27 How To Write External Javascript
An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of your webpage. Let's write an example here: Suppose you create a file called hello.js Write th... Write the following code to link the files. The code for MyScript.js is as follows. Execute the script by opening the file in the Web Browser. If you are using Internet Explorer click on "Allow Blocked Content" to allow the script to execute and you are using Mozilla Firefox then click on allow "ActiveX Controls" . Thanks for reading my ...
 Create And Link An External Javascript File
Create And Link An External Javascript File
External JavaScript file We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension.

How to write external javascript. External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension.js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: External JavaScript and PHP. One of the lesser known sides of external JavaScript is the ability to reference a PHP file instead of the familiar .js file. At first such an notion may seem strange, even impossible; after all, who among us isn't familiar with that barrier dividing server side and client side scripts that prohibit the two from interacting? When adding the src attribute to link to an external JavaScript file, don't add any JavaScript code between the opening and closing <script> tags. If you want to link to an external JavaScript file and add custom JavaScript code to a page, use a second set of <script> tags.
If we want to use this data for normal js operations like if-else and loops or other programming statements we can write it in the following form: <% if (data == "1") {%> <h5>Cricket</h5> <%}else {%> <h5>Football</h5> <%}%> External files cannot be written to via JavaScript. Though, HTML5 brings along localStorage, storage that can hold string s and integer s. We know that JSON can be serialized from a JavaScript object, and that a JavaScript object can be serialized from a JSON string. Sometimes to read external JSON file in javascript, you need to be a good Java programmer. To be the one you should look for one of the top Java training class. Thank You!!
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") } In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this method, the code is written inside... Creating and referencing external JavaScript libraries. Most "mainstream" programming languages such as C or Java support "code libraries", where a programmer can save a commonly used piece of code as a library file and reference it from the main program. Well, JavaScript supports external libraries too, in the form of the .js file.
However, to write better organized and more accessible applications, we must learn a new technique -- how (and why) to reference external JavaScript files. Tag: JavaScript Use external JavaScript files for including both types of scripts: the type that you place in the head (functions) and the type you place in the body (scripts you want to run when the page loads). Be sure that your JavaScript files (.js) do not include the <script> tag. They should only contain HTML commenting and JavaScript code -- nothing more! You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then point to that file from your HTML document. What is Internal JavaScript?
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). But the problem is that I have to use an external javascript file. James_Hibbard. August 31, 2014, 12:05am #8. No worries, just place the script in an external file. It'll work just as well. ... Create a separate js file in which put these functions or whatever code you want to write and mention srcin your script tag like this <script type='text/javascript' language='javascript' src='Path to your external js file'/>.
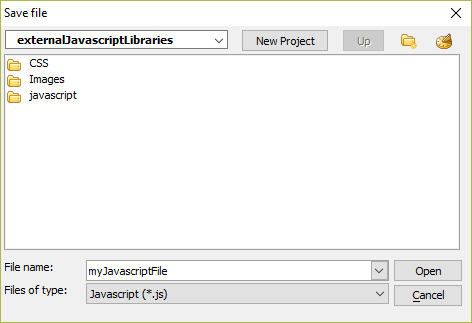
External Javascript. External Javascript : JavaScript code are stored in separate external file using the .js extension (Ex: external.js). In the HTML file, the <script> tag can also be used to indicate the location of a JavaScript file. The src attribute is assigned the path and filename of the file. Creating JavaScript in an External File. On the Web Projects Control Panel, click the New button. If prompted, select Javascript File and click OK. Alpha Anywhere will open the Javascript File Editor. The Javascript Editor offers several features, including syntax highlighting, auto-complete, and an Interactive Window that can be used to test ... How to Include JavaScript in Our HTML | JavaScript Tutorial | Learn JavaScript | For Beginners. In this JavaScript tutorial you will learn how to include Jav...
At last, in order to send attachment just write the following code in sendMail() function: Attachments : [{ name : "File_Name_with_Extension", path:"Full Path of the file" }] So the final JavaScript code after above configuration will look like: Filename: index.html using-external-javascript-img-02 Using the C# dynamic type allows your code to bypass the compile time checking within Visual Studio. Basically this just means if you use dynamic , the compiler effectively trusts the dynamic code is valid. Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page.
Text written using JavaScript code! Another option for including JavaScript on a page is creating the script in an external text file. Save that file with a.js extension, making it a JavaScript file. The.js file is then included in the page using the src attribute of the opening script tag. To execute a external JavaScript function, we need to put the name of the function "alertHello" inside the square bracket. <button onClick= {window ['alertHello']}>alert</button>. If you click ... JavaScript is an object oriented programming language, JavaScript is widely used for all type of web application for different device like mobile, android, tablets, desktop etc. it helps creating beautiful and crazy responsive dynamic websites, so it has huge demand in job market, if you Google for JavaScript jobs, you may see thousands of job ...
The first thing that we need to do to make a JavaScript external to the page that uses it is to select the actual JavaScript code itself (without the surrounding HTML script tags) and copy it into a separate file. For example, if the following script is on our page we would select and copy the part in bold: See how to move the JavaScript code to an external .js file.
![]() Writing Our First React Js Code Coded Creatures
Writing Our First React Js Code Coded Creatures
 Difficulties In Correctly Adding External Javascript
Difficulties In Correctly Adding External Javascript
 Loading Javascripts From External Domain With Few Seconds
Loading Javascripts From External Domain With Few Seconds
 Where To Put Javascript In An Html Document Geeksforgeeks
Where To Put Javascript In An Html Document Geeksforgeeks
 Using An External Javascript File
Using An External Javascript File
 Internal Javascript And External Javascript Tutorial
Internal Javascript And External Javascript Tutorial
 Load Data From External Javascript File Mongodb
Load Data From External Javascript File Mongodb
 How To Link An External Javascript File To An Html Document
How To Link An External Javascript File To An Html Document
 Using External Javascript Files In Html Documents Dvrtechnopark
Using External Javascript Files In Html Documents Dvrtechnopark
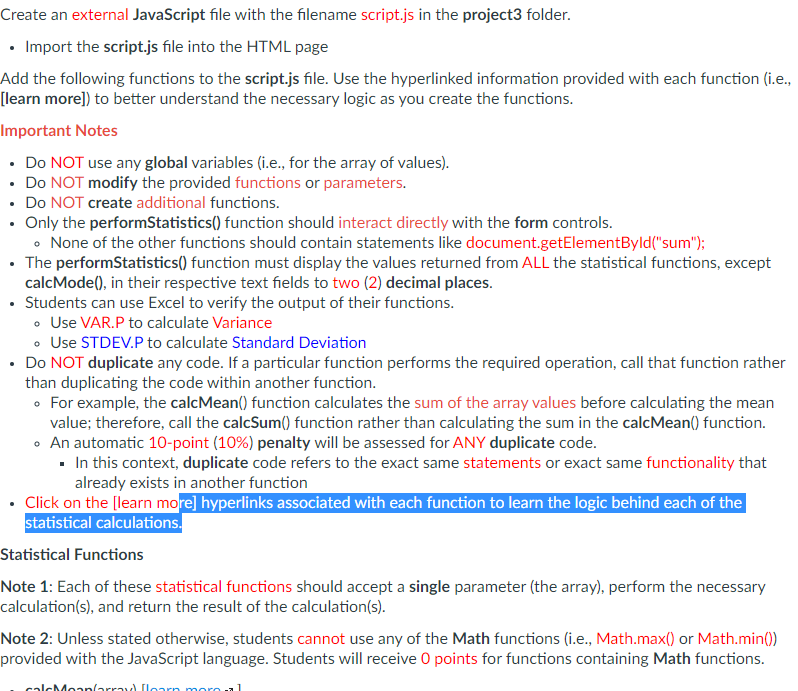
 Create An External Javascript File With The Filename Chegg Com
Create An External Javascript File With The Filename Chegg Com
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Using An External Javascript File
Using An External Javascript File
 Javascript Interview Questions Set 1 Javascript Interview
Javascript Interview Questions Set 1 Javascript Interview
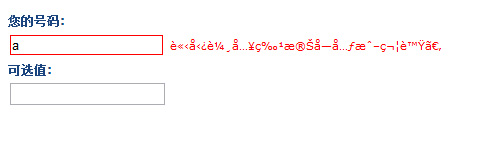
 How To Ensure That Your Javascript Is Able To Write Unicode
How To Ensure That Your Javascript Is Able To Write Unicode
Load An External Javascript File On Demand Using A Custom
 Pertemuan 5 It133 Pengembangan Web Javascript What Is
Pertemuan 5 It133 Pengembangan Web Javascript What Is
 Can Google Really Access Content In Javascript Moz
Can Google Really Access Content In Javascript Moz
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 External Javascript File Code Bridge Plus
External Javascript File Code Bridge Plus
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript And Ajax Javascript Functions Week 5 Web Site
Javascript And Ajax Javascript Functions Week 5 Web Site
Playing Hide And Seek With Malicious Scripts Kahu Security
 Create And Link An External Javascript File
Create And Link An External Javascript File


0 Response to "27 How To Write External Javascript"
Post a Comment