34 Magic Eight Ball Javascript Project
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions When you visit any website, it may store or retrieve information on your browser, mostly in the form of cookies. This information might be about you, your preferences or your device and is mostly used to make the site work as you expect it to.
Github Dayrentolliver Js Magic 8 Ball Created A Magic 8
For our little project, we're gonna build the classic Magic Eight Ball app: users will be able to ask the Magic Eight Ball a question about the future and the Magic Eight Ball will respond.

Magic eight ball javascript project. Python Project-5 with Solution. Create a Python project of a Magic 8 Ball which is a toy used for fortune-telling or seeking advice. Note : Allow the user to input their question. Show an in progress message. Create 10/20 responses, and show a random response. Allow the user to ask another question/advice or quit the game. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions 67. Functionator Function Practice JavaScript Project. 68. Magic Eight Ball JavaScript Project. 69. Combination Guesser Game JavaScript Project. 70. Word Scramble JavaScript Project. 71. Countdown Timer JavaScript Project. 72. Pattern Matching Game JavaScript Project. 73. Click Popper Game JavaScript Project. 74. High Low Card Game Project...
This will be a multi-part project. To begin the project, I set out to lay out the basic framework for a functional virtual magic 8 ball coded with Javascript using an array containing the possible responses and a randomization function. For the construction of the shapes I decided to shape the HTML DIV elements with the CSS Clip-path property. Magic 8 Ball with jQuery for Skillcrush 102. Contribute to mylifeasateacup/magic-8-ball development by creating an account on GitHub. Learn for free about math, art, computer programming, economics, physics, chemistry, biology, medicine, finance, history, and more. Khan Academy is a nonprofit with the mission of providing a free, world-class education for anyone, anywhere.
Contribute to ElaMoscicka/Codecademy-Projects-JavaScript development by creating an account on GitHub. Creating a Magic 8 Ball Game with HTML, Canvas, and JavaScript. Published April 13, 2020. Reading time: 7 minutes. The "Magic 8 Ball" is a toy shaped like the "8" ball in billiards, created in 1950. You ask a "yes" or "no" question, shake the ball, and look at the answer it provides, which you see through a window on one side of ... A HTML, CSS, JS repl by rvbhargav9
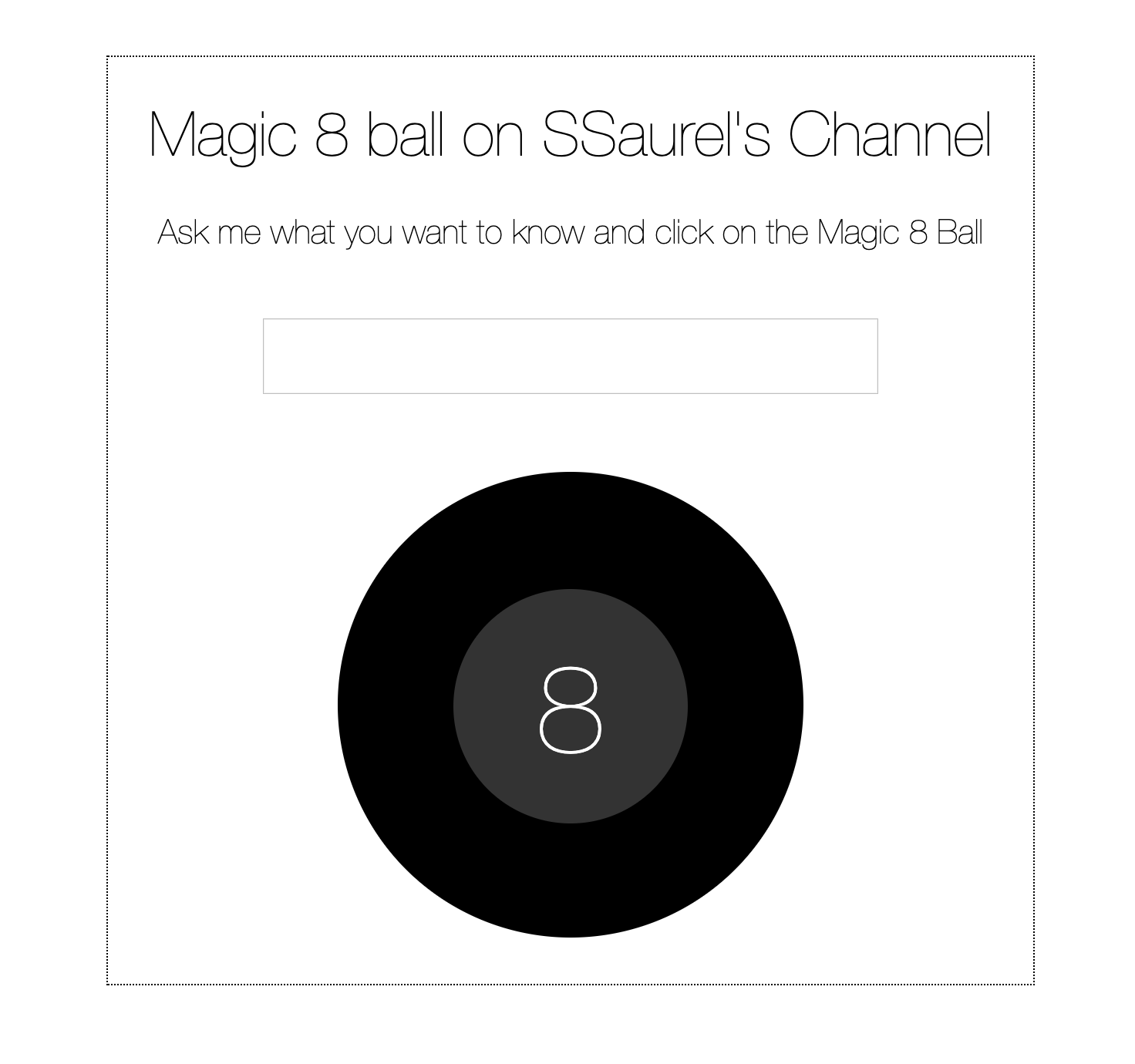
Learn how to program drawings, animations, and games using JavaScript & ProcessingJS, or learn how to create webpages with HTML & CSS. You can share whatever you create, explore what others have created and learn from each other! Discover how to create a Magic 8 Ball in HTML5 with Javascript. Complete source code of the Magic 8 Ball tutorial: https://medium /@ssaurel/creating-a-ma... Magic Eight Ball Bringing HTML and CSS to life with JavaScript. Remember the classic toy the magic eight ball? It's possible to create a working virutal version of it using Javascript to give life to HTML and CSS with animation and interactive virtual spaces. Check it out!
Ask the Magic 8-ball a question, directly in your browser ! Based off the fortune telling toy by mattell. - GitHub - SethClydesdale/magic-8-ball: Ask the Magic 8-ball a question, directly in your b... This activity will help you create a magic 8 ball on the micro:bit. Let's get started! Show a string to instruct the user how to play Magic 8! The magic 8 ball can only answer true or false questions. Display the number 8. Create a condition for when the micro:bit is shaken. Then use the block clear screen to clear the 8 from the display. Spread the love Related Posts Create a Dice Game with React and JavaScriptReact is an easy to use JavaScript framework that lets us create front end apps.… Create a Counter App with React and JavaScriptReact is an easy to use JavaScript framework that lets us create front end apps.… Create a Magic 8 Ball App […]
Mar 22, 2019 - This is the code I used for introduction to Javascript Magic eight ball when I run it it comes back with: “The eight ball answered: Undefined” How do I get it working Magic 8 ball in JavaScript [closed] Ask Question Asked 5 years, 11 months ago. Active 5 years, 11 months ago. Viewed 6k times 1 Closed. This ... I am looking to create a kind of "magic eight ball" website. This is an example of what I am thinking of. How can I write code to mimic this random answer effect? javascript html web. Share. Nov 02, 2019 - Hey everyone, Good morning, afternoon, evening, or good night and check out this magic 8 ball I just built using React. The basis for the project was from a exercise in the React section on freecodecamp then I just tweaked it a little and styled it up. Any feedback is appreciated, thanks! ...
I am trying to create a "Magic 8 Ball" with HTML/Javascript. I have been tried to fiddle with the code and I am going to continue to add/play with things, but if anyone can help it would be greatly appreciated. Tutorial - Magic 8 Ball What is a Magic 8 Ball?! ... Follow the instructions through the slides in order to add this image to your project. Powered by Create your own unique website with customizable templates. Get Started. Home ARCHIVED > > > > > > > > > > > > > > > > > > Computer Science 20S Computer Science 30S > > > Computer Science 40S/42A ... Create the Project. We can create the Vue project with Vue CLI. To install it, we run: npm install -g @vue/cli with NPM or: yarn global add @vue/cli with Yarn. Then we run: vue create 8-ball and select all the default options to create the project. Create the Magic 8 Ball. To create the magic 8 ball app, we write:
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Sign in|Recent Site Activity|Report Abuse|Print Page|Powered By Google Sites Widgets. You can embed Open Hub widgets in your web site.
Magic Eight Ball API • magiceightball. Create New API Project. Help. Apiary Powered Documentation. Sign in with Apiary account. ... 64. Ultimate Dice Game JavaScript Project. 65. Play Audio Files and Sounds JavaScript Project. 66. JavaScript Dynamic Typing Test Project. 67. Functionator Function Practice JavaScript Project. 68. Magic Eight Ball JavaScript Project. 69. Combination Guesser Game JavaScript Project . 70. Word Scramble JavaScript Project . 71. Countdown Timer ... Feb 14, 2018 - So you know HTML, but now you want to manipulate the HTML elements on your page with JavaScript. How do you make something happen when you click on a button? How do you get user input from a text…
Vue 3 is the latest version of the easy to use Vue JavaScript framework that lets us create front end apps. In this article, we'll look at how to create a magic 8 ball app with Vue 3 and JavaScript. Create the Project. We can create the Vue project with Vue CLI. To install it, we run: npm install -g @vue/cli. with NPM or: yarn global add @vue/cli JavaScript practice creating a Magic 8 Ball. Project for a Skillcrush Blueprint.... Magic 8 Ball. Contribute to AxiomEXE/JavaScript-Magic-8-Ball development by creating an account on GitHub.
Description. Magic 8 Ball!, a project made by Unpleasant Struggle using Tynker. Learn to code and make your own app or game in minutes. Tags. Game, Simulator, Art Ever played with a magic 8-ball? It's a toy that displays a random message every time you shake it, such as "It is certain" or "My sources say no." In this project, you'll create your own magic 8-ball using if/else statements, so that you can use your program to answer your deepest questions about life. RaynZayd / Magic Eight Ball JavaScript Project.js. Created Oct 22, 2020. In this project I built a Magic Eight Ball using control flow in JavaScript. A user's able to input a question, then the program will output a random fortune. View Magic Eight Ball JavaScript Project.js /*In this project I built a Magic Eight Ball using control flow in ...
Get project updates, sponsored content from our select partners, and more. ... JavaScript is required for this form. Subscribe ... Follow Magic Eight Ball. Magic Eight Ball Web Site. Other Useful Business Software. Keep IT up and running with Systems Management Bundle. Magic Eight Ball JavaScript: Magic 8 Ball - find out the answer to your questions. Getting data from input field outputting a random response. Combination guesser Game : Can you guess the secret combination. Random combinations. In this video wi will be making magic 8 ball in javascript
Project Description. In this project I will follow Codecademy's tutorial and write a program for a fortune telling magic eight ball app. You input your name and ask a question, the app returns a random answer. Jul 04, 2019 - The Magic 8 Ball is a well known toy used for seeking advice. It has been developed in the 1950s by Mattel. The principle is quite easy. The user asks a yes-or-no question to the Magic 8 Ball which… June 25, 2017. by Elizabeth, posted in Programming, Project, You can. For this project, you will be making your own MAGIC EIGHT BALL! If you follow the code below, you will be on the right track. If you notice on the first line of code, there is a var userQuestion where you will be placing your question and then receiving a randomly picked output.
Magic 8 Ball. Contents. Introduction. What you will need. Make a Digital Magic 8 Ball. Using IDLE 3 on Raspberry Pi. Using the Sense HAT emulator. Printing replies to the screen randomly. Display text on an LED Matrix. Dec 13, 2016 - https://www.codecademy /courses/learn-javascript/projects/magic-eight-ball Hi, for some reason when I try to run this code in the codeacademy js window I don’t seem to get a result, but if I open developer tools in chrome and run it, it seems to work. any help would be appreciated, thanks. ... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
 Creating A Magic 8 Ball In Html5 With Javascript By Sylvain
Creating A Magic 8 Ball In Html5 With Javascript By Sylvain
 Creating A Magic 8 Ball In Html5 With Javascript By Sylvain
Creating A Magic 8 Ball In Html5 With Javascript By Sylvain
 Javascript Magic 8 Ball Question Get Help Codecademy Forums
Javascript Magic 8 Ball Question Get Help Codecademy Forums
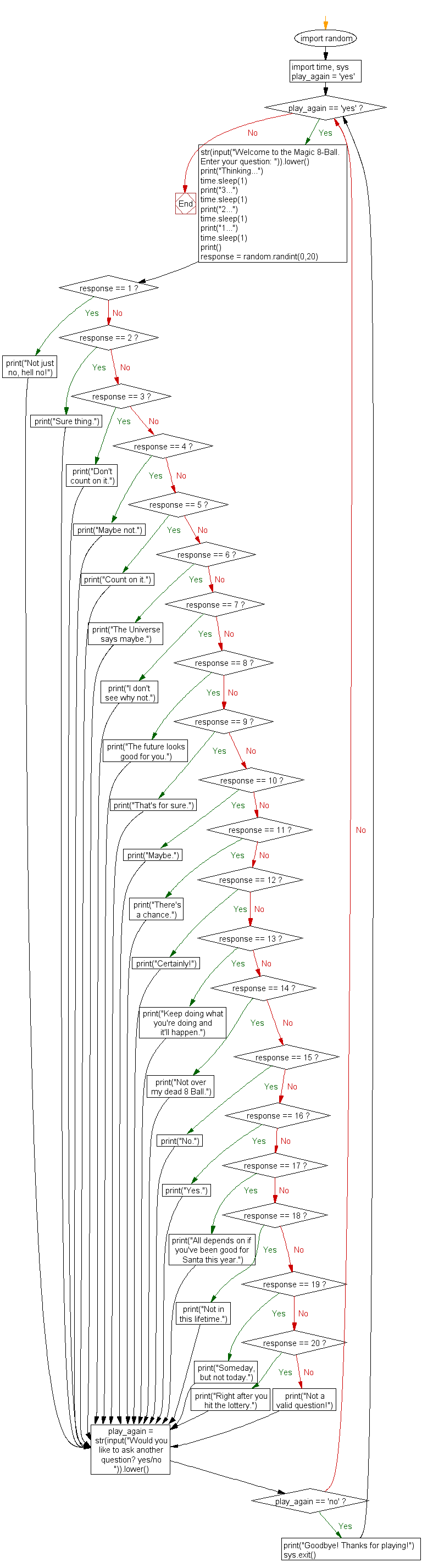
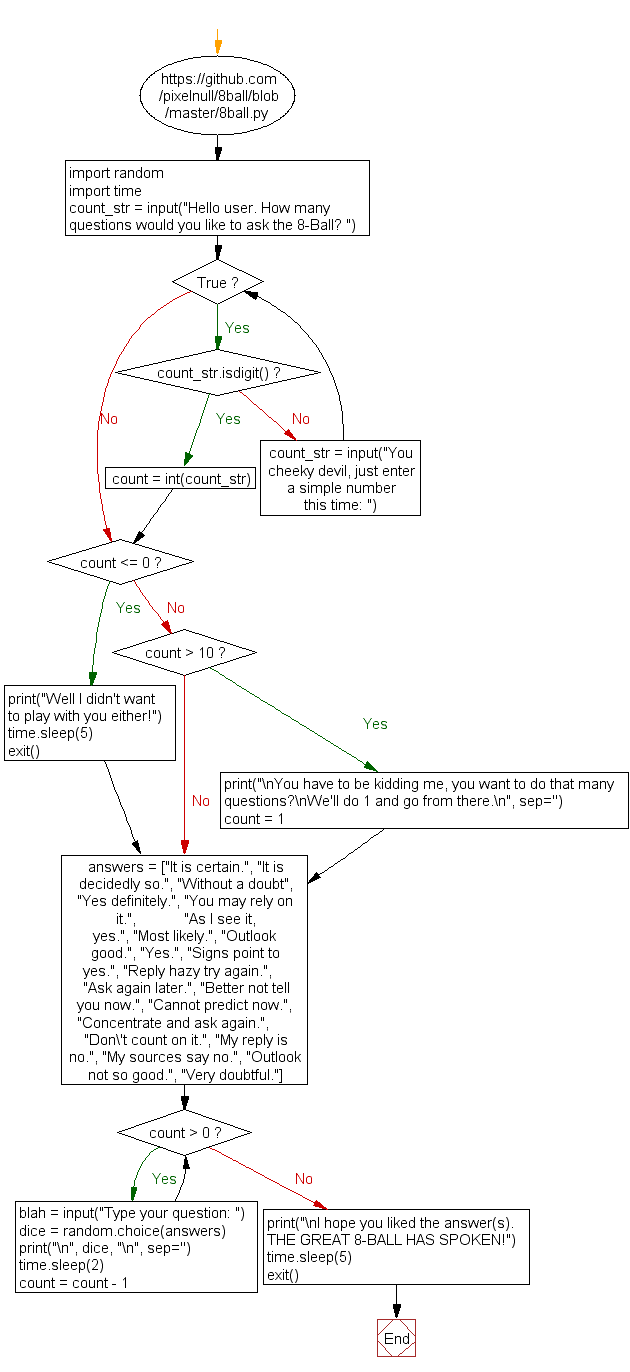
 How To Create Magic 8 Ball In Python
How To Create Magic 8 Ball In Python
 How To Build A Magic Eight Ball With Javascript Mitchum Blog
How To Build A Magic Eight Ball With Javascript Mitchum Blog
 Python Projects Magic 8 Ball For Fortune Telling Or Seeking
Python Projects Magic 8 Ball For Fortune Telling Or Seeking
 Simple Magic 8 Ball Program Code Review Stack Exchange
Simple Magic 8 Ball Program Code Review Stack Exchange
Custom Magic 8 Ball Answers Sayings Responses Messages Or Phrases
 Building Complex Ui In Flutter Magic 8 Ball Raywenderlich Com
Building Complex Ui In Flutter Magic 8 Ball Raywenderlich Com
 Laurafullofbs Laurafullofbs Twitter
Laurafullofbs Laurafullofbs Twitter
 How To Build A Magic Eight Ball With Javascript Mitchum Blog
How To Build A Magic Eight Ball With Javascript Mitchum Blog
![]() How To Create And Lead High Performing Agile Teams 8 Secrets
How To Create And Lead High Performing Agile Teams 8 Secrets
 Magic 8 Ball Gets A Modern Makeover Hackaday
Magic 8 Ball Gets A Modern Makeover Hackaday
 Magic 8 Ball Movie Mattel Amp Blumhouse Team Jeff Wadlow Set
Magic 8 Ball Movie Mattel Amp Blumhouse Team Jeff Wadlow Set

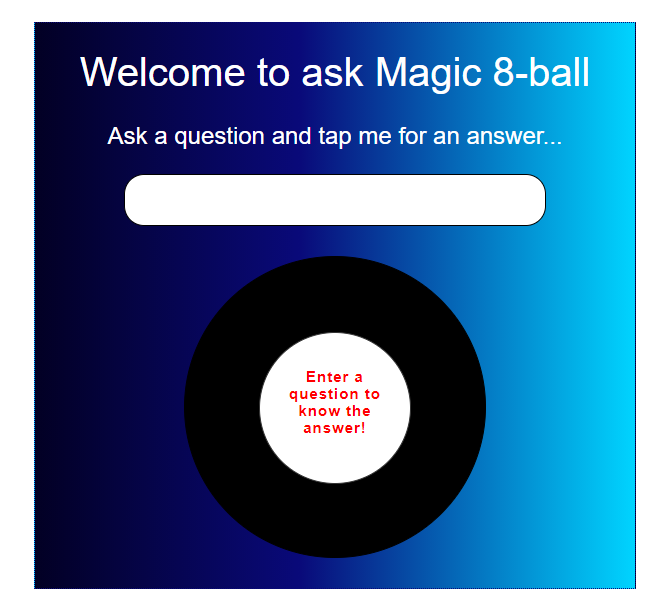
 Build A Magic 8 Ball Website Using Html Javascript And Css
Build A Magic 8 Ball Website Using Html Javascript And Css
 Magic Eight Ball Khan Academy Javascript Youtube
Magic Eight Ball Khan Academy Javascript Youtube
 Magic 8 Ball Designs Themes Templates And Downloadable
Magic 8 Ball Designs Themes Templates And Downloadable
 Javascript Magic 8 Ball With Basic Dom Manipulation By
Javascript Magic 8 Ball With Basic Dom Manipulation By
 Building Complex Ui In Flutter Magic 8 Ball Raywenderlich Com
Building Complex Ui In Flutter Magic 8 Ball Raywenderlich Com
 Digital Magic 8 Ball 8 Steps With Pictures Instructables
Digital Magic 8 Ball 8 Steps With Pictures Instructables
 Creating Magic 8 Ball Game With React Hooks By Aneesa
Creating Magic 8 Ball Game With React Hooks By Aneesa
Project Magic 8 Ball Logic And If Statements Intro To Js
 Python Projects Magic 8 Ball For Fortune Telling Or Seeking
Python Projects Magic 8 Ball For Fortune Telling Or Seeking
 Github Operationspark Magic 8 Ball The Classic Magic 8
Github Operationspark Magic 8 Ball The Classic Magic 8
 Digital Magic 8 Ball 8 Steps With Pictures Instructables
Digital Magic 8 Ball 8 Steps With Pictures Instructables
 Building Complex Ui In Flutter Magic 8 Ball Raywenderlich Com
Building Complex Ui In Flutter Magic 8 Ball Raywenderlich Com
Github Sethclydesdale Magic 8 Ball Ask The Magic 8 Ball A
 Digital Magic 8 Ball 8 Steps With Pictures Instructables
Digital Magic 8 Ball 8 Steps With Pictures Instructables
 How To Build A Magic Eight Ball With Javascript Mitchum Blog
How To Build A Magic Eight Ball With Javascript Mitchum Blog
 World 39 S Most Advanced Digital Magic 8 Ball Toy Arduino
World 39 S Most Advanced Digital Magic 8 Ball Toy Arduino


0 Response to "34 Magic Eight Ball Javascript Project"
Post a Comment