22 Wait For 5 Seconds In Javascript
Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object. Because Javascript runs your code in only a single thread, when you're looping nothing else can run (no other event handlers can get called). So, looping waiting for some variable to change will never work because no other code can run to change that variable. ... //the code will execute in 1 3 5 7 ...
 Understanding Cloudflare Under Attack Mode Advanced Ddos
Understanding Cloudflare Under Attack Mode Advanced Ddos
javascript wait 5 seconds . javascript by Anxious Albatross on Mar 18 2020 Donate Comment . 1. Add a Grepper Answer . Javascript answers related to "// waitThenRun should wait 5 seconds (5000ms) then run a callback function" js timer wait before functoin; jquery wait n seconds ...

Wait for 5 seconds in javascript. Given a list of daily temperatures ... how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript ... Timeout - Async callback was not invoked within the 5000 ms timeout specified by ... Get code examples like"javascript wait 10 seconds". Write more code and save time using our ready-made code examples. Aug 04, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Next, you can pass the milliseconds parameter, which will be the amount of time JavaScript will wait before executing the code. One second is equal to one thousand milliseconds, so if you want to wait for 3 seconds, you need to pass 3000 as the second argument: function greeting(){ console.log("Hello World"); } setTimeout(greeting, 3000); Javascript isn't threaded, so a "wait" would freeze the entire page (and probably cause the browser to stop running the script entirely). To specifically address your problem, you should remove the brackets after donothing in your setTimeout call, and make waitsecs a number not a string: Apr 24, 2018 - This is elegant but is there any way to parameterize the work in resolve? For example to close a jquerui dialog box? ... This will hide the '.message' div after 5 seconds. ... he want to know how to wait 5 seconds before executing other line not how to execute code after 2 seconds
Apr 13, 2020 - JavaScript is a (browser side) client side scripting language where we could implement client side validation and other features. There is a requirement to implement sleep(), wait() or delay()… javascript countdown 10 seconds; wait 0.5 after function javascript; js timer wait before functoin; wait for time javascript; javascript run every 5 seconds; node wait 10 seconds; javascript wait 1 second; change url with javascript after 5 seconds; javascript wait 5 seconds; Redirect to any page after 5 seconds in Javascript; how to count ... Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its ...
In this article, I explain how to use setTimeout (), including how you can use it to make a sleep function that will cause JavaScript to pause execution and wait between successive lines of code. If you just quickly skim the setTimeout () docs, it seems to take a "delay" parameter, measured in milliseconds. Going back to the original ... JavaScript do not have a function like pause or wait in other programming languages. However, JS has setTimeout () function, which can delay an action. Following example will popup an alert 4 seconds after you click the "Test Code" button: 1. setTimeout(alert("4 seconds"),4000); You need wait 4 seconds to see the alert. Jul 22, 2011 - Thanks for your suggestion. =) ... var begin; function test() { try { var seconds = 3; test1(); setTimeout("alert('check')", (seconds * 500)); //wait(seconds); //sleep(seconds); delay(seconds, "test2"); test2(); } catch(e) { if(e.number != -9999) { alert(e.description); } } } function test1() ...
javascript wait 1 second (Delay, Sleep, Pause, & Wait) Today, We want to share with you javascript wait 1 second .In this post we will show you javascript settimeout, hear for javascript setinterval we will give you demo and example for implement.In this post, we will learn about JQuery Delay Effects With Animation with an example. I'm trying to create an effect where the page loads, and after 5 seconds, the success message on the screen fades out, or slides up. javascript wait 1 second. Omegastick. Code: Javascript. 2021-02-01 14:57:57. import time # Wait for 5 seconds time .sleep ( 5 ) # Wait for 300 milliseconds # .3 can also be used time .sleep ( .300 ) 16. DarkCygnus. Code: Javascript. 2021-02-12 11:27:22.
What code should wait 5 seconds? if you mean the HTML code to display after 5 seconds, set its CSS display to none and after 5 seconds set it to the previous value (an empty string, the browser ... Aug 23, 2018 - Learn how to make your function sleep for a certain amount of time in JavaScript All Languages >> Javascript >> Next.js >> how to wait 5 seconds javascript "how to wait 5 seconds javascript" Code Answer's. javascript wait 5 sec . javascript by Bloody Barracuda on Jan 21 2021 Comment . 2 Source: stackoverflow . javascript wait 10 seconds ...
Use the setTimeout () to Wait for X Seconds in JavaScript. The asynchronous setTimeout () method is one of the higher-order functions that takes a callback function as an argument, and it executes that function after the input time elapsed. The time given in the parameter is in the unit of ms. JavaScript で X 秒間待つには、 promises と async/await を使用する. for ループを使って JavaScript に同期した delay 関数を実装する. このチュートリアルでは、JavaScript で実行を続ける前に x 秒待つ方法を説明します。. スレッドを x 秒間ブロックする関数 delay (seconds) を ... Here Mudassar Ahmed Khan has explained how to redirect to another page (HTML page) after delay of some time (say 5 seconds or 10 seconds) using JavaScript and jQuery. The JavaScript setInterval function will be used to redirect to another page after delay of some time using JavaScript and jQuery. TAGs: JavaScript, jQuery
Mar 18, 2020 - Given a list of daily temperatures ... how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript ... Timeout - Async callback was not invoked within the 5000 ms timeout specified by ... When a visitor clicks the button, the setTimeout() method is called, passing in the expression that we want to run after the time delay, and the value of the time delay itself - 5,000 milliseconds or 5 seconds. Try it yourself! Click the button below and wait 5 seconds: These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 13, 2020 - In this article I will explain:. “There is no sleep function in JavaScript! How To fix it?” is published by Jam. Apr 28, 2021 - This function performBatchActions, ... waits about 5 seconds, and then calls the same function again. Note how I wrote about 5 seconds, and not 5 seconds. A strong note to put out there: the above code does not guarantee a perfect sleep. It means that if you specify duration to be, say, 1 second, JavaScript does not guarantee ...
Example 1: javascript wait 5 sec function stateChange(newState) { setTimeout(function () { if (newState == -1) { alert('VIDEO HAS STOPPED'); } }, 5000); } Example 2: All Languages >> Javascript >> Next.js >> wait 5 seconds in javascript "wait 5 seconds in javascript" Code Answer's. javascript wait 5 sec . javascript by Bloody Barracuda on Jan 21 2021 Comment . 2 ... In this tutorial we will create a Display Message Within 5 Seconds using JavaScript. This code will immediately display a message when the user click the button and after a certain period of time it disappear. The code use a jQuery plugin setTimeout () function to manipulate the time when it is initiate in order to change any properties of an ...
javascript wait 5 seconds. javascript by Anxious Albatross on Mar 18 2020 Donate Comment. 1. timeout (ms) { //pass a time in milliseconds to this function return new Promise (resolve => setTimeout (resolve, ms)); } xxxxxxxxxx. Mar 18, 2020 - Given a list of daily temperatures ... how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript ... Timeout - Async callback was not invoked within the 5000 ms timeout specified by ... Javascript - Wait 5 seconds before executing next line . Posted by: admin November 23, 2017 Leave a comment. Questions: This function below doesn't work like I want it to - being a JS novice I can't figure out why. I need it to wait 5 seconds before checking whether the newState is -1.
All Languages >> Javascript >> Next.js >> How do you wait for 5 seconds in JavaScript? "How do you wait for 5 seconds in JavaScript?" Code Answer's. javascript wait 5 sec . javascript by Bloody Barracuda on Jan 21 2021 Comment . 2 Source: stackoverflow ... Sleep() With the help of Sleep() we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep(sec).Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second).. javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018. How to use JavaScript to load a webpage after 5 seconds? Javascript Web Development Front End Technology. Use the setTimeout() function in JavaScript to load a webpage after some interval. This function waits for some seconds and then loads the web page. ... You can try to run the following code to learn how to load a webpage after 5 seconds ...
Get code examples like"javascript wait 5 seconds". Write more code and save time using our ready-made code examples. There are some approaches that can be used to simulate a sleep function. Method 1: Using an infinite loop to keep checking for the elapsed time. The time that the sleep function starts is first found using the new Date ().getTime () method. This returns the number of milliseconds passed since the Epoch time. An infinite while loop is started. JavaScript sleep/wait. The programming languages such as PHP and C has a sleep (sec) function to pause the execution for a fixed amount of time. Java has a thread.sleep (), python has time.sleep (), and GO has time.sleep (2*time.second). Unlike other languages, JavaScript doesn't have any sleep () function.
Sleep for 5 seconds in current thread, before proceeding with next instructions.
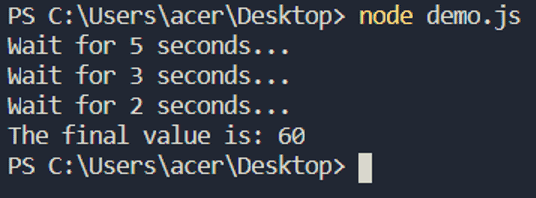
 Nodejs Wait For 5 Seconds Code Example
Nodejs Wait For 5 Seconds Code Example
 Understanding Asynchronous Javascript Ian Carnaghan
Understanding Asynchronous Javascript Ian Carnaghan
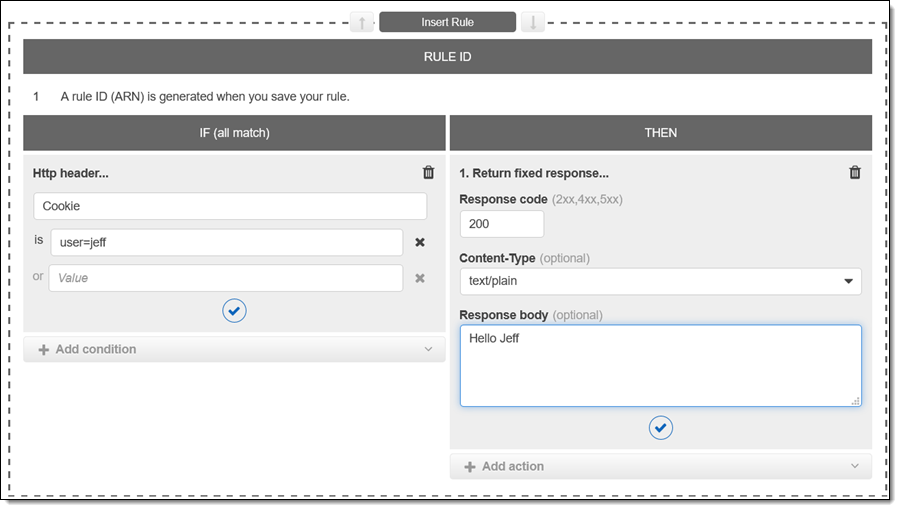
 New Advanced Request Routing For Aws Application Load
New Advanced Request Routing For Aws Application Load
 20 Javascript Concepts You Should Know As A Javascript
20 Javascript Concepts You Should Know As A Javascript
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
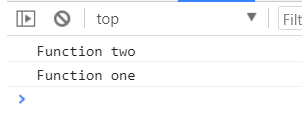
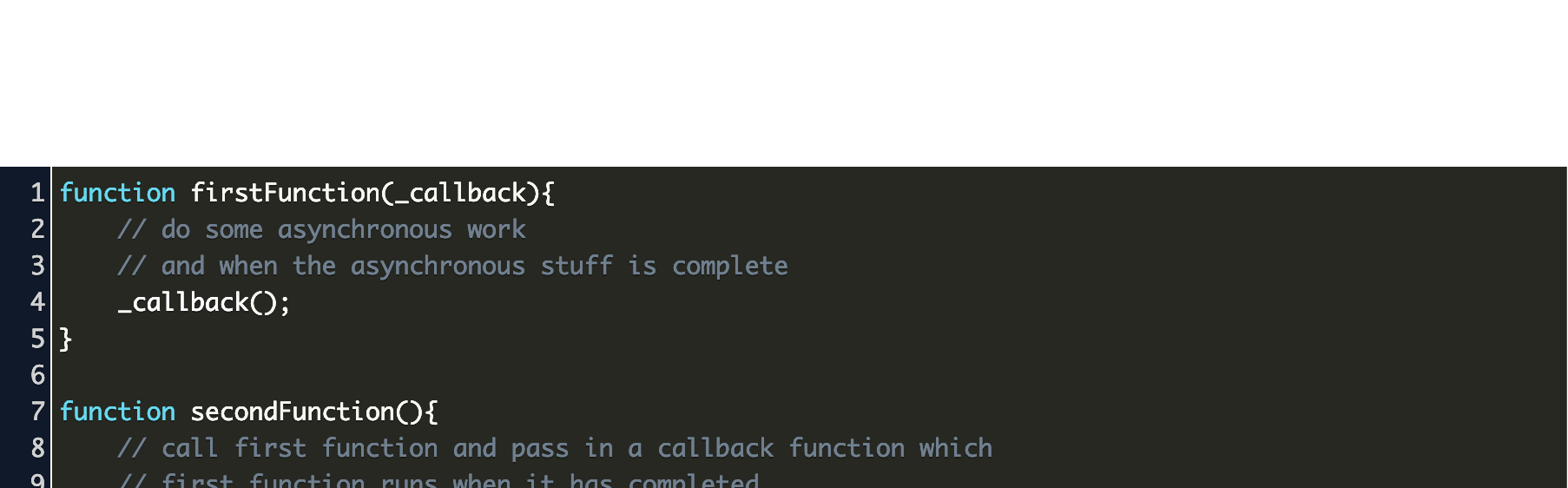
 Javascript Callback Functions Carl De Souza
Javascript Callback Functions Carl De Souza
How To Hold The Javascript Program For A Few Seconds Quora
Javascriptexecutor In Selenium Webdriver With Example By
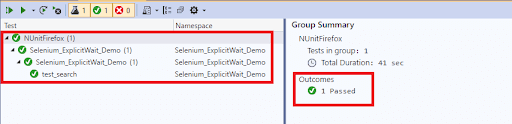
 Selenium C Tutorial On Explicit And Fluent Wait
Selenium C Tutorial On Explicit And Fluent Wait
 Retry Ability Cypress Documentation
Retry Ability Cypress Documentation
 Hitting Api Limits Api Airtable Community Forum
Hitting Api Limits Api Airtable Community Forum
 Wait For Function To Finish Before Continuing Javascript Code
Wait For Function To Finish Before Continuing Javascript Code
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 How To Make Your Windows Pc Boot Faster Pcmag
How To Make Your Windows Pc Boot Faster Pcmag
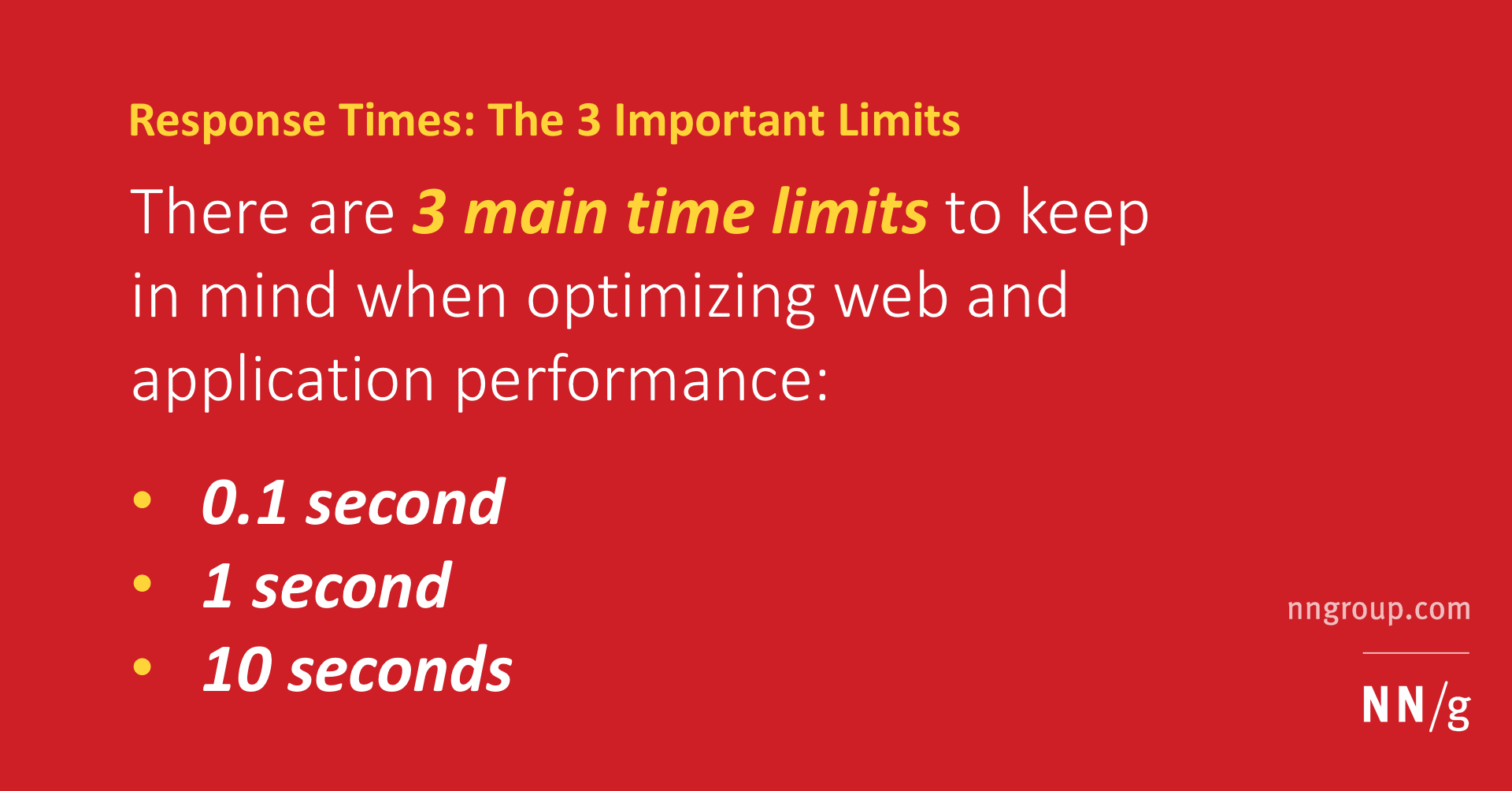
 Response Time Limits Article By Jakob Nielsen
Response Time Limits Article By Jakob Nielsen
 Selenium Wait Commands Implicit Explicit Amp Fluent Wait
Selenium Wait Commands Implicit Explicit Amp Fluent Wait
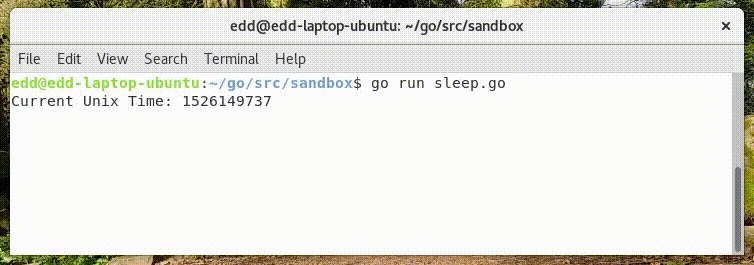
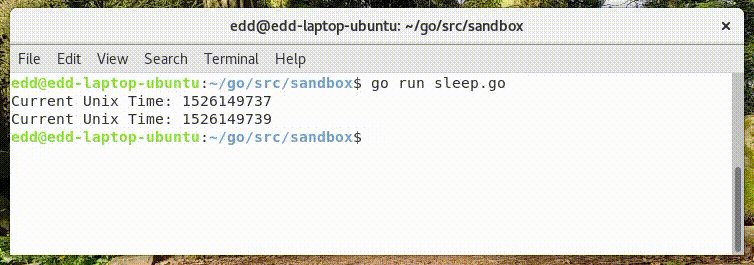
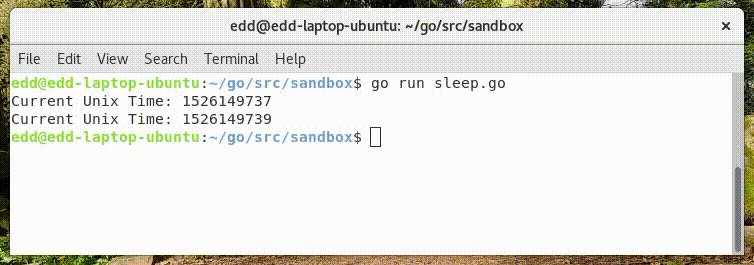
 Sleeping In Go How To Pause Execution Golangcode
Sleeping In Go How To Pause Execution Golangcode
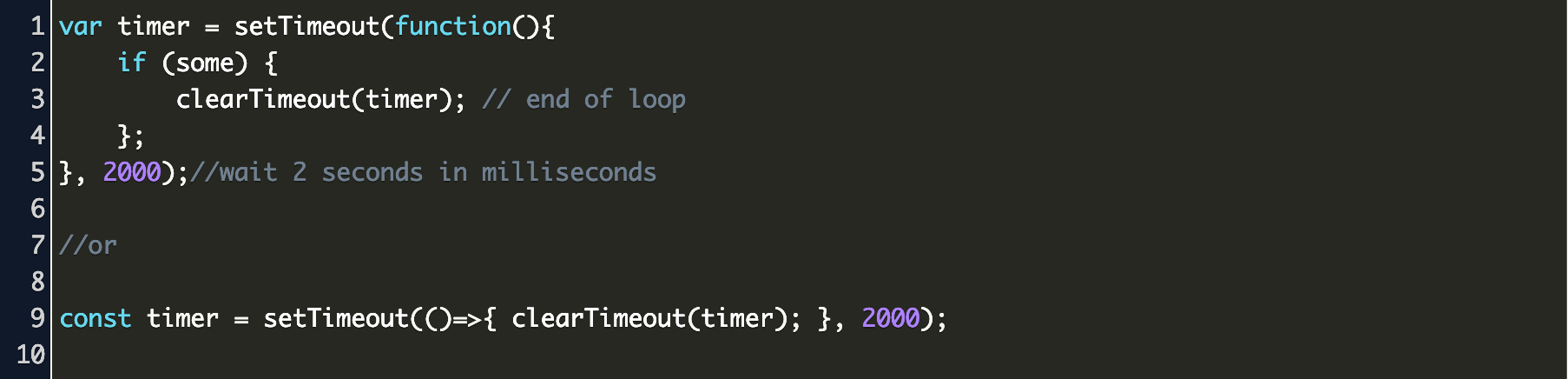
 Wait 1 Second Javascript Code Example
Wait 1 Second Javascript Code Example
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make


0 Response to "22 Wait For 5 Seconds In Javascript"
Post a Comment