22 Disable Button If Textbox Is Empty Javascript
Nov 21, 2015 - I'm trying to disable submit button if the user hasn't provided any text. At first sight it looks that everything works just fine, but if user types some text, then deletes it, the submit button Jan 24, 2019 - I have an excel spreadsheet table that feeds my dropdown box values in Powerapps. I left an empty cell so that I can have an empty value as the first selection in my dropdown box. I need to disable the submit button if the empty value is selected. I don't want the user to submit the form if ...
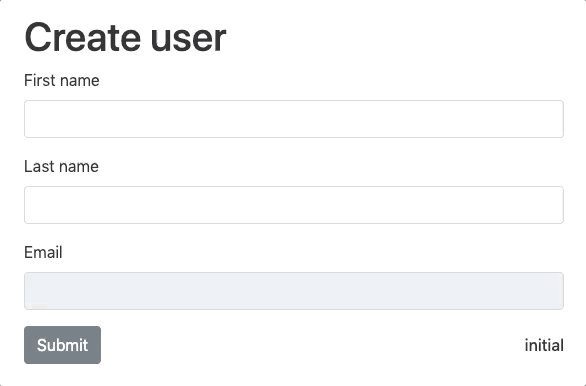
 How To Add React Form Validation
How To Add React Form Validation
10/7/2009 · Re: Disabling a button if the textbox is empty using Javascript. Jul 10, 2009 09:06 AM. | KushKashyap | LINK. My problem was solved by using validation groups... i was so foolish... One thing that u can do is, disable the button initially and write a function for onchange event of the text box.

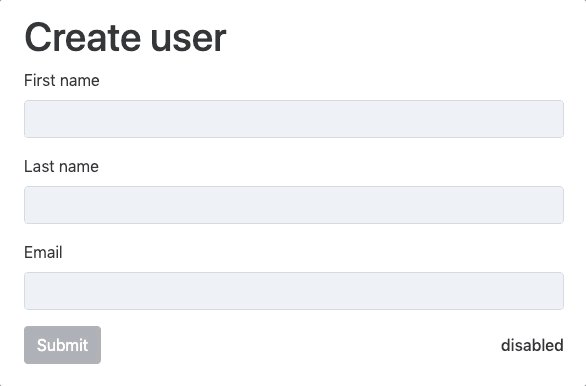
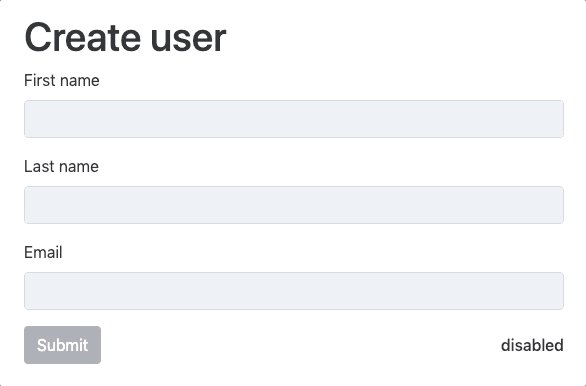
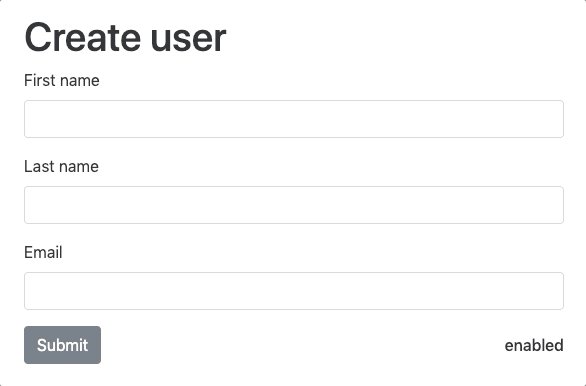
Disable button if textbox is empty javascript. Stack Overflow | The World’s Largest Online Community for Developers By default the submit button remains disabled. I’ll use the Input element’s disabled property to set it disabled (or un-clickable). When a user enters a value in the textbox, the script will enable (clickable) the submit button, else if the textbox is empty it will again disable the button. Jul 31, 2019 - disable submit if text field is empty using javascript and jquery - empty_check.js
Feb 19, 2009 - Hi guys, I want to implement a function that can disable and enable a submit button under a condition. In my case if an input field (text field) is empty it... I need the same thing with four textboxes and one listbox. The condition is: Submit Button enabled only when all four textboxes contain some text, AND listbox1 contains at least two values. If even one of textboxes is empty, or listbox1 contains 1 value - submut button is disabled. Can you ... Mar 26, 2018 - Using jQuery to disable a button has many advantages as it will allow you to enable and disable the button based on user interaction. You will easily be able to use this code with other jQuery…
4/3/2020 · Enable or Disable Button based on condition using JavaScript When User inputs a value in TextBox, first the Button is referenced. Then the value of the TextBox is checked. If the TextBox has value, the Button is enabled and if the TextBox is empty, the Button is disabled using JavaScript. Apr 19, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 19 Apr 2013 I changed your code a bit to disable the button before the if else statement runs and now if you try add text when it's empty the button is disabled and if you enter text the button is enabled. The only problem remaining is that it doesn't seem to be checking the next time I try enter a blank value, i.e. if I enter some text and add it the button is enabled and stays enabled allowing me to add blank tasks afterwards.
19/4/2013 · When I point on a button it will check if a textbox is not empty. if its empty button will be disable/unclickable else button will be enable. JavaScript. Copy Code. function btnCheck () { if (txt.value.length == 0 ) { document .getElementById ( '<%= Button1.ClientID %>' ).disabled = true ; } else { document .getElementById ( '<%= Button1.ClientID ... Angularjs Disable Button If Input Empty Without Form, In this article I will explain with an example how to disable Submit Button when INPUT Text Field TextBox is empty in AngularJS. Inform me to be effective for The submit button should be disabled if there is an input fields is empty or invalid. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
14/8/2011 · Disable button whenever a text field is empty dynamically. <input type="text" onkeyup="if (this.value.length > 0) document.getElementById ('start_button').disabled = false; else document.getElementById ('start_button').disabled = true;"/> <input type="button" value="Click to begin!" id="start_button" disabled/>. Just like in javascript, if the text field is empty the button remains disabled, else it gets enabled. 6. Here the .prop() method is used to change the state of the button. Visualization You can play around with the above code using this editor and see which part of the code does what. You can also try out different CSS options for the button etc. Jun 22, 2014 - validating the button with one field works with this code. = 12 )
Hi Team, I found some code on this forum that disables the submit button if fields are empty, as I only wanted this to apply to one particular field i hhace tri How to disable/enable a button if a textbox is empty or has text, When a user enters a value in the textbox, the script will enable (clickable) the submit button, else if the textbox is empty it will again disable the button. or Enable Checkbox Depending upon Dropdown Selection using JavaScript and ... I have a custom module built, and I would like to grey out and disable the submit form button if the textfield is empty. Can anyone help? Here is the code for the textfield and the form button: $form ['ro-user-details'] ['nickname'] = array ( '#type' => 'textfield', '#width' => 50, '#title' => t ('Nickname'), '#default_value' => ...
8/10/2014 · Hide Button When Input Value Is Empty or N/A. I’d like to hide the corresponding button when an input value is empty or has a value=“n/a”. In the following example, the input box “boat ... Nov 15, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Nov 30, 2016 - Currently I'm having a big form, with steps and a lot of complex fields. To make sure the user fills the required inputs and don't make them crazy pushing down the button submit when one required f... 21/1/2021 · Output: If the TextBox has value, the Button is enabled and if the TextBox is empty, the Button is disabled using JavaScript. Do comment if you have any doubts or suggestions on this question topic. Note: The All JS Examples codes are tested on …
 React Native Check Textinput Is Empty Or Not About React
React Native Check Textinput Is Empty Or Not About React
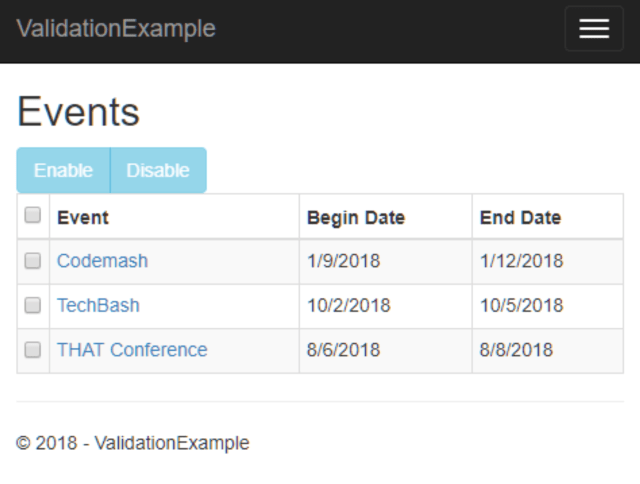
 Terms And Conditions Tutorial Axure Docs
Terms And Conditions Tutorial Axure Docs
 Disable Button When Edittext Is Empty Textwatcher Android Studio Tutorial
Disable Button When Edittext Is Empty Textwatcher Android Studio Tutorial
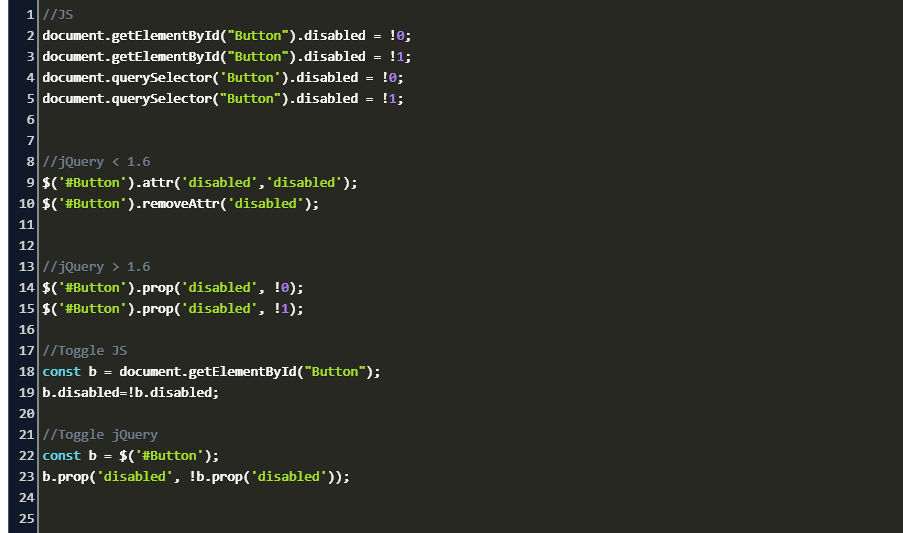
 How To Disable A Button In Javascript Based On Condition
How To Disable A Button In Javascript Based On Condition
 How To Disable A Button In Javascript Based On Condition
How To Disable A Button In Javascript Based On Condition
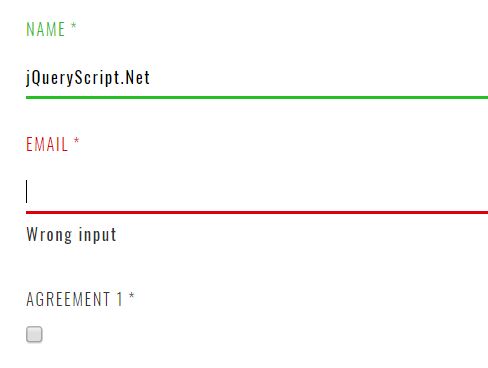
 Disable Submit Button If Input Is Empty Jquery Snbutton
Disable Submit Button If Input Is Empty Jquery Snbutton
 Disable Textbox If Other Textbox Is Not Empty In Css And
Disable Textbox If Other Textbox Is Not Empty In Css And
 Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
 Disable Button When Edittext Is Empty Kotlin Code Example
Disable Button When Edittext Is Empty Kotlin Code Example
 How To Enable Disable All Input Controls Inside A Form
How To Enable Disable All Input Controls Inside A Form
 Button Enable Disable After Text Box Text Change In C
Button Enable Disable After Text Box Text Change In C
 Angular Disable A Form While Preserving Form Control State
Angular Disable A Form While Preserving Form Control State
 Disable Button When Input Fields Are Empty In Angularjs
Disable Button When Input Fields Are Empty In Angularjs

 Disable Submit Button If Input Is Empty Jquery Snbutton
Disable Submit Button If Input Is Empty Jquery Snbutton
 How To Check Input Type File Is Empty Or Not In Jquery Code
How To Check Input Type File Is Empty Or Not In Jquery Code
 Enable Disable Button Javascript Code Example
Enable Disable Button Javascript Code Example
 How To Enable Textbox Under Ng Repeat Stack Overflow
How To Enable Textbox Under Ng Repeat Stack Overflow
 How To Disable Submit Button Until A Form Is Filled Phpcluster
How To Disable Submit Button Until A Form Is Filled Phpcluster
 Disable Post Button If Input Is Empty Android Stack Overflow
Disable Post Button If Input Is Empty Android Stack Overflow

0 Response to "22 Disable Button If Textbox Is Empty Javascript"
Post a Comment