29 Html Variable From Javascript
Global Variables in HTML JavaScript global variables work in the whole JavaScript environment. From the first line of code, your global JavaScript variable scope begins and extends to the end of the script. Variables in JavaScript become available from the moment they are declared. Another way of neatly inserting the variable values into our string is by using the basic formatting supported in JavaScript. Using the Javascript console.log (), we can avoid concatenation and add placeholders in the targetted string. The values to be assigned are passed as arguments as shown below. JavaScript.
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
JavaScript variables have only two scopes. Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code. Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function.

Html variable from javascript. JavaScript Global Variable. A JavaScript global variable is declared outside the function or declared with window object. It can be accessed from any function. Let's see the simple example of global variable in JavaScript. The property created on the global object for global variables, is set to be non-configurable because the identifier is to be treated as a variable, rather than a straightforward property of the global object. JavaScript has automatic memory management, and it would make no sense to be able to use the delete operator on a global variable. Variables. Think, if you will, of a variable as a shelf with a name so it's easy to get back to. You've named a shelf surname. You can name a variable anything you like, but it's best to name it in a way that tells what you've stored there. For example, surname is better than mything or s.
In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). 9/5/2021 · I n this tutorial, we are going to see how to display a JavaScript variable in an HTML page by using two method, the first one is using the document.write() method and the second is using the innerHTML property. Example 1: Using document.write() This tutorial will walk through various ways to pass variables between pages in Javascript. Free example code download included.
To add the content of the javascript variable to the html use innerHTML() or create any html tag, add the content of that variable to that created tag and append that tag to the body or any other existing tags in the html. do I use this JavaScript variable in HTML . do I use this JavaScript variable in HTML You cannot use js variables inside html. Browse other questions tagged javascript html variables input or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters. Featured on Meta ... 4/5/2015 · You don't "use" JavaScript variables in HTML. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. First, you need somewhere for it to write to: <body> <p id="output"></p> </body>
The var statement declares a variable. Variables are containers for storing information. Creating a variable in JavaScript is called "declaring" a variable: var carName; After the declaration, the variable is empty (it has no value). To assign a value to the variable, use the equal sign: carName = "Volvo" ; You can also assign a value to the ... When you define the content of a Custom HTML, you can access the content of any variable within the container through curly brackets. You can assign the variables to a JavaScript variable, to a CSS style, and use it within HTML: Variables must be initialized before accessing it. JavaScript allows multiple white spaces and line breaks in a variable declaration. Multiple variables can be defined in a single line separated by a comma. JavaScript is a loosely-typed language, so a variable can store any type value. Variable names are case-sensitive.
19/8/2021 · How to pass a javascript variable to an html form action tag. Javascript Passing a variable. Passing Data from HTML forms to JavaScript! JavaScript Function Use To Pass Variables to a URL. Passing Values to Variables in a URL Using JavaScript. JavaScript Variable retrieves a value of a global variable, e.g. Page Title, Page URL, etc., while Custom JavaScript is a function that might be much more complex, e.g. return a clicked text but in lower case, or get a form field value, etc. Aleksandrs Pasters has shared several examples, feel free to check them out. 'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable val.
In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Variable Object. The Variable object represents an HTML <var> element. Access a Variable Object. You can access a <var> element by using getElementById():
I need to pass a variable from page1.html file to page2.js. Must include pure javascript code (without tags like <script>). page1.html: <script type="text/javascript"> var age = 23;... 25/4/2020 · Solution 1: using document.write () Code: <html> <head> <script type="text/javascript"> var number = 123; </script> </head> <body> <h1> the value for number is: <script type="text/javascript"> document.write (number) </script> </h1> </body> </html>. The double curly brackets {{ }} will always convert special characters to HTML entities. Try using {!! !!} to render the code exactly. However, you will want to make sure you escape the double quotes in the string.
The work is done by Webpack during the compilation when it runs the html-webpack-plugin. See? This was pretty simple with the right tool: HTML . 3. Use our variables in JavaScript. Phew, so many lines just to print a variable! ?With Webpack, things often get complicated. Well, this one is very simple: in JavaScript just import your file. Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. JavaScript is a "dynamically typed language", which means that, unlike some other languages, you don't need to specify what data type a variable will contain (numbers, strings, arrays, etc). For example, if you declare a variable and give it a value enclosed in quotes, the browser treats the variable as a string: let myString = 'Hello'; You can add an HTML element without any value, then assign the value using javascript.
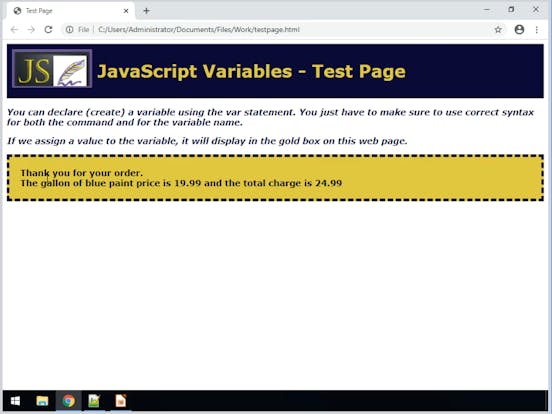
Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. Note that the style property was set directly. 28/3/2021 · Displaying JavaScript variables in HTML pages is a common task for web developers. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also use either document.write() or window.alert() methods.
 How To Fetch All Html Contents In Javascript Spursclick
How To Fetch All Html Contents In Javascript Spursclick
 Listings Code Style For Html5 Css Html Javascript Tex
Listings Code Style For Html5 Css Html Javascript Tex
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
 How To Check If A Variable In Javascript Is Undefined Or Null
How To Check If A Variable In Javascript Is Undefined Or Null
 Use Count In Loop To Update Variable Javascript Stack Overflow
Use Count In Loop To Update Variable Javascript Stack Overflow
 String Variables To Html Elements Super Simple Javascript Jquery Tutorials
String Variables To Html Elements Super Simple Javascript Jquery Tutorials
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Setting Javascript Variable From Model Strings Containing
Setting Javascript Variable From Model Strings Containing
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Declare Amp Assign Values To Variables In Javascript
Declare Amp Assign Values To Variables In Javascript
Check If Variable Is A Number In Javascript Mkyong Com
 How To Share Js Variable Values Between Razor Cshtml And
How To Share Js Variable Values Between Razor Cshtml And
 Quick Learn How To Display Javascript Variable In Html
Quick Learn How To Display Javascript Variable In Html
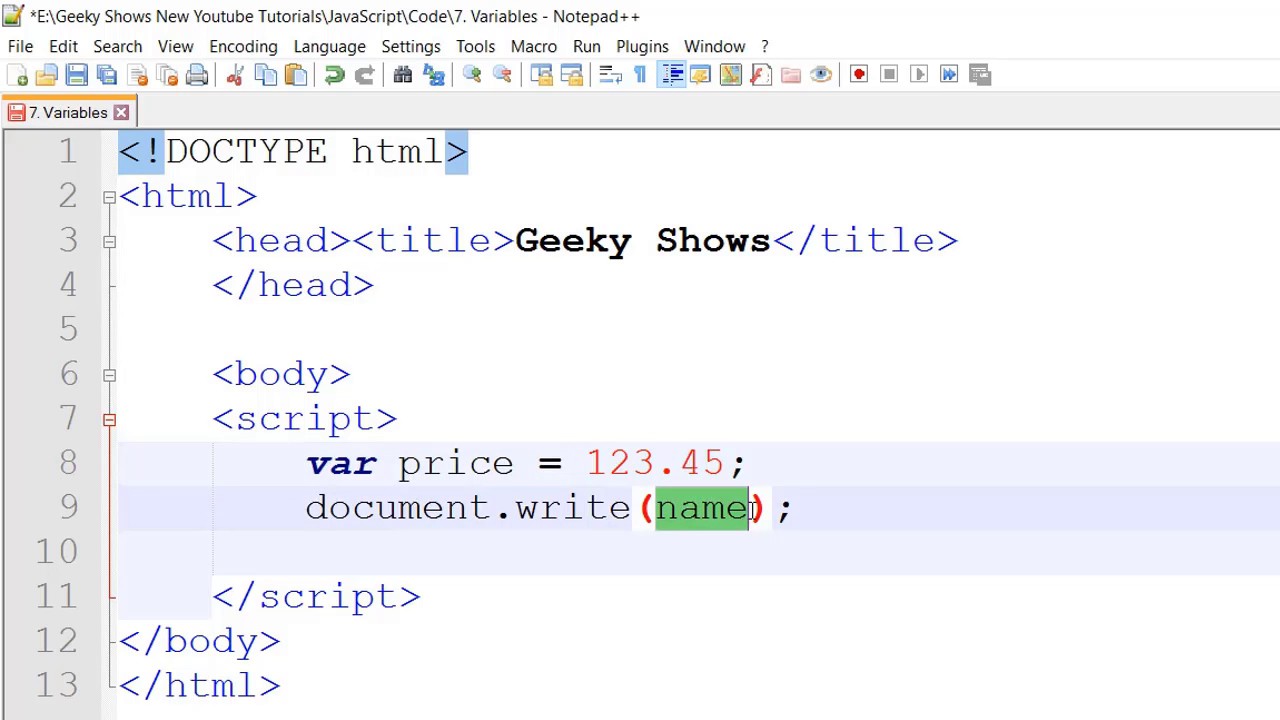
 Declaring And Initializing Variable In Javascript Hindi
Declaring And Initializing Variable In Javascript Hindi
 Javascript Global Variable How Does Javascript Global
Javascript Global Variable How Does Javascript Global
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Web Development Powerpoint Slides
Web Development Powerpoint Slides
Create Javascript Function Variables Within Html Custom Tag
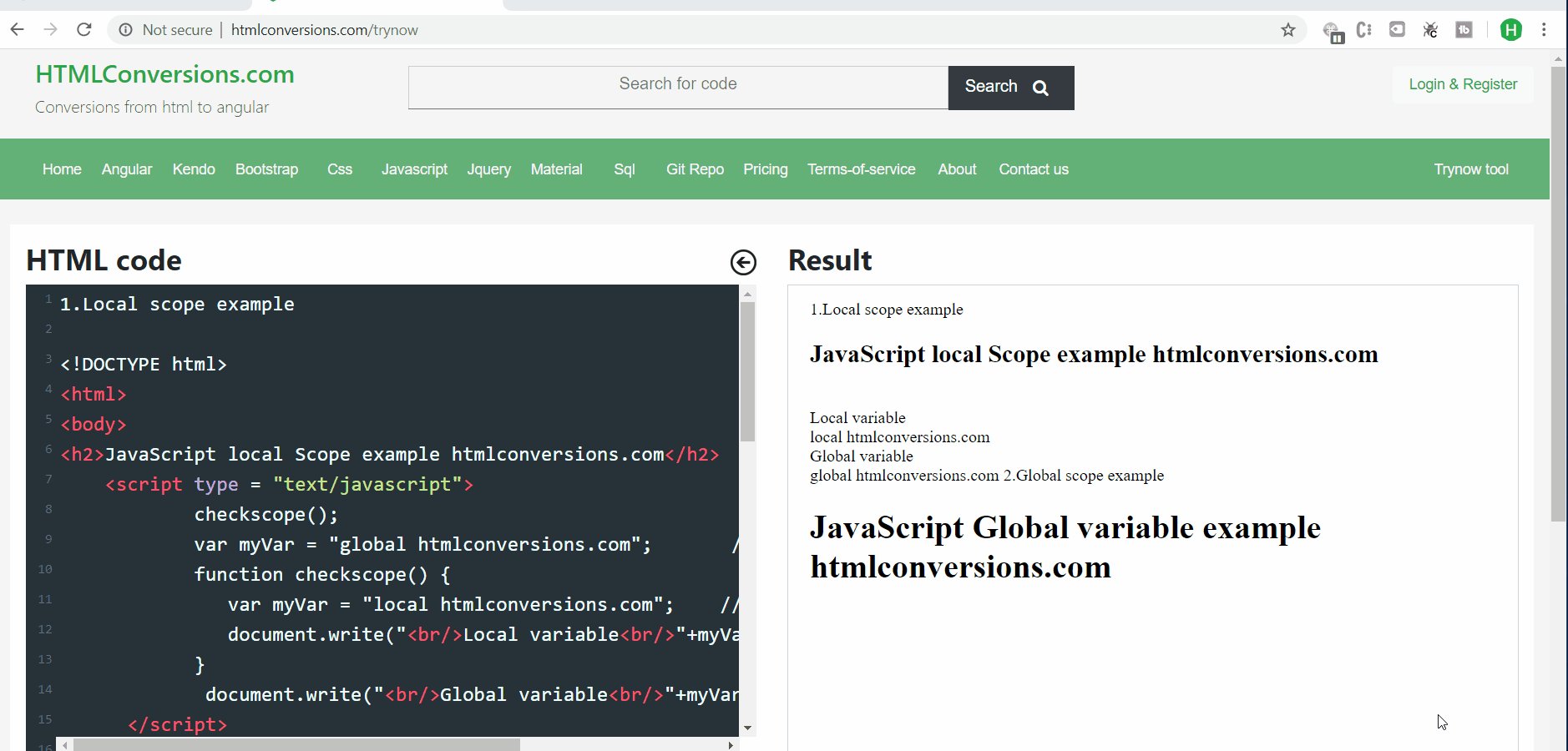
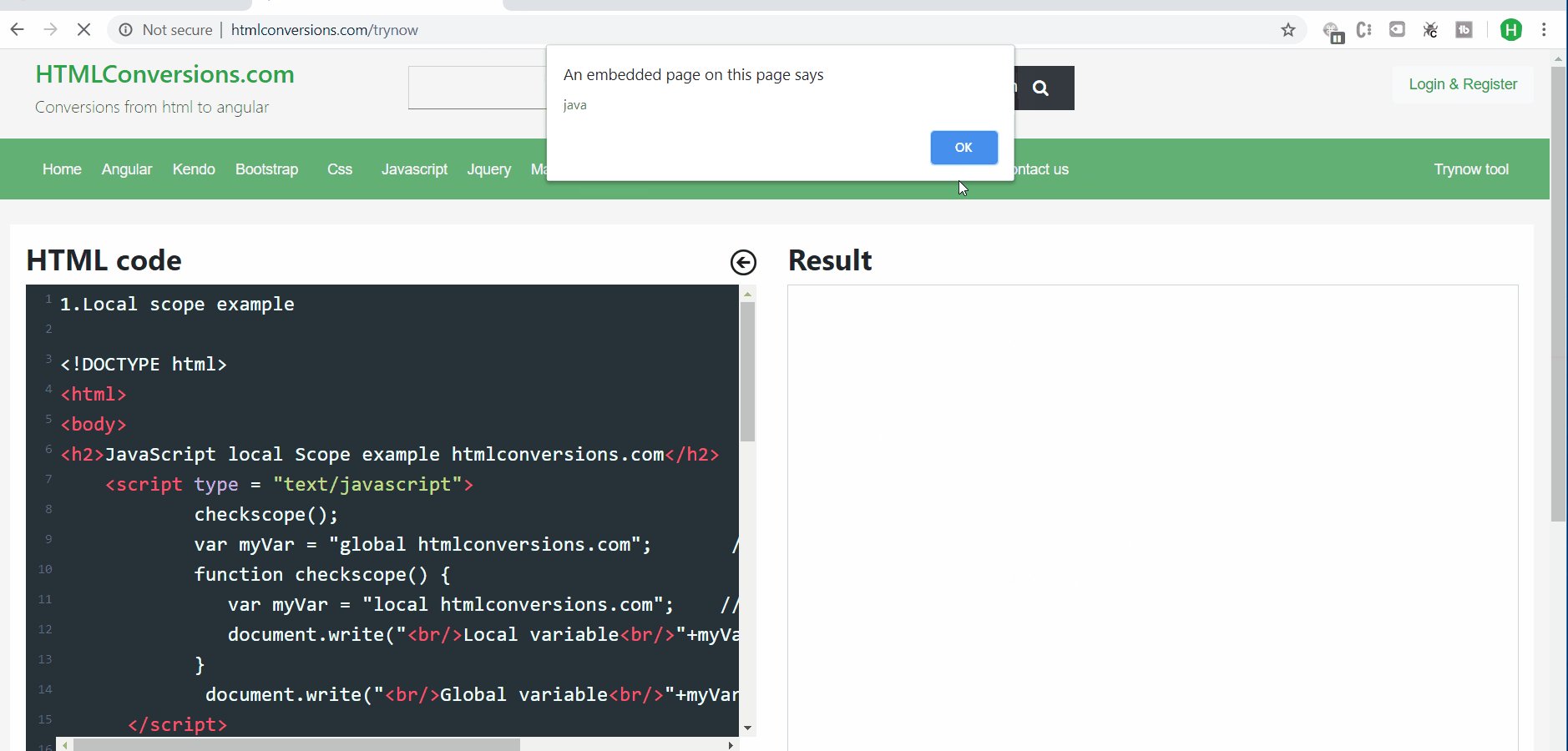
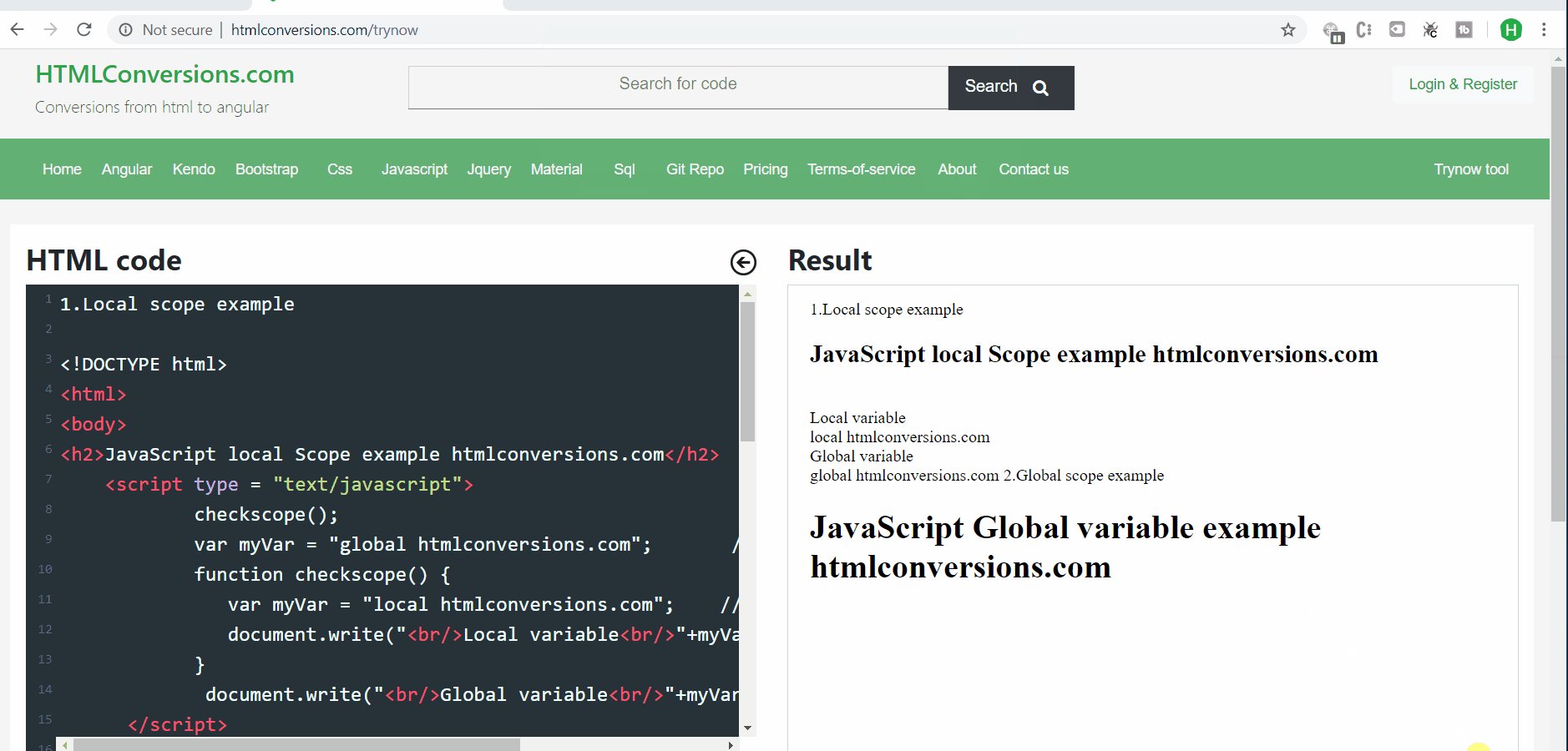
 Htmlconversions Com Best Place To Learn Technology
Htmlconversions Com Best Place To Learn Technology
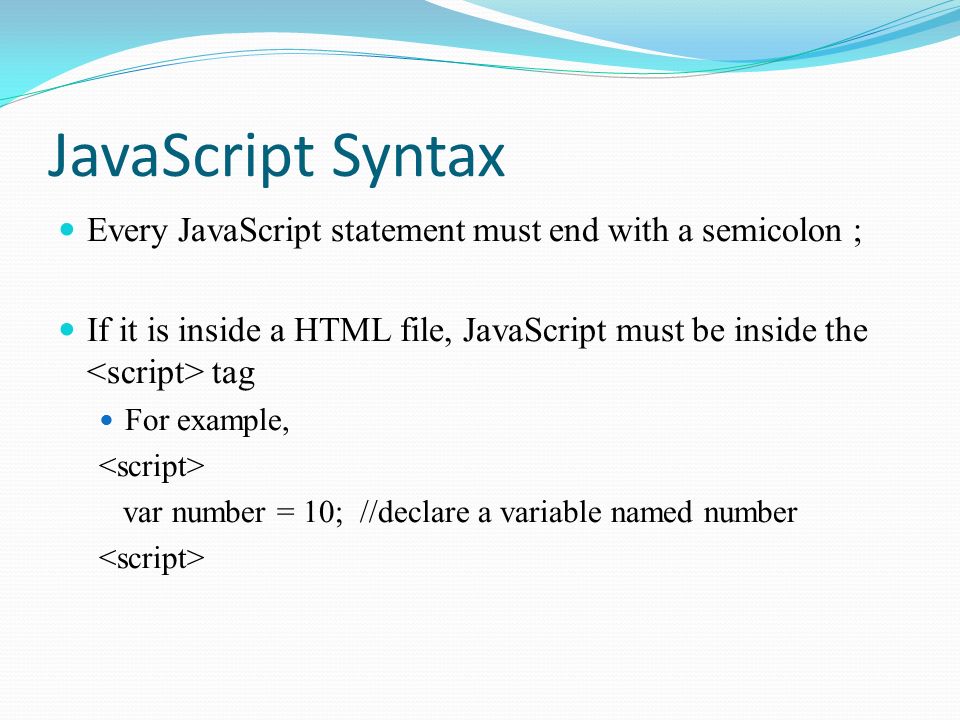
 Javascript Syntax How To Use It In A Html Document Ppt
Javascript Syntax How To Use It In A Html Document Ppt
 Storyline Variables And Javascript Rabbitoreg Zsolt Olah
Storyline Variables And Javascript Rabbitoreg Zsolt Olah
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
Global Variables In The Javascript Dailyusefulentertaining Com
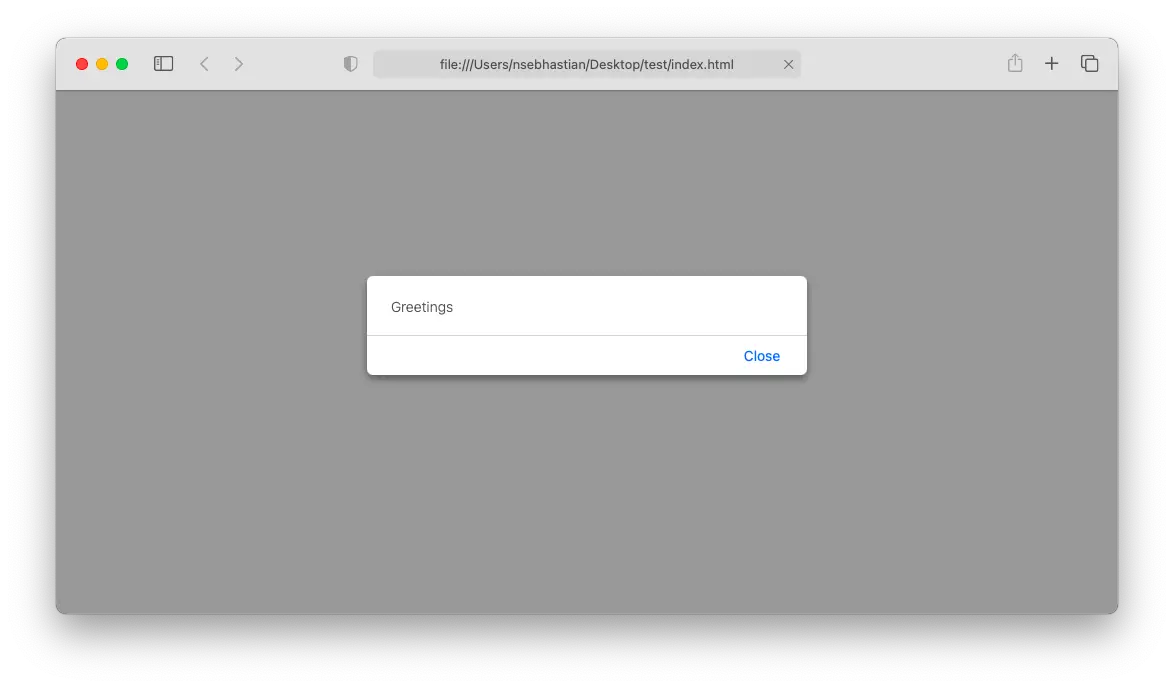
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
 Javascript Variables And Assignment Operators
Javascript Variables And Assignment Operators
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In

0 Response to "29 Html Variable From Javascript"
Post a Comment