31 Javascript Get List Of Elements By Class
Get Elements by Matching the Value of the "class" Attribute. document.getElementsByClassName (class_values) Return a live HTMLCollection. for ( let e of document. getElementsByClassName ( "js" )) { e. style.color = "green"; } Note: The class_values can be multiple classes separated by space. For example: "aa bb", and it'll get elements that ... You can use the getElementsByClassName() to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example:
 How To Make A List Display Multiple Subtitles Shortpoint
How To Make A List Display Multiple Subtitles Shortpoint
3/8/2009 · You can use document.getElementById ('divId').className.split (/\s+/); to get you an array of class names. Then you can iterate and find the one you want. var classList = document.getElementById ('divId').className.split (/\s+/); for (var i = 0; i < classList.length; i++) { if (classList [i] === 'someClass') { //do something } }

Javascript get list of elements by class. 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In JavaScript, you can use the.getElementsByTagName () method to get all the <li> elements in <ul>. In-addition, you can use the.querySelectorAll () method also to get all the <li>. I have shared few simple examples here explaining how you can use the method to extract all the LI elements. Javascript Get Element by Class: Searching for Elements. Udemy Editor. Share this article . JavaScript first appeared on the scene in 1995 as part of the Netscape Navigator 2 beta browser. It allowed web pages to interact with users to a greater degree than before. Aug 28, 2020 - The value of the class attribute is a space-separated list of the classes of the element. The classes are case-sensitive. The classes allows you to use the CSS to match elements. For example: ... In JavaScript, you use the getElementsByClassName() method to select elements based on their classes.
Element.querySelectorAll () The Element method querySelectorAll () returns a static (not live) NodeList representing a list of elements matching the specified group of selectors which are descendants of the element on which the method was called. Note: This method is implemented based on the ParentNode mixin's querySelectorAll () method. Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ... How to Get Class List of an Element with jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery attr() Method. You can simply use the attr() method to get the class list i.e. list of all the classes that are assigned to an element using jQuery. The class names are space separated.
The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. CSS pseudo-elements are extremely useful to style parts of an element without the need for additional HTML elements. To get style information from pseudo-elements, you need to pass in the name of the pseudo-element as a second argument to the getComputedStyle() method. Let us say we have the following <p> element: The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods.
This method also accepts multiple class names separated by spaces. Let us get all elements that have both the bird and eagle classes: const eagle = document. getElementsByClassName ('bird eagle'); Query Selector. The querySelector() method is one of the two modern JavaScript methods that allow you to get elements from DOM, based on CSS ... Apr 05, 2019 - Want to use Javascript to get an element by class? There are a couple of ways you can do that: getElementsByClassName & querySelector - let's take a look! The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...
Apr 03, 2016 - Using JavaScript, we can get element by id using following syntax: ... Paul D. Waite · 90.5k5353 gold badges186186 silver badges261261 bronze badges ... w3schools /js/js_htmldom.asp it's mentioned that get element by class name but it's not mentioned how to get element by class(no method ... Dec 19, 2019 - Not the answer you're looking for? Browse other questions tagged javascript class element or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery Mar 03, 2019 - Libraries like jQuery introduced us to the idea of using CSS selectors to grab elements from the DOM, something that didn’t really exist at the time. Eventually, JavaScript started to catch up by expanding beyond getElementById() to allow for selecting elements by way of things like class and ...
In this example here, I have explained how to get elements by the class name using plain JavaScript This code doesn't work if element has more than one class. For example: if you're looking for elements with "one" class, and your elements have "one two three" class, this function will not find them. - Fran Verona Feb 4 '14 at 11:51 querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM.
version added: 1.0 jQuery ( ".class" ) class: A class to search for. An element can have multiple classes; only one of them must match. For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it. The querySelectorAll () method returns all elements in the document that matches a specified CSS selector (s), as a static NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. The getElementsByClassName() method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
If there are no HTML elements with the class name in question, then the document.getElementsByClassName () method will return an empty HTMLCollection object. Consequently, if you use NodeList.item () on an empty HTMLCollection object, the method will return a NULL value. Check to see if an element with a specific CSS class exists. className - The className attribute value of an element (s). Return value - if the element (s) are found then it returns the NodeList (Collection) of element (s), if the element (s) are not found then it returns an empty NodeList. The class attribute is used to access one or more specific elements in the DOM. We can get all the elements with a given class name with the getElementsByClassName () method. document.getElementsByClassName(); Copy. Now we want to access more than one element, and in our example we have two elements with a demo class.
Javascript Get Multiple Elements By class: First, we look at the class attribute which is used instead of id for getting multiple elements using js.Let's take an example. First their HTML code. <!DOCTYPE html> <html> <body> <!-- Mar 29, 2020 - The getElementsByClassName() method returns a collection of elements whose class name is the CSS class that you pass into the method. The return collection is a NodeList. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node.
How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ... In some browsers there is a document.getElementsByClassName (class) function. Otherwise, the only option you have is to iterate over all elements in the document by checking each of it against your condition of having the required class name. In pure JavaScript, you can use the native getElementsByClassName () method, which returns the NodeList of all elements having the given class. 3. Using JavaScript - querySelector () function. The querySelectorAll () method returns all elements within the document having the same class. To get the first element that matches the specified ...
Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. var user_name = document.forms[0].elements[0]; var user_email = document.forms[0].elements[1]; var user_message = document.forms[0].elements[2]; All the elements of forms are stored in an array by Javascript. This takes the elements from the first form and stores each value into a unique variable. 9/5/2019 · Using querySelector() to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className.
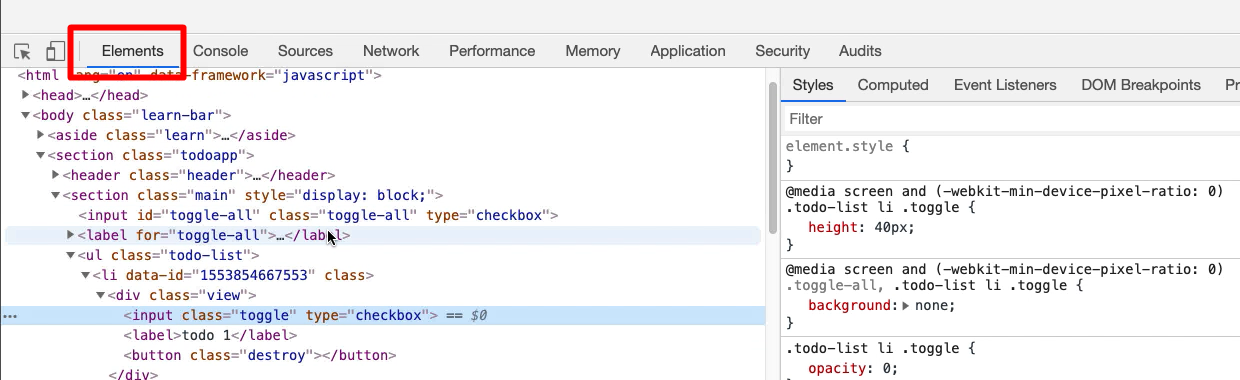
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Javascript Get Multiple Elements By Id Javascript Tutorial
Javascript Get Multiple Elements By Id Javascript Tutorial
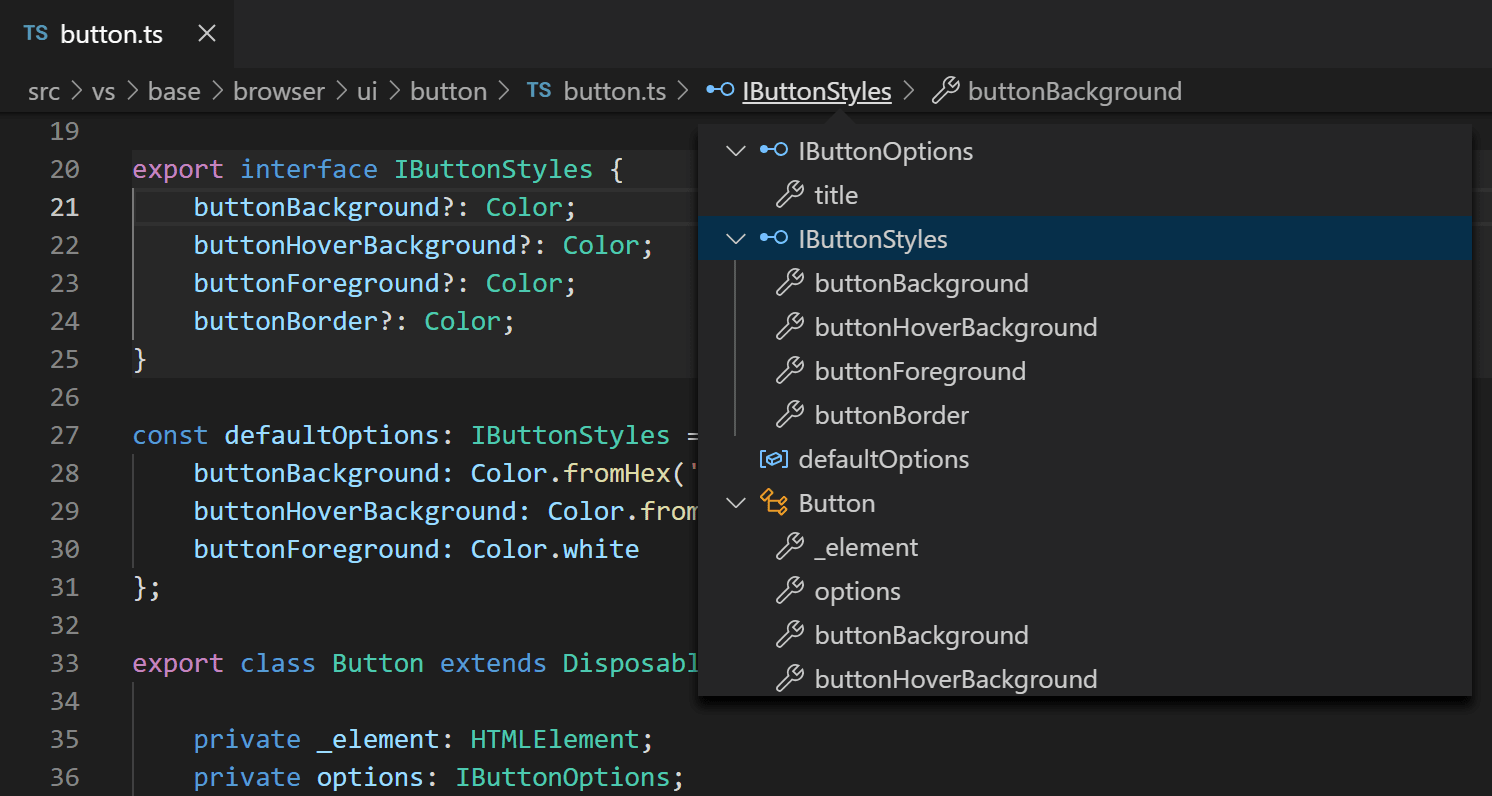
 Code Navigation In Visual Studio Code
Code Navigation In Visual Studio Code
 Html Parsing Libraries Javascript Scrapingant Blog
Html Parsing Libraries Javascript Scrapingant Blog
 Chapter 3 1 Finding Elements Dom Selection
Chapter 3 1 Finding Elements Dom Selection
 Js Get All Elements By Class Code Example
Js Get All Elements By Class Code Example
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Javascript Get Element By Id Name Class Tag Value Tuts Make
Javascript Get Element By Id Name Class Tag Value Tuts Make
 Cannot Add Class But Elements Are Already Added To The Dom
Cannot Add Class But Elements Are Already Added To The Dom
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Tools Qa Find Element In Selenium And Find Elements In
Tools Qa Find Element In Selenium And Find Elements In
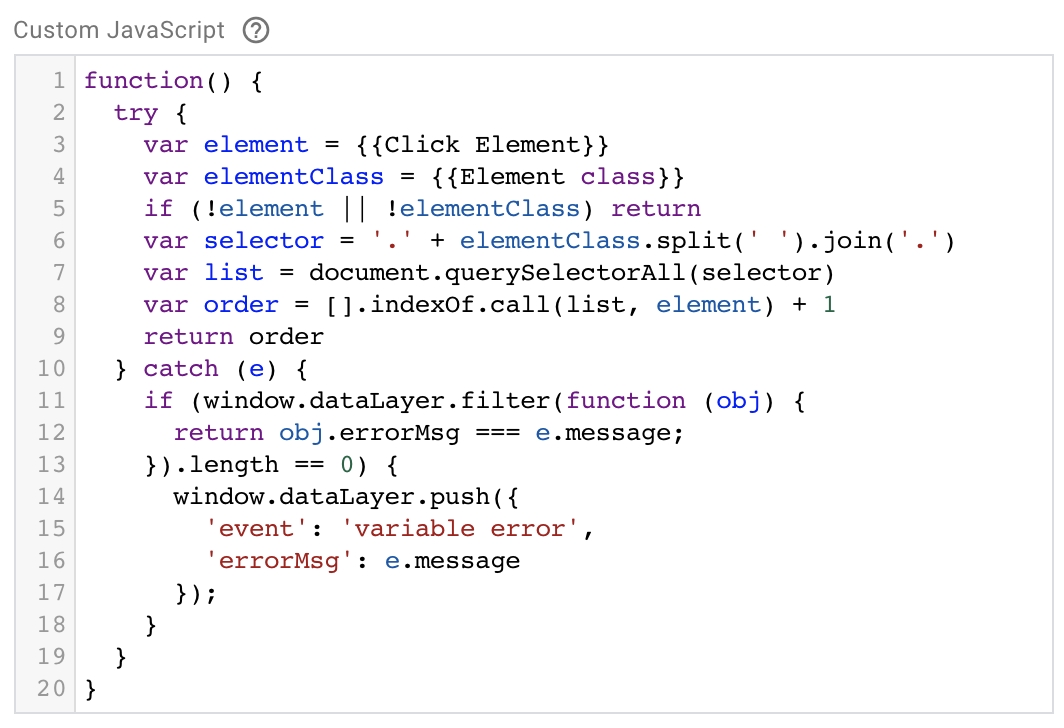
 Gtm Get The Item Order In A List Sing S Log
Gtm Get The Item Order In A List Sing S Log
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 How To Get Last Element Of An Array In Javascript
How To Get Last Element Of An Array In Javascript
 Writing A Polyfill For Getelementsbyclassname In Javascript
Writing A Polyfill For Getelementsbyclassname In Javascript
 Register Function When Entity List In Powerapps Portal Have
Register Function When Entity List In Powerapps Portal Have
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
 Return An Array List Variable With Javascript Microsoft Docs
Return An Array List Variable With Javascript Microsoft Docs
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 Javascript Addeventlistener To All Elements With Class Code
Javascript Addeventlistener To All Elements With Class Code
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks



0 Response to "31 Javascript Get List Of Elements By Class"
Post a Comment