30 Encode Html In Javascript
Jul 20, 2021 - The escape() function computes a new string in which certain characters have been replaced by a hexadecimal escape sequence. htmlDecode ("<img src='dummy' onerror='alert (/xss/)'>"); The string contains an unescaped HTML tag, so instead of decoding the htmlDecode function will run JavaScript code specified inside the string. To avoid this you can use DOMParser which is supported in all major browsers:
 Working With Strings In Javascript By Nikhil Swain The
Working With Strings In Javascript By Nikhil Swain The
Feb 10, 2017 - A simple HTML encode / decode function for JavaScript. ... You can also install js-htmlencode by using Bower.
Encode html in javascript. The most commonly used way is using jQuery for this purpose: var safestring = $('<div>').text(unsafestring).html(); If you want to to encode all the HTML entities you will have to use a library or write it yourself. You can use a more compact library than jQuery, like HTML Encoder and Decode If the data is being displayed as a part of HTML fragment then you should HTML encode it. And if the data is being used in JavaScript then it must be JavaScript encoded. Luckily, ASP.NET Core provides a quick way to deal with the situation. Jul 29, 2020 - Embed Embed this gist in your website. Share Copy sharable link for this gist. Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address. ... Like PHP's htmlentities()/htmlspecialchars() functions, JavaScript is easy to implement it. ... /** * HTML entities encode * ...
The decodeURIComponent () function is used to decode URL components encoding by encodeURIComponent () in JavaScript. It uses UTF-8 encoding scheme to perform the decoding operation. You should use decodeURIComponent () to decode query string parameters and path segments instead of full URLs. Here is an example: In this tutorial, you'll learn how to encode HTML tags and other special characters into their corresponding HTML entities. Get my free 32 page eBook of Jav... How to encode URLs in Python Rajeev Singh 4 mins. Python URL Encoding example. Learn How to encode a string to URL encoded format in Python. Python's urllib.parse modules contains functions called quote(), quote_plus(), and urlencode() to encode any string to URL encoded format.
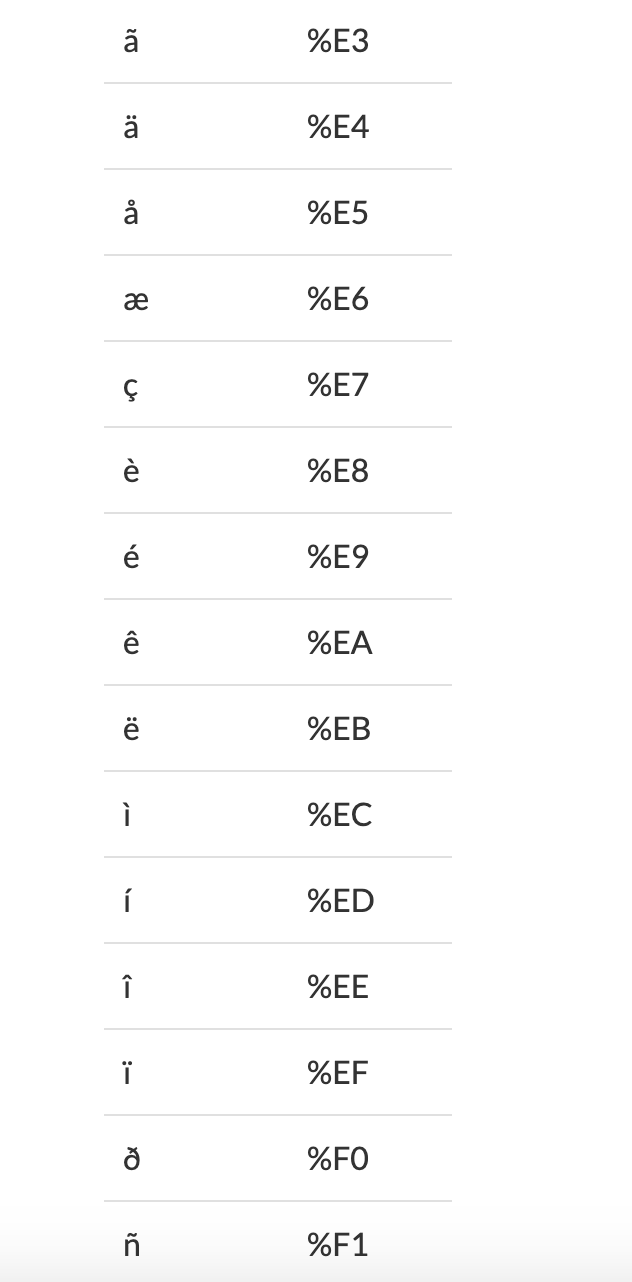
URL encoding stands for encoding certain characters in a URL by replacing them with one or more character triplets that consist of the percent character " % " followed by two hexadecimal digits. The two hexadecimal digits of the triplet (s) represent the numeric value of the replaced character. The term URL encoding is a bit inexact because the ... Use encodeURIComponent() on user-entered fields from forms POST'd to the server. This will encode & symbols that may inadvertently be generated during data entry for special HTML entities or other characters that require encoding/decoding.. For example, if a user writes Jack & Jill, the text may get encoded as Jack & Jill.Without encodeURIComponent() the ampersand could be interpreted on ... The other built-in method encodeURIComponent () is also used to encode a URL in JavaScript. It will return a new string representing the given string encoded as a URI component. The function encodes all the characters except the following ones: A-Z a-z 0-9 - _. ! ~ * ' ()
HTML Encode is very unique tool to encode plain html. This tool saves your time and helps to encode Hyper Text Markup language data. This tool allows loading the Plain HTML data URL, which loads plain data to encode. Click on the URL button, Enter URL and Submit. Users can also convert plain HTML File to encoded HTML by uploading the file. 6/8/2019 · In the following example, using the encodeURIComponent() method the provide string is encoded and displayed the result as shown in the output. Live Demo <html> <body> <script> document.write(encodeURIComponent("Tutorix is the best e-learning platform!!!")); </script> </body> </html> 1 week ago - The encodeURI() function encodes a URI by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character (will only be four escape sequences for characters composed of two "surrogate" characters).
Tip: Use the decodeURI() function to decode an encoded URI. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... Apr 29, 2017 - Is there a JavaScript library or a jQuery method that will HTML-encode a string? javascript jquery html escaping html-escape-characters ... Do NOT use the innerHTML method (the jQuery .html() method uses innerHTML), as on some (I've only tested Chrome) browsers, this won't escape quotes, so ... 225 rows · In JavaScript, PHP, and ASP there are functions that can be used to URL encode a string. PHP has the rawurlencode () function, and ASP has the Server.URLEncode () function. In JavaScript you can use the encodeURIComponent () function. Click the "URL Encode" button to see how the JavaScript function encodes the text.
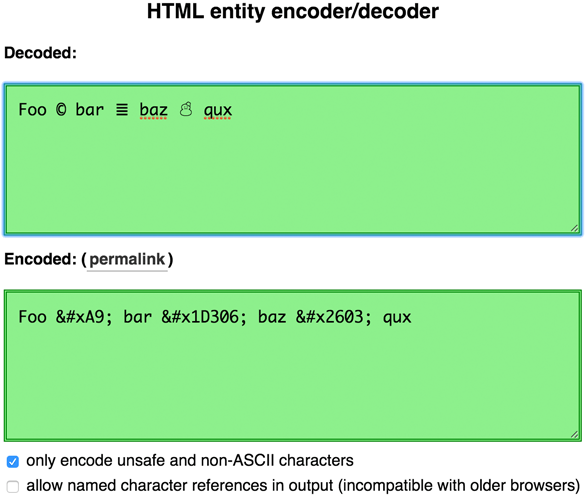
25/6/2016 · He.js (for “HTML entities”) is a robust HTML entity encoder/decoder written in JavaScript. It supports all standardized named character references as per HTML , handles ambiguous ampersands and other edge cases just like a browser would , has an extensive test suite, and contrary to many other JavaScript solutions, he handles astral Unicode symbols just fine. 3 weeks ago - A protip by moiseevigor about html, javascript, htmlentities, and jquery. In JavaScript, it is possible to use Base64 to encode and decode strings. In this article, you will be introduced to the btoa and atob JavaScript functions that are available in modern web browsers. Prerequisites. To follow along with this article, you will need: An understanding of strings in JavaScript.
Html Encode. Online tool for html encoding a string. Convert text into a html encoded string using this free online html encoder utility. JavaScript has no methods to encode and decode HTML-entities so you can use these functions. Decode HTML-entities function decodeHTMLEntities(text) {var textArea = document.createElement('textarea'); textArea.innerHTML = text; return textArea.value;} Decode HTML-entities (JQuery) In the HTML we use double-quotes and in the JavaScript single-quotes, so any quotes within the JavaScript code will need to be escaped so that they don't conflict with either the HTML or JavaScript quotes. For more details on escaping PHP variables for use in JavaScript see our related article: Passing PHP variables to JavaScript.
We can encode URL in JavaScript using encodeURIComponent () method. This method encodes the URI components. It replaces each instance of a certain character with one two or three or four escape sequences representing the UTF-8 encoding of the character. This function encodes special characters, these characters are , / ? : @ & = + $ #. The unescape() function decodes an encoded string. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... Mar 29, 2021 - Common Initialization / Load speed * #1: html-entities x 2,544,400 ops/sec ±4.52% (77 runs sampled) #2: entities x 1,757,526 ops/sec ±3.99% (81 runs sampled) #3: he x 1,281,542 ops/sec ±9.31% (74 runs sampled) HTML5 Encode test * #1: html-entities.encode - html5, nonAscii x 402,711 ops/sec ...
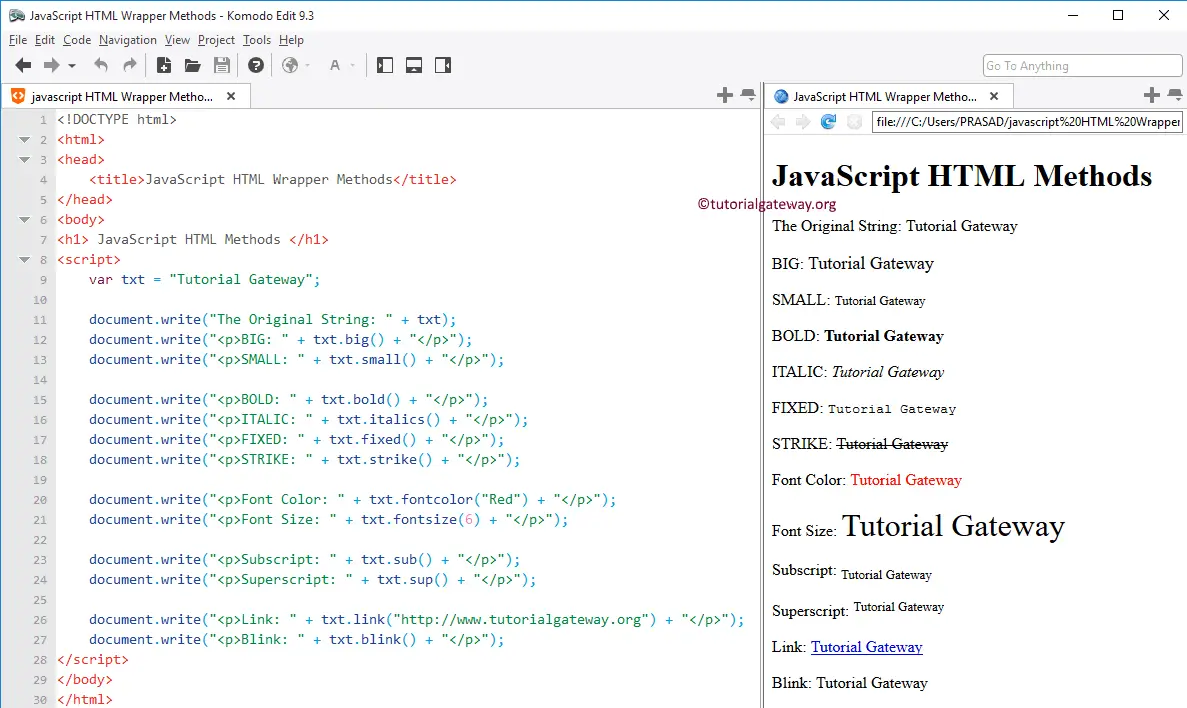
he (for “HTML entities”) is a robust HTML entity encoder/decoder written in JavaScript. It supports all standardized named character references as per HTML , handles ambiguous ampersands and other edge cases just like a browser would , has an extensive test suite, and — contrary to many other JavaScript solutions — he handles astral Unicode symbols just fine. The encodeURI() function is used to encode a URI. This function encodes special characters, except: , / ? : @ & = + $ # (Use encodeURIComponent() to encode these characters). Tip: Use the decodeURI() function to decode an encoded URI. htmlEntities for JavaScript. Chris Coyier on Sep 14, 2010. htmlentities () is a PHP function which converts special characters (like <) into their escaped/encoded values (like <). This allows you to show to display the string without the browser reading it as HTML. JavaScript doesn't have a native version of it.
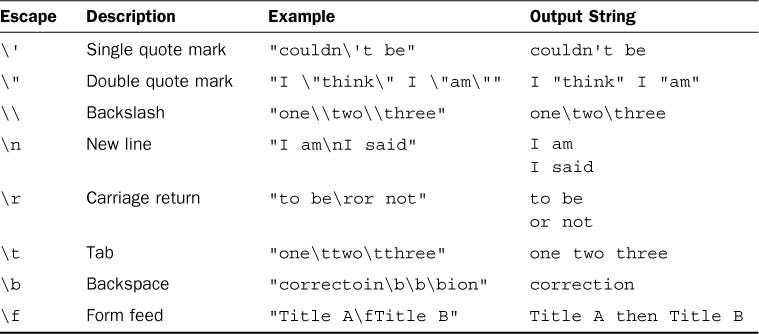
Feb 25, 2016 - A protip by gohan about escape, html, and javascript. While HTML encoding would prevent breaking out of the HTML context, it will still be processed and executed by the JavaScript engine. Never put untrusted data directly inside a script. The only safe place to put properly encoded untrusted data in the context of JavaScript is a quoted data value. Article: encode html javascript link Thinking Encode Html Javascript Link to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Encode Html Javascript Link, including hundreds of ways to cook meals to eat. Don't f*ck it up. Video about Encode Html Javascript Link
JavaScript provides a built-in encode and decode URI methods. Here are four methods that we will discuss in this post: encodeURL () - The encodeURI () function is used to encode a URI. encodeURIComponent () - The encodeURIComponent () function encodes a URI component. decodeURI () - The decodeURI () function is used to decode a URI. In this article, you'll learn how to encode and decode Base64 strings in JavaScript. There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa() — Base64 Encoding. The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It ... Jul 03, 2017 - Is there a JavaScript library or a jQuery method that will HTML-encode a string? javascript jquery html escaping html-escape-characters ... Do NOT use the innerHTML method (the jQuery .html() method uses innerHTML), as on some (I've only tested Chrome) browsers, this won't escape quotes, so ...
10/2/2017 · htmlEncode ('Html to encode'); htmlDecode ('String to decode'); If you use node.js, you should require the module first: var htmlEncode = require ( 'js-htmlencode' ) ; Encode html entities in javascript Tags: ... dom dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs regex string typescript vue-component ... Javascript Encoder - Designed to encode Javascript only. Useful to only encode and install a script in an already created HTML page. HTML Page Encoder - Designed to encode your whole HTML page. You just enter your HTML sourcecode into one box, select the encoding scheme, and press the "encode" button.
Html Encoder script will help you to encode your html tags. Enter the html content to be encoded in the text box and click "Encode HTML Tags", Your content will be encoded. We will also tell you how we can create our own rule to encode and decode in JavaScript with will be little terrible for few who want to understand your Js logic in client side. Keywords which we are going to cover in this blog are: The escape () function was deprecated in JavaScript version 1.5. Use encodeURI () or encodeURIComponent () instead. The escape () function encodes a string. This function makes a string portable, so it can be transmitted across any network to any computer that supports ASCII characters.
If you're using a web framework that escapes variables for you and you pass in a url as a variable into javascript, then you'll have to make sure it doesn't encode the ampersands. In Django, you would write something like this: window.location = ' { { url|escapejs }}'; Embed Embed this gist in your website. Share Copy sharable link for this gist. Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address. ... Name : htmlEncode("text"), htmlDecode("text") - Language : JavaScript, jQuery - type : function - platform : generic HTML (Hypertext Markup Language) is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript. Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages.
One of the things that I have found strange about Javascript is its lack of inbuilt functions to handle HTML encoding and decoding. Most server side languages have this functionality built into them but Javascript has escape, encodeURIComponent, encodeURI, unescape, decodeURIComponent and decodeURI ...
 How To Display Encoded Html In Browser Stack Overflow
How To Display Encoded Html In Browser Stack Overflow
Threat Insight Hiding In Plain Sight Obfuscation
 Javascript How To Decode An Encode Html Entities By Vit
Javascript How To Decode An Encode Html Entities By Vit
 Ambiguous Ampersands Mathias Bynens
Ambiguous Ampersands Mathias Bynens
Github Emn178 Js Htmlencode A Simple Html Encode Decode
Html Lego Hidden Phishing At Free Javascript Site Trustwave
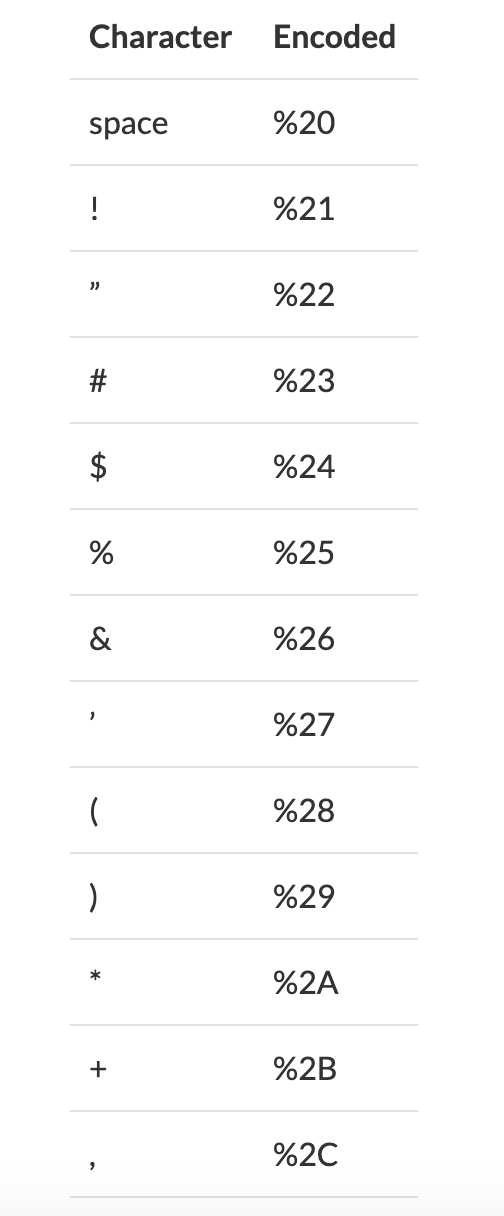
 Html Url Encoded Characters Reference
Html Url Encoded Characters Reference
 The Difference Between Html And Url Encode In Net Khalid
The Difference Between Html And Url Encode In Net Khalid

 How To Decode And Encode Json Data In Javascript
How To Decode And Encode Json Data In Javascript
Html Encode Decode Index Php At Master Tigefa4u Html Encode
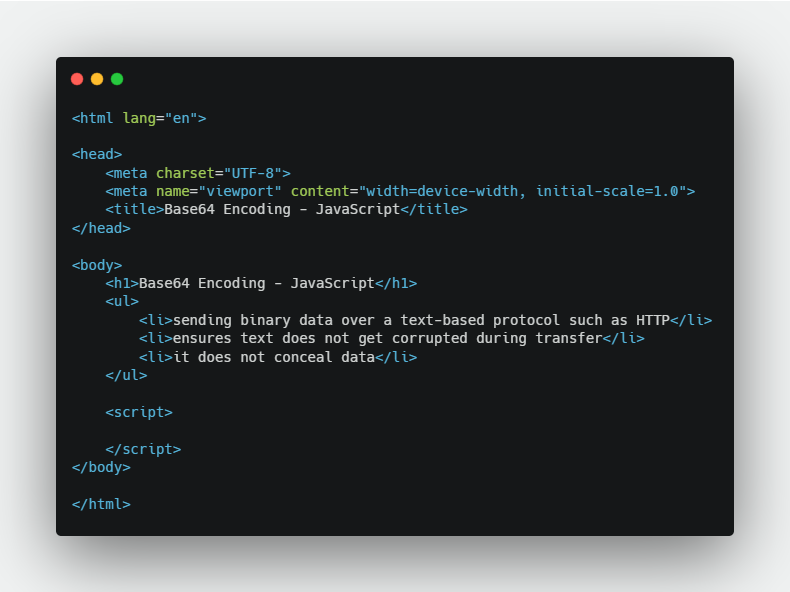
 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
 How To Encode Utf 8 Character In Javascript Stack Overflow
How To Encode Utf 8 Character In Javascript Stack Overflow
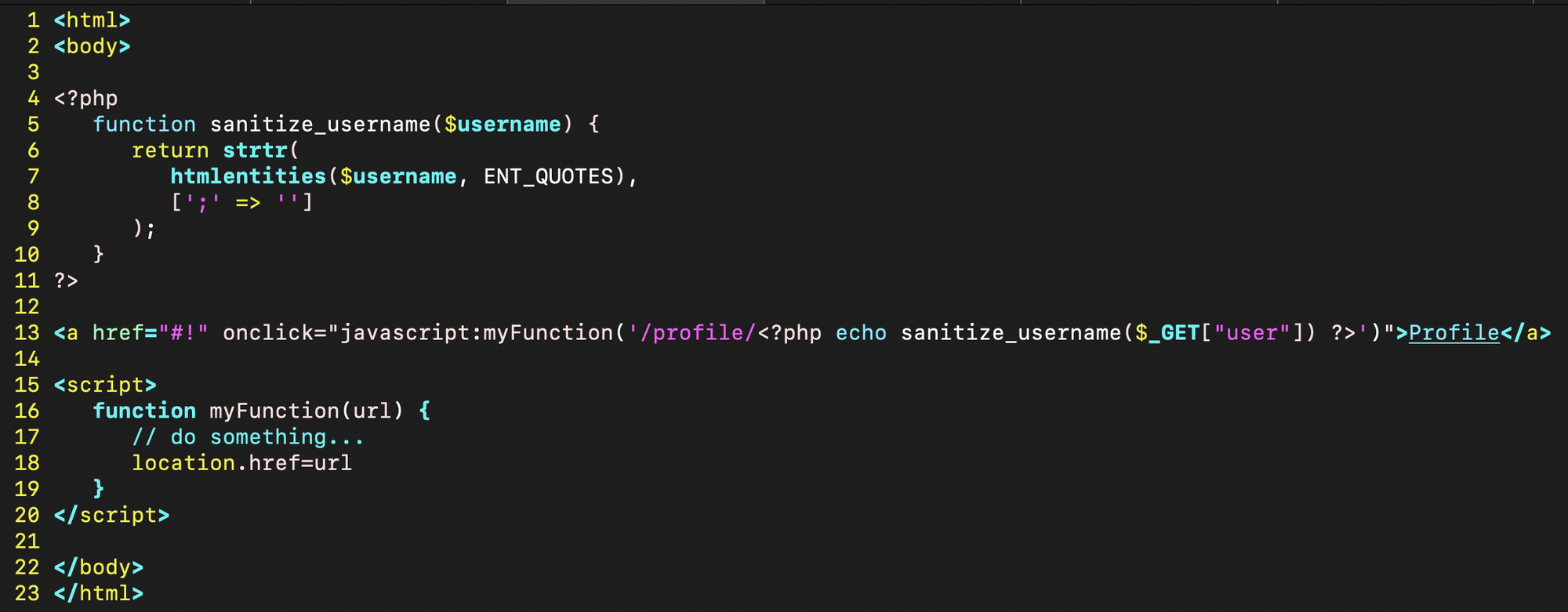
 Xss Bypass Filters Amp Sanitization
Xss Bypass Filters Amp Sanitization
 When Using Clientless Access Cvpn Some Urls Referenced In
When Using Clientless Access Cvpn Some Urls Referenced In
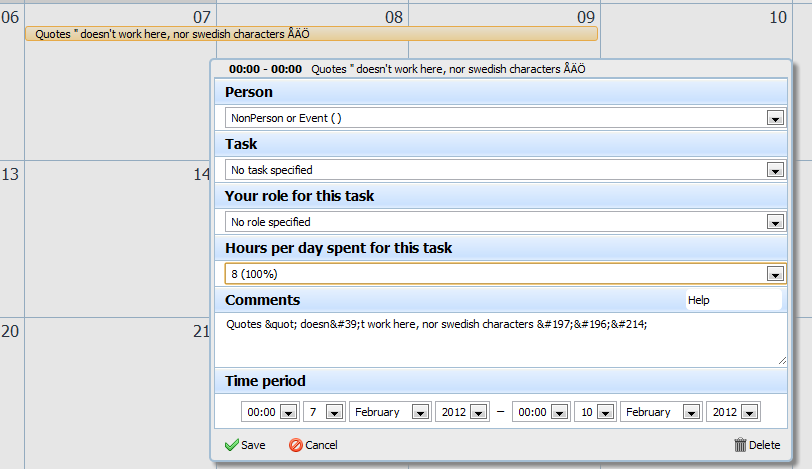
 Html Encode Decode In Textarea Javascript Dhtmlx
Html Encode Decode In Textarea Javascript Dhtmlx
Encode Decode Dialog Support Html And Javascript Encoding
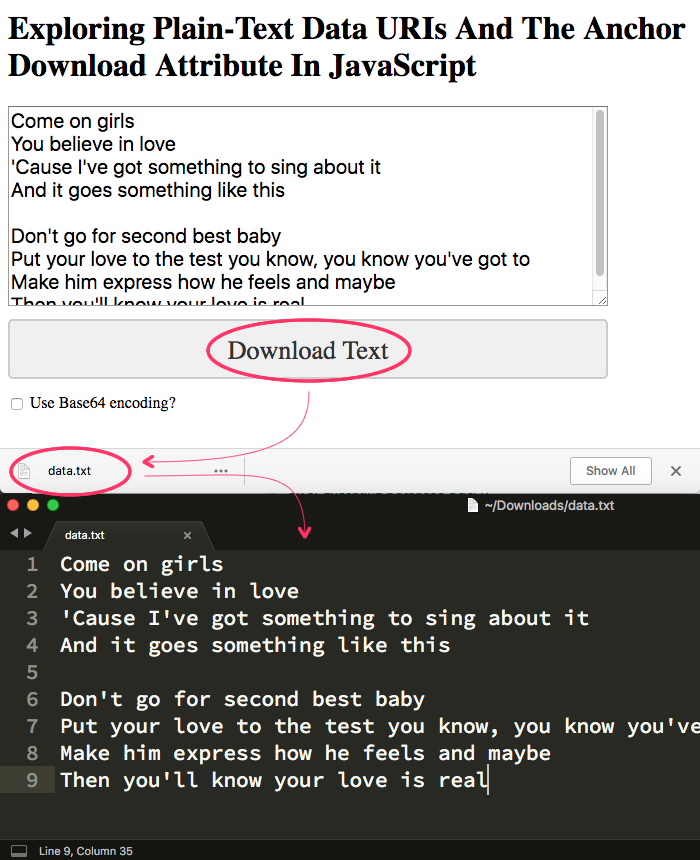
 Exploring Plain Text Data Uris And The Anchor Download
Exploring Plain Text Data Uris And The Anchor Download
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
A Simple Html Encode Decode Function For Javascript
 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
 Html Url Encoded Characters Reference
Html Url Encoded Characters Reference
Html Lego Hidden Phishing At Free Javascript Site Trustwave
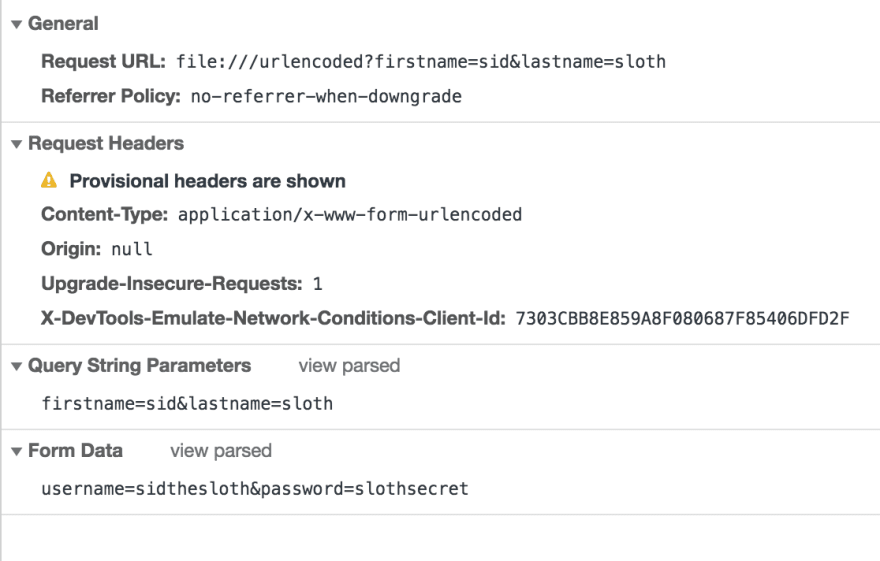
 Understanding Html Form Encoding Url Encoded And Multipart
Understanding Html Form Encoding Url Encoded And Multipart





0 Response to "30 Encode Html In Javascript"
Post a Comment