32 Get Last Element By Class Name Javascript
JavaScript Get Elements by Class Name is Different Than JavaScript Get Element by id. The important thing to note is that targeting a class name is different than targeting an id. In JavaScript id's and classes are totally different. The syntax use is different too. A class is targeted plurally and an id is targeted singularly. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null.
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ...

Get last element by class name javascript. The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ... The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method.
If you want to use pure JavaScript, then you can select the node element via var grandChildChildNode = document.getElementsByClassName ('Third').children This should work in sufficiently modern browsers. The Element method getElementsByClassName () returns a live HTMLCollection which contains every descendant element which has the specified class name or names. The method getElementsByClassName () on the Document interface works essentially the same way, except it acts on the entire document, starting at the document root. In JavaScript its easy : Let say we have a div having class clsPanel and inside that dive other elements resides with the same class name. Then you can select the div by following code: var selectAllClass= document.getElementsByClassName(clsPanel)...
Using JavaScript - getElementsByClassName () function In pure JavaScript, you can use the native getElementsByClassName () method, which returns the NodeList of all elements having the given class. elements is a live HTMLCollection of found elements. names is a string representing the class name(s) to match; multiple class names are separated by whitespace; getElementsByClassName can be called on any element, not only on the document. The element on which it is called will be used as the root of the search. 29/8/2016 · Or to only get the last element with class of .some-elementsimply do. var someElementsItems = document.querySelectorAll(".some-element"); console.log(someElementsItems[someElementsItems.length -1])
The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Third, in the anonymous function, use the document.getElementsByTagName() to get a list of H2 tags. Finally, show the number of H2 tags using the alert() function. Summary. The getElementsByTagName() is a method of the document or element object. The getElementsByTagName() accepts a tag name and returns a list of elements with the matching tag ... The JavaScript getElementsByTagName () function is used to return all elements of the given tag name in order they are present in the document. The getElementsByTagName () function is built in function in JavaScript. This is a function of DOM element or document object, so it is called as document.getElementsByTagName ().
If you want to get active element classes,content or Dom try this : function() { var element=document.querySelector('ul.checkout-bar > li.active'); // If you want class list in string divided by space : var classList= element ? element.classList.toString() : undefined; // If you want active element ; var activeElem=element?element:undefined; // If want text content of active element ... document.getElementsByClassName with an 's' is what you're after. You could also use document.querySelector('.edit');. var x = document.getElementsByClassName("edit")[0]; Yes, localStorage ... The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
How to get element by class name in JavaScript. ... to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. ... i < borderedBoxes.length; i++){ borderedBoxes[i].style.background = "yellow"; } // Select last ... JavaScript first appeared on the scene in 1995 as part of the Netscape Navigator 2 beta browser. It allowed web pages to interact with users to a greater degree than before. JavaScript code cannot exist by itself- it must be embedded inside regular HTML code (or even CSS code). JavaScript can be said to be an extension of regular HTML code. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction()};
The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements. The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Definition and Usage. The lastElementChild property returns the last child element of the specified element. The difference between this property and lastChild, is that lastChild returns the last child node as an element node, a text node or a comment node (depending on which one's last), while lastElementChild returns the last child node as an element node (ignores text and comment nodes).
It is simple and doesn't need a lengthy explanation. The method name itself says it all. Get elements by class name. Inside the for loop, I am using the length property to find the number of the elements with a given class name. The name of the class is dynamically passed through the onclick event to a function. Because :last is a jQuery extension and not part of the CSS specification, queries using :last cannot take advantage of the performance boost provided by the native DOM querySelectorAll() method. To achieve the best performance when using :last to select elements, first select the elements using a pure CSS selector, then use .filter(":last"). In this tutorial, we are going to learn about how to remove the class names from an HTML element with the help of JavaScript. Removing a specific class name. To remove a specific class name from an element, we can use the classList.remove() method by passing the class name as an argument. Here is an example: <
If there are no HTML elements with the class name in question, then the document.getElementsByClassName () method will return an empty HTMLCollection object. Consequently, if you use NodeList.item () on an empty HTMLCollection object, the method will return a NULL value. Check to see if an element with a specific CSS class exists. In JavaScript, you use the getElementsByClassName() method to select elements based on their classes. The getElementsByClassName() method is available on the document object and any HTML element. The getElementsByClassName() method accepts a single argument which is a string that contains one or more class names: It will return the first element with a class straight away. var first_element = document. querySelector ('.fruit') console. log (first_element); Get Child Elements with a Class. To get child elements with a class of a parent with an ID, chain getElementsByClassName() to the end of getElementById().
 React Js Element Class Names Not Rendering Stack Overflow
React Js Element Class Names Not Rendering Stack Overflow
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 Css Selectors For Selenium With Example Selenium Easy
Css Selectors For Selenium With Example Selenium Easy
 Javascript Get Element By Class Name Addeventlistener Code
Javascript Get Element By Class Name Addeventlistener Code
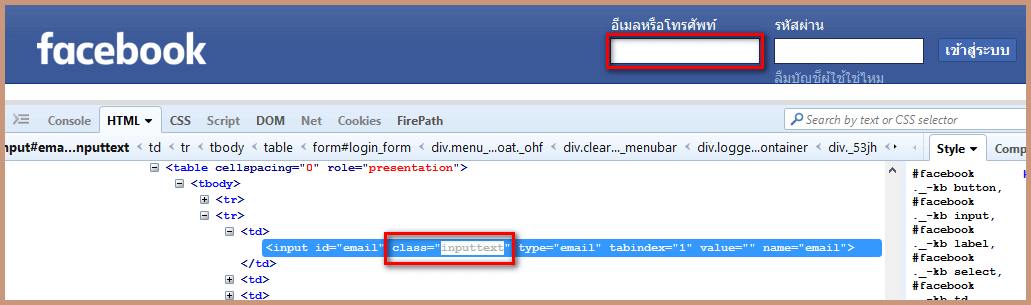
 Locators For Selenium Classname Locator Example Gmail
Locators For Selenium Classname Locator Example Gmail
 How To Update An Object In An Array In Javascript Code Example
How To Update An Object In An Array In Javascript Code Example
 What Is The Difference Between Class And Classname In
What Is The Difference Between Class And Classname In
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 Javascript How To Change Element Class Name In Js With Source Code
Javascript How To Change Element Class Name In Js With Source Code
 Jquery Check If Element With Class Contains Id Or Not Code
Jquery Check If Element With Class Contains Id Or Not Code
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 Selenium Locators A Detailed Guide By Prakash Singh
Selenium Locators A Detailed Guide By Prakash Singh

-js.png) How To Get The Next Item In Map Js Code Example
How To Get The Next Item In Map Js Code Example
 How To Get Class Names Of An Html Element As String In
How To Get Class Names Of An Html Element As String In
 Selenium Java Tutorial Class Name Locator In Selenium
Selenium Java Tutorial Class Name Locator In Selenium
 How To Locate Element By Class Name Locator In Selenium
How To Locate Element By Class Name Locator In Selenium
 Get The Value Of Element Using Javascript By Its Class Name
Get The Value Of Element Using Javascript By Its Class Name

 Javascript Get Element By Class Name
Javascript Get Element By Class Name
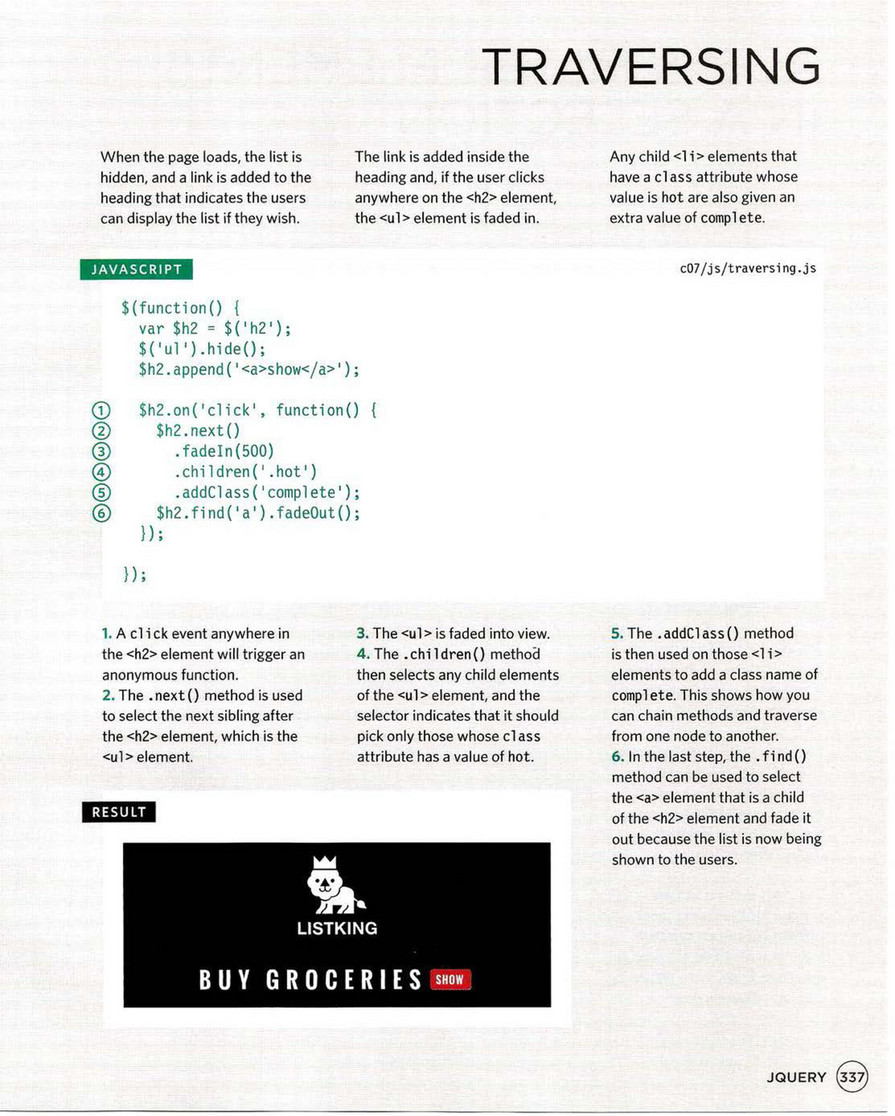
 My Publications 253307793 Javascript And Jquery Jon Duckett
My Publications 253307793 Javascript And Jquery Jon Duckett
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Get The Closest Element By Selector
Get The Closest Element By Selector
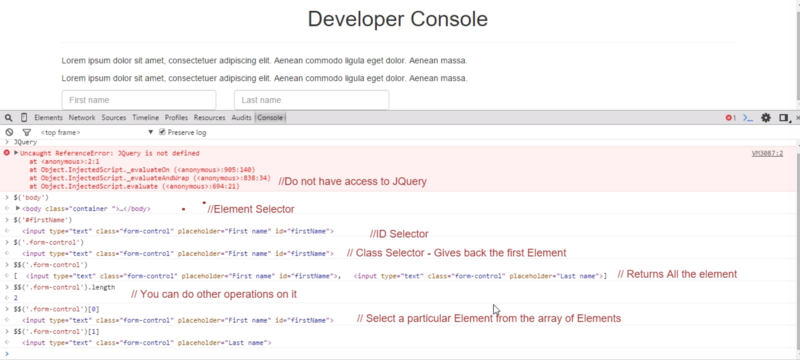
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Tools Qa Find Element In Selenium And Find Elements In
Tools Qa Find Element In Selenium And Find Elements In
 Extension Needs An Update After Recent Whatsapp Web Update
Extension Needs An Update After Recent Whatsapp Web Update
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 Matlab Vs Python Why And How To Make The Switch Real Python
Matlab Vs Python Why And How To Make The Switch Real Python
 Complete Guide For Using Xpath In Selenium With Examples
Complete Guide For Using Xpath In Selenium With Examples
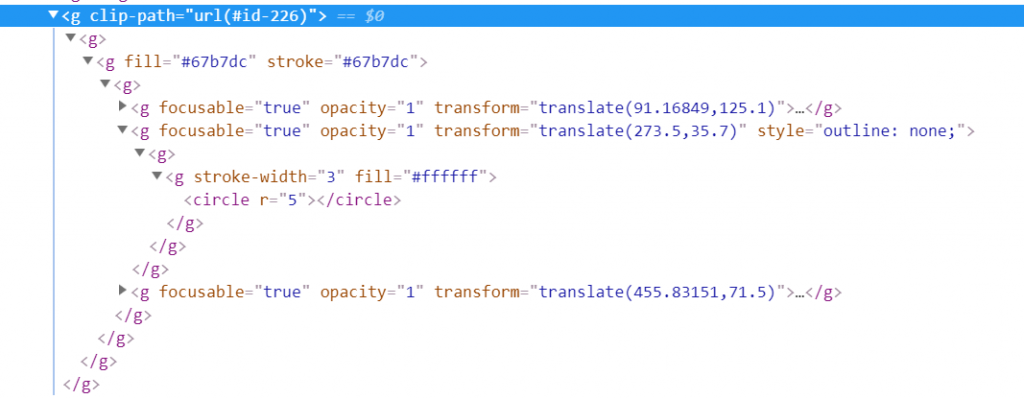
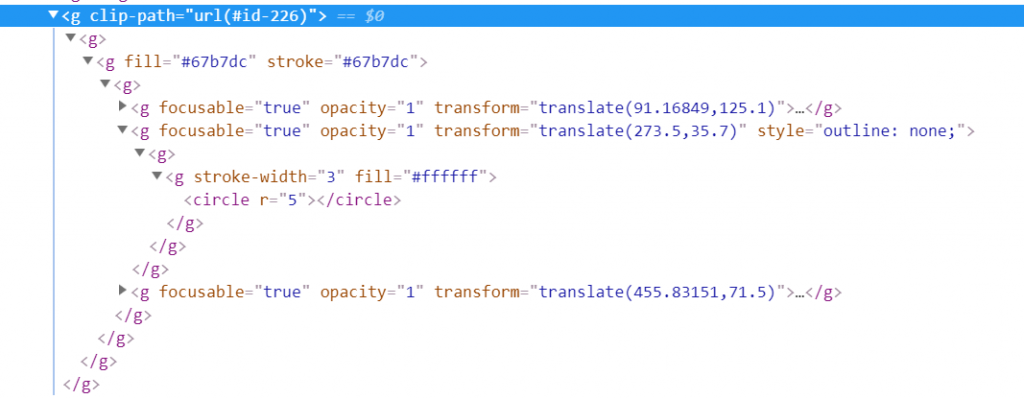
 Chart Element Class Names And Css Amcharts 4 Documentation
Chart Element Class Names And Css Amcharts 4 Documentation
0 Response to "32 Get Last Element By Class Name Javascript"
Post a Comment