23 Code Optimization Techniques In Javascript
Compressing the code solves this issue well. Machines are not sensitive to the visual style of code like a human would be. Computers can read and launch minified code, even if all of your Javascript fits in just one string. 3. Optimize Javascript with minification. Optimization is a special type of JavaScript minification. 16/6/2015 · In this article, we will discuss some of these common JavaScript practices and tricks to code optimization that improve the overall efficiency and performance of our code. Most of the techniques described below are fairly intuitive once we grasp the underlying problem or overhead. 1. Chain of Command. JQuery Chaining is a very powerful feature of jQuery that connects multiple functions and events on a particular selector. The following example shows how chaining makes our code ...
 Javascript Tips And Tricks To Optimize Performance
Javascript Tips And Tricks To Optimize Performance
You can reduce the network transfer cost of JavaScript through: Only sending the code a user needs. Use code-splitting to break up your JavaScript into what is critical and what is not. Module...
Code optimization techniques in javascript. By wrapping your code inside these lines, you can rest assured that it will only run once those target elements are ready and available in the DOM. 4. Harness event bubbling. When I first began serious work with JavaScript, I was unaware of how event bubbling worked. javac,c++,cobol,etc.we studied the code optimization techniques for java compiler separately and that time we come across some new code optimization strategies which is the smart way to do the coding in java. In this paper we applied some new java code optimization techniques on existing code. The main reason to first start with this technique for optimization is that a React component will be contemplated as pure if it executes the same output for the identical state and props. For...
After one of my articles about 8 neat javascript skills you didn't know in 4 minutes, here I am coming with a new series to cover shorthand techniques that help you to write more clean and optimized JavaScript Code.My motive is to introduce all the JavaScript best practices such as shorthand and features which we must know as a frontend ... various strategies for optimizing the code for the Javascript interpreter, and observe that traditional crypto optimization techniques do not apply when implemented in Javascript. We propose a number of optimizations that reduce both running time and code size. Our optimized library is about four times faster and 12% smaller than the fastest ... 10 Useful Javascript Code Optimization Tools by Henri — 10.09.2018 Web application performance optimization is quickly becoming an essential element of the development process.
If you need a little extra support, there are several code compression tools designed to help developers optimize their applications' JavaScript performance. Code compression, or code minification, removes unnecessary characters from source code, which results in smaller file sizes and faster load times. 6/1/2021 · Let’s modify the example above. This time, we’ll pass the regex /JavaScript/g instead of plain string ‘JavaScript’. let src = ‘I am a JavaScript developer. I love JavaScript.’; let dest = src.replace(/JavaScript/g, ‘React’); console.log(dest); // I am a React developer. I love React. 6. The Optimizing Compiler (aka Turbofan) takes our JavaScript code and converts it to high performance Machine Code, so the more code we can give it the faster our application will be. As a side note, the interpreter in Chrome is called Ignition.
BrunoS javascript javascript optimization learn-modernjs modernjs modernjs-hub performance performance-hub understanding-performance Ivan Čurić Web developer, tinkerer, hopeless idealist. JavaScript code optimization Minimize the use of jQuery: jQuery can be a big help with DOM traversal and complex scripting scenarios but can be sluggish when dealing with simple and straight forward coding scenarios. There is a performance cost to each jQuery object created and jQuery wrapper methods for native JavaScript operations. The code optimization in the synthesis phase is a program transformation technique, which tries to improve the intermediate code by making it consume fewer resources (i.e. CPU, Memory) so that faster-running machine code will result. Compiler optimizing process should meet the following objectives :
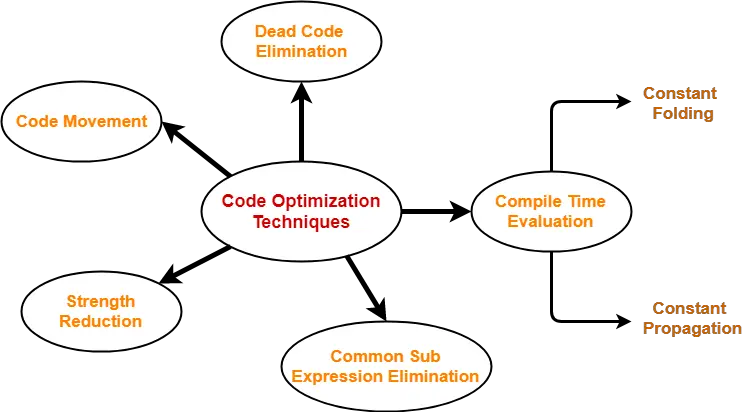
In Compiler design, Code Optimization is an approach for enhancing the performance of the code. Various Code optimization techniques are- Compile Time Evaluation, Common Sub expression elimination, Code movement, Dead code elimination, Strength reduction. There are a number of ways to write more efficient Javascript, but in this article we'll focus on J avascript optimization methods that are compiler-friendly, meaning the source code makes compiler optimizations easy and effective. We'll narrow our discussion to V8 — the Javascript engine that powers Electron, Node.js, and Google Chrome. will describe some techniques and tools used to help solve some of the issues. For better clarity, this paper will refer to HTML, JavaScript, and CSS in general terms as HTML or HTML5. Also HTML optimization is not referring to improving the ranking in a search list but the overall user experience and responsiveness of the web site or application.
I realize this might sound like irony (if you want to optimize JavaScript - avoid using it for animation), but the reality is that this technique is executed from within your JavaScript code, it... Live Code Tests. Table 10.2 - JavaScript Optimization and Performance Tuning - Loop Optimizations Compared (new: Apr. 12, 2003) Table 10.3-10.4 - JavaScript Optimization and Performance Tuning II - Duff's Device Improved and Unrolled (new: Apr. 12, 2003) Code Listings. Listing 10.0 - JavaScript benchmark timer, using the date object Intro to JavaScript performance optimization. JavaScript performance optimization techniques for the JavaScirpt engine are simple to apply if you stick to some "rules" or better-said bits of advice. The implementation of these rules come with a minimum of understanding of how JavaScript engines work today.
JavaScript's developments - from web dev to machine learning - make it a perfect language to learn for SEO. Here's what you need to know. Code Optimization Handout written by Maggie Johnson. Optimization is the process of transforming a piece of code to make more efficient (either in terms of time or space) without changing its output or side-effects. The only difference visible to the code's user should be that it runs faster and/or consumes less memory. 20/4/2020 · The JavaScript Engine is a program or an interpreter which executes JavaScript code. A JavaScript engine can be implemented as a standard interpreter, or just-in-time compiler that compiles JavaScript to bytecode in some form. Interpreter way. The interpreter uses a …
The long processing time creates a perfect starting point for JavaScript optimization. As you fix irrelevant calls or loops in your code, your JavaScript performance will greatly improve. Tips for js performance optimization Trimming the HTML. JavaScript HTML is complex and plays a crucial role in querying time for querying and altering DOM ... How to Optimize JavaScript and CSS and Improve Website Performance (3 Techniques) There are many ways to optimize site speed. Here, we'll be focusing on a few ways you can optimize your site's code for faster loading. 1. Minify JavaScript and CSS to Remove Unnecessary Characters. Minification is the process of removing spaces and other ... 15/12/2020 · You can enhance the speed and performance of the Javascript code by reducing latency and network traffic. The Javascript code caching can be done through two techniques – Javascript cache API by service worker installation and HTTP protocol cache. Caching is necessary not only in the Javascript code but also in the frontend frameworks.
I realize this might sound like irony (if you want to optimize JavaScript - avoid using it for animation), but the reality is that this technique is executed from within your JavaScript code, it just involves putting more effort on the CSS classes. Use fast DOM traversal with document.getElementById (). Compiler Design - Code Optimization. Optimization is a program transformation technique, which tries to improve the code by making it consume less resources (i.e. CPU, Memory) and deliver high speed. In optimization, high-level general programming constructs are replaced by very efficient low-level programming codes. Constant folding is the simplest code optimization to understand. Let us suppose that you write the statement x = 45 * 88; in your C program. A non-optimizing compiler will generate code to...
Javascript Compiler Optimization Techniques Only For Experts
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
How Javascript Works High Performing Code 8 Optimization
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
 Javascript Optimization Tips To Improve Performance Upwork
Javascript Optimization Tips To Improve Performance Upwork
 Javascript Compiler Optimization Techniques Only For Experts
Javascript Compiler Optimization Techniques Only For Experts
 Caching In Node Js Optimizing App Performance With Redis
Caching In Node Js Optimizing App Performance With Redis
Tutorial Optimizing Javascript Code For V8
 5 Methods For Optimizing Vue Js Applications Logrocket Blog
5 Methods For Optimizing Vue Js Applications Logrocket Blog
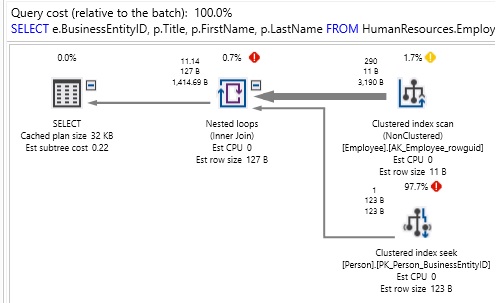
 Query Optimization Techniques In Sql Server Tips And Tricks
Query Optimization Techniques In Sql Server Tips And Tricks
What Is Code Optimization And Its Types
 How To Defer Javascript In Wordpress Plus 6 Other Simple Js
How To Defer Javascript In Wordpress Plus 6 Other Simple Js
 Magento 2 Optimization Speed Up Your Ecommerce Store
Magento 2 Optimization Speed Up Your Ecommerce Store
 Javascript Compiler Optimization Techniques Only For Experts
Javascript Compiler Optimization Techniques Only For Experts
 How To Optimize Page Speed 18 Secs To 2 Secs Loading Time
How To Optimize Page Speed 18 Secs To 2 Secs Loading Time
 How To Externalize And Minify Javascript
How To Externalize And Minify Javascript
 Frontend Optimization 9 Tips To Improve Web Performance
Frontend Optimization 9 Tips To Improve Web Performance
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Code Optimization Code Optimization Techniques Gate Vidyalay
Code Optimization Code Optimization Techniques Gate Vidyalay
 Top 15 Tips For Improving Javascript Performance
Top 15 Tips For Improving Javascript Performance
 How To Optimize Javascript And Css And Improve Website
How To Optimize Javascript And Css And Improve Website
0 Response to "23 Code Optimization Techniques In Javascript"
Post a Comment