34 Javascript Include Multiple Js Files
The solution is to create a loader script that can link in separate, self-contained JavaScript files. The idea here is a single JavaScript file that does nothing more than retrieves and loads additional JavaScript files. Those separate JavaScript files will still need to adhere to the CONTENTdm event lifecycle and execute at the appropriate time. yes.. you can have multiple javascripts files in html page. but, this steps considered as deprecated. because, you can have single file for reduce page load time.
 Linter Not Working For Multiple Js Files Issue 6555
Linter Not Working For Multiple Js Files Issue 6555
31/7/2019 · Output: Concatenate files Example: Here importing multiple JavaScript files into a single JavaScript file and calling that master JavaScript file from a function. External JavaScript file named as “main.js”. // This alert will export in the main file. alert ("Hello Geeks") External JavaScript file “second.js”.

Javascript include multiple js files. To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. Answered 4 years ago · Author has 65 answers and 249.5K answer views yes.. you can have multiple javascripts files in html page. but, this steps considered as deprecated. because, you can have single file for reduce page load time. You can use the following line of code to include multiple.js files inside a JSP page: <script type="text/javascript" src="%PATH%" language="JavaScript"></script> where %PATH% is the relative path from the JSP to the.js file you are trying to include. This code statement can be used as many times as desired.
The jQuery.getScript ( url, [callback] ) method loads and executes a JavaScript file using an HTTP GET request. Here is the description of all the parameters used by this method −. url − A string containing the URL to which the request is sent. callback − This optional parameter represents a function to be executed whenever the data is ... Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically Instead, we include three buttons — "Circle", "Square", and "Triangle" — that, when pressed, dynamically load the required module and then use it to draw the associated shape. In this example we've only made changes to our index.html and main.js files — the module exports remain the same as before.
Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files. For example, let's suppose you've two JavaScript files named "main.js" and "app.js" and you want to export some variables and functions from "main.js" to "app.js". You could split into multiple .JS files of related functions then a main file that actually uses all of the functions. That's one strategy you could use however I recommend merging everything into one file and minifying before pushing to production to reduce load time and the need for multiple HTTP requests. 2. Create a file called adding.js. 3. Create a file called main.js. Here we are just using the 2 files we just created. 4. Create a file called index.html. Now if you would have to print out those 2 logs, your html file will look something like this: This already looks messy and there are only 3 javascript files.
Adding multiple file elements for uploading multiple files is time-consuming and you need to write some extra code for this. You can do it with a single file element by enabling multiple file selection. Read the selected files and append in the FormData object for passing to the AJAX file for upload. How to export multiple functions from a JavaScript file. Published Nov 11, 2020. In JavaScript we can separate a program into separate files. How do we make the functions we define in a file available to other files? ... JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js Vue.js Svelte Deno ES5 to ESNext. You can include the JS e.g. via PHP. Here the client does not need separate access to the JS file, which can be hidden if you like. But a anyone can still view the JS code inside the HTML. Other strategies to minimize load times include. JS minification which reduces the size of the JS file you serve. As minification only happens once when ...
home > topics > javascript > questions > calling multiple .js files from 1 .js files Post your question to a community of 468,838 developers. It's quick & easy. The static import statement is used to import read only live bindings which are exported by another module.. Imported modules are in strict mode whether you declare them as such or not. The import statement cannot be used in embedded scripts unless such script has a type="module".Bindings imported are called live bindings because they are updated by the module that exported the binding. #Import Multiple Modules in Javascript Now, we will create another module inside the data.js file. // data.js export const add = (x, y) => { return x + y } export const subtract = (x, y) => { return x - y; } Now, import both of the modules inside the app.js file.
As our application grows bigger, we want to split it into multiple files, so called "modules". A module may contain a class or a library of functions for a specific purpose. For a long time, JavaScript existed without a language-level module syntax. That wasn't a problem, because initially scripts were small and simple, so there was no need. When you need to add more js files, just update the XSLT file(s) and re-merge PERL/SED/AWK Run a script to add a new js include to all your pages. KISS Whenever you need to add new functionality, extend the existing js files instead of creating new ones. You can organize your JS functions into logical units and then place them in appropriate JS files. You can put multiple files in the JSlink where you now use: ~sitecollection\....\yourCSRfile.js. They have to be separated by a ; (semi-colon) They do not have to be CSR files, can be any JS file (It is called JSlink for a reason). But they have to be in a location where JSlink may access them: ~site or ~sitecollection (and more)
Open all 3 JavaScript files. i.e. "main.js", "script2.js", and "script3.js". Copy and paste all the content of the 3 JavaScript files onto a new file, such as "combined.js". Update the "script" tag in the head section to request the new file "combined.js". JavaScript Program to Include a JS file in Another JS file JavaScript Program to Include a JS file in Another JS file In this example, you will learn to write a JavaScript program that will include a JS file into another JS file. To understand this example, you should have the knowledge of the following JavaScript programming topics: Files included before that point can contain more general functions which you use in other applications. Always load external libraries and third-party code before you load your own code. If you do include multiple, independent collections of JS functionality in the same HTML page, you should treat each of these as a separate group of scripts.
The myfile.js file is included, but it needs the mylib.js file to work: that's the job of the dependency which will include this file. But! The mylib.js file needs jQuery, so jQuery is included ... Client-side JavaScript offers no way to manage multiple scripts within the browser. If you have 20 scripts, you must place 20 script tags into a page in the correct order. Luckily, there are workarounds. In this video Craig Buckler demonstrates three of these: Ajax techniques, transpilers, and build tools. 20/3/2013 · I Have created two JavaScript files.One file is "validators.js" and other is "UserValidations.js". Here is the code for validators.js. function isBlankString(value) { if (value.replace(/\s/g, "") == "") { return true; } else { return false; } } In other js file I have defined function for validating user name like this.
There exists several ways to solve the include a file using javascript. We are going to analyze different solution. Old javascript version. ... When you import .js file in your html the order is very important and you can think that the previous \<script> tags are like imports. For example if you script requires jQuery you will need to import ... Import one JS file into another in the plain JS by Luigi Nori Date: 16-04-2020 javascript es6 es2015 include import export Until some years ago, it was not possible to import one js file or block of code from one file into another but since 2015, ES6 has introduced useful ES6 modules. This video looks at how you can store you code in multiple JS files to keep things organized and modular.Next video: https://youtu.be/DEHsr4XicN8?list=PLRqwX...
19/4/2017 · Include multiple javascript files in a JS file. Ask Question. Asked 4 years, 4 months ago. Active 4 years, 4 months ago. Viewed 7k times. 1. So, if I have to include a Javascript file in a .js file, I use to below script. It works fine. var script = document.createElement ("SCRIPT"); script.src = 'https://ajax.googleapis /ajax/libs/jquery/1.7. 11/10/2012 · The thing is, the JS file might be included multiple times on purpose by the programmer – I know it’s bad programming practice but my point is that jQuery is not responsible to fix bad code – and I don’t think that we, as programmers should expect it to do so. includes/copyright.js. Open an HTML editor and open a web page that will display the JavaScript output. Find the location in the HTML where the include file should display, and place the following code there: Add that same code to every relevant page. When the copyright information changes, edit the copyright.js file.
Yes, we can use multiple <script> tags to include as many external JavaScript files as we want. For example, if we have 3 JavaScript file, with names, one.js, two.js and three.js and we have to include all of these in our HTML page. We will use 3 <script> tags in this case,
 Combine External Javascript And Css Keycdn Support
Combine External Javascript And Css Keycdn Support
 Import Javascript File In Another Js File Code Example
Import Javascript File In Another Js File Code Example
 Loading Script Files Dynamically
Loading Script Files Dynamically
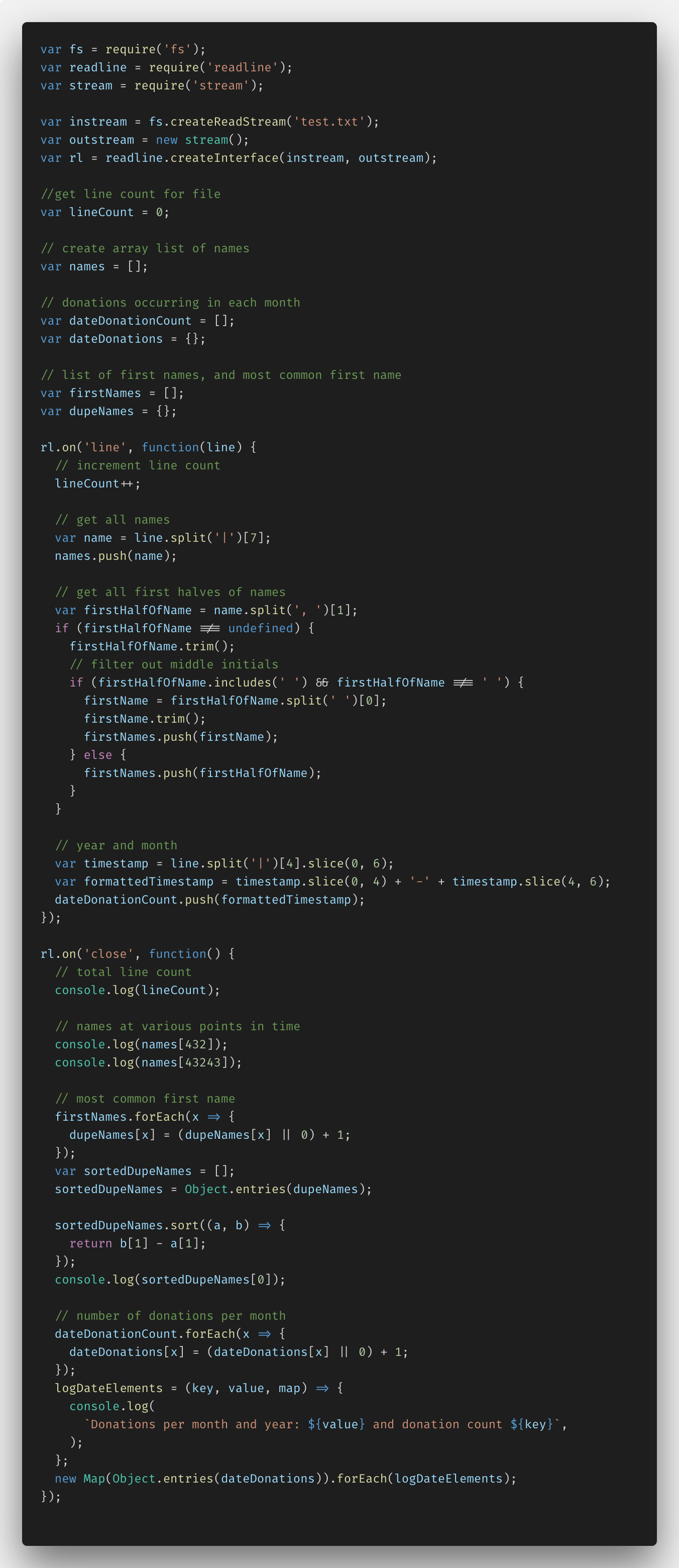
 Using Node Js To Read Really Really Large Datasets Amp Files
Using Node Js To Read Really Really Large Datasets Amp Files
 How To Import Multiple Elements From A Javascript File
How To Import Multiple Elements From A Javascript File
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Preventing Javascript Files From Loading Multiple Times
Preventing Javascript Files From Loading Multiple Times
 Multiple Video Characteristics Used For Adaptive Streaming
Multiple Video Characteristics Used For Adaptive Streaming
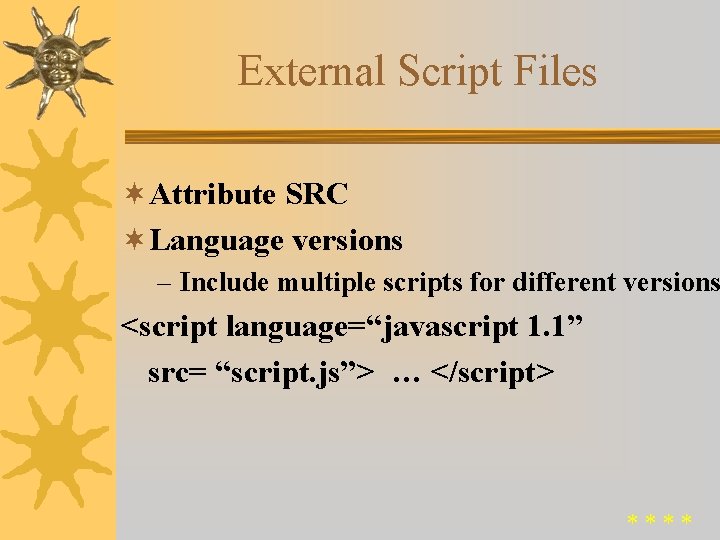
 Javascript And The Web Whys And Hows Of
Javascript And The Web Whys And Hows Of
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
![]() Use Multiple Js Files In One Html File Sololearn Learn To
Use Multiple Js Files In One Html File Sololearn Learn To
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
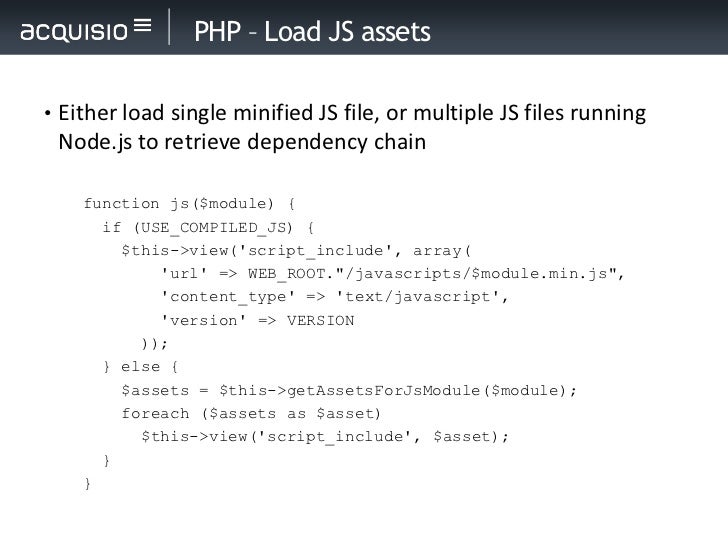
 Building Assets On The Fly With Node Js
Building Assets On The Fly With Node Js
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascript How To Export Multiple Functions
Javascript How To Export Multiple Functions
 How To Upload Multiple Files Using Node Js Codeforgeek
How To Upload Multiple Files Using Node Js Codeforgeek
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 React Multiple Files Upload Example With Progress Bar Bezkoder
React Multiple Files Upload Example With Progress Bar Bezkoder
 Understanding Es6 Modules Import Export Syntax In
Understanding Es6 Modules Import Export Syntax In
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Embedding Your Javascript Into A Sharepoint Page David Lozzi
Embedding Your Javascript Into A Sharepoint Page David Lozzi
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 Hot Deploy For Javascript Files Not Works Cuba Platform
Hot Deploy For Javascript Files Not Works Cuba Platform
 Webpack Is Simple To Use 2 Loader Programmer Sought
Webpack Is Simple To Use 2 Loader Programmer Sought
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Modularizing Your Graphql Schema Code Apollo Graphql Blog
Modularizing Your Graphql Schema Code Apollo Graphql Blog
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
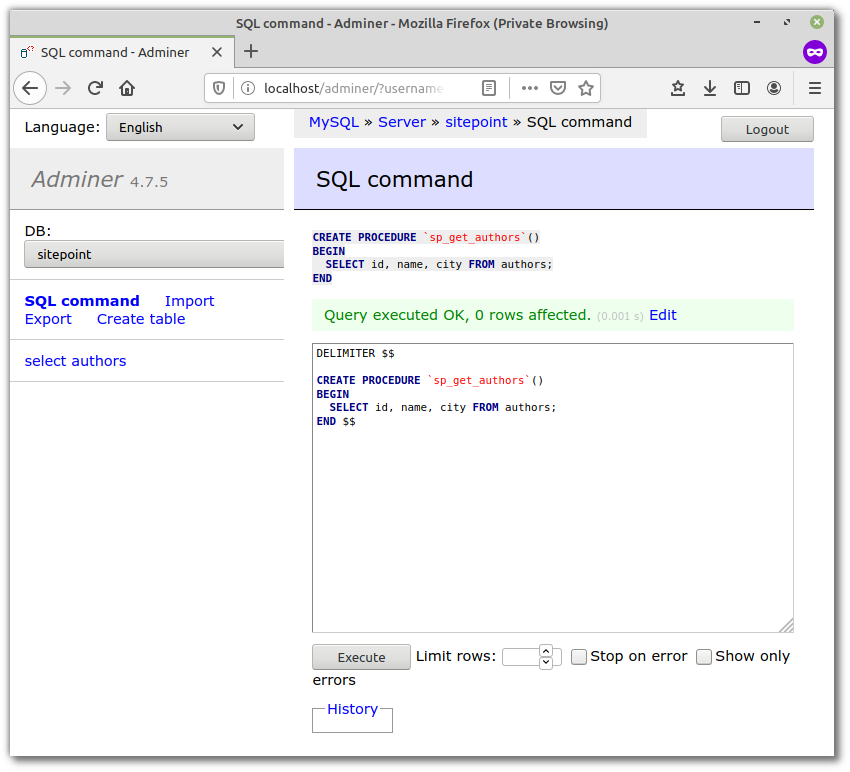
 Using Mysql With Node Js And The Mysql Javascript Client
Using Mysql With Node Js And The Mysql Javascript Client
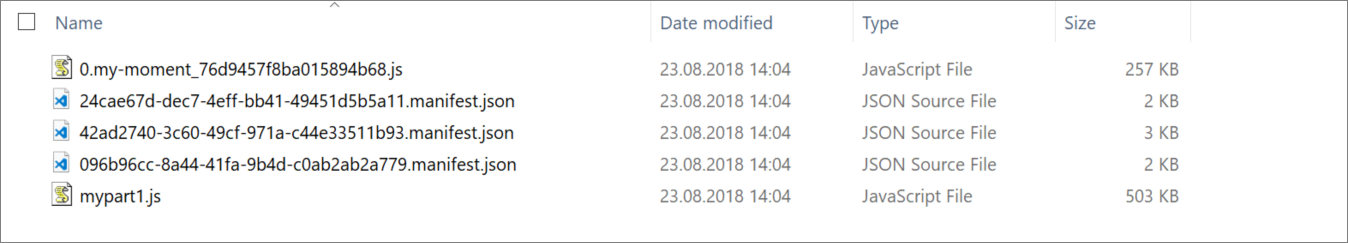
 Sharepoint Framework Guidance On Dynamic Loading Of Packages
Sharepoint Framework Guidance On Dynamic Loading Of Packages
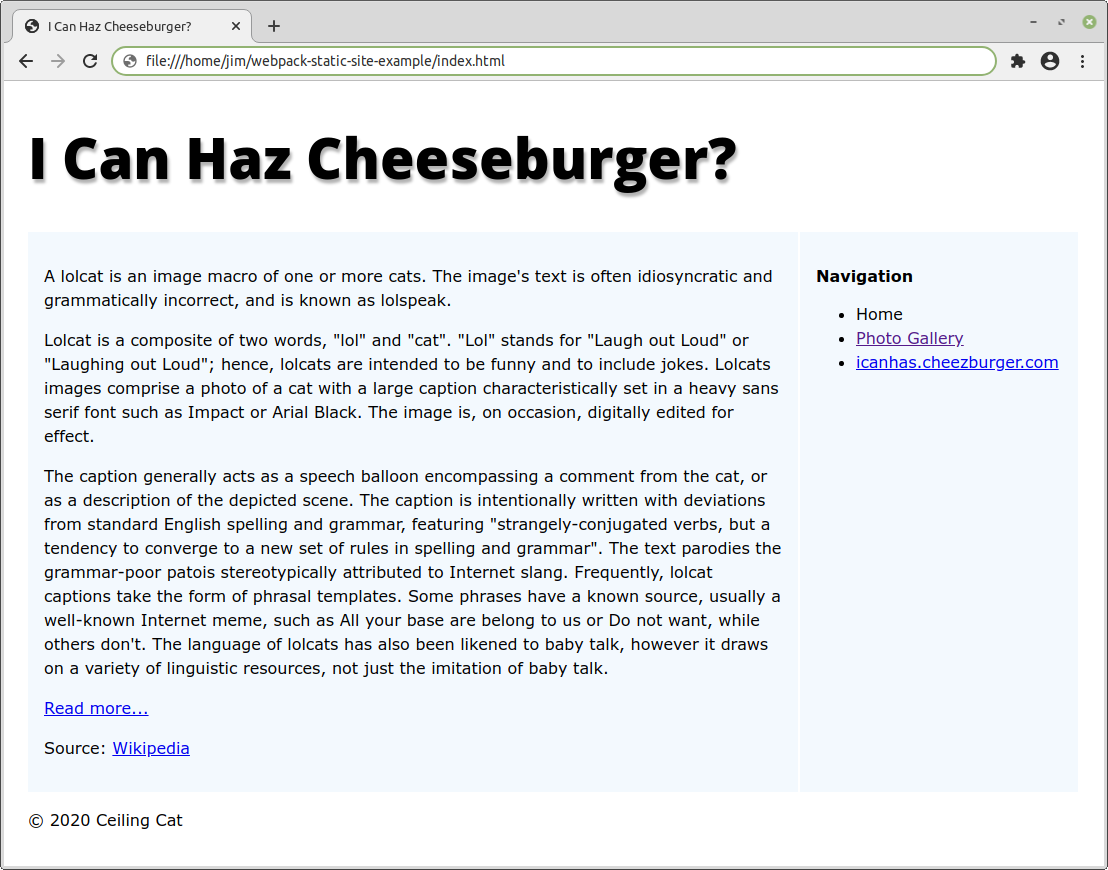
 How To Bundle A Simple Static Site Using Webpack Sitepoint
How To Bundle A Simple Static Site Using Webpack Sitepoint
0 Response to "34 Javascript Include Multiple Js Files"
Post a Comment