35 Google Places Javascript Api Example
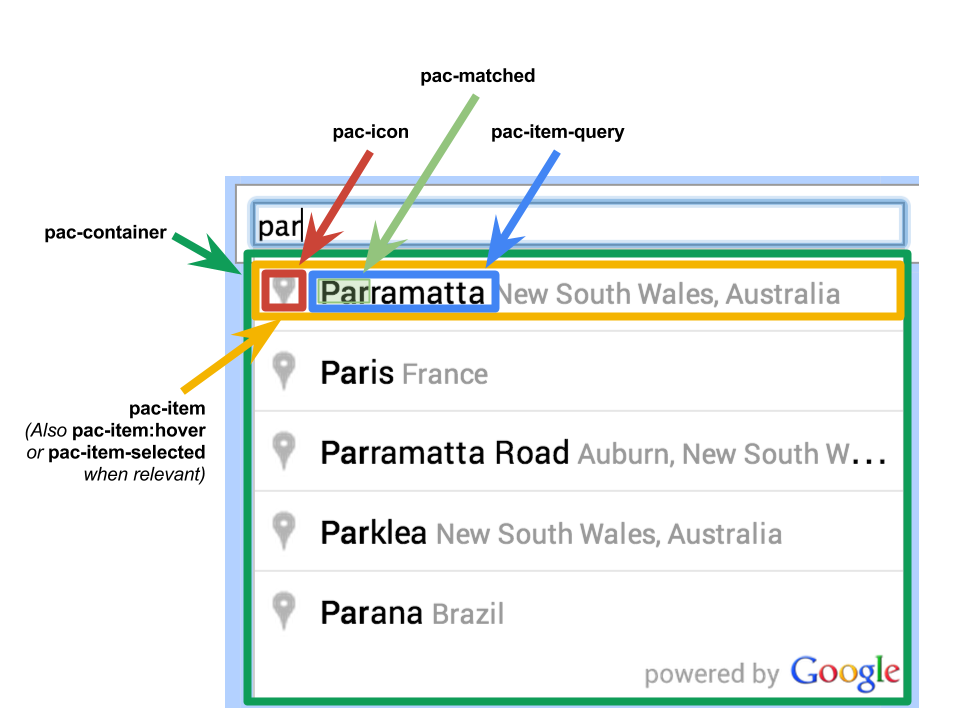
google.maps.places. StructuredFormatting interface Contains structured information about the place's description, divided into a main text and a secondary text, including an array of matched substrings from the autocomplete input, identified by an offset and a length, expressed in unicode characters. Example of Google Places Library (get place details if you have place ID) Place details. Open.
 How To Set Up Google Maps Api Keys Shipperhq Docs
How To Set Up Google Maps Api Keys Shipperhq Docs
You can even set what places you want to see in your autocomplete. Here is a list of those parameters. geocode - The parameter is for getting only the geocoding. When we use it google will return us only geocodeing result. address - In the result will be geocoding with address. establishment - The API will return only business result.

Google places javascript api example. Google Places API Example Project Structure The Project consists of a single Activity. An adapter class for the RecyclerView. A Model class that holds the data for each RecyclerView row. 35 Google Places Javascript Api Example Written By Joan A Anderson. Thursday, August 26, 2021 Add Comment Edit. Google places javascript api example. How To Create A Google Map Api Key For Listingpro Tips Amp Scripts Google Address Autocomplete Forms Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference.
This sample demonstrates how to use the Places service's getDetails () method to retrieve Place Details for a particular place, and add a marker to the map which displays the details when clicked. Read the documentation. TypeScript JavaScript CSS HTML. More. // This example requires the Places library. Include the libraries=places. Feb 05, 2021 - Does your application include an address form, such as the shipping address for an online order, a credit card billing address, or a ridesharing booking form? Autocomplete can help users supply the details. The Place Autocomplete Address Form sample captures selected address components from ... Connect your app or website users to over 100 million points of interests with Places, using Autocomplete, Geocoding & Place Search APIs.
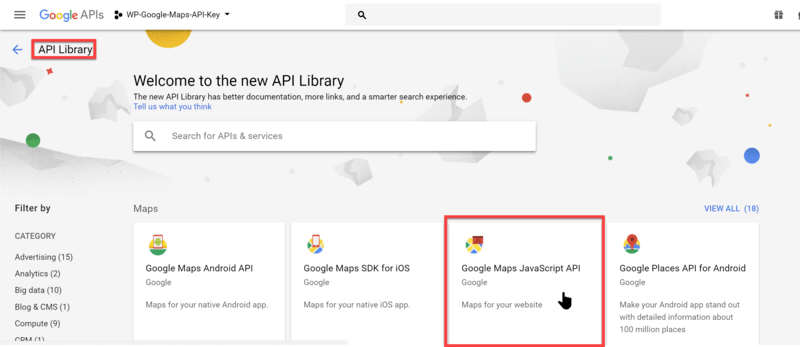
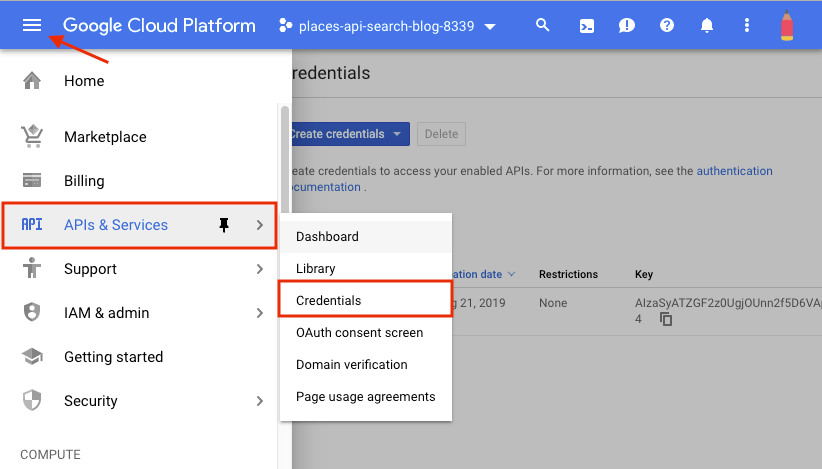
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We need required google api key for google places autocomplete example, so click link and create your api key Get Google API Key. We will click the Get Google API Key link , after the page look like this. In this step we need to create a project , so click on the create project and create your project . After successfully create project, second ... Get your Places API key and add it to your request. To get your API key, you need to perform following actions: Open Google Cloud Platform Console. Click on the project drop-down list and pick the project created for you. Its name should start with Google Maps APIs for Business or Google Maps for Work or Google Maps.
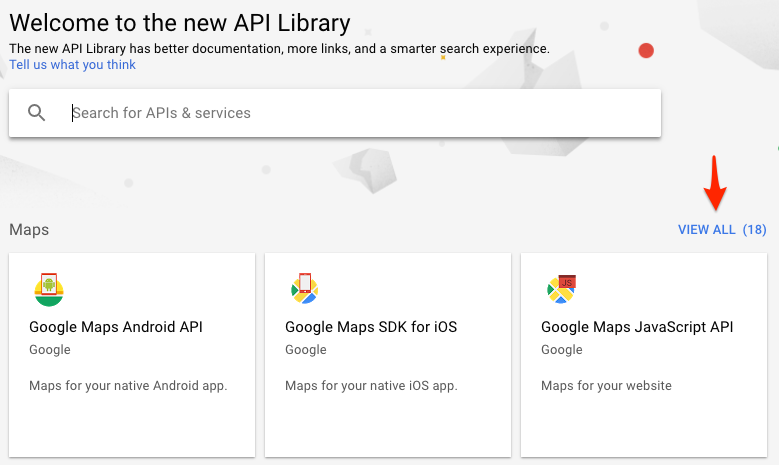
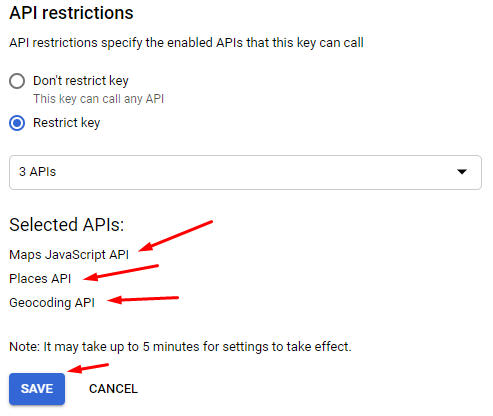
Places API The Places API allows users to discover both addresses and semantic locations, such as cafes or parks, by name or type.In contrast to the Geocoding API, it handles ambiguous or incomplete requests in a more robust way. If your application handles user interaction, or addresses that are ambiguous or incomplete, consider the following services. 2 weeks ago - This page describes the client-side library available with the Maps JavaScript API. If you want to work with the Places API web service on your server, take a look at the Node.js Client for Google Maps Services. The page at that link also introduces the Java Client, Python Client and Go Client ... 1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well.
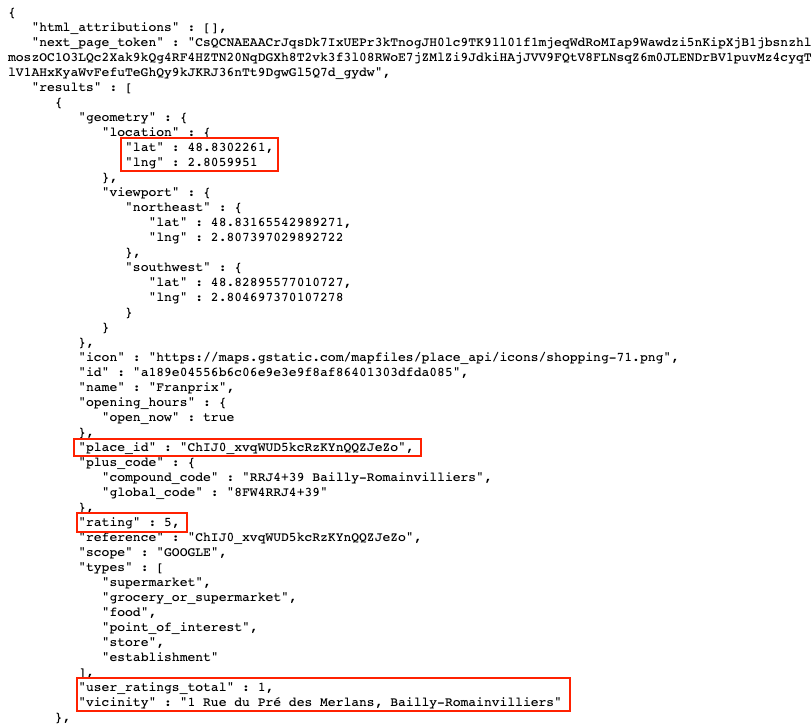
The geocode () method is used to find a location by passing in the relevant q parameter as defined in Geocoding and Search API v7. The styling and display of the response is under the control of the developer. JavaScript. HTML. function geocode() { var =.getSearchService(), = {: '200 S Mathilda Sunnyvale CA' };.geocode(,, ); } function ... Aug 28, 2020 - In the good old days when I knew absolutely nothing about coding but was working with a PropTech startup that automates the entire rental process for institutional landlords, one of the hottest… Now the Google Places JavaScript Api provides us with a more granular way to use this. For the purposes of this blog post we will only be looking at the PlacesService.getDetails Google Places JavaScript Api Method, however you will probably be able to apply this to many of the other methods provided by Google Places.
For other environments, try the Maps JavaScript API, which contains a comparable feature set, and is explicitly intended for use with client-side JavaScript. ... Below is a simple example calling the elevation method on the client class. Import the Google Maps Client using Typescript and ES6 module: Aug 14, 2018 - If you’ve read that API, it gives you examples of what URL you need to call. ... Oh you’re using the Library, rather than the API. See, that’s where we’re talking at cross purposes. https://developers.google /maps/documentation/javascript/places#place_details Recently I worked on this geolocation-based app that fetches and maps real-time availability of London's Santander Bikes with Navigator, Google Maps API, Transport For London API.All in vanilla JavaScript. 💻 You can see mine working here💻 . I thought it would be good to share a step-by-step guide on how to build it.
It only takes a couple of lines of JavaScript code to incorporate Place Autocomplete into your site. First, you need to include the Maps JavaScript API in your site and specify the Places library as shown below, which also executes the initialization function. To view your list of enabled APIs: Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Places API. If you see the Places API in the list, it's already enabled. Jan 05, 2021 - If you want to add place search and want to display places on Google map using NodeJS then you are at the right place. Google provides a feature of searching places based on the latitude and longitude or we can say location. Google gives Places API Requests, NearBy Search API Requests to search ...
Get Local and International weather forecasts from the most accurate Weather Forecasting Technology featuring up to the minute Weather Reports. javascript css python html django google-places-api open-weather-map-api. Updated on Jun 10. CSS. Feb 05, 2021 - Include the libraries=places // parameter when you first load the API. For example: // <script src="https://maps.googleapis /maps/api/js?key=YOUR_API_KEY&libraries=places"> let map; let service; let infowindow; function initMap() { const sydney = new google.maps.LatLng(-33.867, 151.195); ... This project is a Google Maps API Javascript Example. In this project, master instructor Mark Lassoff will be using the Javascript Google Maps API to create...
Get started for free! You'll be up and running in less than 2 minutes. We built SerpWow because we needed a fast, reliable API for web search results. Join hundreds of customers who use SerpWow to get consistant Google, Bing, Yahoo, Baidu, Yandex, Naver, Amazon & Ebay SERP data without maintaining web scrapers or manual rules. TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places. 2. Create index.html. Next step, create a simple html file and update the below code into your file: 3. Call Google API with address for lat and long. In the final step, In this step, we will create a javascript code for calling the google geocode v3 api with the address to get latitude and longitude from address.
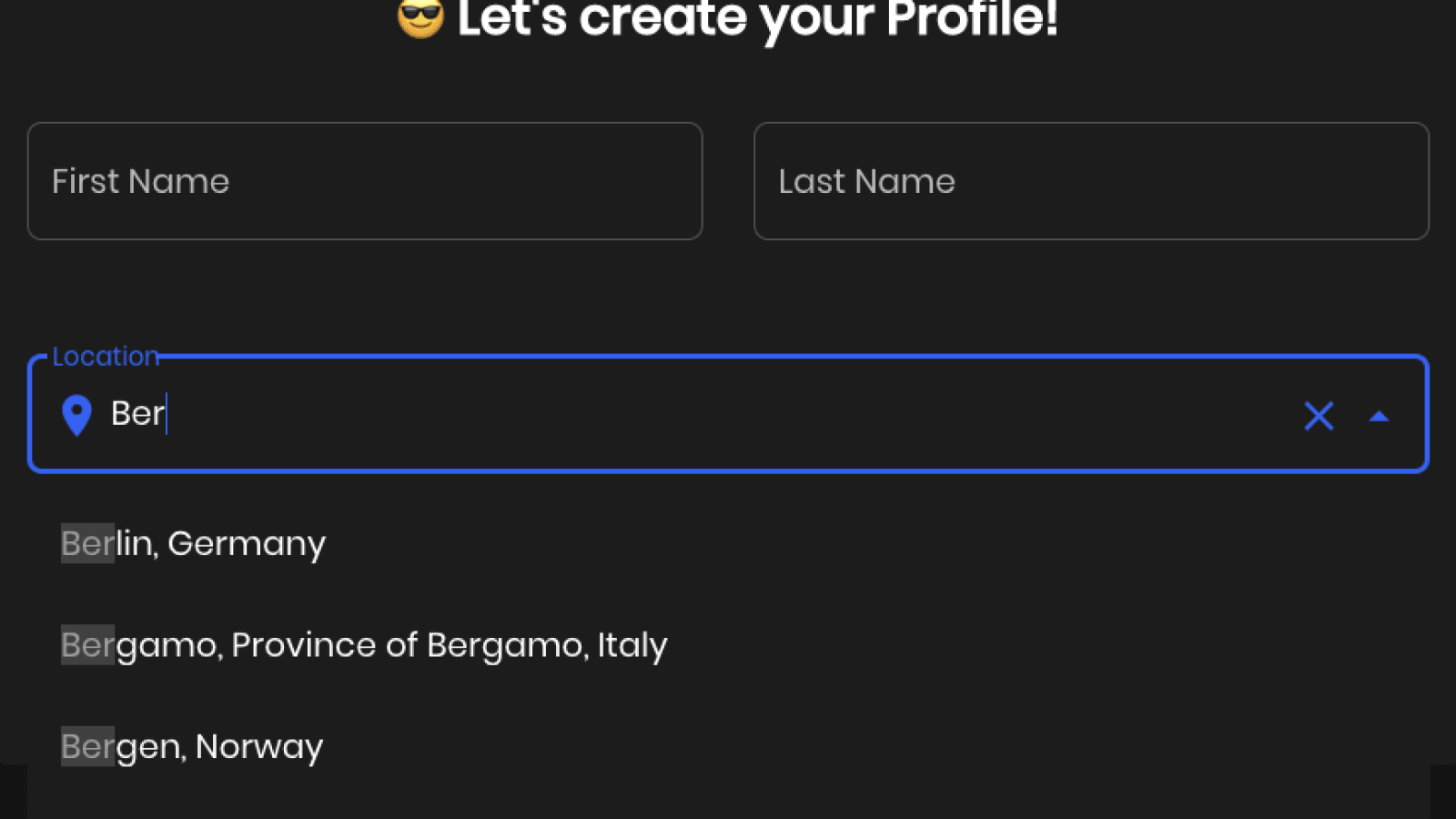
I am using both @react-google-maps/api and use-places-autocomplete npm packages to interface with the API to display the map and places. I am using the useLoadScript hook to load in my API key and also declare libraries I will be using. In this case, just as I have enabled Places and Maps JavaScript APIs, I supplied places in the libraries array. Feb 05, 2021 - The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box. The radio buttons allow you to filter the types of predictions that the autocomplete returns. The Strict Bounds option restricts the search to the area within the current viewport. If this option is not checked, then the API ... The Problem. I've been trying to get this google maps API example working but after copying the code exactly from google's site, the example fails to render properly. ie the map completely fails to render, search bar is -350px of the page ect.. To see what I mean, check out this JSfiddle.. The example works great on Google's above mentioned documentation page, so I know its something I'm doing.
places.html - Places are searched using the Google Places API, and displayed as a store locator. Reference documentation For detailed documentation on the library, including classes, events and sample usage, please see the reference documentation . For example, 'OK' or google.maps.places.PlacesServiceStatus.OK. Requires the &libraries=places URL parameter. See Libraries in the Maps JavaScript API. The easiest way to start learning about the Maps JavaScript API is to see a simple example. The following example displays a map centered on Sydney, New South Wales, Australia. TypeScript...
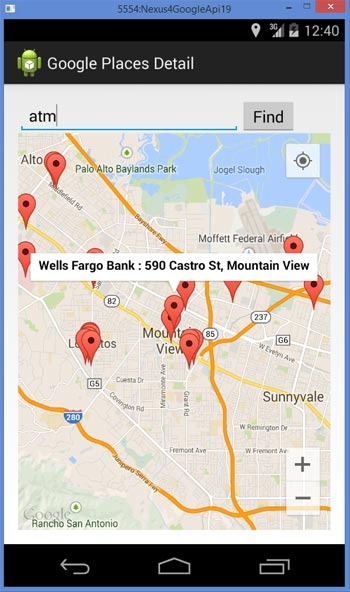
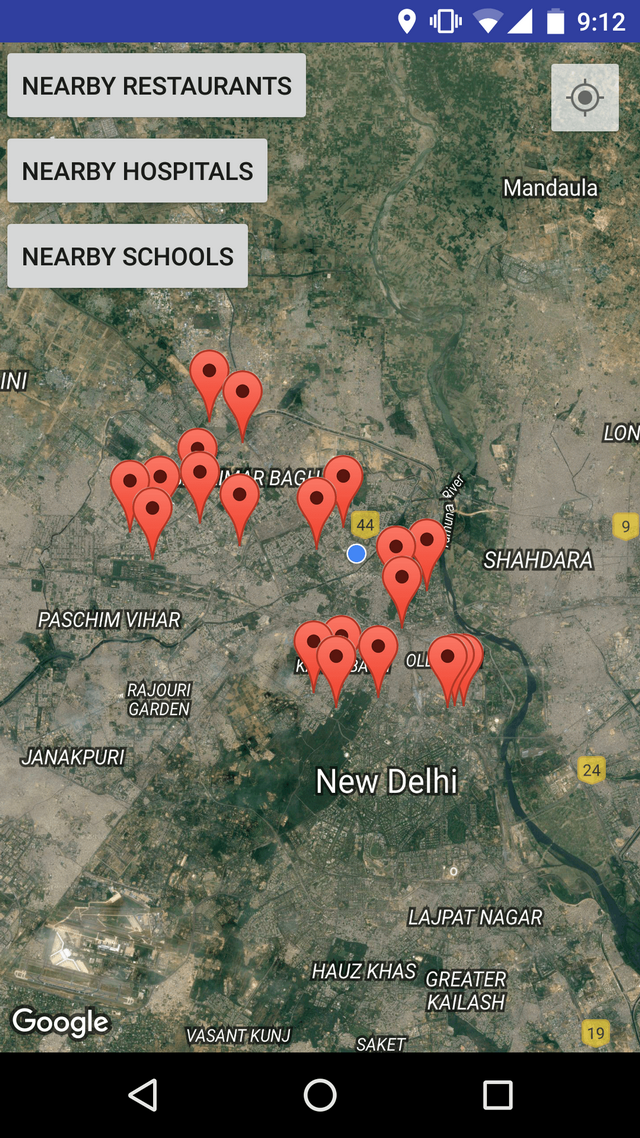
Jul 15, 2020 - By the end of this tutorial, you’ll be able to:. “Google Places API → Add Autocomplete To An Input Field” is published by Raja Tamil. Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations ... The output of the google places api example application in action is given below: Note: Places API isn't accurate for McDonalds and some food chains, especially for locations in India. One workaround is to pass the value in the parameter name inside double quotes such as:
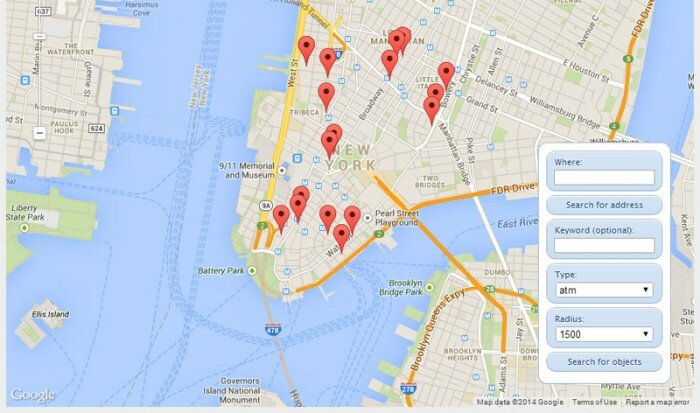
We will use ordinary google maps plus extra library - Places (in order to use Google Places API). Our script will be able to search for address, objects, and also you can refine your search with extra params like: keyword, type and radius. Here you can try live demonstration, and download the sources. Street View Static API The text ... in JavaScript Object Notation (JSON) 2. xml indicates output as XMLCertain parameters are required to initiate a Find Place request. Autocomplete service, see the Except as otherwise noted, the content of this page is licensed under the As is Places API Google Places API ... Dec 19, 2014 - Here Mudassar Ahmed Khan has explained with an example, how to implement the Google Places Autocomplete without using Google Maps. TAGs: Google
Perhaps you are referring to the distinction between the Google Places API that is intended for use on the SERVER (i.e., utilizing PHP to call the Google Places API directly), and using the completely different approach of the Google Places Javascript Library in which the BROWSER executes Javascript using the Javascript library provided by ...
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
 Using The Google Places Api With Mapkit Raywenderlich Com
Using The Google Places Api With Mapkit Raywenderlich Com
 Github Mikeott Google Reviews Use The Google Places Api To
Github Mikeott Google Reviews Use The Google Places Api To
 Generating A Google Maps Api Key For The Address Input
Generating A Google Maps Api Key For The Address Input
 Importing Data Into Maps Maps Javascript Api Google
Importing Data Into Maps Maps Javascript Api Google
 Find Places Nearby In Google Maps Using Google Places Api
Find Places Nearby In Google Maps Using Google Places Api
 Creating A Google Maps Api Key Wp Google Maps
Creating A Google Maps Api Key Wp Google Maps
 Implement Google Maps Autocomplete Api Vue Js Dev
Implement Google Maps Autocomplete Api Vue Js Dev
 Google Places Api Example Stack Overflow
Google Places Api Example Stack Overflow
 Implement And Optimize Autocomplete With Google Places Api
Implement And Optimize Autocomplete With Google Places Api
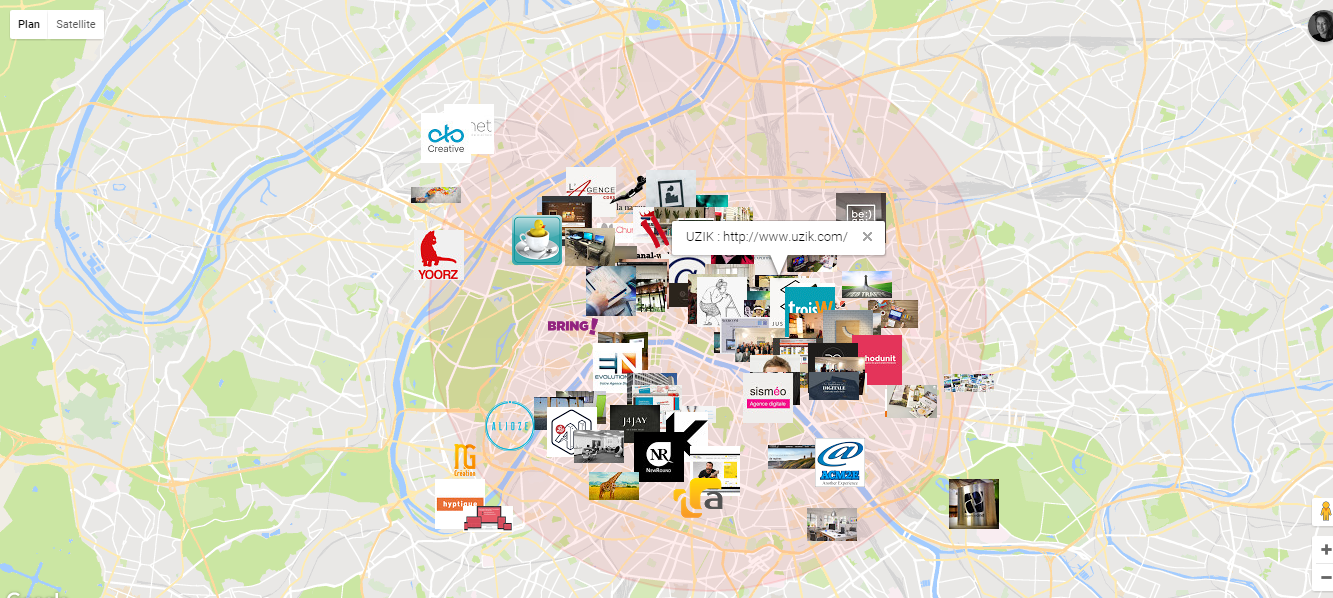
 How I Sort Of Got Around The Google Maps Api Results Limit
How I Sort Of Got Around The Google Maps Api Results Limit
 Autocomplete Address Field Using Google Maps Javascript Api
Autocomplete Address Field Using Google Maps Javascript Api
Google Places Api Javascript Library Create Autocomplete
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
 Angular Google Maps With Places Search Draggable Marker
Angular Google Maps With Places Search Draggable Marker
 How To Get Data From Google Maps Places Api By Raja Tamil
How To Get Data From Google Maps Places Api By Raja Tamil
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 How To Format Output Result Of Google Maps Api Autocomplete
How To Format Output Result Of Google Maps Api Autocomplete
 Google Maps Javascript Api Tutorial
Google Maps Javascript Api Tutorial
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
 Google Maps Search Nearby Displaying Nearby Places Using
Google Maps Search Nearby Displaying Nearby Places Using
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Ionic Angular Google Maps Places Searches
Ionic Angular Google Maps Places Searches
 Android Google Places Api Example
Android Google Places Api Example
 Google Maps Javascript Api Cookbook Packt
Google Maps Javascript Api Cookbook Packt
 How To Get Places Reviews On Google Maps By Place Api
How To Get Places Reviews On Google Maps By Place Api
 Ionic Angular Google Maps Places Searches
Ionic Angular Google Maps Places Searches
 Rendering A Google Map In A Javascript Front End By Luke
Rendering A Google Map In A Javascript Front End By Luke
 How To Use The Google Maps Api React Google Geocoding Api
How To Use The Google Maps Api React Google Geocoding Api
 Ionic Angular Google Maps Places Searches
Ionic Angular Google Maps Places Searches
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
Google Places Api Add Autocomplete To An Input Field By
0 Response to "35 Google Places Javascript Api Example"
Post a Comment