32 Download Html Content As Pdf In Javascript
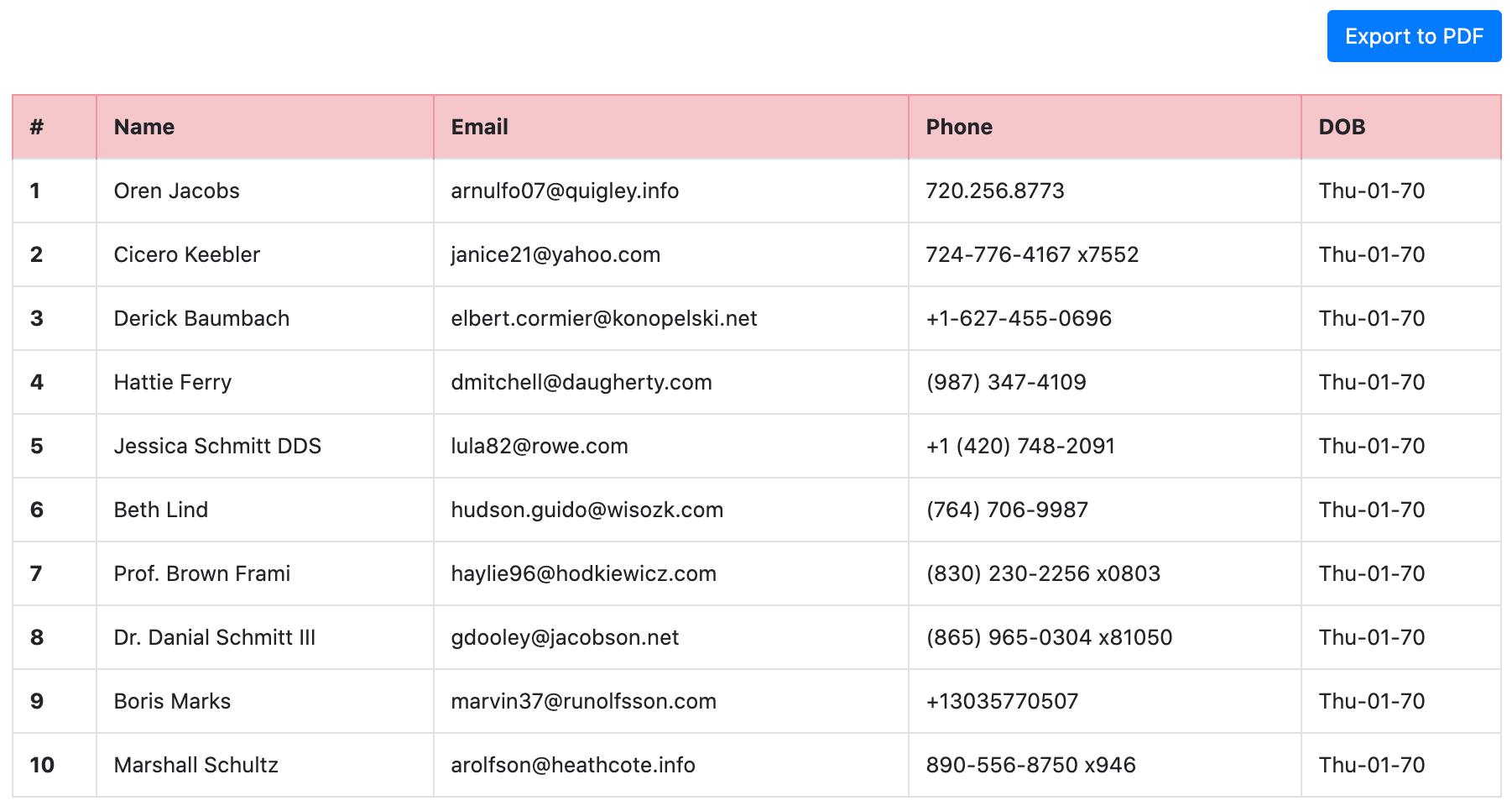
To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document.
 Laravel 8 Pdf Tutorial Generate Pdf In Laravel With Dompdf
Laravel 8 Pdf Tutorial Generate Pdf In Laravel With Dompdf
This is a module of angularjs to save HTML as PDF DEMO, which basically converts HTML to HTML5 canvas and captures it and converts it to PDF and saves it to your browser.If you want to download that file then you can also download that file in a specidied directory or file as pdf form and after clicking downloaded file it will open.

Download html content as pdf in javascript. jsPDF shines when it comes to single-page content generated based on HTML shown in the UI. pdfmake works best when generating PDF content from data rather than from HTML. DocRaptor is the most powerful of them all with its simple API and its beautiful PDF output. But again, unlike the others, it is a paid service. Download directly PDF from URL Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /convert-html-to-pdf-using-javascript-jspdf/HTML to PDF with JavaScrip...
Using jsPDF library, you can download the div containing graphs, tables, contents as a PDF. This is a HTML5 client-side solution for generating PDFs. Simply include library in your <head>, generate your PDF using the many built-in functions, then create a button to trigger the download. Generate PDFs in JavaScript using html2pdf and Puppeteer. With export to PDF functionality, the HTML content is converted to PDF document and downloaded as a PDF file. There are many javascript libraries available for generating pdf from HTML. jsPDF is one of the best libraries to convert HTML pages to PDF using JavaScript.
Downloading PDF File on Button Click using JavaScript When the Download Button is clicked, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span In order to implement it you will need to first get an app key and secret and download the (free) SDK. And now an example. Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ...
Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6). Nov 07, 2011 - If i goto responsive mode and download ... when i download using responsive mode. ... The server responds with a URL for PDF generated using HTML, I have used Apache FOP very succssfully · The js handling the ajax response does a location.href to point the URL send by JS and as soon as that URL loads, it sends the file using content disposition ...
How To Download HTML Content as PDF File Using JavaScript | In this article I’m going to explain you one the most interesting and useful tutorial, that is download the HTML content as in the PDF format onclick using jsPDF jquery file. Using jsPDF library, you can download the div contents ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Download a div in a HTML page as pdf using javascript - JSFiddle - Code Playground Close The DocRaptor JavaScript library ... with JavaScript. The library does not require jQuery, but you can use jQuery to define your document content. When a PDF is requested, the library constructs a hidden form and submits it to the DocRaptor API. Until all modern browsers support the download link attribute, ...
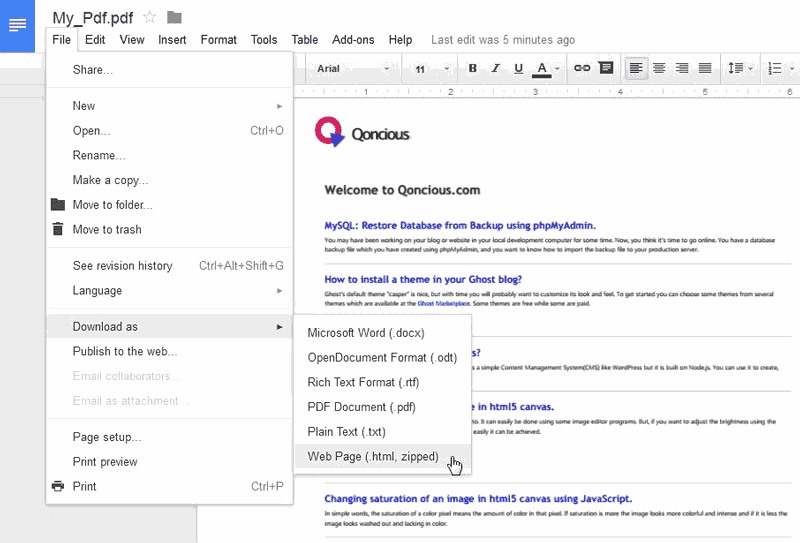
Although the pictures displayed on each pdf page are the same, we create the illusion of paging by adjusting the position of the pictures. Taking the second page as an example, the offset in the vertical direction is set to - 841.89, that is, the height of an a4 paper, and because the picture beyond the height range of a4 paper is not displayed, the second page shows the content in the ... Nov 12, 2020 - Web apps that contain tables, charts, and graphs often include an option to export the data as a PDF. Have you ever wondered, as a user, what's going on under the hood when you click that button? You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. First, of let's create HTML from which we want to generate ... Feb 25, 2021 - Home » JavaScript » Convert HTML to PDF using JavaScript ... PDF file format is very useful to download bulk data in the web application. It helps the user to download dynamic content in file format for offline use. With export to PDF functionality, the HTML content is converted to a PDF document and downloaded as ... If any user want to download any document in pdf format in client side, then javascript provide such liabrary for this work. the most important liabrary for this purpose is jspdf. Jspdf: - This liabrary convert html to pdf format in client side, there are many parameters that can be used for desired format. some of important format is given
First, I am extracting the contents from the HTML table. I have defined the style; it's the same as the CSS style in the markup section. 💡 Do you know: you can easily print a PDF document directly from your web page using JavaScript? Here's the method. Next, I am creating a window's object. The open() method will open a new window. I ... Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. Find source code here https://github /jayanthbabu123/how-to-convert-html-web-pages-to-pdf-in-javascriptIt is a very common use case to give your users the...
1 - User click on Button 2 - JavaScript code run and PDF file download automatically 3 - open file using JavaScript automatically 4 - user fills & press submit 5 - after submit servlet code run and save data in db. In my Application just the 2nd point is missing. The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome, Firefox, Internet Explorer, Opera, Safari (Mac and other iOS web browsers). Sep 26, 2019 - Yes, it's possible to To capture div as PDFs in JS. You can can check the solution provided by https://grabz.it. They have nice and clean JavaScript API which will allow you to capture the content of a single HTML element such as a div or a span.
Jan 07, 2021 - Once we have have downloaded jsPDF, just create it's object "var doc = new jsPDF()" and then directly export HTML to PDF as shown below I will start with the simplest code for converting Html to PDF using JsPDF. Note that you may use window.open(pdf.output('bloburl')) to debug, and then save the PDF file or send it as an attachment once all worked out. I see many questions on Stack Overflow still asking about fromHtml() or addHtml(). Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to PDF file using JavaScript. The HTML Table will be first converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF file using the pdfmake plugin in JavaScript. TAGs: JavaScript, HTML, Table, PDF
Automatically download PDF File using JavaScript Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Once we have have downloaded jsPDF, just create it's object " var doc = new jsPDF () " and then directly export HTML to PDF as shown below. If you want to include image in HTML to PDF conversion using Javascript in jsPDF, you can include base64 code of the image, so here is the complete fiddle example, which includes image also in conversion. Nov 24, 2017 - In some applications, there can be a scenario to generate pdf from current page. It is possible using JQuery and jsPDF. Lets check sample code for generating PDF Add libraries- JQuery and jsPDF
1. To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK. First of all, apply the click event on an HTML button with id #btn. Here #btn - It is the id of the PDF converter button. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF () and assign it to the ... Nov 05, 2015 -
jquery code to generate pdf from div with automatic height and width - Its can be easily done with html2canvas and jspdf. So, to generate pdf, first of all we have to include html2canvas and jspdf library. For example - Let's say we have a div with id content and on a button(say Generate pdf) click, we want to export its content as a pdf.
 2 Examples Of Content Type While Downloading Test Pdf File
2 Examples Of Content Type While Downloading Test Pdf File
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 How To Export Generate Convert Html Css To Pdf Using
How To Export Generate Convert Html Css To Pdf Using
 How To Convert Html Page To Pdf Then Download It Stack
How To Convert Html Page To Pdf Then Download It Stack
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Directly Download Print Pdf Javascript Code Example
Directly Download Print Pdf Javascript Code Example
 Html Css Amp Javascript Web Publishing In One Hour A Day Sams
Html Css Amp Javascript Web Publishing In One Hour A Day Sams
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Html To Pdf In Javascript Using Jspdf With Example Download
Html To Pdf In Javascript Using Jspdf With Example Download
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 An Introduction To Html And Javascript For Scientist And
An Introduction To Html And Javascript For Scientist And
 Sample Pdf Documents Produced By Html2pdf X Pilot Two
Sample Pdf Documents Produced By Html2pdf X Pilot Two
 Html To Pdf In Javascript Using Jspdf With Example Download
Html To Pdf In Javascript Using Jspdf With Example Download
 Learn Javascript And Ajax With W3schools By Kai Jim Refsnes
Learn Javascript And Ajax With W3schools By Kai Jim Refsnes
 6 Ways To Convert Pdf To Html Free Both Online Amp Offline
6 Ways To Convert Pdf To Html Free Both Online Amp Offline
 Install Package Ironpdf Windows 10 Download
Install Package Ironpdf Windows 10 Download
 How To Download Html Content As Pdf File Using Javascript
How To Download Html Content As Pdf File Using Javascript
 How To Embed Pdf Document In Html Web Page Codexworld
How To Embed Pdf Document In Html Web Page Codexworld
 How To Reduce The Pdf File Blurriness After Downloading The
How To Reduce The Pdf File Blurriness After Downloading The
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
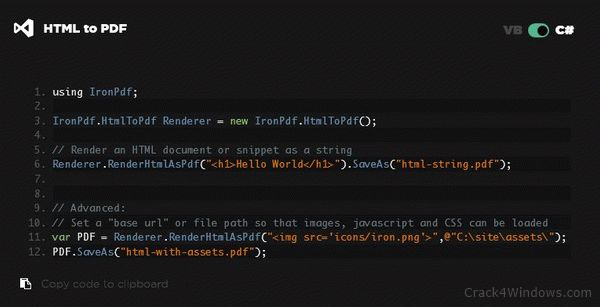
 How To Crack Ironpdf The C Pdf Library
How To Crack Ironpdf The C Pdf Library
 Creating Hyperlinks Learn Web Development Mdn
Creating Hyperlinks Learn Web Development Mdn
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
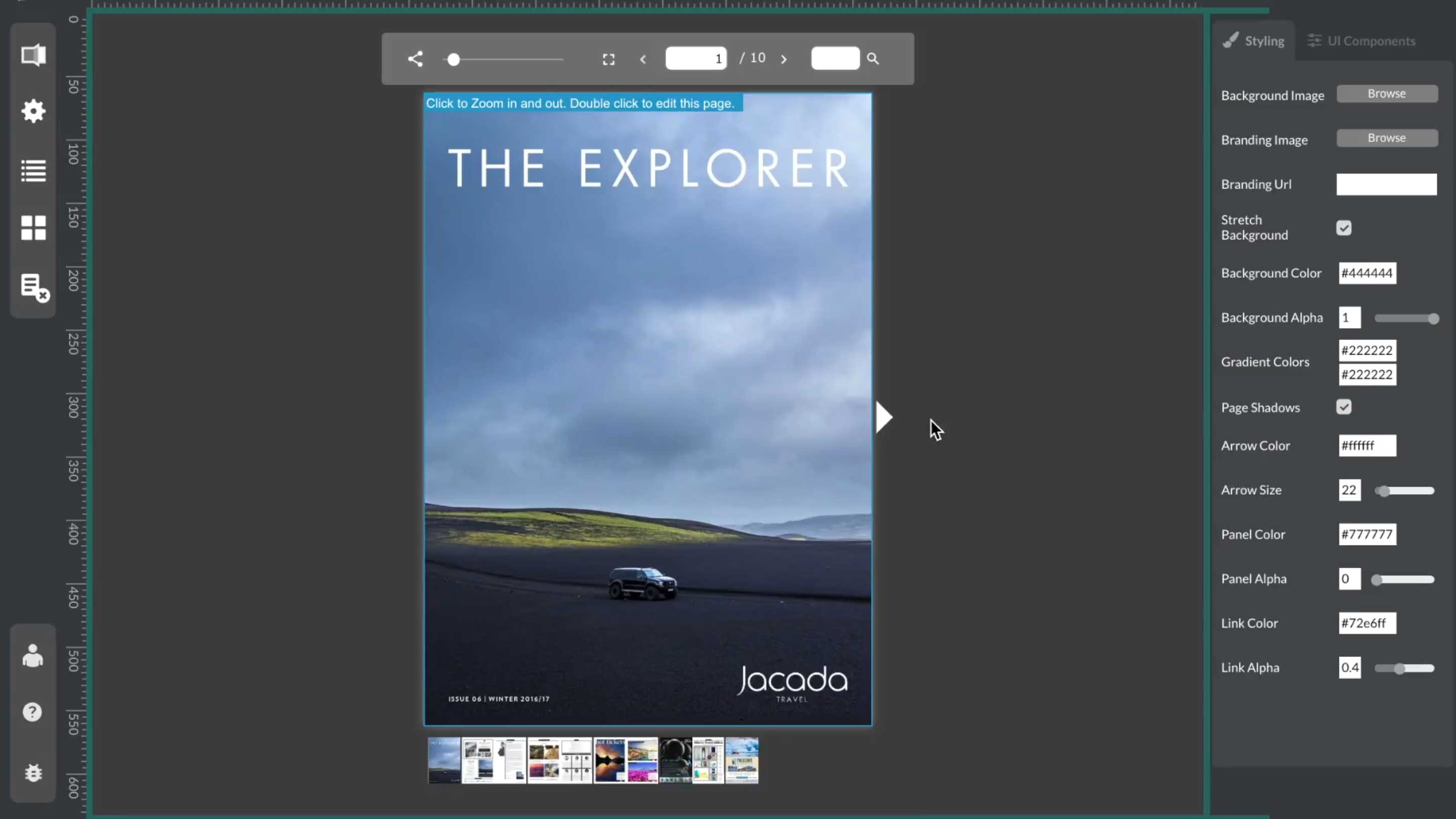
 Flowpaper Responsive Online Pdf Viewer For Your Website
Flowpaper Responsive Online Pdf Viewer For Your Website
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
Zotfile Advanced Pdf Management For Zotero
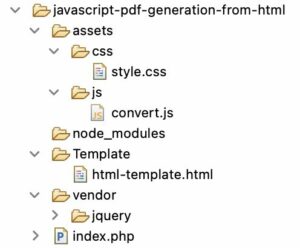
![]() Javascript Download Html As Multi Page Pdf Using Angular
Javascript Download Html As Multi Page Pdf Using Angular

0 Response to "32 Download Html Content As Pdf In Javascript"
Post a Comment