33 Javascript Select By Class
Aug 28, 2020 - In this tutorial, you learned how to use the getElementsByClassName() method to select elements by one or more class names. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Element.closest () The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null.
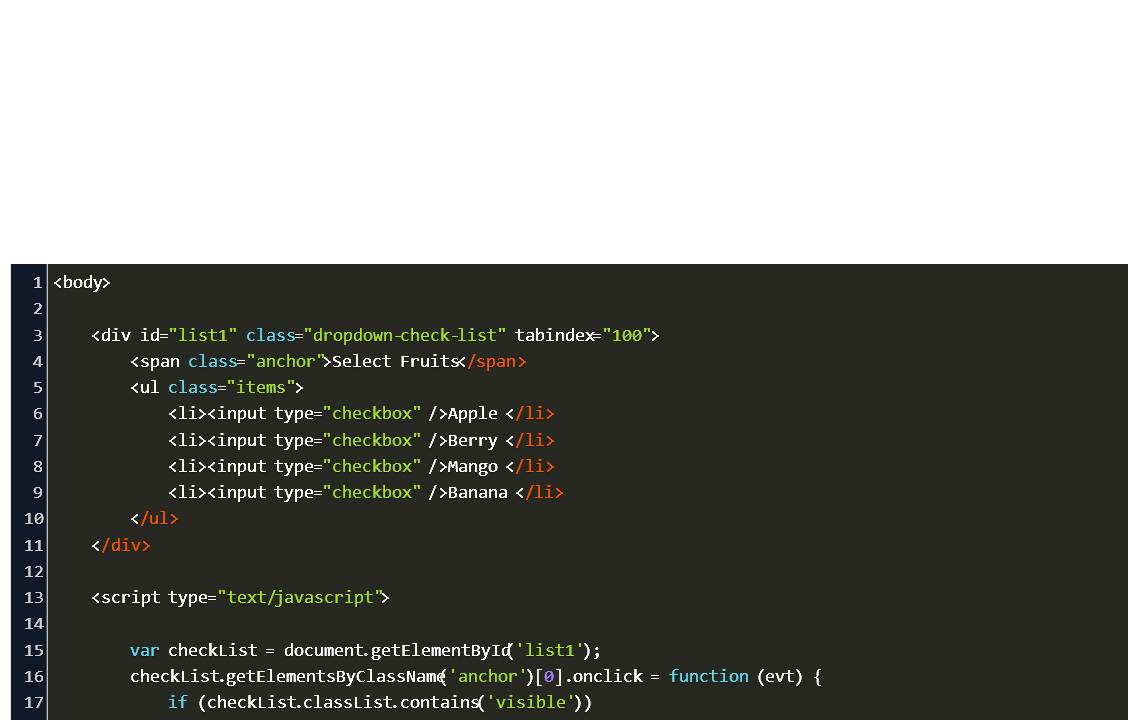
 Html Js Make Dropdown List Checkbox Code Example
Html Js Make Dropdown List Checkbox Code Example
Apr 28, 2021 - This post will discuss how to get elements by class name using JavaScript and jQuery... In jQuery, you can use the class selector to select all elements with the given class.
Javascript select by class. The getElementsByClassName () method provides a quick way to select all DOM elements that contain a specific CSS class in JavaScript. It returns an HTMLCollection object which is an array-like object containing a collection of HTML elements. Document.querySelector () The Document method querySelector () returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Note: The matching is done using depth-first pre-order traversal of the document's nodes starting with the first element in the ... The HTMLSelectElement type To interact with <select> element in JavaScript, you use the HTMLSelectElement type. The HTMLSelectElement type has the following useful properties: selectedIndex - returns the zero-based index of the selected option.
Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 19, 2019 - I know that, in jQuery, it is $('.class1.class2'), but I'd like to select it with vanilla JavaScript. ... In the given MDN link, dot is not used before class names in getElements parameter. I checked this on firefox as well as chrome and it worked without dots, but not with dots.
Consider having an element set to two classes: small and bigger. thatElement.className would return a String that equals "small bigger". If you're looking for a class called big saying myElement.className.indexOf("big") will produce something unequal to negative 1 despite that not actually being a part of the class. Mar 29, 2020 - Since the getElementsByClassName() is a method of the Element, you can select elements with a given class inside a container. Since the getElementsByClassName()is a method of the Element, you can select elements with a given class inside a container. The following example shows only the innerHTML of the element with the CSS class note inside the container:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).
The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Code language: HTML, XML (xml) In this example: First, select the list item whose class is current using the querySelector().; Second, get the next sibling of that list item using the nextElementSibling property.; To get all the next siblings of an element, you can use the following code: Definition and Usage. The querySelector() method returns the first element that matches a specified CSS selector(s) in the document. Note: The querySelector() method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll() method instead. If the selector matches an ID in document that is used several times (Note that an "id ...
How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ... Definition and Usage The.class selector selects all elements with the specific class. The class refers to the class attribute of an HTML element. The class attribute is used to set a particular style for several HTML elements. To select DOM elements by any arbitrary CSS selector like class, tag name or ID, you can use the querySelectorAll() method. It returns all DOM elements that match the given CSS selector. Take a look at how to select DOM elements tutorial to learn more about different ways of getting DOM elements in JavaScript. ️ Like this article?
Using a selector in javascript Use the.querySelector method const div = document.querySelector("div") // => First occurence of a div element in the document const p = div.querySelector("p") // => First occurence of a p element in the div To get all matching elements, use the document.querySelectorAll method If you want to get active element classes,content or Dom try this : function() { var element=document.querySelector('ul.checkout-bar > li.active'); // If you want class list in string divided by space : var classList= element ? element.classList.toString() : undefined; // If you want active element ; var activeElem=element?element:undefined; // If want text content of active element ... Dec 17, 2015 - For class selectors, jQuery uses JavaScript's native getElementsByClassName() function if the browser supports it. ... Finds the element with the class "myClass".
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element. To select the single element, we need to use document.querySelector() method by passing a [data-attribute = 'value'] as an argument. Example: The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
getElementsByClassName - a fast way of selecting DOM elements by class name in modern browsers. Does not work in IE 8 and below. Sep 05, 2019 - Learn different ways in which you can get element by class in javascript. Selecting elements with multiple classes and different class list. jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. All selectors in jQuery start with the dollar sign and parentheses: $ ().
d3.select(".myclass").classed("myanotherclass"); This will return true, if any element in the selection has the class. Use d3.select for single element selection. Toggle class − To flip a class to the opposite state - remove it if it exists already, add it if it does not yet exist - you can do one of the following. Code language: JavaScript (javascript) 3) Class selector. To find the element with a given class attribute, you use the class selector syntax:.className. Code language: CSS (css) The following example finds the first element with the menu-item class: let note = document.querySelector('.menu-item'); 27/9/2010 · There are 3 different ways to get elements by class in javascript. But here for your query as you have multiple elements with the same class names you can use 2 methods: getElementsByClassName Method - It returns all the elements with the specified class present in the document or within the parent element which called it.
The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ... Element.querySelectorAll () The Element method querySelectorAll () returns a static (not live) NodeList representing a list of elements matching the specified group of selectors which are descendants of the element on which the method was called. Note: This method is implemented based on the ParentNode mixin's querySelectorAll () method. Select elements by class name. getElementsByClassName - a fast way of selecting DOM elements by class name in modern browsers. Does not work in IE 8 and below. The getElementsByClassName() method returns a collection of elements with the given class name as a NodeList. It is supported in modern browsers.
1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using jQuery Selector, you can target or select HTML elements based on their IDs, classes, types, attributes and much more than a DOM. Simple Defination of jQuery Selector jQuery selectors are used to selecting one or more HTML elements using jQuery, and once you select the element you can take various actions on it. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ...
Showing results for div id javascript ... combine class and ID in JQerry selector ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Type '{}' is missing the following properties from type 'RouteComponentProps<any, StaticContext, unknown>': history, location, matchts(2739) ... JavaScript function that ... Select elements by class name. getElementsByClassName - a fast way of selecting DOM elements by class name in modern browsers. Does not work in IE 8 and below.
 Javascript How To Select Certain Elements In A Group Of
Javascript How To Select Certain Elements In A Group Of
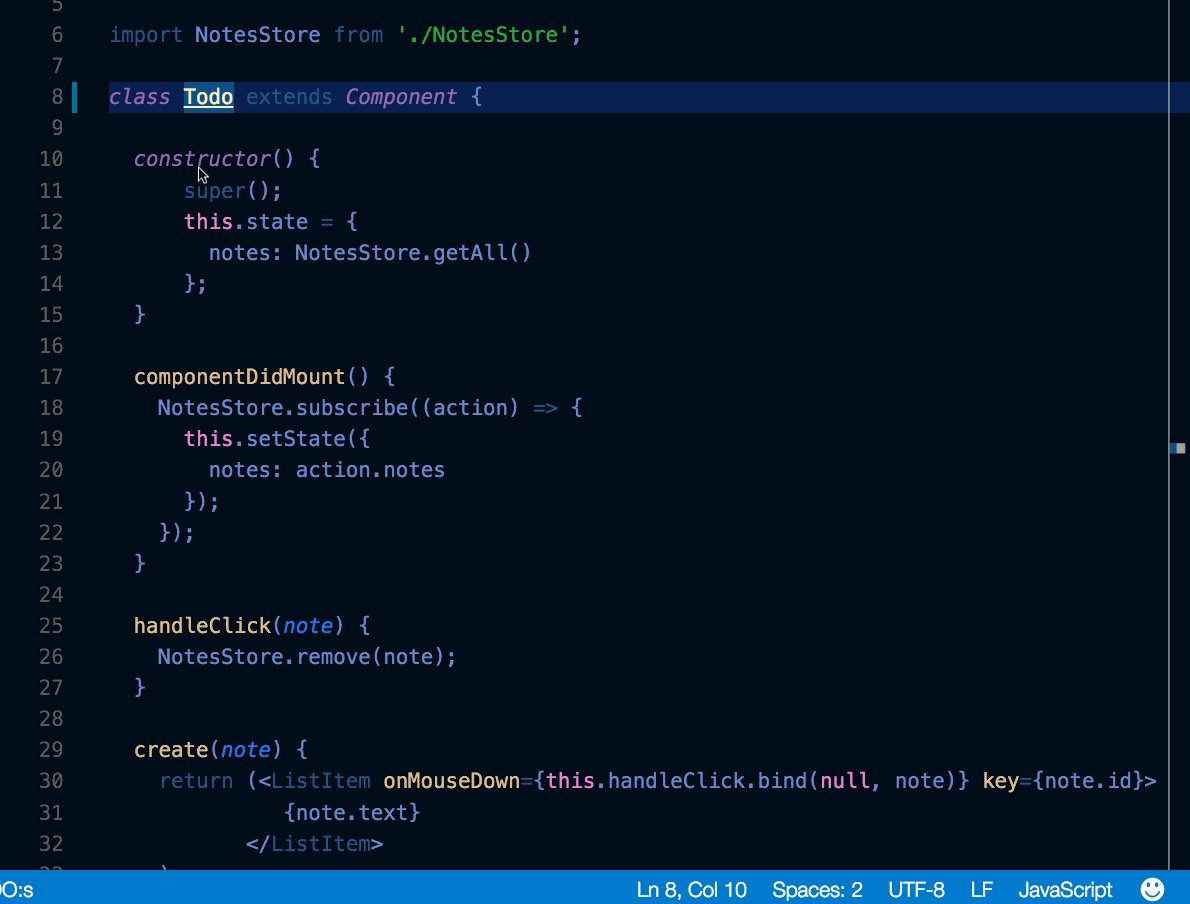
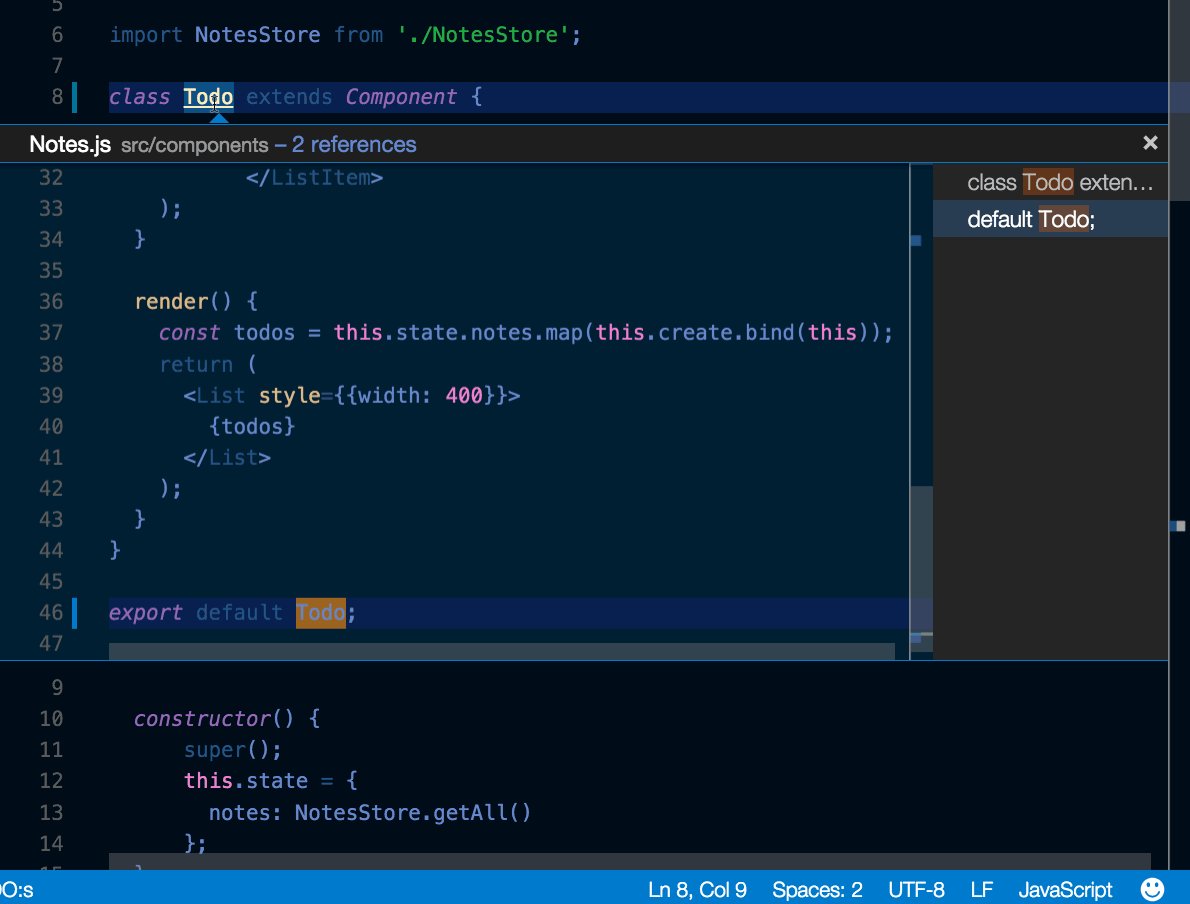
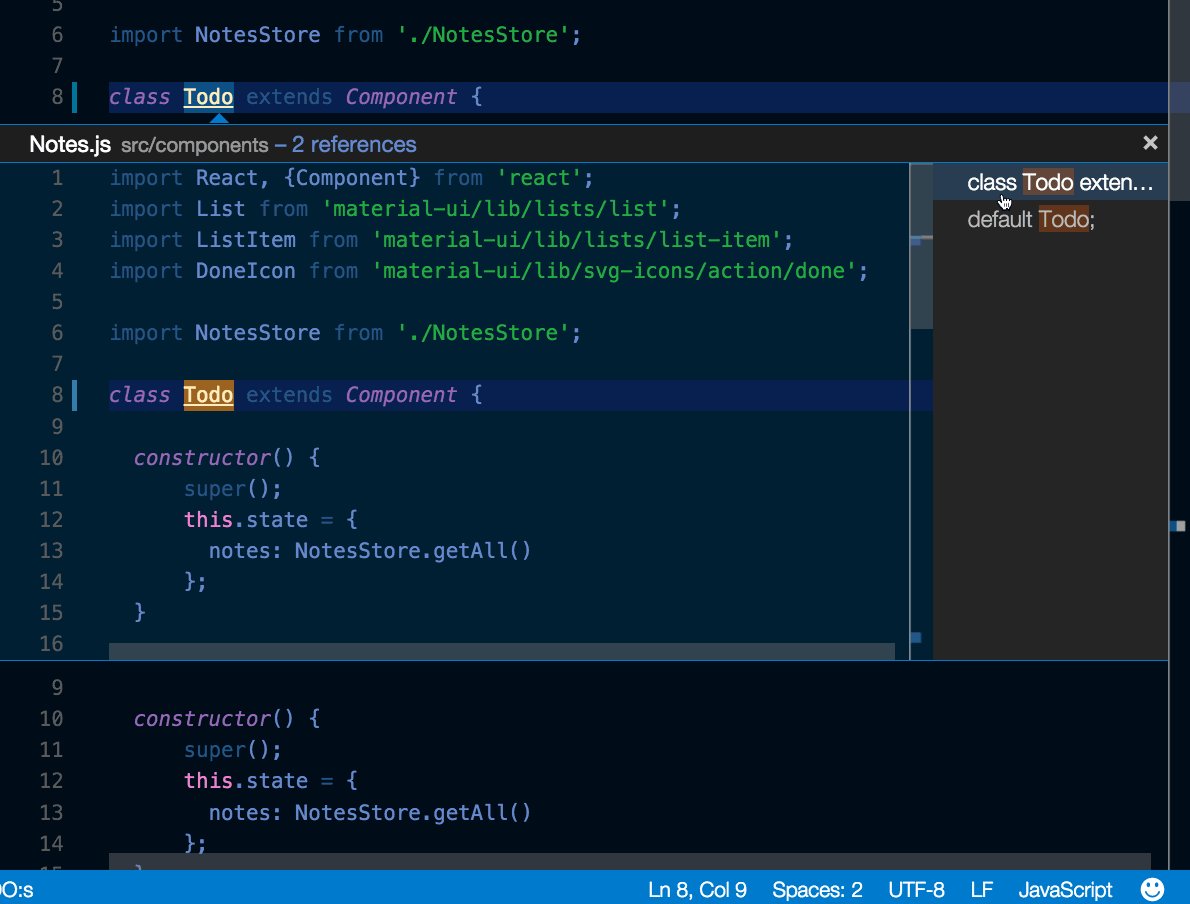
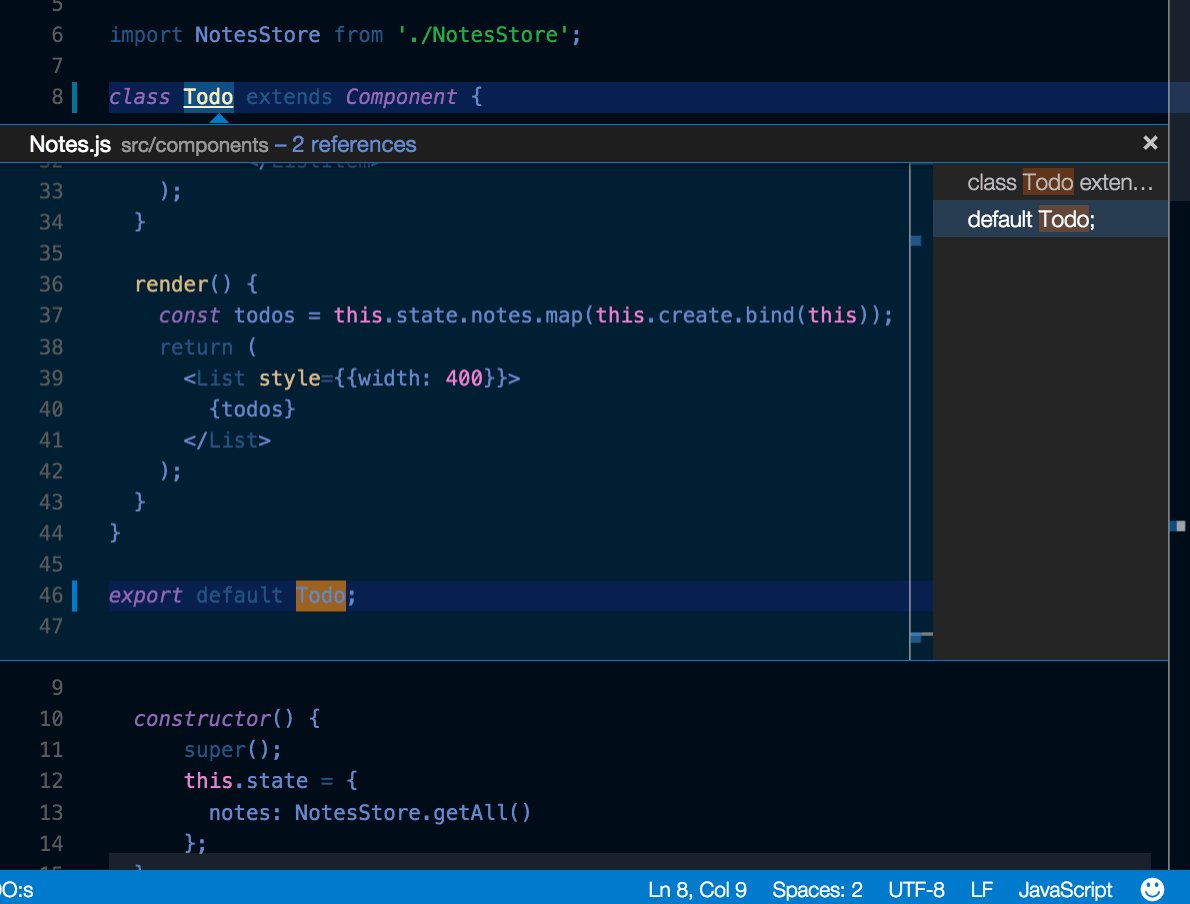
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Dynamically Displaying Data From Select Using Css Class
Dynamically Displaying Data From Select Using Css Class
 Issues With Selecting Text Spanning Multiple Pages Issue
Issues With Selecting Text Spanning Multiple Pages Issue
 Volt Mx Industry Leading Low Code Application Development
Volt Mx Industry Leading Low Code Application Development
 Javascript Lesson 39 Selecting Html Elements Using Jquery
Javascript Lesson 39 Selecting Html Elements Using Jquery
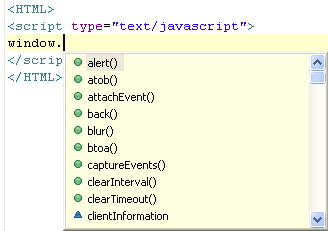
 Using Javascript Content Assist
Using Javascript Content Assist
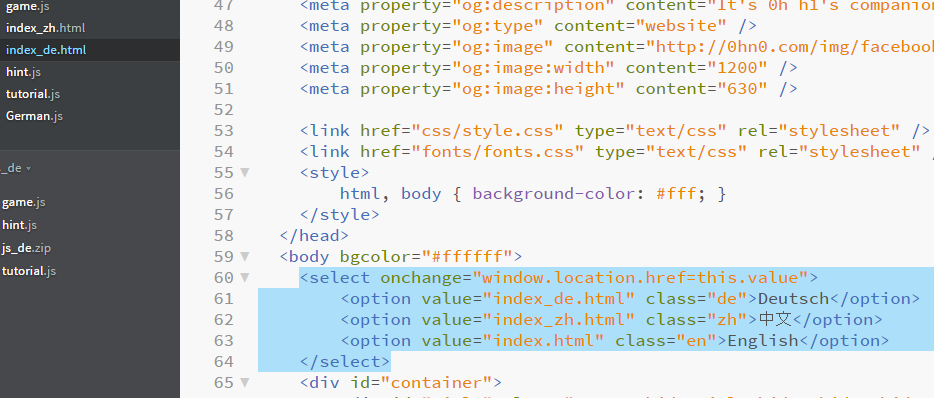
 0hn0 How Do We Localize A Javascript Game Meng Yang S
0hn0 How Do We Localize A Javascript Game Meng Yang S
 How To Deselect A Css Style Using Javascript Stack Overflow
How To Deselect A Css Style Using Javascript Stack Overflow
 Work With Fields Using Js On Plumsail Forms Public Forms
Work With Fields Using Js On Plumsail Forms Public Forms
 Jquery If Element Has Class Code Example
Jquery If Element Has Class Code Example
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Javascript Select Option Javatpoint
Javascript Select Option Javatpoint
 In Javascript Consider The Following Selector Chegg Com
In Javascript Consider The Following Selector Chegg Com
 Select Elements In Sequence By Group Class Name Stack
Select Elements In Sequence By Group Class Name Stack
 Javascript Development Full Stack It Expertise Pentalog
Javascript Development Full Stack It Expertise Pentalog
 Attribute Selectors In Js And Jquery
Attribute Selectors In Js And Jquery
Scribbletribe How To Style The Select Dropdown
 Volt Mx Industry Leading Low Code Application Development
Volt Mx Industry Leading Low Code Application Development
 Jquery Tutorial How To Select By Id And Class
Jquery Tutorial How To Select By Id And Class
 10 Best Free Javascript Courses 2021 August Updated
10 Best Free Javascript Courses 2021 August Updated
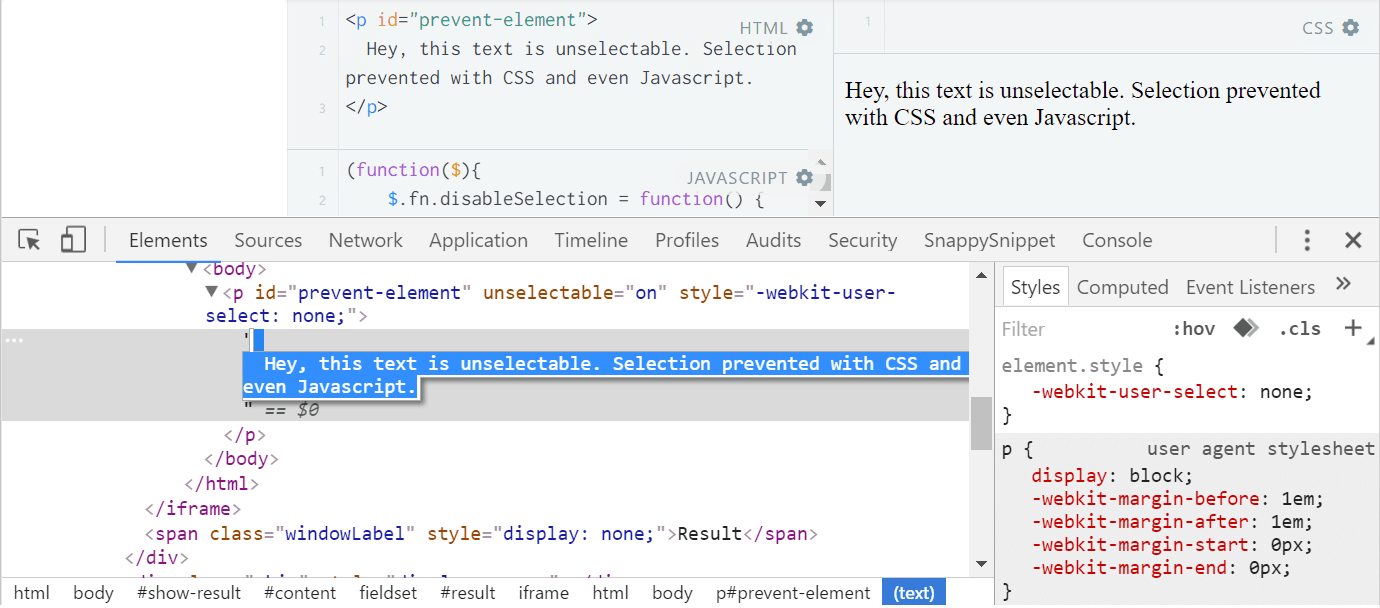
 How To Disable Text Selection In A Document With Css And
How To Disable Text Selection In A Document With Css And
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
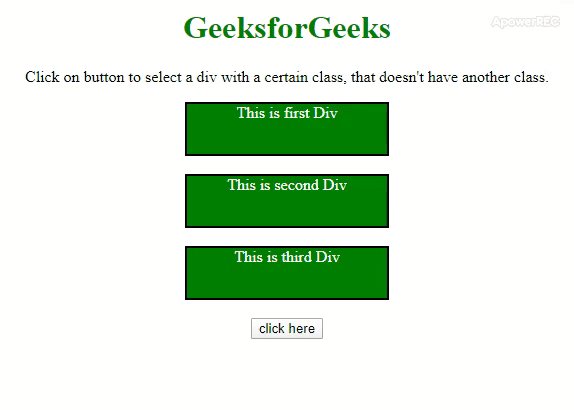
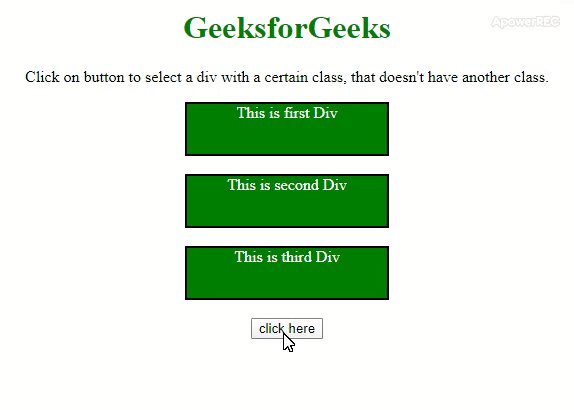
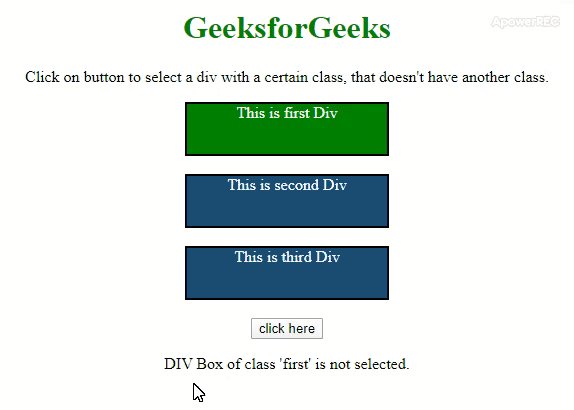
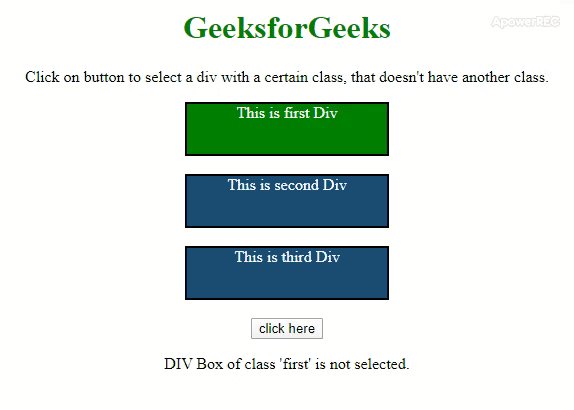
 How To Select A Div With A Certain Class Using Jquery
How To Select A Div With A Certain Class Using Jquery
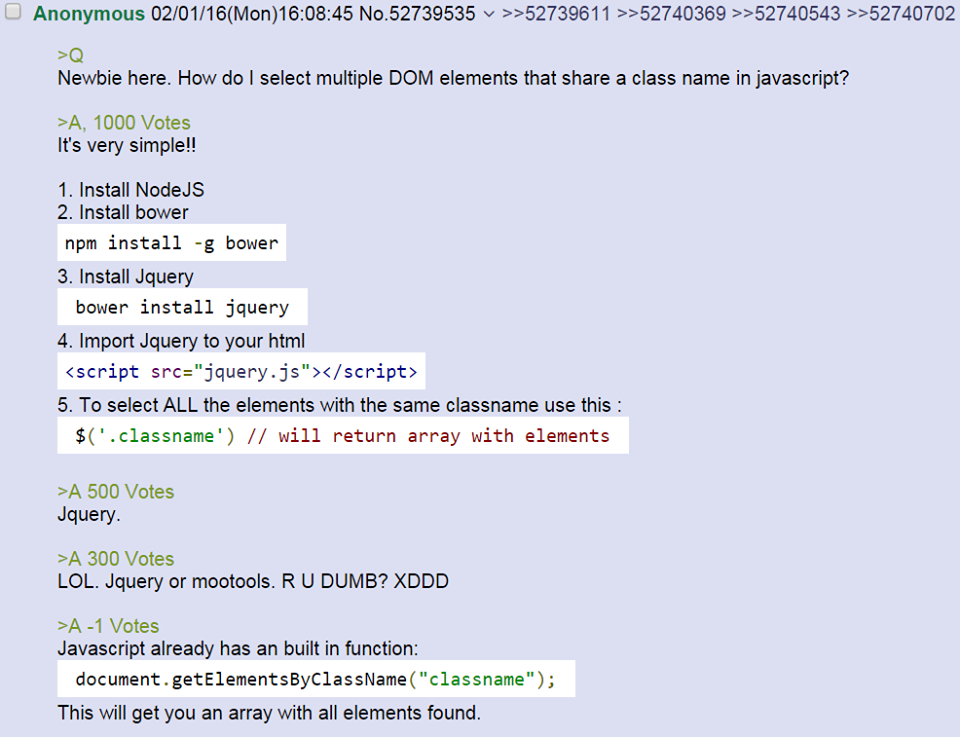
 How Do I Select Multiple Dom Elements That Share A Classname
How Do I Select Multiple Dom Elements That Share A Classname
 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example
 Javascript On Submit From Multiple Select Stack Overflow
Javascript On Submit From Multiple Select Stack Overflow
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript


0 Response to "33 Javascript Select By Class"
Post a Comment