28 How To Make A Chrome Extension Javascript
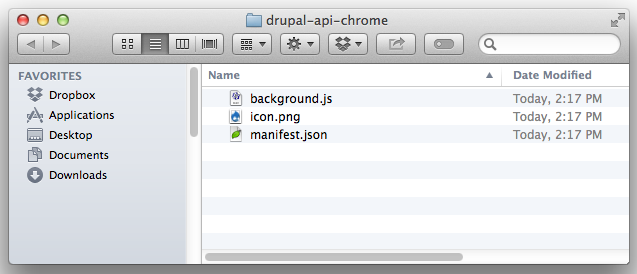
Chrome extensions allow you to add functionality to the Chrome web browser without diving deeply into native code. That's awesome because you can create new extensions for Chrome with core technologies that web developers are very familiar with - HTML, CSS, and JavaScript. To create a Chrome extension, you need to have following components: manifest.json file; ... you can you any of your favorite JavaScript library to make your content scripts more efficient. As an ...
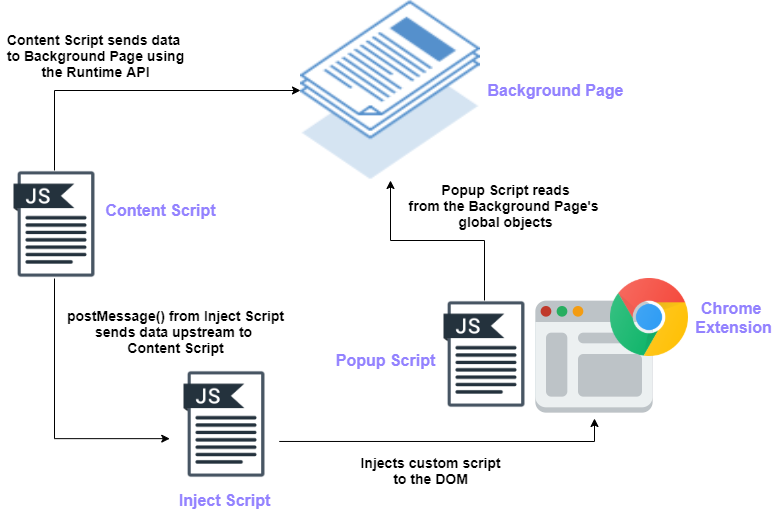
 Chrome Extension Tutorial How To Pass Messages From A Page S
Chrome Extension Tutorial How To Pass Messages From A Page S
This is my Javascript function so far; function giveASh!t () { document.body.innerHTML = document.body.innerHTML.replace (new RegExp ("Like", "g"), "Give a sh!t"); } As I understand it, that searches through the HTML replacing every instance of "Like" with my alternative. This works.

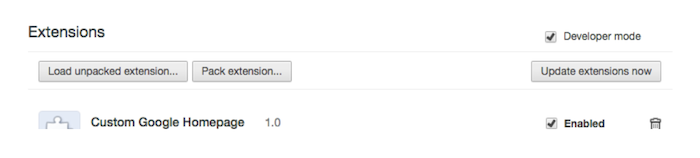
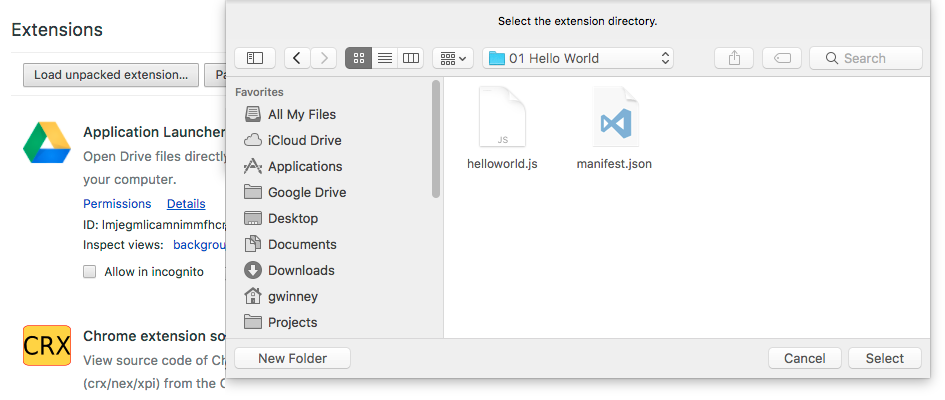
How to make a chrome extension javascript. Enter fullscreen mode. Exit fullscreen mode. The chrome extension part: manifest.json. This is the file that makes the javascript a chrome extension. Customize this to your project needs. Make sure to create an icons folder in your directory and add png of icons in 16px by 16px, 48px by 48px, and 128px by 128px. How to make a chrome extension with javascript. Share. Flip. Like. dev.to - Ivy Chen • 33d. We're a place where coders share, stay up-to-date and grow their careers. What you'll be making In this tutorial, I'll walk you through how to make a …. Read more on dev.to. 19/2/2021 · Installing Extension in the Chrome. For checking purposes, we are initially going to install the app locally into our system. First, visit chrome://extensions to open the extension manager; Click the Load unpacked extension button. A file dialog appears. In the file dialog, choose the myapp(Directory containing manifest.json) directory.
28/9/2014 · If you are using chrome.browserAction.onClicked.addListener to 'start' the program you might want to use setInterval() in your javascript instead and it will have your code run every X milliseconds. http://www.w3schools /js/js_timing.asp. Edit: I just found this on the Google support site. I am trying to add two buttons to the bottom of the Create Event Popup in Google Calendar (Create Event Popup) using a chrome extension. Manifest.json: ... Browse other questions tagged javascript html google-chrome google-chrome-extension or ask your own question. But chrome.tabs can only be used by background.js, so we'll have to add some more message passing since background.js can open the tab, but can't grab the URL. Here's the idea: Listen for a click on the browser action in background.js.When it's clicked, send a clicked_browser_action event to content.js.; When content.js receives the event, it grabs the URL of the first link on the page.
Step-by-step instructions on how to create a Chrome Extension. Extensions are made of different, but cohesive, components. Components can include background scripts, content scripts, an options page, UI elements and various logic files. Extension components are created with web development technologies: HTML, CSS, and JavaScript. This write-up assumes you know how to create a JavaScript Pinterest Clone from scratch. If you don't know how, watch the tutorial here. For this tutorial, we are simply upgrading the functionality of our JavaScript Pinterest Clone and integrating it into a Chrome Extension. A Chrome extension is defined by its manifest. This snippet of JSON shows Chrome how to interpret the extension, what files to load, and how to interact with the user.
About Chrome Extensions. A Chrome extension is essentially just a group of files that customizes your experience in the Google Chrome browser. There are a few different kinds of Chrome extensions; some activate when a certain condition is met, like when you're on a store checkout page; some only pop up when you click on an icon; and some appear each time you open a new tab. The Chrome Extension Overview backs up a bit, and fills in a lot of detail about the Extensions architecture in general, and some specific concepts developers will want to be familiar with. Learn about the options available for debugging Extensions in the debugging tutorial . Step 8. Making the Chrome Extension (.crx) file. Load your folder to test first, and then go to pack extension that will make a.crx file that you can share with your friends. Simply drag and drop ...
Google Chrome is the most used web browser today, and Chrome extensions are a great way to extend its functionality and add new features to it. Google has created comprehensive documentation which is enough for providing the basic information and gets the ball rolling, but as the complexity of the extension increases, we have to rely on third ... The latter one provides Chrome with the information required to run the scripts for the extension to work. Create the Chrome Extension Folder. Create a new folder in your computer that will contain the manifest.json file and the bootstrap file, in our example we will name it index.js. For my example, I'll name this folder chrome-extension. For instructions on building more advanced Chrome apps and extensions, see the Getting Started Tutorial. On a computer, create a folder for the app or extension files, naming it the same as the app or extension name. Create the manifest. Using a text editor, create a JavaScript ® Object Notation (JSON) file.
The manifest.json the file will tell google chrome about the information of your chrome extensions like the permission and name of the extension, version and linking code of JavaScript. Let make a directory and create a manifest name file with an extension json and then put the following code in the file. Creating Extension. Step 1: The first step when developing a Chrome extension is to create the manifest.json file. This file holds all the configuration information pertaining to this extension and also has permissions to access certain API. {. Debugging. Once the manifest, CSS and JavaScript files are ready, head over to chrome://extensions/ from the browser's address bar and enable developer mode. That activates the "Load unpacked" button to add the extension files. It's also possible to toggle whether or not the developer version of the extension is active.
Chrome extensions are small HTML, CSS and JavaScript apps that we can install in the chrome browser. In this tutorial, We are going to build an extension that allows users get the most up to date data on the Coronavirus by simply typing the name of a country without having to navigate to a website. At a very basic level, a Chrome extension is basically some HTML, CSS, and JavaScript that allows you to add some functionality to Google Chrome. So this means that we can actually develop Chrome extensions just the same way we build web apps. Content Security Policy (CSP) Chrome's extension system has incorporated the general concept of ... This kind of extension puts a button in the Chrome toolbar that will show an HTML page when clicked and optionally execute some JavaScript. Chrome extensions can also be created to work only on ...
two types of chrome extension. Here we are going to make a Browser Action extension. It means that it will be active and will work on all pages. Now you know what type of extension you are going to make. Let's take a look at what are the necessary components that make an extension: mainfest.json; background scripts; content_scripts Go to chrome://extensions/ and enable the developer mode. Then, click on the Load unpacked button and choose the directory where you have placed the files. And that's it! You have successfully created your first chrome extension. Clicking on the extension icon will pop up the contents of popup.html. 24/2/2019 · In this video I convert a simple JavaScript script that I have been running from Snippets and the Console into an Extension that allows me to right click on ...
First, go to chrome://extensions in your browser, or simply click "More Tools" and "Extensions" on the Chrome menu. This should lead you to the Extension Management page, where you can turn on Developer Mode (it should be in the top right corner). Then, you'll need to make a manifest.json file in a new directory for your extension ... Chrome extensions let you add functionality to the Chrome web browser without diving deeply into its native code. That's awesome because you can create new extensions for Chrome with core technologies that web developers are very familiar with — HTML, CSS, and JavaScript.
 How To Monetise A Chrome Extension
How To Monetise A Chrome Extension
 1 Your First Chrome App Programming Chrome Apps Book
1 Your First Chrome App Programming Chrome Apps Book
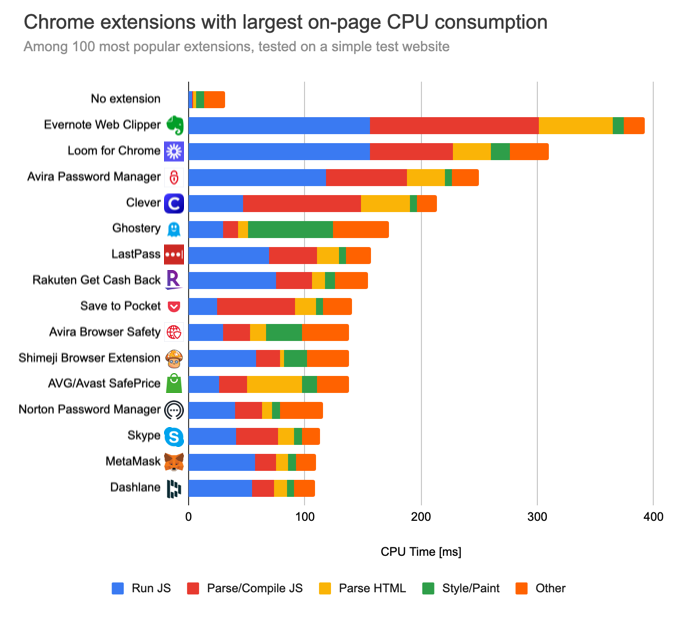
 How Do Chrome Extensions Impact Browser Performance
How Do Chrome Extensions Impact Browser Performance
 Building A Really Simple Chrome Extension
Building A Really Simple Chrome Extension
 How To Make A Chrome Extension Using Javascript
How To Make A Chrome Extension Using Javascript
 Using The Zoom Chrome Extension Zoom Help Center
Using The Zoom Chrome Extension Zoom Help Center
 What I Learned About Vuejs From Building A Chrome Extension
What I Learned About Vuejs From Building A Chrome Extension
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/66950470/msedge_WZaXmwhnSH.0.png) Google S New Chrome Extension Lets You Link Directly To
Google S New Chrome Extension Lets You Link Directly To
 How To Build A Chrome Extension
How To Build A Chrome Extension
 Add Control Panel To Any Chrome Page Using Chrome Extension
Add Control Panel To Any Chrome Page Using Chrome Extension
 Overview Of Microsoft Edge Extensions Microsoft Edge
Overview Of Microsoft Edge Extensions Microsoft Edge
 Archdaily S Chrome Extension Inspiration In Every New Tab
Archdaily S Chrome Extension Inspiration In Every New Tab
 How To Build A Chrome Extension Css Tricks
How To Build A Chrome Extension Css Tricks
 Creating A Simple Chrome Extension Lullabot
Creating A Simple Chrome Extension Lullabot
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Using The Zoom Chrome Extension Zoom Help Center
Using The Zoom Chrome Extension Zoom Help Center
 What Are Chrome Extensions Geeksforgeeks
What Are Chrome Extensions Geeksforgeeks
 Apple Will Let You Port Google Chrome Extensions To Safari
Apple Will Let You Port Google Chrome Extensions To Safari
 Making Your First Chrome Extension
Making Your First Chrome Extension
 How To Detect Browser Extensions Security Boulevard
How To Detect Browser Extensions Security Boulevard
 How To Detect If A Chrome Extension Is Installed
How To Detect If A Chrome Extension Is Installed
 Getting Started Chrome Developers
Getting Started Chrome Developers
 How To Save My Sitemaps I Want To Make A Backup How To
How To Save My Sitemaps I Want To Make A Backup How To
 Noscript Extension Officially Released For Google Chrome Zdnet
Noscript Extension Officially Released For Google Chrome Zdnet
How To Create And Test Chrome Extension With External
Github Segmentio Daydream A Chrome Extension To Record
 How To Use Background Script To Fetch Data In A Chrome
How To Use Background Script To Fetch Data In A Chrome
0 Response to "28 How To Make A Chrome Extension Javascript"
Post a Comment