23 What Can I Do With Javascript On My Website
Jun 13, 2021 - Different tabs/windows generally do not know about each other. Sometimes they do, for example when one window uses JavaScript to open the other one. But even in this case, JavaScript from one page may not access the other if they come from different sites (from a different domain, protocol or port). JavaScript is used to make different behaviors happen on your site. These behaviors are all done through the Visitor of the sites browser. Examples of this are Image Slide Shows, Pop Up boxes, Menus, and more. When your website loads, but the behaviors on your site stopped working, this is usually because of the JavaScript code not working.
 How To Integrate Webcam Using Javascript Webdevrahul
How To Integrate Webcam Using Javascript Webdevrahul
To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript.

What can i do with javascript on my website. Tap JavaScript. Move the slider to toggle JavaScript on or off. Safari (macOS) To enable or disable JavaScript in Safari on an iMac or MacBook, follow these steps. Open Safari. In the menu bar, click the selector and choose Preferences. In the Security tab, next to Web content, click the check box next to Enable JavaScript box to toggle it on ... How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. JavaScript is a client-side programming language which helps web developer to do Web Application Development and make dynamic and interactive web pages by implementing custom client-side scripts. Developers can also use cross-platform runtime engines like Node.js to write server-side code in JavaScript.
JavaScript is the Programming Language for the Web. JavaScript can update and change both HTML and CSS. JavaScript can calculate, manipulate and validate data. JavaScript allows users to interact with web pages. There are almost no limits to the things you can do with JavaScript on a web page - these are just a few examples: Show or hide more information with the click of a button Change the color of a button when the mouse hovers over it In this article, we discuss what JavaScript can be used for on the web, its downsides, and how to use it responsibly.
What tools can I use to validate my HTML? One way in which you can avoid the problems caused by writing invalid markup is to use a code validation tool to verify your markup. These tools will verify that your markup is valid, helping you to spot problems before they make their way to production. Feb 09, 2017 - JavaScript is one of the world's most popular programming languages, primarily used to add automation, animations and interactivity to Web pages. Web developers use JavaScript for anything from automating simple tasks to creating complex Web pages that behave like desktop software applications. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web ...
In order to add intelligence to your web pages so they can respond to your site's visitors, you need JavaScript. JavaScript lets a web page react intelligently. With it, you can create smart web forms that let visitors know when they've forgotten to include necessary information. Check the box next to "Enable Javascript" to turn the option on. Enable JavaScript in Safari for iOS (iphone, ipod, ipad) Hit on Settings icon. Scroll down until you see "Safari" Click on it to bring up the option page. Turn on "JavaScript" option and you have done enable JavaScript in Safari on iOS. In 2019, the capabilities of JavaScript are incredible. You can create a VR/AR experience, produce games, run JavaScript as server-side code, make apps and of course create awesome websites in Vanilla JavaScript; the internet really is your oyster. Let's have a look at all of the cool things that YOU can do with JavaScript: 1.
If you want to become a front-end web developer, a custom-made JavaScript timeline can be a great feature for building websites for freelance clients, for instance. Businesses and start-ups often want to display their most significant milestones on their website. Also, you can use the code from your JS timeline for other similar applications. In short, Webpack allows you to use the require () function to include one JavaScript file in another. This isn't supported in any browser, as it's something that needs to be run by a JavaScript bundler like Webpack, Gulp, or Browserify before sending to the client. This can be something simple, like importing a dependency from npm: JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages 2.
May 28, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. JavaScript allows you to take ordinary web elements and make them interactive. It can be used alongside your HTML and CSS and is an extremely important tool for any web developer. To complete the example above, JavaScript code would be used to make your login button perform the required actions (logging a user in when it is clicked). JavaScript is what animates HTML and CSS, and it's what brings your website to life. JavaScript can be compared to the body's ability to perform actions such as walking or talking. So when you add JavaScript to HTML and CSS, it transforms the body from being a beautifully dressed mannequin into a real-life walking talking human being.
Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. If you are still experiencing problems viewing the ads after ensuring that JavaScript is activated in your browser, please check our list of the most common reason ads ... Paint-balling website: Put a Go-Pro on your head and record videos of you paint-balling. Upload to YouTube and embed on your own website. Split Personality Blog: Write as if you were someone else, and gain a fan base! Research Blog: Do major research on a certain subject and go in depth on the situation. Apr 22, 2016 - JavaScript is the most widely used programming language in the world. But what does it build? Learn about 10 things you can build with JavaScript.
There are several reasons for why you may want to use JavaScript on your web page even though the page is usable without the JavaScript. Most of the reasons relate to providing a friendlier experience for those of your visitors who do have JavaScript enabled. Here are a few examples of proper use of JavaScript to improve your visitor's experience. Static website generators like Gatsby and Jekyll are popular because they allow the creation of complex, templated pages that can be hosted anywhere. But the awesome simplicity of website generators is also limiting. Search is particularly hard. How do you allow users to search when you have no server functions and no database? With JavaScript! What is Open Graph? Open Graph is an internet protocol that was originally created by Facebook to standardize the use of metadata within a webpage to represent the content of a page.. Within it, you can provide details as simple as the title of a page or as specific as the duration of a video. These pieces all fit together to form a representation of each individual page of the internet.
Progressive Web Apps (PWA) is a modern way to build applications, including mobile ones, using purely web technologies and relying purely on the capabilities and strengths of the Web platform. Historically, it was the lack of these capabilities on the Web that caused the boom of the mobile apps, using so-called "native" (platform-specific ... You can write them inline as part of your webpage or encapsulate them inside libraries. So, if you like to be in total control of an element's styles, use JavaScript. Slow down animations, pause them, stop them, reverse them, and manipulate elements on-the-fly. Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web.
3 weeks ago - Not sure what you can do with JS? Looking to build your skills? Here are some JavaScript projects to show you what's what and help you practice. When it comes to web development, you get to use Javascript whether you like it or not. Chatbots Just about everyone is on a chat app. Looking at my phone, I've got something like 6 installed. Using a web-based IDE such as CodePen There are a number of web apps that emulate a website development environment, allowing you to enter HTML, CSS and JavaScript, and then display the result of that code as a website — all in one browser tab.
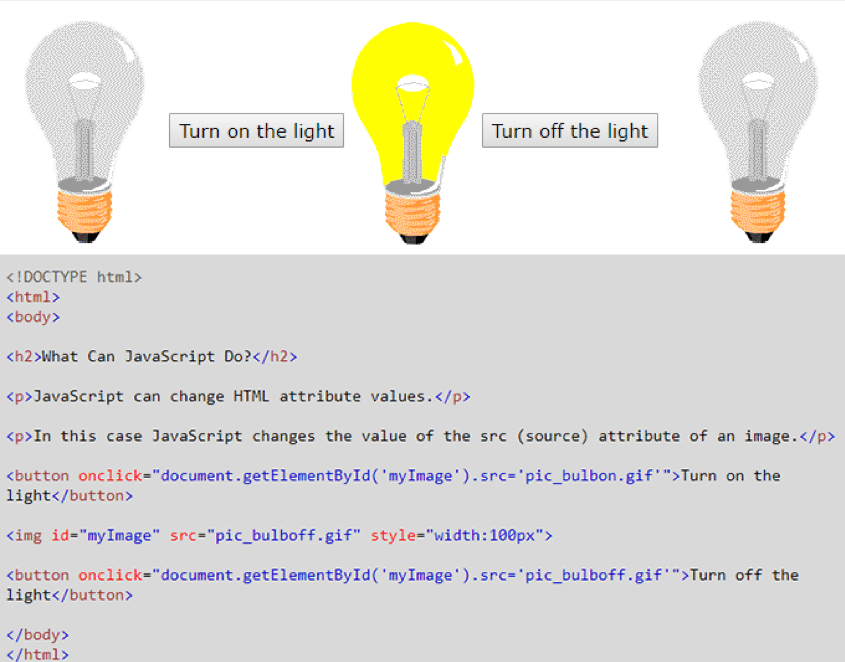
JavaScript is well-suited for performing task within a web browser.It is primarily used to interact with users. With JavaScript you can do: it can change HTML content, HTML styles, HTML attributes. it can detect what browser a person is using and customize the webpages to their browser. JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. Users that have no JavaScript don't do that to make your life harder — they might do it because of a security policy, or because the browser they are using does not support JavaScript. But what you can provide inside noscript is limited, and you should not use it. Provide a note instead, telling users to enable JavaScript in their browser ...
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter.
 50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code

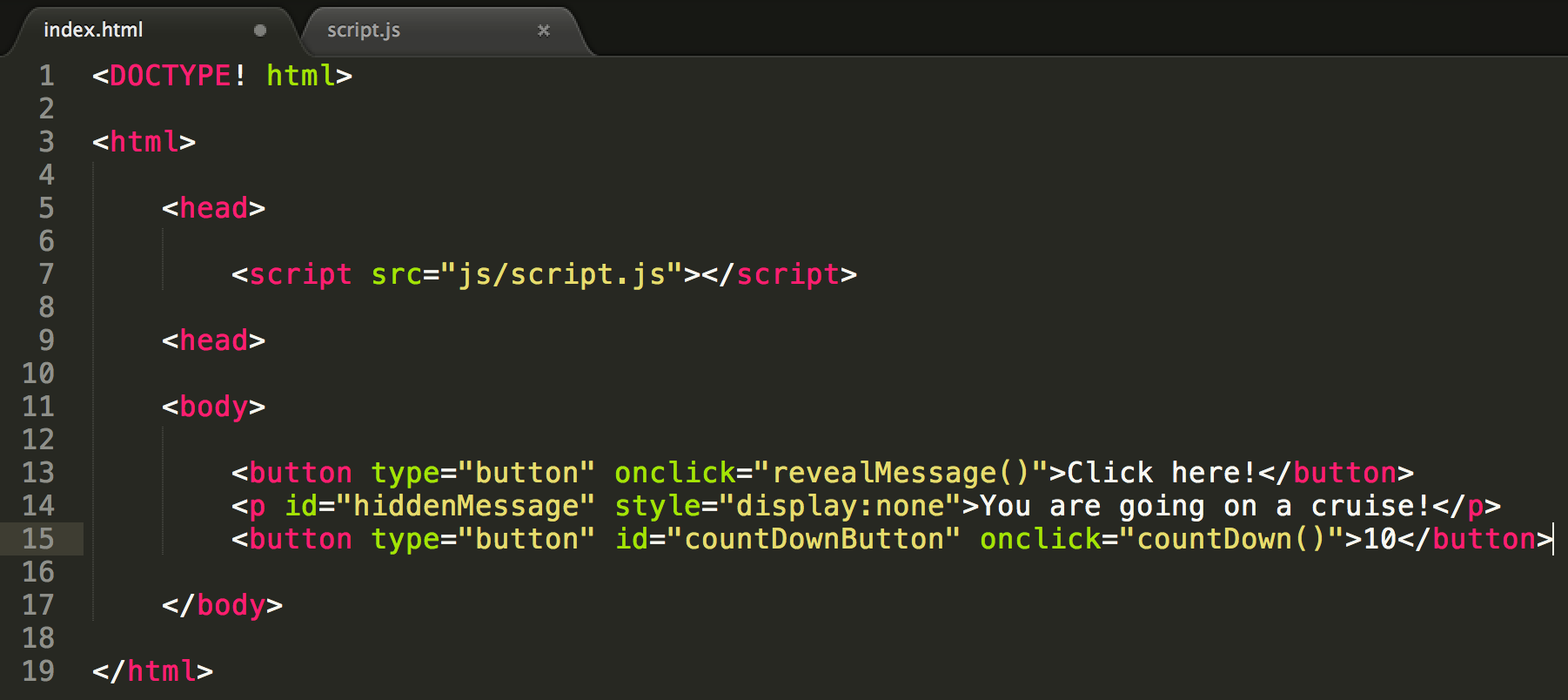
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021
 Build A Stunning Readme For Your Github Profile By Martin
Build A Stunning Readme For Your Github Profile By Martin
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
Java Vs Javascript Which Is The Best Choice For 2021
 How To Open New Page Into My Website Using Javascript
How To Open New Page Into My Website Using Javascript
 How To Use Selenium Web Driver And Javascript To Login Any
How To Use Selenium Web Driver And Javascript To Login Any
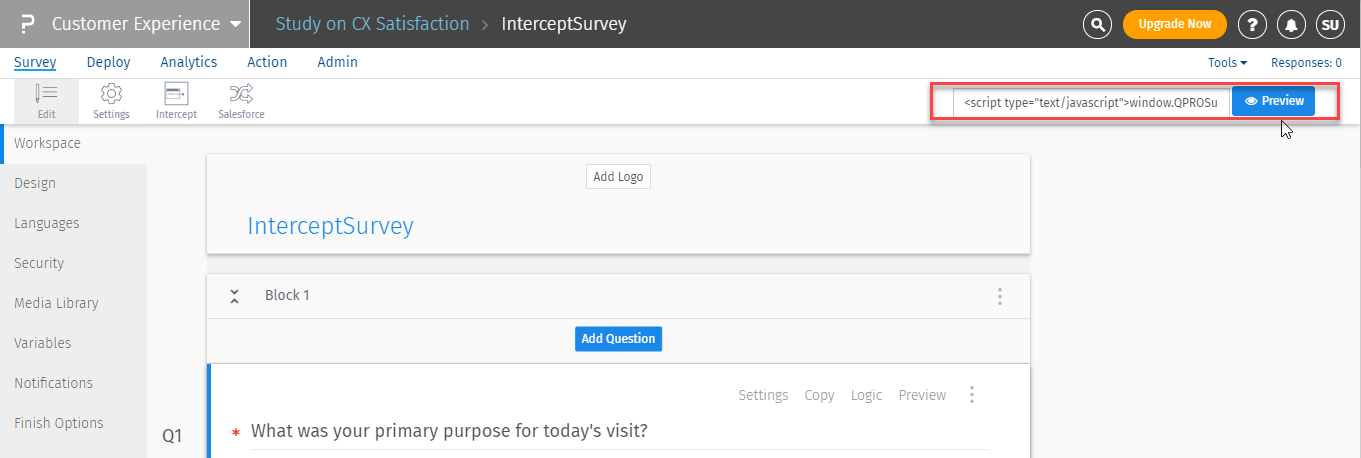
 How To Embed An Intercept On My Website Questionpro Help
How To Embed An Intercept On My Website Questionpro Help
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Everything You Need To Know About Javascript Seo Smart Insights
Everything You Need To Know About Javascript Seo Smart Insights
 The 50 Best Websites To Learn Javascript Code Conquest
The 50 Best Websites To Learn Javascript Code Conquest
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
0 Response to "23 What Can I Do With Javascript On My Website"
Post a Comment