22 How To Edit Javascript In Wordpress
Themes are composed of, HTML, PHP, CSS, and JavaScript WordPress source code files. I will cover what these languages do in a bit more detail later on in the article. Loading JavaScript Edit. With the plugin in place, you can add the code that loads the JavaScript. This methodology follows the standard WordPress procedure of enqueuing scripts, see enqueuing section of the Plugin Handbook. Add the following code to your myguten-plugin.php file:
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
But now, you can do so using wp.editor object in JavaScript. There are 3 main functions. wp.editor.initialize = function ( id, settings ) {. Where id is. The HTML id of the textarea that is used for the editor. Has to be jQuery compliant. No brackets, special chars, etc. and settings is either an object. { tinymce: { // tinymce settings ...

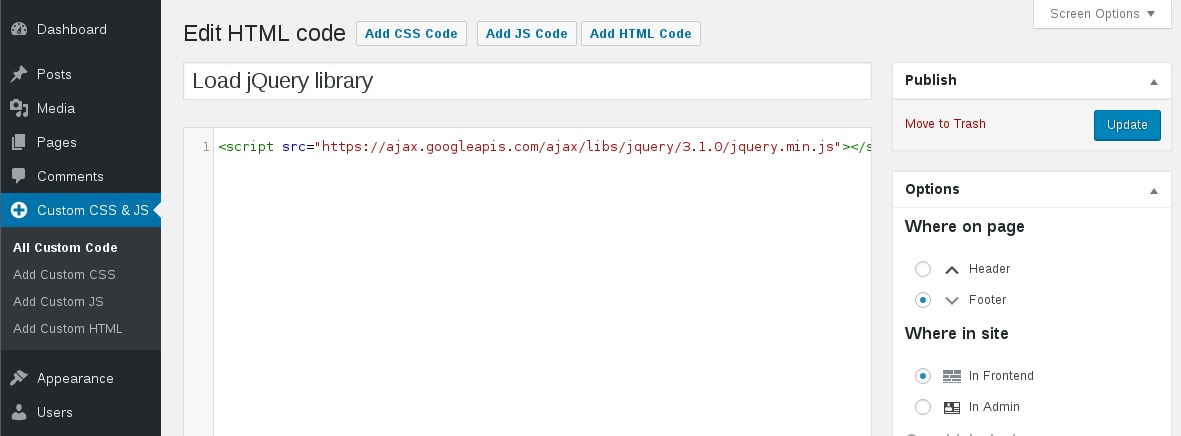
How to edit javascript in wordpress. If you want to add JavaScript code to your whole website, then the best option is to download the Insert Headers and Footers plugin. It's possible to edit and add JavaScript code to your WordPress theme's header.php or footer.php files. How to add "Edit Shortcuts" icon to Wordpress customizer with javascript. Ask Question Asked today. Active today. Viewed 2 times 0 ## I know this method ## ... javascript wordpress wordpress-theming. Share. Follow asked 2 mins ago. A Jafari A Jafari. 1 1 1 bronze badge. New contributor. Using Insert Headers and Footers to add JavaScript When adding JavaScript to WordPress, you need to simply copy and paste the block of JavaScript code to the website. This simple action adds a third-party tool to the website, be it a video player or other element.
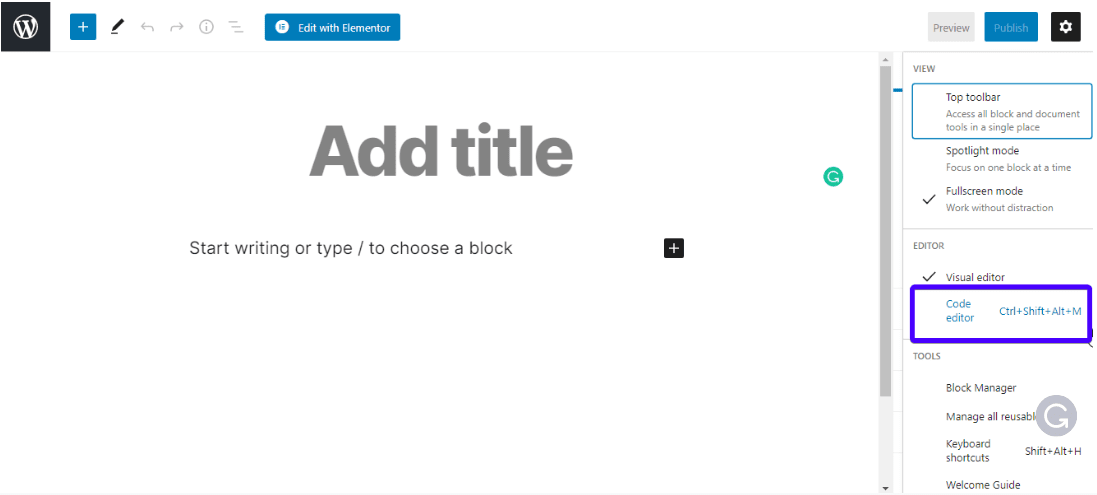
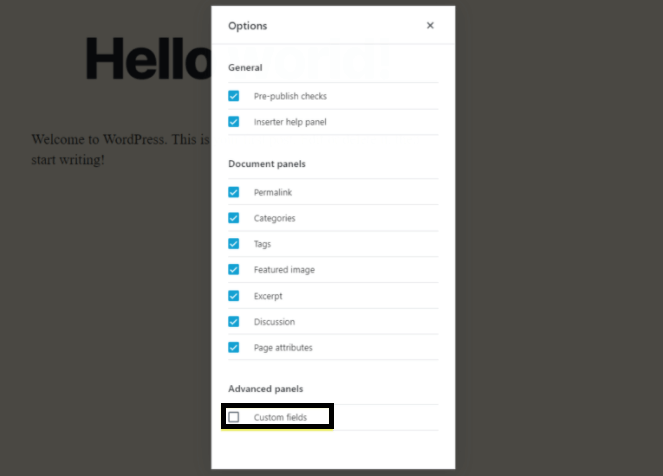
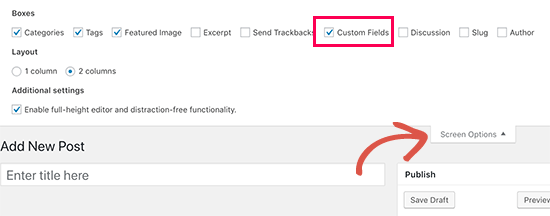
Upon activation, you need to edit the post or page where you want to add the javascript. On the post edit page, click on the ' Screen Options ' button and check the 'Custom Fields' option. Now scroll down and below the post editor, you will see the 'Custom Fields' metabox where you need to click on the 'Enter new' link. 31/3/2020 · You simply click the three vertical dots at the WordPress toolbar of your page or post. Then, select code editor, it can also be selected by using the shortcut Ctrl+Shift+Alt+M Second by using individual blocks. Select the block you want to edit as HTML JavaScript is a programming language which is loaded and executed in your web browser; compared to PHP which is run by a web server with the results sent to the browser, typically as HTML. The block editor introduced in WordPress 5.0 is written in JavaScript, with the code run in the browser, and not on the server, this allows for a richer and more dynamic user experience.
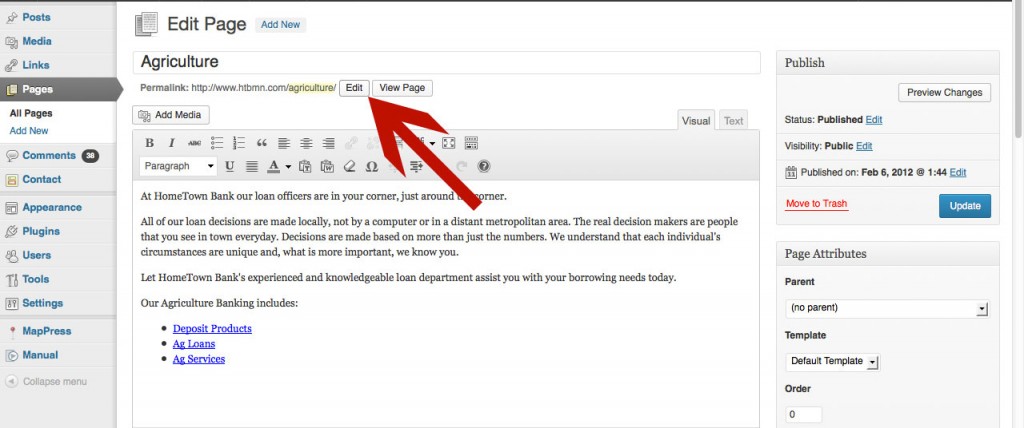
How to Edit WordPress HTML for Individual Posts/Pages. Let's start off with the simplest way to edit WordPress HTML - accessing the source code for individual WordPress posts, pages, or other post types. You can do this in both the new WordPress block editor (Gutenberg), as well as the older classic TinyMCE editor. Editing code in WordPress doesn't have to be hard! Check out this easy guide on how to tweak HTML, CSS, and PHP. 🤓👉 Subscribe: https://www.youtube /c/Ki... One of the simplest ways to add JavaScript to a WordPress post, page or custom post type, is by using the Custom HTML Block found in the Gutenberg Editor. Simply, open a Post, Page or Custom Post Type, add a Custom HTML Gutenberg Block and add your JS code inside a <script> tag. You can embed your custom JS code inside the opening and closing ...
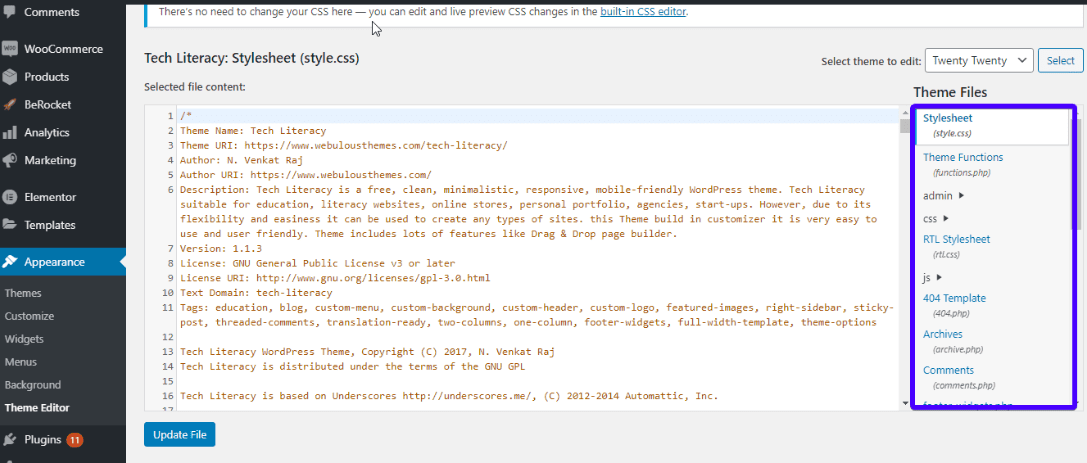
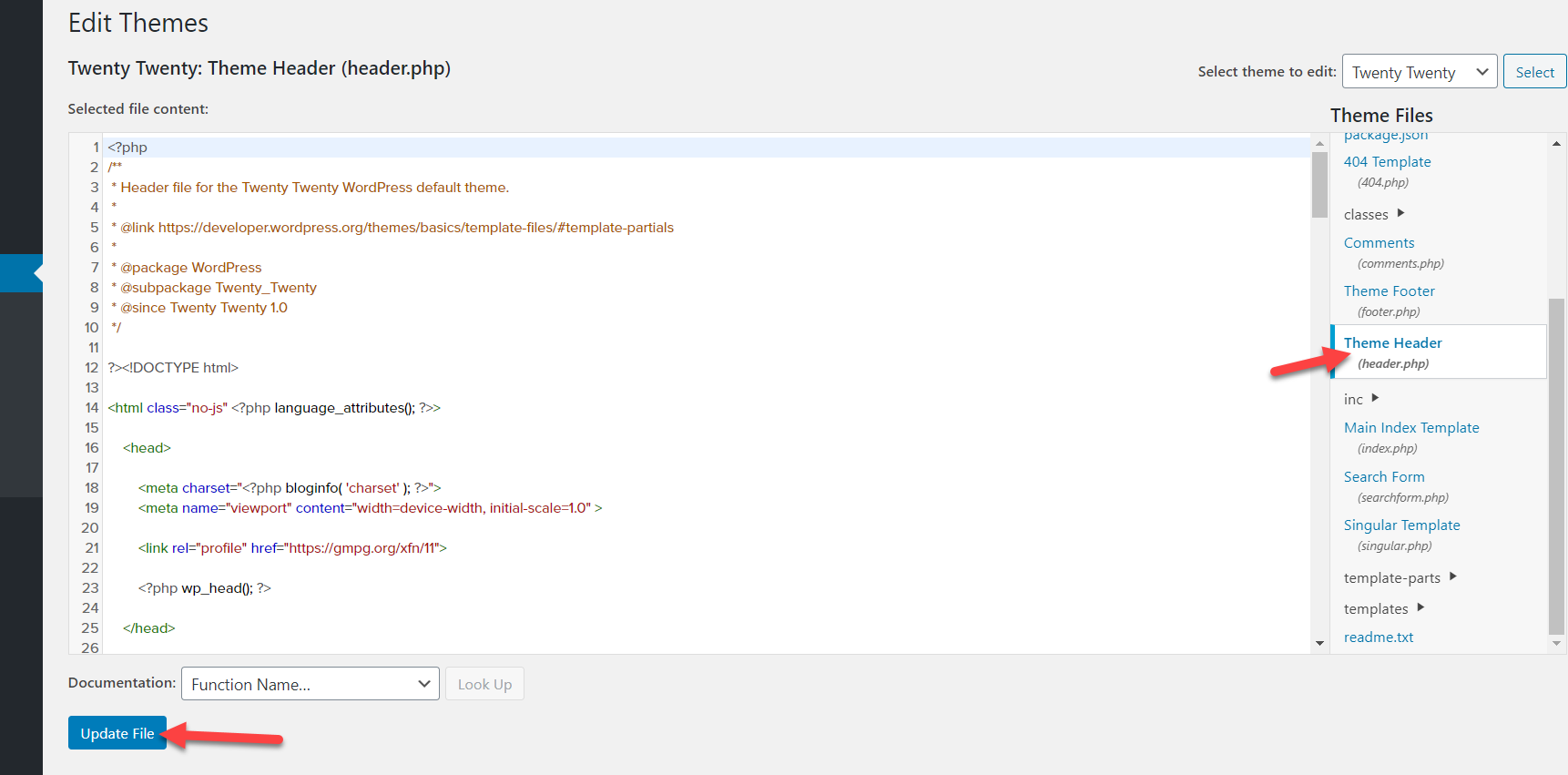
The best way to edit Javascript in WordPress is by creating a child theme, then add your edits of Javascript or customization of other functions in the child theme. This allows you to edit Javascript as necessary without breaking the rest of your theme or the upgradeability of the theme. Then, you might need to edit the PHP and CSS in WordPress. Be careful, this method might be not suitable for WordPress beginners. There are two ways to edit PHP and CSS in WordPress: using the WordPress code editor or FTP client. 1. The WordPress Code Editor. The first method accesses the WordPress code editor. CSS files are also accessed via the Theme Editor, in a similar way to JavaScript files. Just make sure you click the Update Files button at the bottom of the page to apply any changes. Alternatively, you may wish to use the Customise option under Appearance. This option will allow you to edit the CSS through the WordPress graphical interface.
First you need to enqueue your JavaScript file inside functions.php file or you may place the JavaScript file inside <head> tag. first one is recommended by wordpress, if your script is dependent to another script then you have to mention dependency. function add_theme_scripts () { First you need to enqueue your JavaScript file inside functions.php file or you may place the JavaScript file inside <head> tag. first one is recommended by wordpress, if your script is dependent to another script then you have to mention dependency. Step 4: Edit Your Files. Once you're logged in, you have access to your WordPress source files and can make HTML, CSS, PHP, and JS edits as you see fit. Simply right-click on any file and select View/Edit: When you've made your changes (again, be careful not to white screen your website ), you can save the file.
While JavaScript will help you add or change functionality to your WordPress integrations, it's a bad practice to add custom JavaScript to those header files. For starters, there's the matter of your scripts clogging up the well-written code from the developer. Support » Fixing WordPress » Edit JavaScript. Edit JavaScript. apastalas (@apastalas) 2 years, 11 months ago. I need help with this code: Editor's note: This JavaScript post was originally published on September 14, 2015 and updated on September 16, 2018. The WordPress editor both autoformats your text and restricts the types of tags that are inserted into your content. While some users who are attempting to insert scripts find this frustrating, it's not a design flaw.
In wp-admin/theme-editor.php, on line 58, just before $allowed_files is defined, add $themes [$theme] [ 'Stylesheet Files' ] [] = TEMPLATEPATH. '/scripts.js';. Put my scripts.js file into a folder inside wp-content/plugins so WP will think it's a plug-in, allowing me to jump over the Plug-in Editor to edit it. Any better ideas out there? 2) WordPress Block Editor. The latest WordPress version comes with a new editor called Gutenberg. It's an advanced content editor that comes with more features. If you are using Gutenberg, you can also edit the HTML code just like we did before. To add a custom HTML section inside your posts or pages, use the HTML block and add the HTML code ... How to Edit WordPress Code (HTML, CSS, PHP, Javascript)💪 One of the most powerful features of a WordPress website is the ability to edit the WordPress sour...
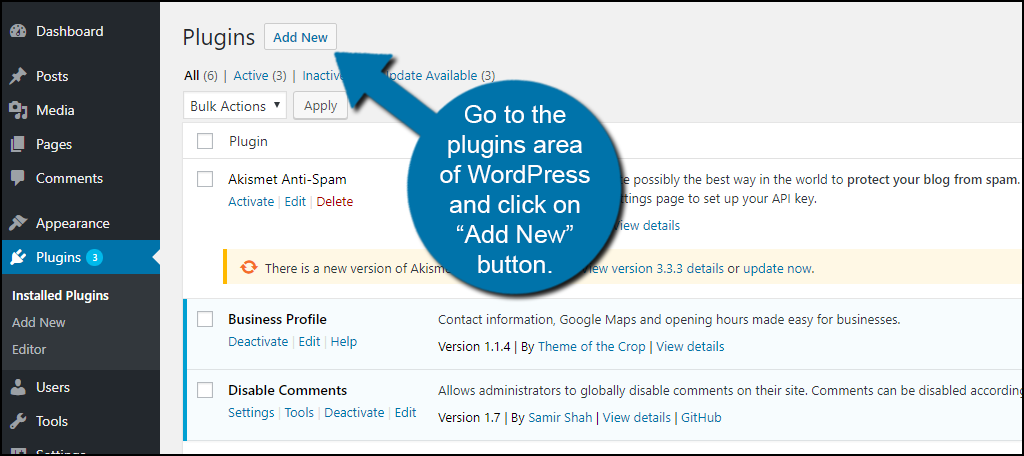
To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. We will have a look at both options in detail, but here's a short summary. 1. You can use different types of plugins to add custom JavaScript to WordPress: How To Edit Wordpress Code Html Css Php Javascript Share this post. 0 Response to "38 How To Edit Javascript In Wordpress" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Iklan Atas Artikel. Iklan Tengah Artikel 1. Iklan Tengah Artikel 2. Iklan Bawah Artikel. In this way, WordPress restricts certain tags that can be inserted into the posts. One of these is Javascript. Let's take a look at two ways to get around these restrictions and insert custom Javascript code into our WordPress posts. Method 1: Simply Edit the Post in "Text" Mode without Switching to "Visual"
This helps to remove the unused CSS and JavaScript errors in Google PageSpeed Insights tool and skyrocket the speed score. However, 99% of commercial WordPress themes combine multiple features and load heavy scripts and CSS. Whether you use lightweight or heavy theme, you still need lots of functionalities through plugin. Editing PHP in WordPress. There are 2 primary ways of editing PHP in WordPress - WP code editor and FTP client. 1. The WordPress Code Editor. This is the easiest method of editing PHP as far as you can login to your WordPress dashboard. To get started, create a child theme and activate it. Next, go to Appearance >> Theme Editor.
 Wordpress Tip 1 How To Change A Page Url
Wordpress Tip 1 How To Change A Page Url
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
 How To Fix Wordpress 5 5 Jquery Migrate Amp Javascript Issues
How To Fix Wordpress 5 5 Jquery Migrate Amp Javascript Issues
 Wordpress Editor Working With Blocks Support Wordpress Com
Wordpress Editor Working With Blocks Support Wordpress Com
 How To Edit Wordpress Source Code Files Learnwoo Com
How To Edit Wordpress Source Code Files Learnwoo Com
 How To Edit Wordpress Code Html Css Php Javascript
How To Edit Wordpress Code Html Css Php Javascript
 Let S Find Out About How To Edit Javascript Code In Wordpress
Let S Find Out About How To Edit Javascript Code In Wordpress
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Edit Wordpress Source Code Files
How To Edit Wordpress Source Code Files
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
 How To Edit Html In Wordpress And Customize Your Site
How To Edit Html In Wordpress And Customize Your Site
 Tutorial How To Add Javascript To Wordpress Guide Wpfox
Tutorial How To Add Javascript To Wordpress Guide Wpfox
 How To Eliminate Render Blocking Javascript And Css In
How To Eliminate Render Blocking Javascript And Css In
 How To Add Button And Javascript To Wordpress Admin Edit List
How To Add Button And Javascript To Wordpress Admin Edit List
 How To Defer Parsing Of Javascript In Wordpress Athemes
How To Defer Parsing Of Javascript In Wordpress Athemes
 How To Modify Wordpress Header Amp Footer
How To Modify Wordpress Header Amp Footer
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Edit Html In Wordpress And Why You Need To Do It
How To Edit Html In Wordpress And Why You Need To Do It

0 Response to "22 How To Edit Javascript In Wordpress"
Post a Comment