22 Document Formname Elementname Value In Javascript
The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once? Thanks Dan - I understand it now. That would work except that it is not an "all or nothing" situation always. It is just like if you are looking at your junkmail folder - you want to delete all the 50 messages that you see in that page, expect, may be 1 or 2 - you, would then click on the checkbox, and then 'un-select' only the ones that you don't want to delete.
 Accord Web Application Pages 151 200 Flip Pdf Download
Accord Web Application Pages 151 200 Flip Pdf Download
1. 2. <input type="button" value="Click Here>>". onclick="alert (document.test.boxes.value)">. Click here for output: Note how we got to the value of the element of the form object-by going down the JavaScript object tree. Try altering the text in the text box, and try clicking above again. You will see that it will alert the new entry each time.

Document formname elementname value in javascript. JavaScript » Document » formName Syntax: document."formname"Every form in a document has a separate document object property, the name of which is taken from the value asigned to the form with the tag. Any form in the document can then be referred to with the syntax below. Definition and Usage. The forms collection returns a collection of all <form> elements in the document. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the elements collection of the Form Object to return a collection of all elements in a form. The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once?
Forms in a web page can be accessed through an object collection (forms) via the document object. Each form has its own collection (elements) of form elements.Accessing the form element's value varies, based on the type of form element. For instance, a text input or textarea form element's value can be accessed using the value attribute. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Answers: If you are using any user control and want to get any text box values then you can use the below code: var result = document.getElementById ('LE_OtherCostsDetails_txtHomeOwnerInsurance').value; Here, LE_OtherCostsDetails, is the name of the user control and txtHomeOwnerInsurance is the id of the text box.
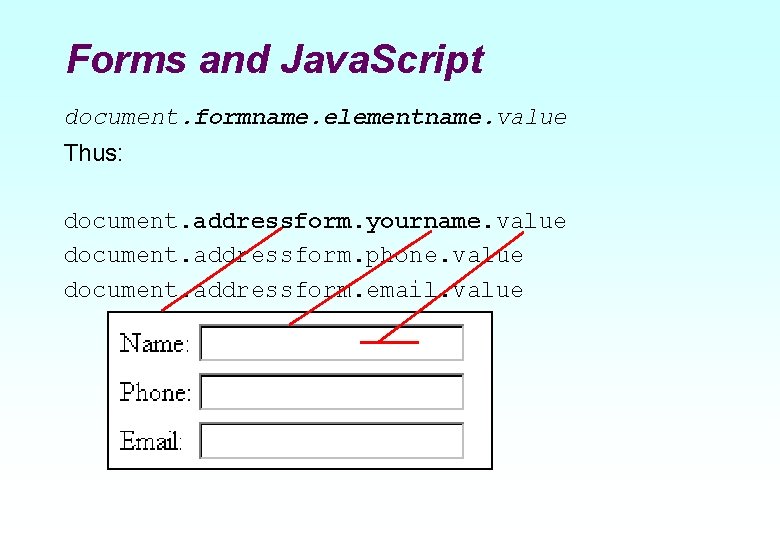
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Then you would say in javascript: var val= document.jojo.jobtitle.value document.formname.elementname. Source: Stackoverflow by Jim. answered 6 days ago Rada Gracelynn 117k points. ask related question comment . Related questions 1 vote. 1 answer 9 views. 9 views ... Forms and JavaScript document.formname.elementname.value Thus: document.addressform.yourname.value document.addressform.phone.value document.addressform.email.value 11. Objects Objects refers to windows, documents, images, tables, forms, buttons or links, etc. Objects should be named. Objects have properties that act as modifiers.
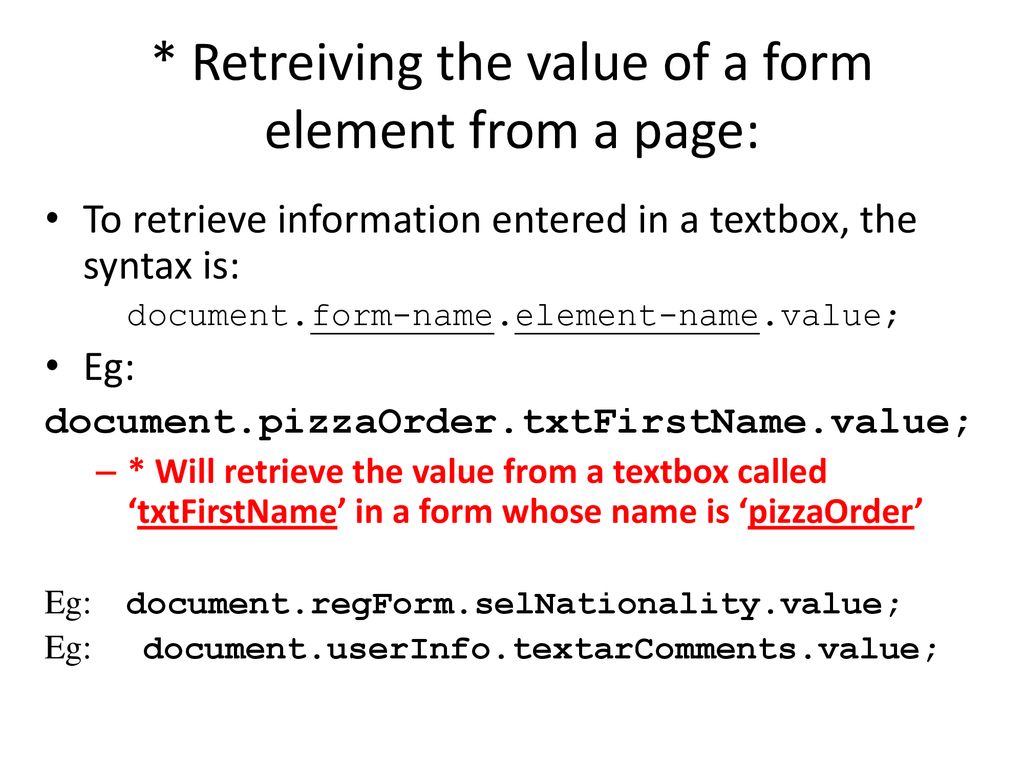
Observe that the name of the textbox (username) is itself not visible on the rendered web page.You can access the text typed in to the textbox above using the expression document.formname.username.value, where formname is the name of the form that contains this textbox.. Note! The value property of a textbox contains a string value. If you expect to find a numeric value in a textbox, convert ... Thanks. but for old browser compatibility(except IE), we wouldn't use document.FORMNAME yet, because it's not supported in XHTML browsers. – Composite Dec 27 '13 at 0:01 ... Not the answer you're looking for? Browse other questions tagged javascript standards w3c or ask your own question. document.forms ["formName"].elements ["elementName"].value == document.forms ["formName"].elements ["amt"+i].value document.forms [index].elements ["elementName"].value == document.forms.elements ["amt"+i].value with the above 2 are causing script errors.
Thanks for that Bill. For whatever reason my trouble seemed to stem from trying to pass a second form object as a parameter. I finally got what I needed by passing in document.formname.elementname.value as the second parameter for the JS function. Accessing field value by document object. In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field.. Here, document is the root element that represents the html document. form1 is the name of the form.. name is the attribute name of the input text.. value is the property, that returns the value of the ... The HTMLFormElement property elements returns an HTMLFormControlsCollection listing all the form controls contained in the <form> element. Independently, you can obtain just the number of form controls using the length property.. You can access a particular form control in the returned collection by using either an index or the element's name orid attributes.
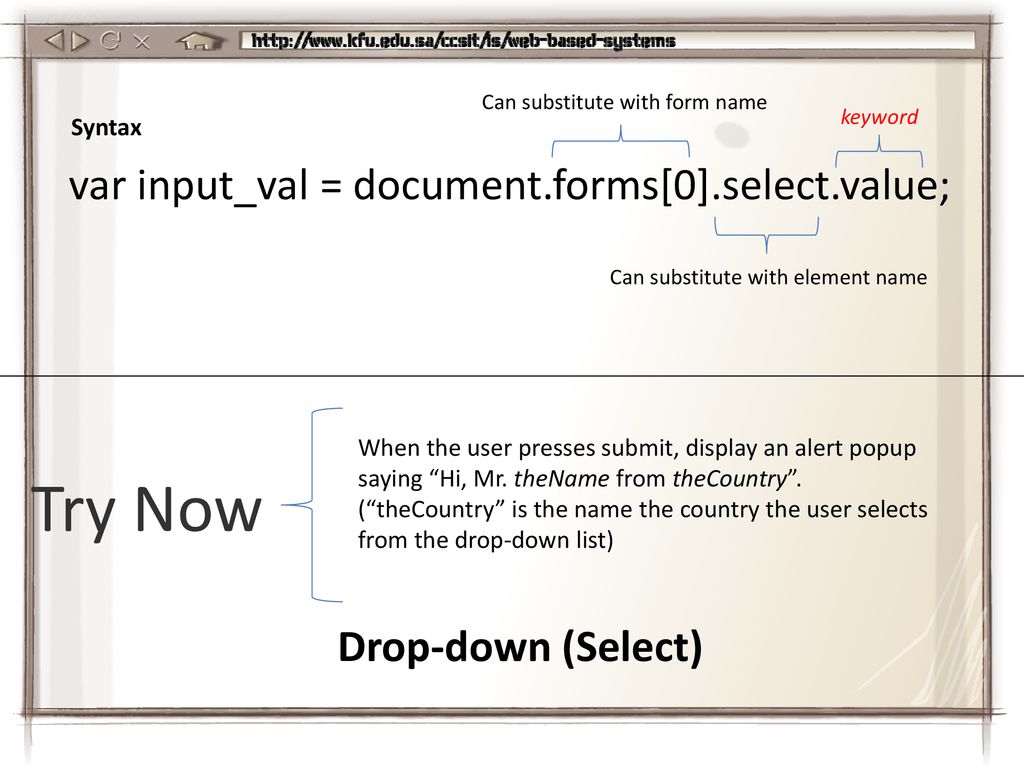
Document.forms. The forms read-only property of the Document interface returns an HTMLCollection listing all the <form> elements contained in the document. Note: Similarly, you can access a list of a form's component user input elements using the HTMLFormElement.elements property. The reason why you could write document.write("Hola")instead of window.document.write("Hola")is because JavaScript assumes you are talking about the current window. Lets have a look at how form objects are accessed: Accessing forms using JavaScript. To access a form within a page, do this: document.formname.elementname.value forms [index] or forms ["formName"] exposes an object with properties representing form elements (a.k.a. controls) in the given form. Javascript allows to access object property over squared brackets notation or over dot notation, other words in object foo with property
"As I know the java script object hirarchy is document.formname.elementname.property " To accomplish this, you have to use javascript's DOM traversal methods, so, in your example (NOTE: air code) document.getElementsByName("form1").getElementsByName("Radio1").value 4. 5. var value = document.formName.elementName.value; var value = document.getElementById ("formId").elementName.value; var value = document.getElementById ("hiddenId").value; If you want to have an onchange handler on it as your title suggests, onchange does not fire when JavaScript changes form field values. Hello. I'm not so good at Javascript, but I tried to write some code to obtain some form values and write those to a query string to use in AJAX. It seems to be working partially, but I don't understand what is going wrong. What happens is that in the for loop the 'document.form_name.form_field_names_array.value' part doesn't seem to return a ...
All form element tags can include the disabled attribute, which is registered by JavaScript as a property of the particular form element. This property is a read-write Boolean value and can accessed as follows: document.formName.elementName.disabled. If disabled is set to true, the user will not be able to make any changed to it. This can be ... document. [formName]. [fieldName].value=" "; is not working in Mozilla. I have below code Snippet. Am just setting all the fields to null (" ") in else block. FYI : monthField is drop down list, where user can choose any month [1 to 12] Date and hours and Minutes fields follows the same. This is working fine and am able to set " " to the ... View Javascript.ppt from CSE 203 at Harvard University. 25/08/21 25/08/21 25/08/21 25/08/21 25/08/21 25/08/21 25/08/21 25/08/21 This example shows a simple form. Notice the name attribute is
Please visit the following links: http://www.roseindia /jsp/user-registration-form-using-jsp.shtml. http://www.roseindia /jsp/javascriptpagerefresh.shtml Feb 11, 2013 - I've got an ASP.NET site running locally on my XP system using IIS Express. There is a live version of the site running on a Windows server. In the web pages, often the Javascript will reference ... To JavaScript, the disabled attribute above is recognized as simply the disabled property of that particular element. Being a property, we should all know how to access it, then. Ok, you forgot. Here goes: document.formname.elementname.disabled
winobj.document.getElementById("elementname").value="" The winobj is actually a window object instance of the newly created window. Calling JavaScript functions in parent/client windows: Calling JavaScript functions present in the parent window from child window: (IE & Firefox) Note: document.all is outdated and IE only so do not use it. Instead use document.getElementById("theId"). Also innerText is IE only so you need to use innerHTML. Now why don't you join the informaiton with something other then a comma then such as a pipe |. so document.FormName.elementName.value = arrType.join("|"); Eric Mar 09, 2010 - I noticed that the formName in document.formName.fieldName must be literately the form's name such as <form name=formName> to let it work. My question is : is there away to replace the formName to an variable, so other page can use this function just simplely pass their form's name as arg in ...
Applying the document.formname.elementname[arrayindex].attribute template to reading text element entries using JavaScript expressions: If in form QUIZ, in the TEXT element with the name ITEM10 (there is no array index), you wanted to know its value (the learner's entry), so you could compare it to the answer, you could find out using the ... Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ...
 Accord Web Application Pages 51 100 Flip Pdf Download
Accord Web Application Pages 51 100 Flip Pdf Download
 O Reilly Javascript Application Cookbook Index Of Free
O Reilly Javascript Application Cookbook Index Of Free
 Readonly Field Value Change Html Pages With Css And
Readonly Field Value Change Html Pages With Css And

 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
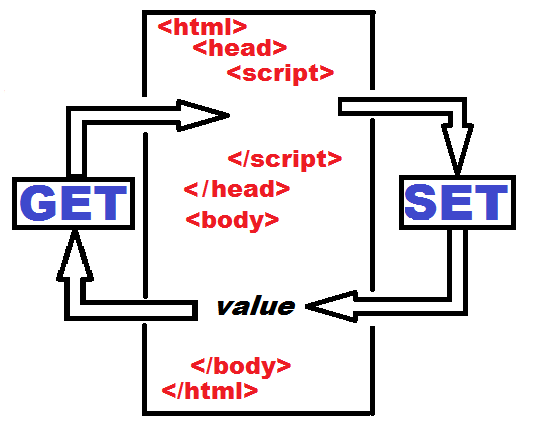
 Three Object Models For Javascript 1 Html Object Model Get
Three Object Models For Javascript 1 Html Object Model Get
Document Getelementbyid How To Set Value When There Is No
 Client Side Programming Javascript Dr Ahmed Youssef Pptx
Client Side Programming Javascript Dr Ahmed Youssef Pptx
How To Get The Value Of An Input Element
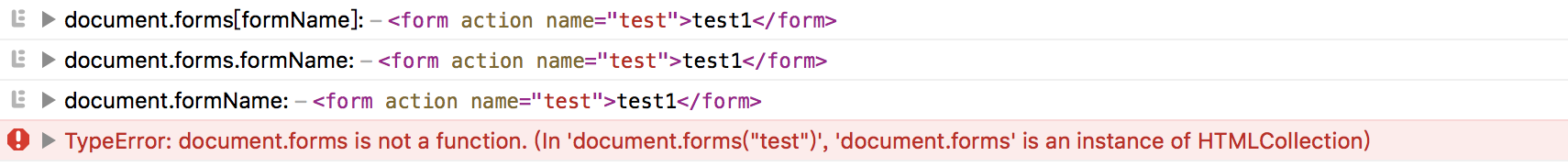
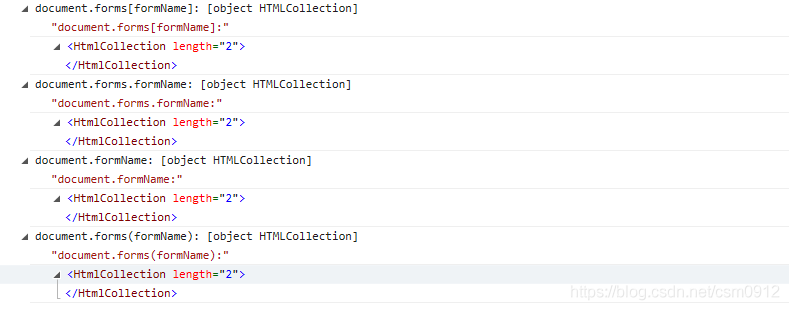
 让你一次了解document Forms和document Formname的兼容性 这个
让你一次了解document Forms和document Formname的兼容性 这个
 Combine Programming In Javascript Ppt Xp Javascript U2022
Combine Programming In Javascript Ppt Xp Javascript U2022
Oftn Bot Ecmabot Factoids Json At Master Oftn Oswg Oftn Bot
 让你一次了解document Forms和document Formname的兼容性 这个
让你一次了解document Forms和document Formname的兼容性 这个
 Ppt Javascript Ii Retrieving Information From A Form
Ppt Javascript Ii Retrieving Information From A Form
 Introduction To Java Script Introduction What Is It
Introduction To Java Script Introduction What Is It
 Javascript Ii Retrieving Information From A Form Variables
Javascript Ii Retrieving Information From A Form Variables
 Javascript Show Value In Input Field Code Example
Javascript Show Value In Input Field Code Example
 Form Data Retrieval In Javascript Ppt Download
Form Data Retrieval In Javascript Ppt Download
 Javascript Dom And How To Navigate It With A Lt Form Gt Example
Javascript Dom And How To Navigate It With A Lt Form Gt Example

0 Response to "22 Document Formname Elementname Value In Javascript"
Post a Comment