33 How To Declare Function Javascript
How to call a function: Declaring and defining a function specifies what the function will do when it is called. Functions can be called by their names along with parameters (separated by commas) in parenthesis. Following is the example of the syntax which can be used to call a function in JavaScript. Different ways to declare JavaScript functions A functionis a parametric block of code defined one time and called any number of times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
Create Javascript objects using the "new" keyword with the Object () constructor Now, let's look at how declaring objects with the "new" keyword and the Object () constructor. It's as simple as specifying the "new" keyword followed by the Object () constructor.

How to declare function javascript. JavaScript provides many built-in functions such as alert() and console.log(). In this tutorial, you will learn how to develop custom functions. Declaring functions. To declare a function, you use the function keyword, followed by the function name, a list of parameters, and the function body as follows: Oct 09, 2017 - In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. ... Functions are defined, or declared, with the function keyword. Below is the syntax for a function in JavaScript. Declare an array of functions. The array of function works with indexes like an array function. Example 1: In this example, the function call is initiated from the element of array but the function is defined somewhere else.
Functions that are declared with the function keyword are called hoisted. JavaScript will take all functions with the function keyword and hoist them up, up, up and says "you're a function, you belong at the top of the file". That means anywhere you call the function, it will be available to you. JavaScript does not hoist variable functions. Dec 02, 2018 - Explore Functions in JavaScript — declaration, expressions, invocation, and more. ... A function is a subprogram designed to perform a particular task. There are a few different ways to define a function in JavaScript: A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When using function declarations, the function definition is hoisted, thus allowing the function to be used before it is defined.
The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function. I want to declare a global variable inside of a function and then use it outside the function. I have tried putting the JSX inside of the function so I can easily access it but that doesn't work because the renderer returns null. APP.JS: There are four ways a function can be created in JavaScript. They are as follows: A function as a statement. A function as an expression. A function as an arrow function. A function created using the Function constructor. All four ways of function creation have distinct features such as an arrow function that does not have its own this object ...
Declaring a Function. The syntax to declare a function is: function nameOfFunction { // function body } A function is declared using the function keyword. The basic rules of naming a function are similar to naming a variable. It is better to write a descriptive name for your function. 22/10/2020 · Also, there are different ways to declare the function in javascript. A javascript function is executed when “something” invokes it (calls it) using the invoke method. function validFunctionName(parameter){ return statement; } function add(x) { return x + x; } add(10); // 20. In the above, a javascript code snippet is a valid function name and is a parameter that is a pass to function when the function … Nov 02, 2019 - JavaScript allows to declare functions in 6 ways. The article describes how to choose the right declaration type, depending on the function purpose.
JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. The const keyword allows you to declare a constant (a JavaScript variable with a constant value). Constants are similar to let variables, except that the value cannot be changed. ... Read more about const in the chapter: JavaScript Const. ... Arrow functions allows a short syntax for writing ... Set.prototype.forEach() - It executes the given function once for every element in the Set, in the insertion order. Syntax: set1.forEach(callback[,thisargument]); Parameter: callback - It is a function which is to be executed for each element of the Set. thisargument - Value to be used as this when executing the callback.Returns: Undefined The callback function is provided with three ...
A javascript function is a fundamental building block of code that is designed to define once and called multiple times to perform a different-different task. Also, there are different ways to declare the function in javascript. A javascript function is executed when "something" invokes it (calls it) using the invoke method. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) Similar to other programming languages, creating a variable is called as " Declaring " a variable in JavaScript. In addition to this, the declaration of the variable happens with the help of the " var " keyword.
A JavaScript function can be invoked before its declaration. This works because the JavaScript engine implicitly hoists the function to the top so that they are visible throughout the program. In the example below, the function named course is parsed and evaluated before any other code is run. Note that functions are the first-class citizens in JavaScript, so you can pass a function to another as an argument. Immediately invoked function execution If you want to create a function and execute it immediately after declaration, you can use the anonymous function like this: How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute.
Bindings declared with let and const are in fact local to the block that they are declared in, so if you create one of those inside of a loop, the code before and after the loop cannot “see” it. In pre-2015 JavaScript, only functions created new scopes, so old-style bindings, created with ... 9/10/2017 · Functions are defined, or declared, with the function keyword. Below is the syntax for a function in JavaScript. function nameOfFunction() { } The declaration begins with the function keyword, followed by the name of the function. How to call a function: Declaring and defining a function specifies what the function will do when it is called. Functions can be called by their names along with parameters (separated by commas) in parenthesis. Following is the example of the syntax which can be used to call a function in JavaScript.
Javascript can declare anonymous function and call it at the same time using the following syntax: (function (arg1, arg2, ...) { }) (arg1, arg2, ...); Alternatively we can also use the following syntax using exclamation mark preceding function keyword. declare function react-native class and use in constructor; declare function react-native class; return in funciton react; props react function; how to declar funtrion in react native; react const functional; react arrow function; javascript function in react js; Functions can be passed as a parameter among React components. const functional react JavaScript functions are defined with the function keyword. You can use a function declaration or a function expression. ... Declared functions are not executed immediately. They are "saved for later use", and will be executed later, when they are invoked (called upon). ... Semicolons are used to ...
async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. A declared function is "saved for later use", and will be executed later, when it is invoked (called). In JavaScript, functions are objects, and they have both properties and methods. A function can also be defined using an expression (See Function Definitions). Read our JavaScript Tutorial to ... Now that we've got the parentheses rules covered, let's turn to the function body of an arrow function. An arrow function body can either have a "concise body" or "block body". The body type influences the syntax. First, the "concise body" syntax. const addTwo = a => a + 2; The "concise body" syntax is just that: it's concise!
Jun 21, 2020 - The JavaScript development scope for writing blocks of codes brings a lot of confusion for newbie JS developers, including some intermediate devs regarding the use of function declaration type/function expression. ... Function declaration vs. expression. When to use them. Let's start by declaring a function: function printName ( name, callback) { console. log ( `Player Name: $ {name}` ); callback (); } This is an anonymous JavaScript function which contains a callback. Anonymous functions are functions without a name. They usually appear inside other functions, like in the example above. Learn about function in JavaScript. The JavaScript provides function the same way as most of the scripting and programming language.
In this article, we discuss What is a JavaScript Variable and How to declare it? Just like in algebra, we use variables in programming languages to hold values. JavaScript includes variables that are used to hold the data value and it can also be changed anytime. Mar 10, 2021 - In this article, we examine several ways to define a block of JavaScript functionality. Choosing which way to declare a JavaScript function can be confusing for beginners and there are several different syntax options. Each has advantages, disadvantages, and appropriate uses that can catch you out. JavaScript - Functions, A function is a group of reusable code which can be called anywhere in your program. This eliminates the need of writing the same code again and again. It helps

 Cse 154 Lecture 19 Events And Timers Anonymous Functions
Cse 154 Lecture 19 Events And Timers Anonymous Functions
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Javascript Lesson 17 Return Keyword Geeksread
Javascript Lesson 17 Return Keyword Geeksread
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Different Ways To Declare Function In Javascript Js Startup
Different Ways To Declare Function In Javascript Js Startup
Declaring Function In Javascript Webkul Blog
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Function Scope In Javascript Javascript For C Developers
Function Scope In Javascript Javascript For C Developers
How To Declare Variables In Typescript
 A Javascript Deobfuscation Utility Welcome To The Corner Of
A Javascript Deobfuscation Utility Welcome To The Corner Of
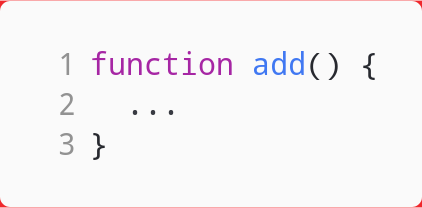
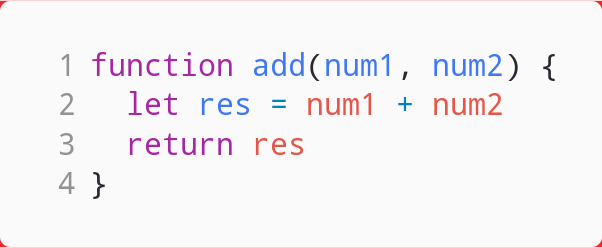
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Add Javascript Your Way Part 2
Add Javascript Your Way Part 2
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 How To Declare Interact And Scope Variables In Javascript
How To Declare Interact And Scope Variables In Javascript
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Global Scope And Function Freecodecamp Basic Javascript
Global Scope And Function Freecodecamp Basic Javascript
 Typescript Documentation Typescript 4 2
Typescript Documentation Typescript 4 2
Helper Functions Learn Javascript Codecademy
Running Process Of Javascript Code 编程知识
How To Declare An Empty Array In Javascript Quora
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 How To Export Multiple Variables In Node Js Code Example
How To Export Multiple Variables In Node Js Code Example
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean


0 Response to "33 How To Declare Function Javascript"
Post a Comment