35 Try Catch Javascript Mdn
JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
 37 Try Catch Javascript Mdn Modern Javascript Blog
37 Try Catch Javascript Mdn Modern Javascript Blog
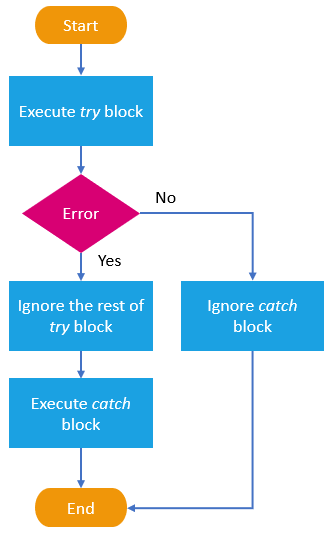
The try statement consists of a try block, which contains one or more statements, and at least one catch clause or a finally clause, or both. That is, there are three forms of the try statement:

Try catch javascript mdn. Simple fetch() with async/await - mdn.github.io "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. The content behind MDN Web Docs. Contribute to mdn/content development by creating an account on GitHub.
A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. If you use the try block, you need to follow it with either the catch statement, the finally block or both. You might think that the finally statement does not serve any purpose, because you can write code just under the try…catch block. The fact is it is not always going to be executed. Examples of that are nested try-blocks. もし、入れ子内のtry文がcatch句を持たない場合、 それを取り囲むtry文のcatch句へ入ります。 また、JavaScriptの例外を扱うためにtry文を使用することも可能です。 JavaScript例外の詳細な情報については、 JavaScript Guideを参照してください。 例外の指定子
Using Fetch The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. try { try_statements} [catch [(exception_var)] { catch_statements}] [finally { finally_statements}] try_statements 実行される文です。 catch_statements try ブロックの中で例外が発生した場合に実行される文です。 exception_var 関連する catch 節に対して例外オブジェクトを保持する識別子です。 ... The catch () method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then (undefined, onRejected) (in fact, calling obj.catch (onRejected) internally calls obj.then (undefined, onRejected)).
Home Video Tutorials 16.16: try / catch with Promises - Topics of JavaScript/ES6 Video Tutorials 16.16: try / catch with Promises - Topics of JavaScript/ES6 If no exception is thrown in the try block, the catch block is skipped. The finally block executes after the try and catch blocks execute but before the statements following the try...catch statement. The following example uses a try...catch statement. The example calls a function that retrieves a month name from an array based on the value ... A try szerkezetek egymásba ágyazhatóak. Ha egy beágyazott try blokkhoz nem tartozik catch blokk, az azt tartalmazó try blokkhoz tartozó catch/finally fog végrehajtódni. A try szerkezettel a JavaScript kivételeit is lehet kezelni. További információ róluk: JavaScript Guide.
The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The finally statement lets you execute code, after try and catch, regardless of the result. 39 Try Catch Javascript Mdn Written By Ryan M Collier. Wednesday, August 18, 2021 Add Comment Edit. Try catch javascript mdn. Javascript Mdn Web Docs Pdf Javascript Tutorial Mdn Web. Mdn Browser Compatibility Report Modern Web Development. Puppeteer Go Modern Web Development With Chrome By Paul Kinlan. If so, then yes, it's perfectly normal that the try/catch there doesn't catch the exception, because that code has already finished running. The callback is called later.The only thing that can catch the exception is the code in someNodeAPIFunction that calls the callback.. This is one of the reasons callback APIs are awkward to work with.
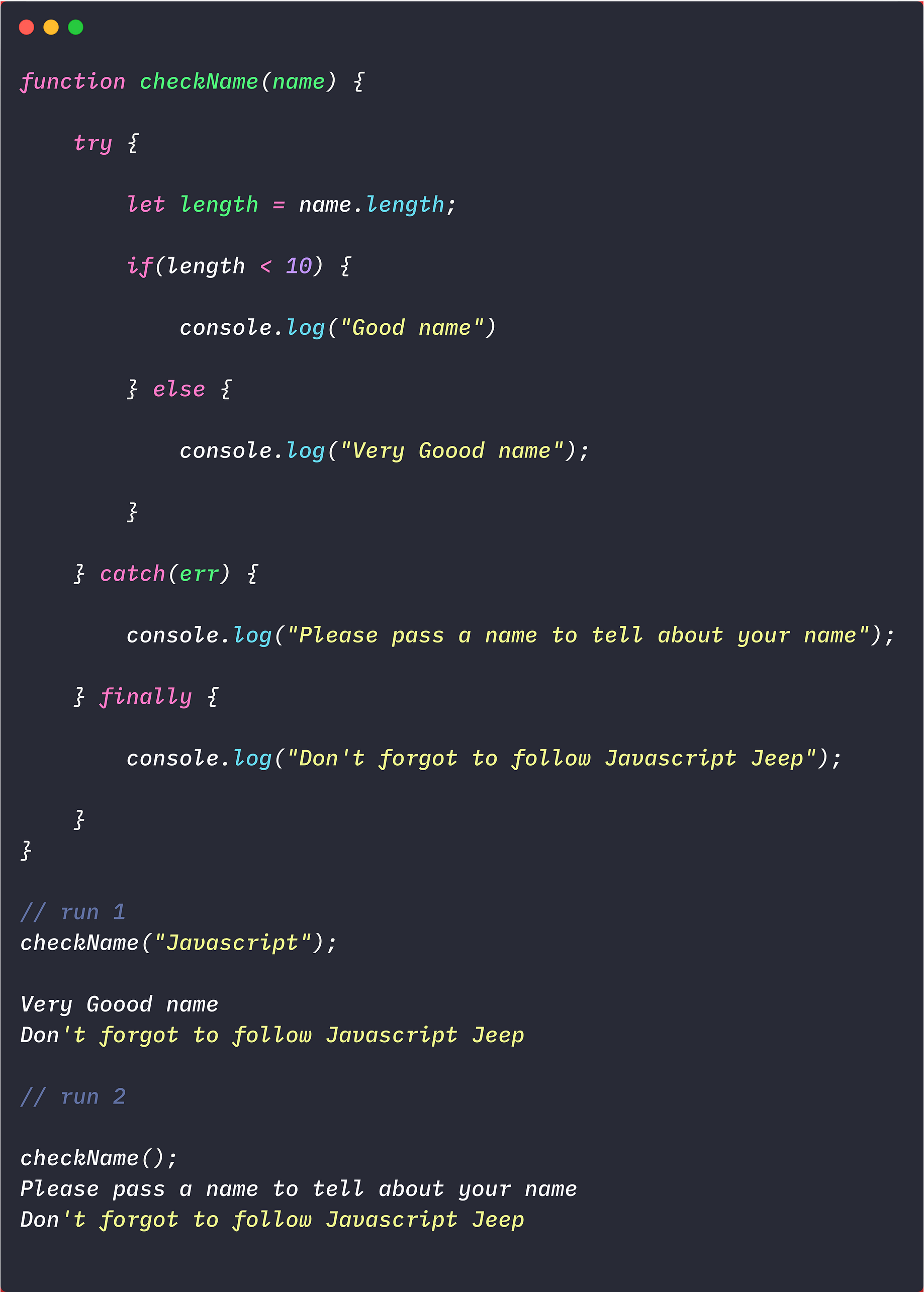
JavaScript try and catch. The ... The finally statement lets you execute code, after try and catch, regardless of the result as following: Syntax. ... (Mozilla) lineNumber (Mozilla) columnNumber (Mozilla) stack (Mozilla) description (Microsoft) number (Microsoft) Do not use these properties in public web sites. They will not work in all browsers. Simple Example of Try Catch Finally in JavaScript. The try statement has a try block, which inside we can have one or more statements. The {} are used to open and close the block they must be used even for a single statement. After the end of the try block, the catch clause or finally clause must be used, which we can have three forms for the ... For instance, if document.getElementById(n) returns null because the element does not exist, then r.className will fail; the try/catch will intercept this. However, I do not recommend this style of programming. Among other reasons, although we do not usually worry about minor performance issues, try/catch is notoriously slow. Also, this style ...
I am trying to use the try-catch statements to handle the errors from XMLHTTPRequest, like below: ... javascript xmlhttprequest try-catch. Share. Improve this question. Follow asked May 5 '12 at 3:39. chaohuang chaohuang. 3,520 4 4 gold badges 23 23 silver badges 34 34 bronze badges. The try statement consists of a try block, which contains one or more statements, and at least one catch clause or a finally clause, or both. That is, there are three forms of the try statement:
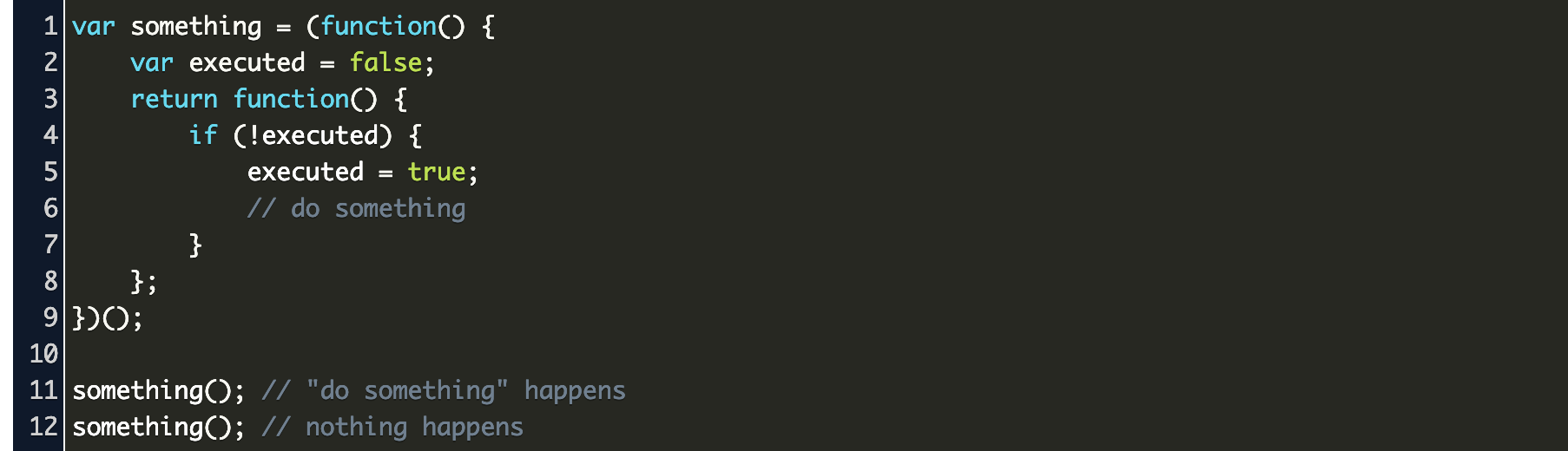
 Run Only Once If Javascript Code Example
Run Only Once If Javascript Code Example
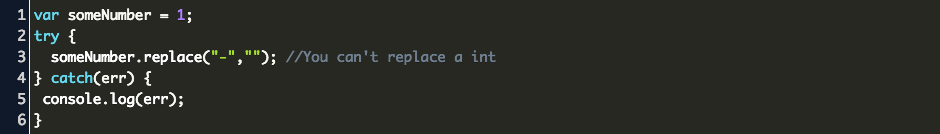
 Typescript Try Catch Code Example
Typescript Try Catch Code Example
 37 Try Catch Javascript Mdn Modern Javascript Blog
37 Try Catch Javascript Mdn Modern Javascript Blog
Faster Async Functions And Promises V8
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Introduction In Javascript Short Notes From Mdn Web Docs
Introduction In Javascript Short Notes From Mdn Web Docs
 Handling Errors In Javascript With Try Catch And Finally
Handling Errors In Javascript With Try Catch And Finally
 Javascript Try Catch Exception Handling Explained
Javascript Try Catch Exception Handling Explained
 Exception Handling In Javascript
Exception Handling In Javascript
 Tamil Try Catch Finally In Javascript Demo
Tamil Try Catch Finally In Javascript Demo
 Finally In Javascript How Does Finally Works In Javascript
Finally In Javascript How Does Finally Works In Javascript
 Notes From The Mdn Javascript Guide Control Flow And Error
Notes From The Mdn Javascript Guide Control Flow And Error
 Cant Get Array Buffer Refrence To Work Help Please
Cant Get Array Buffer Refrence To Work Help Please
 Handling Exceptions In Javascript
Handling Exceptions In Javascript
 Javascript Multiple Try Catch Code Example
Javascript Multiple Try Catch Code Example
 Javascript Mdn Web Docs Pdf Javascript Tutorial Mdn Web
Javascript Mdn Web Docs Pdf Javascript Tutorial Mdn Web
 Javascript Try Catch Code Example
Javascript Try Catch Code Example
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 37 Try Catch Javascript Mdn Modern Javascript Blog
37 Try Catch Javascript Mdn Modern Javascript Blog
Interactive Examples Js Example Style Guide Md At Master
 Javascript Errors Throw And Try To Catch Geeksforgeeks
Javascript Errors Throw And Try To Catch Geeksforgeeks
37 Try Catch Javascript Mdn Modern Javascript Blog
 Javascript Mdn Web Docs Pdf Javascript Tutorial Mdn Web
Javascript Mdn Web Docs Pdf Javascript Tutorial Mdn Web
 Exception Handling In Javascript
Exception Handling In Javascript
 Handling Errors In Javascript With Try Catch And Finally
Handling Errors In Javascript With Try Catch And Finally
 How To Use Javascript Try Catch Finally Statement Codespot
How To Use Javascript Try Catch Finally Statement Codespot
 Handling Errors In Javascript With Try Catch And Finally
Handling Errors In Javascript With Try Catch And Finally
 Handling Javascript Errors In React With Error Boundaries
Handling Javascript Errors In React With Error Boundaries
 The Ultimate Guide To Exception Handling With Javascript Try
The Ultimate Guide To Exception Handling With Javascript Try
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In




0 Response to "35 Try Catch Javascript Mdn"
Post a Comment