21 Javascript Get Parameter Name
The name of the property to bind to the given function. expression. Starting with ECMAScript 2015, you can also use expressions for a computed property name to bind to the given function. ... In JavaScript, this can be accomplished with the use of a getter. ... It must have exactly zero parameters (see Incompatible ES5 change: ... JavaScript can create, read, and delete cookies with the document.cookie property. With JavaScript, a cookie can be created like this: ... The parameters of the function above are the name of the cookie (cname), the value of the cookie (cvalue), and the number of days until the cookie should expire (exdays).
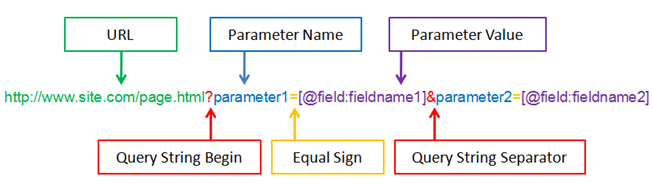
 Parameters As Query String Values Caspio Online Help
Parameters As Query String Values Caspio Online Help
To get the values of the actual parameters passed to the function (let's call it argValues). This is straight forward as it will be available as arguments inside the function. To get the parameter names from the function signature (let's call it argNames). This not as easy and requires parsing the function.

Javascript get parameter name. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. 18/6/2019 · Given any arbitrary JavaScript function and the task is to return the parameter names of the function. Approach: JavaScript contains a method called Function.toString() which is used to represent a function code into its string representation. This method is used to get the parameter names/values. First, get the function’s code to its string equivalent using toString() method. Object.getOwnPropertyNames () returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys ()) over the properties of the object.
The function is called only with one argument: sum(1).While param1 has the value 1, the second parameter param2 is initialized with undefined.. param1 + param2 is evaluated as 1 + undefined, which results in NaN.. If necessary, you can always verify if the parameter is undefined and provide a default value. Let's make the param2 default to 0: How to get the URL Parameter by name in javascript? In this tutorial we are going to read how can get the URL parameter by name in JavaScript, we are creating the common function for this problem. place the below code in your script file. Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well.
The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows: 13/8/2019 · I think the closest you can come to named parameters is (1) add a comment calculateBMI(70, /*height:*/ 175);, (2) provide an object calculateBMI(70, {height: 175}), or (3) use a constant const height = 175; calculateBMI(70, height);. – tim-montague. Dec 23 '17 at 10:02. | Show 5more comments. Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists.
EcmaScript 6. In ECMAScript 6 (ES6), we get a much more comfortable solution ( reminder via Brendan Eich): JavaScript engines should be able to optimize invocations of functions and methods with ES6-style named parameters such that no temporary object is created. We were unable to load Disqus. The get() method of the URLSearchParams interface returns the first value associated to the given search parameter. Note: This feature is available in Web Workers Syntax Definition and Usage. The getElementsByName() method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object.. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers.
Get URL parameter values by name in JavaScript; Using JavaScript split() & regex.exec() method. To get query string parameters in JavaScript,use JavaScript split() function.Further using JavaScript regular expression we can get parameters in key value pair. To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. Here is an example: I quickly realized that they were reading function signatures to look for common callback argument names like callback and cb. The strategy seemed odd but probably necessary. I took a few minutes to pick out the JavaScript function which parsed argument names for a function and here it is:
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. getName: Returns the name of the parameter. If the parameter's name is present, then this method returns the name provided by the.class file. Otherwise, this method synthesizes a name of the form argN, where N is the index of the parameter in the descriptor of the method that declares the parameter. To query by parameter label, use "Name": "name:label". To query by parameter version, use "Name": "name:version". Type: String. Length Constraints: Minimum length of 1. Maximum length of 2048. Required: Yes. WithDecryption Return decrypted values for secure string parameters.
There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. Not only do we grab parameter values but we also modify them dynamically with the History API, so these parameters play a major role outside of the initial page load. We've always been able to get the full query string via the window.location.search property: Example 2: To list names and values of multiple parameters using the ``--query`` option. The following get-parameters example lists the names and values for the specified parameters. aws ssm get-parameters \ --names MyStringParameter MyStringListParameter \ --query "Parameters [*]. {Name:Name,Value:Value}" Output:
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); document.getElementsByName(name); Parameters. name: name parameter is a string parameter that specifies the name of elements that we want to get.This parameter is not optional. The return value of this function is an array of collection of all html elements which match by the given name. We can sue params.getAll('name') to get back an array with all the values passed. In addition to has() , get() and getAll() , the URLSearchParams API offers several other methods that we can use to loop through the parameters:
Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. ... Optionally, you can set all parameter names and ... Create a function called createNode that takes a parameter called element: function createNode(element) { } Later, when createNode is called, you will need to pass the name of an actual HTML element to create. Within the function, add a return statement that returns element using document.createElement(): Not sure you can directly get what you want from JavaScript, since the variable name is not carried around with the value it references (think of variable names as identifiers only the compiler knows about; but which get thrown away at runtime). You can, however, do something slightly different which allows for passing around named arguments.
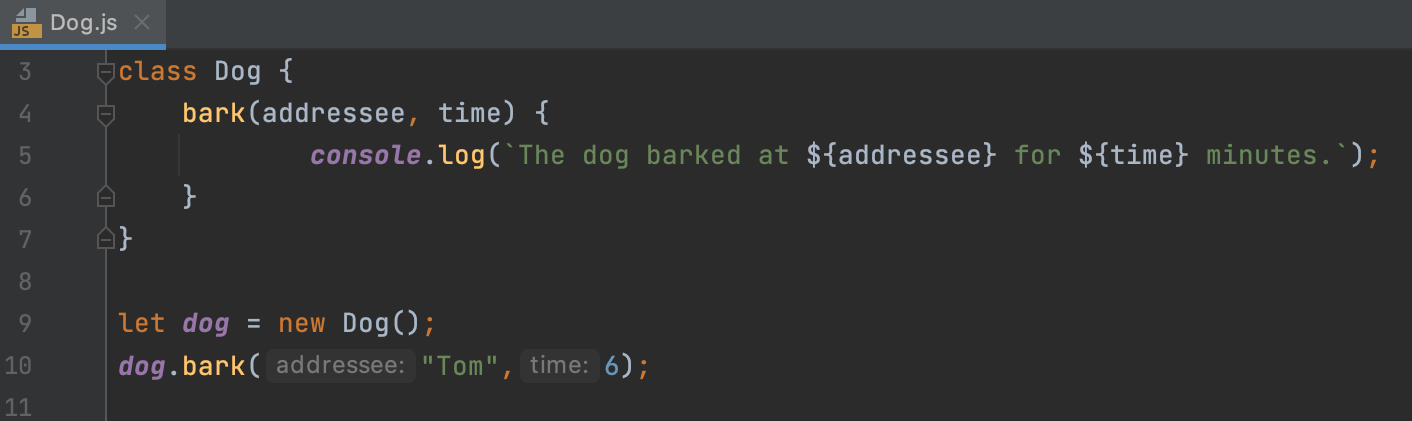
 Viewing Method Parameter Information Webstorm
Viewing Method Parameter Information Webstorm
 How To Get Url Parameters In Node Js
How To Get Url Parameters In Node Js

 Passing Parameters To Javascript Web Resource Function In Crm
Passing Parameters To Javascript Web Resource Function In Crm
 Rest Api Design Best Practices For Parameter And Query String
Rest Api Design Best Practices For Parameter And Query String
Javascriptprobe And Mid Server Script Includes John Andersen
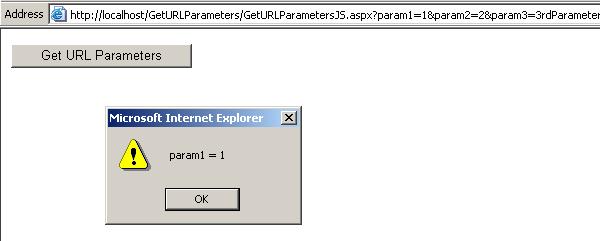
 Getting Url Parameters Using Javascript Codeproject
Getting Url Parameters Using Javascript Codeproject
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
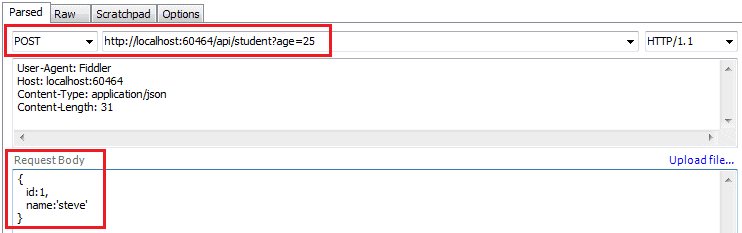
 Parameter Binding In Asp Net Web Api
Parameter Binding In Asp Net Web Api
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
Special Symbol Of Parameter Name Lost When Switching To
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 Help Params Shows Info For Param Not Params Documentation
Help Params Shows Info For Param Not Params Documentation
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference

 Callout And Quick Javascript Library Objects
Callout And Quick Javascript Library Objects
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
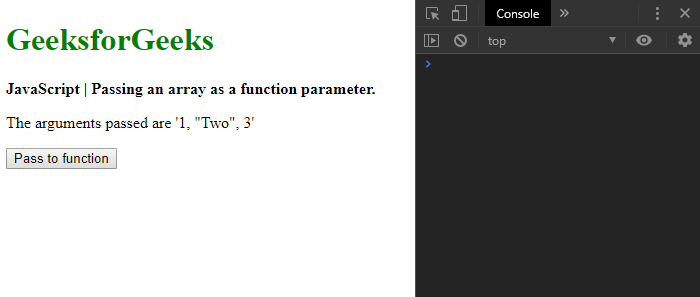
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript

0 Response to "21 Javascript Get Parameter Name"
Post a Comment