35 Javascript Create Html Element
Jun 15, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Read this JavaScript tutorial and find the method that is used for creating a new DOM element from an HTML string. Get the explanation and see examples.
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
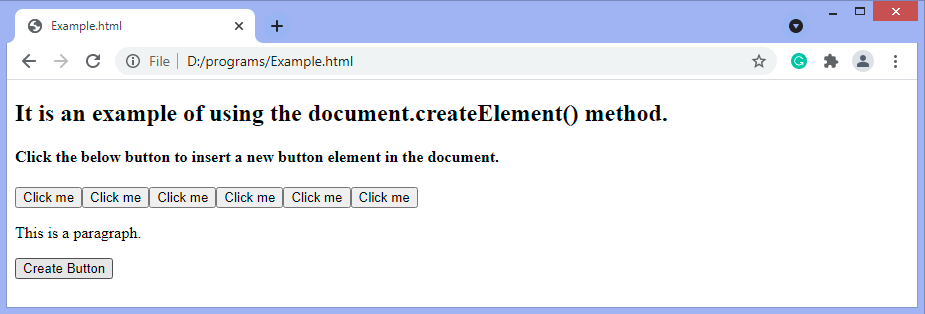
The createElement() method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild() or element.insertBefore() method to insert it to the document.

Javascript create html element. Nov 28, 2014 - How can I use JavaScript to create and style (and append to the page) a div, with content? I know it's possible, but how? Jul 24, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. create, elements, examples, html tags, HTML articles on Yogesh Chauhan's Programming tips and tutorials Blog.
18/11/2018 · Create child element; Append child element to parent element; Show bookmark URL in child element // Add child elements for (let bookmark of bookmarks) {childElement = document.createElement('div'); appendChildElement = parentElement.appendChild(childElement) appendChildElement.innerHTML = bookmark.url} Feb 14, 2016 - I have an HTML string representing an element: ' text '. I'd like to append it to an element in the DOM (a ul in my case). How can I do this with Prototype or with DOM methods? (I This is an overloaded function definition. The second overload is simplest and works a lot like the getElementById method does. Pass it any string and it will return a standard HTMLElement. This definition is what enables developers to create unique HTML element tags.
To make your website interactive you must learn to use createElement in JavaScript. This knowledge is a must when creating even the simplest websites. The first argument is the new HTML element itself. The second argument is a location for the new element. The whole of the latestnews function, then, is this: Try it out by creating a file called news.js. Save it in the same location as your web page. Place the Javascript function above in ... May 22, 2017 - I want to dynamically create some HTML elements (3 html element) and then return this html code as a string in a variable. I don't want to write the HTML code in the following function to some div,...
Creating new HTML Elements - insertBefore () The appendChild () method in the previous example, appended the new element as the last child of the parent. If you don't want that you can use the insertBefore () method: Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. Sep 29, 2020 - To load a JavaScript file asynchronously, you set the async attribute of the script element to true: function loadJSAsync(url) { let script = document.createElement('script'); script.src = url; script.async = true; document.body.appendChild(script); } ... The document.createElement() creates a new HTML ...
Mar 29, 2020 - After that, you can use the appendChild() method to attach the new element to the DOM tree. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript Tutorial Website. 8/4/2021 · Need to add some content, or update a certain part of the page using Javascript? There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element – document.getElementById ("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. In this tutorial you’ll learn how to create HTML elements using JavaScript. In other words, we’ll dynamically create HTML elements with JavaScript code. Get ...
As you can see it is even simpler than creating elements!. Create Element with jQuery. As an alternative to vanilla JavaScript, we can use the jQuery library to do the same things as creating, adding, removing DOM elements, etc. var div = $('<div/>').text("Hello, World").appendTo(document.body); 1 week ago - Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned. ... This creates a new <div> and inserts it before the element with the ID "div1". var el = document.createElement(element_type); // where element_type is the tag name you want to insert // ... set element properties as necessary var div = document.getElementById('div'); var div_link = document.getElementById('div_link'); var next_sib = div_link.nextSibling; if (next_sib) { // if the div_link has another element following it within the link, insert // before that following element div.insertBefore(el, next_sib); } else { // otherwise, the link is the last element …
Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ...
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 1 Creating Your First Page Creating A Website The Missing
1 Creating Your First Page Creating A Website The Missing
 Javascript Create Html Element How To Dynamically Add Tags To Your Pages
Javascript Create Html Element How To Dynamically Add Tags To Your Pages
 How Can I Create Html Tags Using Javascript Stack Overflow
How Can I Create Html Tags Using Javascript Stack Overflow
 How To Create Html Forms 11 Steps With Pictures Wikihow
How To Create Html Forms 11 Steps With Pictures Wikihow
 How To Create An Html Back Button
How To Create An Html Back Button
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 How To Create Amp Append Html Elements In Javascript
How To Create Amp Append Html Elements In Javascript
 Chapter 6 Beginning Javascript Html Elements In Forms
Chapter 6 Beginning Javascript Html Elements In Forms
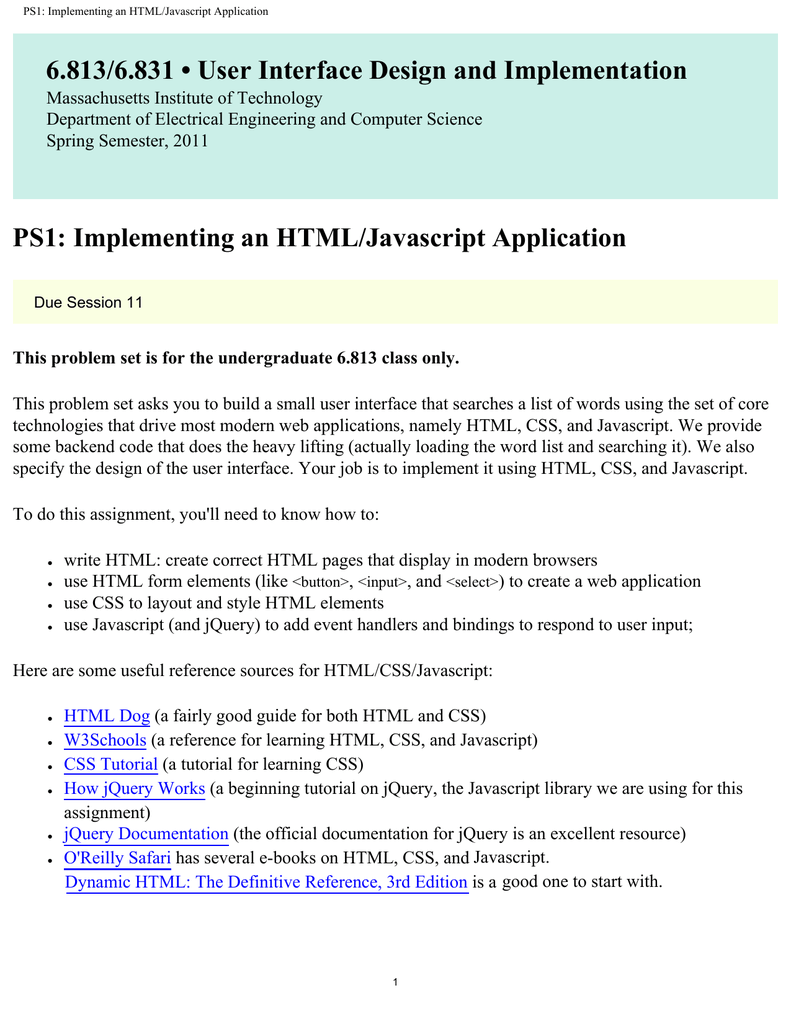
 6 813 6 831 User Interface Design And Implementation
6 813 6 831 User Interface Design And Implementation
 Javascript How To Create Dynamically Html Element
Javascript How To Create Dynamically Html Element
 Jquery Plugin To Create Gradient Html Elements Rainbow Js
Jquery Plugin To Create Gradient Html Elements Rainbow Js
 How To Createelement In Javascript
How To Createelement In Javascript
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Creating Html Element Dynamically In Javascript Createelement Javascript Tutorial Hindi
Creating Html Element Dynamically In Javascript Createelement Javascript Tutorial Hindi
 How To Create Html Elements Using Javascript
How To Create Html Elements Using Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Creating Html Elements With Javascript
Creating Html Elements With Javascript
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
 Create Html List From Javascript Array Object Simple Examples
Create Html List From Javascript Array Object Simple Examples
 Javascript Please Help To Achieve The Result That Chegg Com
Javascript Please Help To Achieve The Result That Chegg Com
 Javascript Create Element Javatpoint
Javascript Create Element Javatpoint
 Document Object Model Wikipedia
Document Object Model Wikipedia
How To Import Js And Create Html Element For Web Issue
 Javascript Creating New Html Elements The Content Of The
Javascript Creating New Html Elements The Content Of The
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Using Javascript To Manipulate Html Elements Via The Dom By
Using Javascript To Manipulate Html Elements Via The Dom By
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Create Removable Item Buttons Generated From Select Or Comma
Create Removable Item Buttons Generated From Select Or Comma
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint



0 Response to "35 Javascript Create Html Element"
Post a Comment