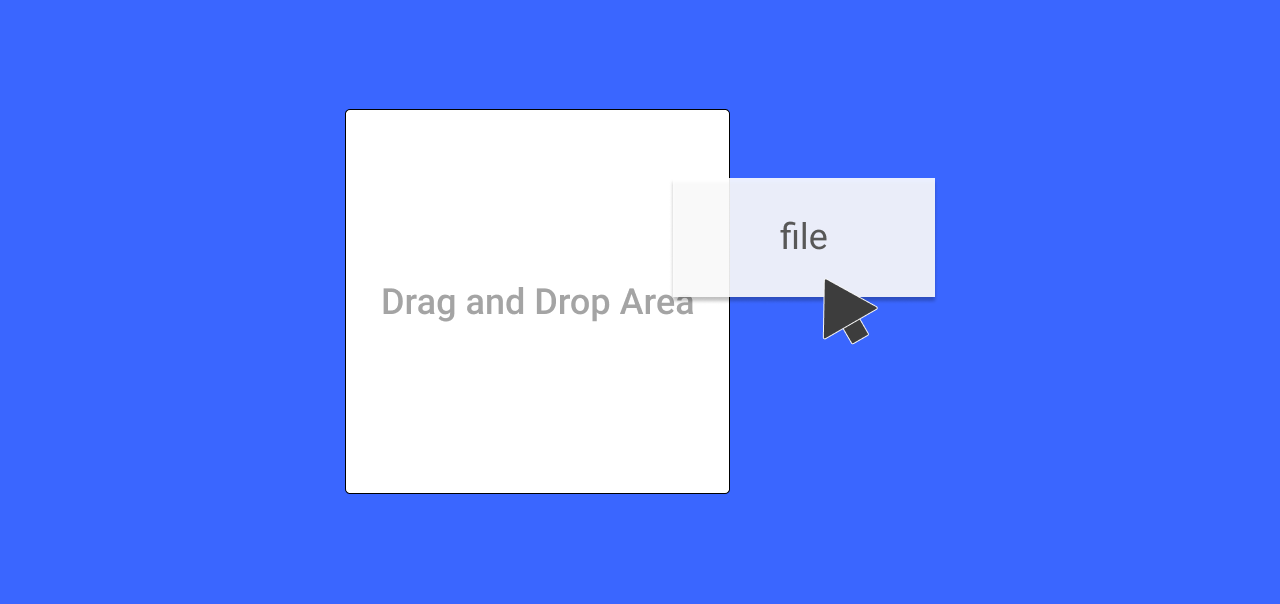
<div class="dd" id="txt1" draggable="true"> ここのテキストをドラッグ・ドロップしてみます。 </div> <div class="dd" id="txt2"> ドロップエリア </div> まずは2つのdivタグを用意しました。 上のdivタグ内の文字を、下のdivタグ内にドロップします。 HTML5-only. Drop a (better) text file from your computer to load it into the textarea. Drop zone can be made from any element - fieldset, div or, say, a textarea itself. Drop one or more text files…. Supported only in Chrome 21+. W3C has a working draft on File System API that introduces lots of interesting features allowing us to read and ... ファイルをドラッグしてきたら見た目を変える. 要素のクラスをon/offする場合。 dragoverでonにする。 dragleaveとdropでoffにする。 ドロップされたファイルの情報を取得する. dropイベントのevent.dataTransfer.filesにファイル情報が入る。 形式はFileオブジェクトの配列。
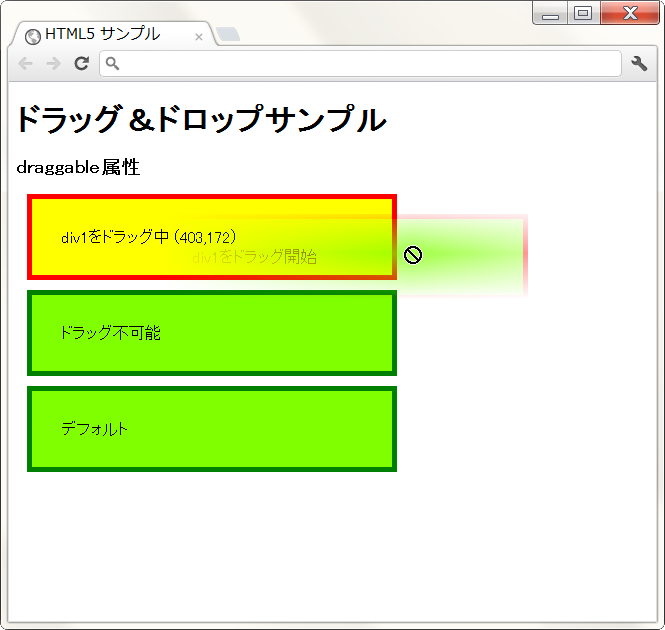
HTML ドラッグ & ドロップインターフェイスにより、アプリケーションはブラウザーでドラッグ&ドロップ機能を使用することができます。. ユーザーはマウスで ドラッグ可能 な要素を選択し、その要素を ドロップ可能 な要素へドラッグし、マウスボタンを離すことでドロップすることができます。. ドラッグ操作の間、 ドラッグ可能な 要素の半透明の表示がマウス ... Drag and Drop. Drag and drop provides a simple visual mechanism which users can use to transfer information between and within applications. Drag and drop is similar in function to the clipboard's cut and paste mechanism. This document describes the basic drag and drop mechanism and outlines the approach used to enable it in custom controls. JavaScriptのドラッグ&ドロップのイベント発生タイミングについて; ドラッグ&ドロップ操作中にドラッグ元の要素だけスタイルを変更する; ドラッグ&ドロップでファイルを受け入れる - ドラッグ&ドロップによるファイル選択
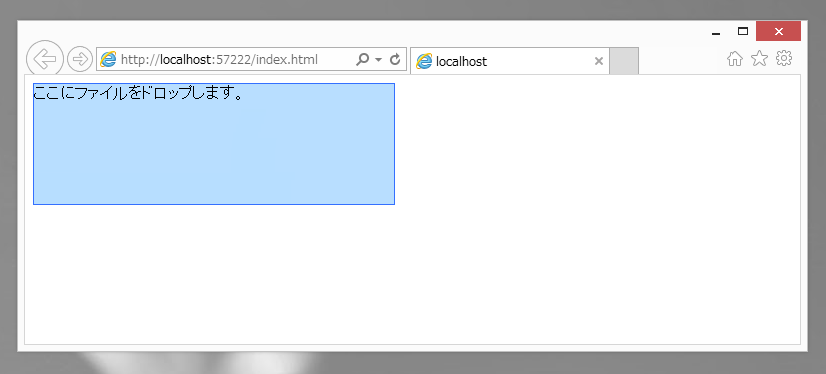
エクスプローラーなどからドラッグ&ドロップした画像をJavaScriptで取得したいです。 答え. HTML <div id="target" style="border: solid 5px #ccc; padding:2em; text-align:center;"> ここに画像ファイルをドロップします。 </div> <img id="preview"> JavaScript ドラッグ操作中(マウスカーソルが要素内に滞在中) ondragleave: DragEvent: ドラッグ操作中(マウスカーソルが要素外に撤退した時) ondrop: DragEvent: ドロップ時に実行されるイベント(データを受け取る直前) 1 ドラッグ&ドロップでファイルをアップロードする動作サンプル; 2 解説. 2.1 HTMLとCSS部分の解説; 2.2 JavaScript部分の解説. 2.2.1 ondragover; 2.2.2 ondragleave; 2.2.3 ondrop; 3 addEventListenerで追加したイベントはdispatchEventで発火する; 4 fileはRead Onlyではない; 5 file要素をコピーする具体例
JavaScriptを使用してドラッグ&ドロップ機能を余計なライブラリを使用せずに作成する方法を解説。プログラミング初心者の方やJavaScript初心者の方にも分かりやすく解説しています。ドラッグ&ドロップ機能を作成するには4つのイベントを把握すれば難しくありません。 * ドラッグアンドドロップの読込処理 */ $ ('#input-view'). get (0). ondragover = function {return false;}; // bind('ondrop', function() {});はうまく動かなかった(2012.11.07) $ ('#input-view'). get (0). ondrop = function (event) {var file, reader; if (event. dataTransfer. files. length === 0) {alert ('画像を開けませんでした。'); return false;} JavaScriptを使ってWebブラウザにディレクトリをドラッグ&ドロップしよう!. JavaScript HTML5. RHEMS技術研究室の西田です!. 今回ブラウザ上にファイルまたはディレクトリをドラッグ&ドロップしてサーバにアップロードする、という機能が必要になったので、その際にハマったことや身についたナレッジなどを共有していきたいと思います!.
ドラッグアンドドロップの実装ではこのように、マウスを押下したときに 'mousemove' と 'mouseup' のイベントをセットするのがポイントです。後で見ますが、マウスをアップしたときに、これらのイベントを削除 (remove) します。 1.2 移動 こんにちは。koglenです。 HTML5でドラッグ&ドロップの新しいイベントや新しいメソッド・属性が新たに追加されたことで、ブラウザ標準の機能のみでドラッグ&ドロップを実装できるようになりました。 Javascript でドラックアンドドロップを実装してみます。 全体の流れは以下です。 1. 移動させたい要素のpositionをabsoluteにする 2. マウスが移動するイベントを受け取り、移動させたい要素の(x,y)をマウスポインタの(x,y)と同じにする 3.
目的現在ファイルやディレクトリを扱うWebサービスの開発をしています。その過程でブラウザにディレクトリを複数単数問わずドラッグ&ドロップする処理が必要になりました。ブラウザ側でディレクトリをドラッグ&ドロップされたとき、サーバー側には、ディレクトリ内で階層構造になって ... mouseup (ボタンを離す) で、 - 終了したドラッグ&ドロップに関連するすべてのアクションを実行します。. これらは基本です。. 私たちはそれを拡張することができます。. 例えば、ドロップ可能な要素上にマウスを持ってきたときに、それを強調表示するなどです。. ここでは、ボールのドラッグ&ドロップの場合のアルゴリズムです: ball.onmousedown = function(event) { ball. style ... Example of Drag And Drop in ASP.NET Core Tree Grid Control. This sample demonstrates the TreeGrid component with the row drag and drop feature within same tree grid. It provides the way to drop the row, above, below or child to the target row with the respective to the target row position. DEMO. SOURCE. Row drag and drop enabled by setting ...
JavaScript側では、ドラッグ開始時にDataTransferというオブジェクトにドラッグするデータをセットしておき、 ドロップ時にそのデータを取り出して、ドラッグデータをドロップ先へ受け渡すことでドラッグ&ドロップを実現します。. この際、データのセットに使用するのがsetData ()メソッド、 データの取得に使用するのがgetData ()メソッドです。. dataTransfer . setData (format ... drag&drop系イベント一覧(JavaScript). ドラッグ&ドロップする要素に適用するイベント名. dragstart. ドラッグが開始された時. drag. ドラッグ中(連続性あり). dragend. ドラッグを解除した時. ドロップ可能なエリア要素に適用するイベント名.
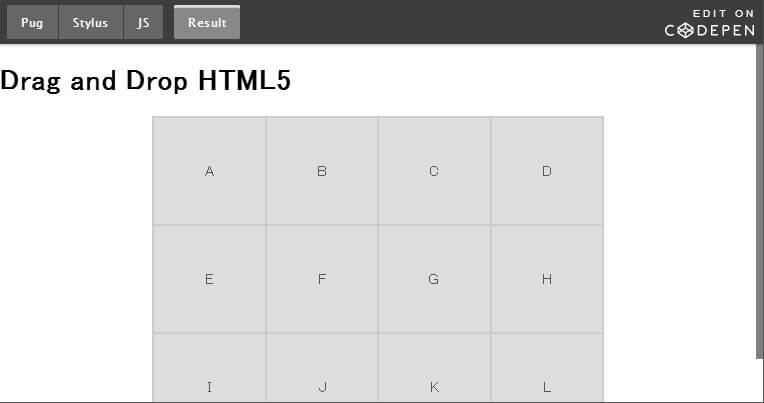
 グリッドデータをドラッグ ドロップで操作し新しい表を作成する
グリッドデータをドラッグ ドロップで操作し新しい表を作成する

ドラッグ Amp ドロップでファイルアップロードする バシャログ
 Jqueryでドラッグ ドロップによる要素の並び替えとそれをcookie
Jqueryでドラッグ ドロップによる要素の並び替えとそれをcookie
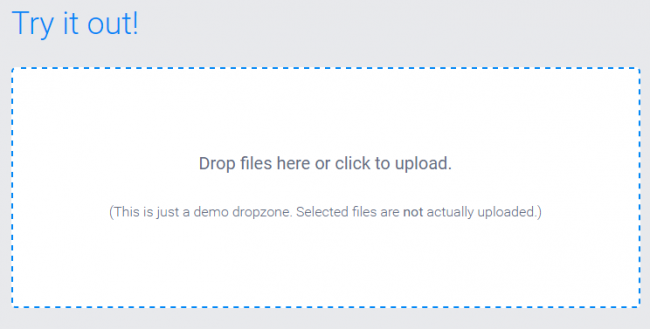
 ファイルをドラッグ Amp ドロップでアップロード ライブラリ不使用
ファイルをドラッグ Amp ドロップでアップロード ライブラリ不使用
 ドラッグアンドドロップuiコード10選 ウェブ作業の基本機能にも
ドラッグアンドドロップuiコード10選 ウェブ作業の基本機能にも

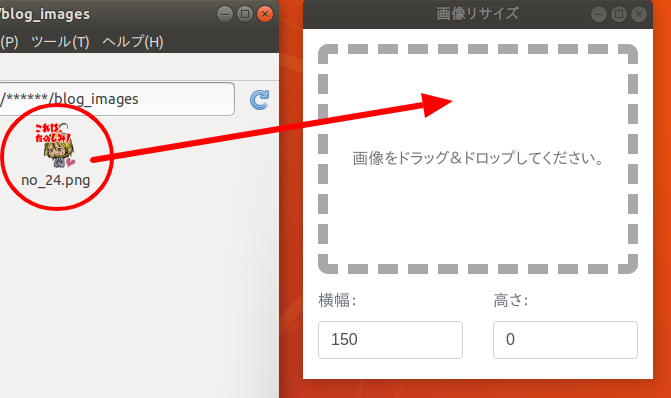
 Electron 画像をドラッグ ドロップするだけでリサイズするアプリ
Electron 画像をドラッグ ドロップするだけでリサイズするアプリ
 Javascriptでタッチイベントを使いドラッグアンドドロップを実現
Javascriptでタッチイベントを使いドラッグアンドドロップを実現
 Html5のドラッグ ドロップapi File Api Web Storage Think
Html5のドラッグ ドロップapi File Api Web Storage Think
 Jquery Uiのdraggableで快適なドラッグアンドドロップライフを
Jquery Uiのdraggableで快適なドラッグアンドドロップライフを
 Vue Jsでドラッグアンドドロップによる要素の並べ替えと移動を
Vue Jsでドラッグアンドドロップによる要素の並べ替えと移動を
 Jqueryの処理後に追加したものをドラッグアンドドロップしたい
Jqueryの処理後に追加したものをドラッグアンドドロップしたい
スマートフォンでもドロップ ドラッグを簡単に実現 Jquery
ドラッグ ドロップでアイテムを移動できる階層ツリー実装jquery
 Javascript でドラック ドロップを実装 ライブラリ使わない
Javascript でドラック ドロップを実装 ライブラリ使わない
 Javascriptでドラッグ ドロップして自由配置 マウスで要素の位置
Javascriptでドラッグ ドロップして自由配置 マウスで要素の位置
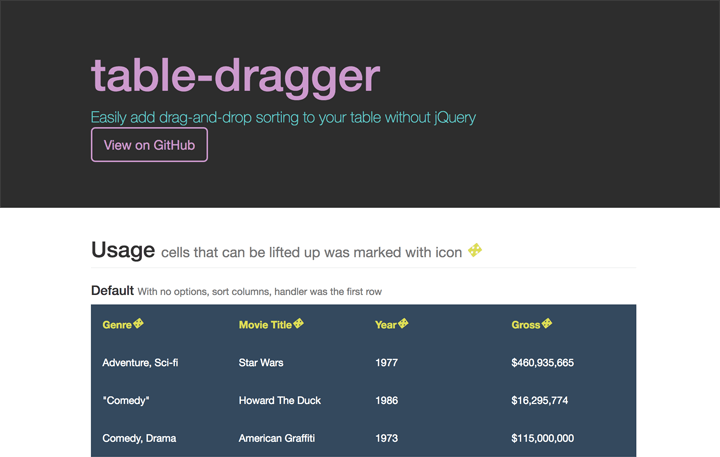
 テーブルの列や行をドラッグ Amp ドロップで入れ替えられるjs
テーブルの列や行をドラッグ Amp ドロップで入れ替えられるjs
 ドラッグアンドドロップuiコード10選 ウェブ作業の基本機能にも
ドラッグアンドドロップuiコード10選 ウェブ作業の基本機能にも
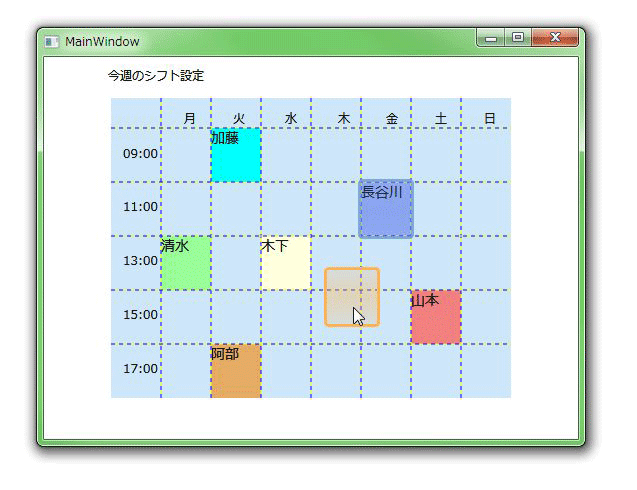
 ドラッグ ドロップで操作できるシフト表作成wpfアプリケーション
ドラッグ ドロップで操作できるシフト表作成wpfアプリケーション
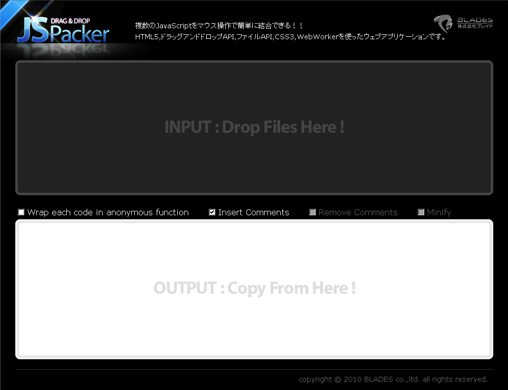
 Js Packer ドラッグ ドロップでローカルのjavascriptファイルを
Js Packer ドラッグ ドロップでローカルのjavascriptファイルを




0 Response to "26 Javascript"
Post a Comment