35 Example Of Ajax Call From Javascript
16/8/2016 · Inside the document ready, you put your AJAX call. If the result you get is in JSON format, you need to include the dataType as well like this: $.ajax({ method: "GET", url: "/api/something", dataType: "json" }) .done(function( data ) { $('.targeted').append(JSON.stringify(data)); }); How to Return AJAX Response from Asynchronous JavaScript Call: Methods and Code Examples Alexandra Altvater July 26, 2017 Developer Tips, Tricks & Resources When JavaScript is used in conjunction with XML or REST APIs, you can create some useful behaviors with a set of web-development techniques collectively known as Ajax.
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
AJAX technically stands for Asynchronous Javascript and XML, but don't worry about the name. Just think of it as a way to send or receive data from the server (without reloading the page). This is very useful and can make your page more like an app than a traditional web page. Using GET to send and receive a message. Take a look at the example ...

Example of ajax call from javascript. Ajax in Java JSP Servlet based web applications are very common. Recently I have written a lot about jQuery methods and how we can use them. Today we will look into one of the important jQuery functionality where we can easily execute AJAX calls and process the response in a Java Servlet JSP based web application.. Ajax JSP Servlet Example In this tutorial, you will learn how to call rest APIs in javascript/jquery on your web applications or web pages. If you are looking for how to consume restful web services in javascript, call rest service from HTML page, jquery rest API post, ajax API, call example, jquery API call, calling web API from jquery ajax, javascript call rest API JSON. For example, if you make ajax call to your servlet controller on a button click that is in your leftpanel.jsp, you can update the results in the middlebody.jsp by mentioning the id of the div you want to update as shown in this post. jQuery script for making ajax calls and updating the JSP's should be written in the main page where you include ...
For example, we want to specify what should happen in case an Ajax call fails or we need to perform an Ajax request but its result is only needed if retrieved within a certain amount of time. In... Simple Examples. Create a simple XMLHttpRequest, and retrieve data from a TXT file Create a XMLHttpRequest with a callback function, and retrieve data from a TXT file. Examples explained. Javascript answers related to "how to send json data on ajax call" ajax data post call in javascript; ajax post rest api example; Call the web api from $.ajax() function. how to check if json data is received in ajax response; how to send data using ajax; how to send data using ajax in php; how to send js array from ajax; how to set json ...
jquery ajax sample code; ajax call jquery; javascript ajax call; ajax type; ajax examp; scripts code for ajax $.ajax({ }); ajax function call in javascript; ajax method syntax; url in ajax call; What does AJAX function do; ajax click function; jquery ajax request example; fuction used to allow javascript to perform ajax call; ajax on success ... 10/8/2020 · The term AJAX stands for Asynchronous JavaScript And XML. The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. You may have heard that term already. One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities.
JavaScript file where we will write the WordPress Ajax call example PHP file that will have the function to receive the data and process it. So basically here we are doing only tow things; getting the data from the form using JavaScript and sending the form to the server. We can later process the data inside the php function that AJAX is an Asynchronous Request which is mostly used in different websites to load the content without refreshing the whole page. For example, you can see the cricinfo, it will automatically update dynamically without any refreshing the page, the request to the server is sent without any reload. All the extra or page specific JavaScript goes inside the {% block javascript %}{% endblock %} block. Sample Scenario Let's say you want to validate the username field in a sign up view, as soon as the user finish typing the desired username.
jQuery AJAX example The following is an AJAX example. The example loads a text file by using jQuery $.ajax method placed in the same directory as the source file that calls it. After loading, as the button is clicked, it will display loaded data from the text file to ajaxrequest Div. On the front end, all you'd have to do is create the form fields and add the form values to the data object when you make the AJAX call. MVC Controller vs. Web API . AJAX controller methods are great for one-of-a-kind functionalities and one-off use cases. There's nothing "wrong" or "bad" about using them. AJAX is the short form of Asynchronous JavaScript and XML. AJAX was primarily designed for updating parts of a web page, without reloading the whole page. ... In the following example, we are calling the "ngResource" module from our 'DemoApp' application.
But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. In this tutorial, I show how you can send GET and POST AJAX requests with JavaScript and handle the request with PHP. 25 rows · The parameters specifies one or more name/value pairs for the AJAX request. Possible … AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development.
To use AJAX in JavaScript, you need to do four things: create a XMLHttpRequest object. write the callback function. open the request. send the request. I know I know, you must be like: OK, OK, so let's take those steps from above and turn them into code: create a XMLHttpRequest object. var xhr = new XMLHttpRequest (); 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... In the above example, first parameter '/getData' of ajax () method is a url from which we want to retrieve the data. By default ajax () method performs http GET request if option parameter does not include method option.
In Rails, this AJAX functionality is provided by something called "Unobtrusive JavaScript", or "UJS" for short. Updating a Partial with AJAX If you want to update only part of your page with the data you get from AJAX, you have mostly two options. In this example, assuming that we retrieve the response data and the AJAX call is successful, we update the content of the target element. Otherwise, we display a message with information extracted from the XMLHttpRequest object. Specify the type of the request by using the open method. This method accepts two required parameters and three ... AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole ...
How AJAX Calls Work. AJAX uses both a browser built-in XMLHttpRequest object to get data from the web server and JavaScript and HTML DOM to display that content to the user. Despite the name "AJAX" these calls can also transport data as plain text or JSON instead of XML. AJAX calls use a JavaScript snippet to load dynamic content. In this example, we are making ajax call in line # 16 which will call makeAJAXCall function and browser initiates a server request. renderUsers function is called when response comes from the ... 6/1/2021 · jquery ajax sample code; ajax call jquery; javascript ajax call; ajax type; ajax examp; scripts code for ajax $.ajax({ }); ajax function call in javascript; ajax method syntax; javascript make an ajax call to api; url in ajax call; What does AJAX function do; ajax click function; jquery ajax request example; fuction used to allow javascript to ...
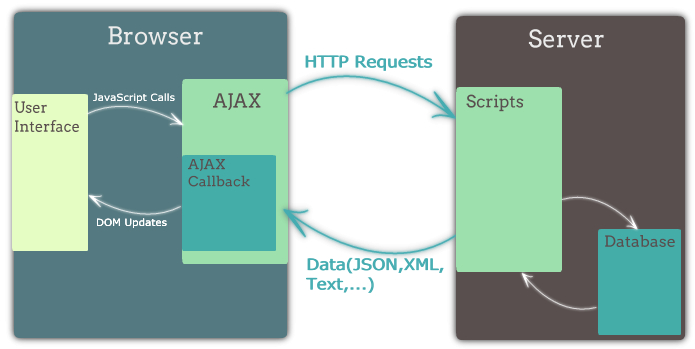
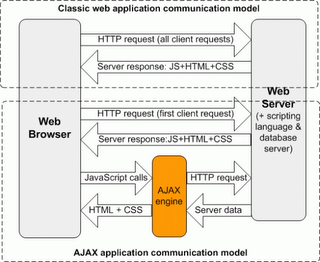
To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object. The following illustrations demonstrate how Ajax communication works:
 Jquery Ajax Jsp Servlet Java Example Journaldev
Jquery Ajax Jsp Servlet Java Example Journaldev
 How To Send Ajax Requests From The Browser Console Matt
How To Send Ajax Requests From The Browser Console Matt
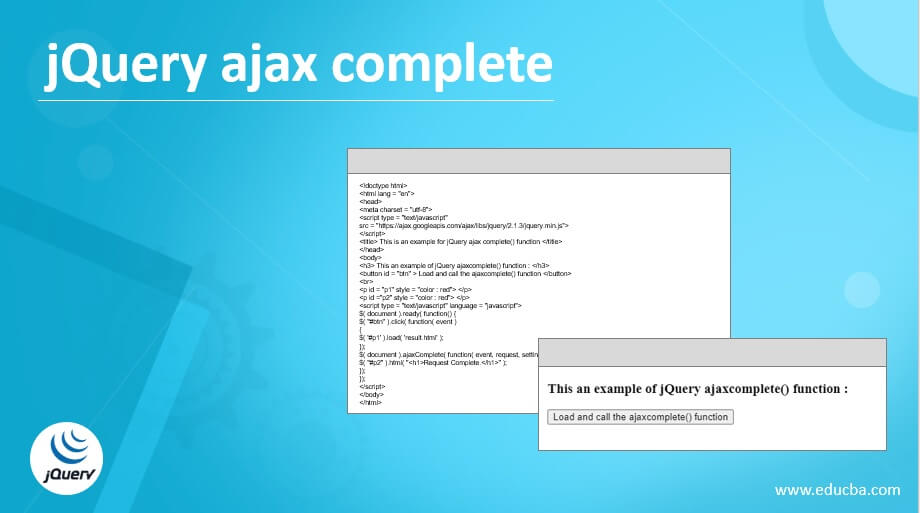
 Jquery Ajax Complete Learn The Examples For The Jquery
Jquery Ajax Complete Learn The Examples For The Jquery
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 A Modern Reintroduction To Ajax Javascript Coder
A Modern Reintroduction To Ajax Javascript Coder
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
 How To Send Ajax Request In Javascript With Example
How To Send Ajax Request In Javascript With Example
 Using Ajax In A Ruby On Rails Demo Source Code
Using Ajax In A Ruby On Rails Demo Source Code
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 Executing A Js File Returned Inside An Ajax Response Stack
Executing A Js File Returned Inside An Ajax Response Stack
 Jquery Tutorial 2 Ways Ajax Return Outside Of Ajax Object
Jquery Tutorial 2 Ways Ajax Return Outside Of Ajax Object
How To Create An Ajax Call In Wordpress Step By Step What
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Catching Callbacks From An Ajax It Qna
Catching Callbacks From An Ajax It Qna
 Partial Page Updates With Jquery Ajax Technique
Partial Page Updates With Jquery Ajax Technique
 How To Send Formdata Objects With Ajax Requests In Jquery
How To Send Formdata Objects With Ajax Requests In Jquery
 Handling Ajax Request In Django Geeksforgeeks
Handling Ajax Request In Django Geeksforgeeks
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
Introduction To Ajax For Java Web Applications
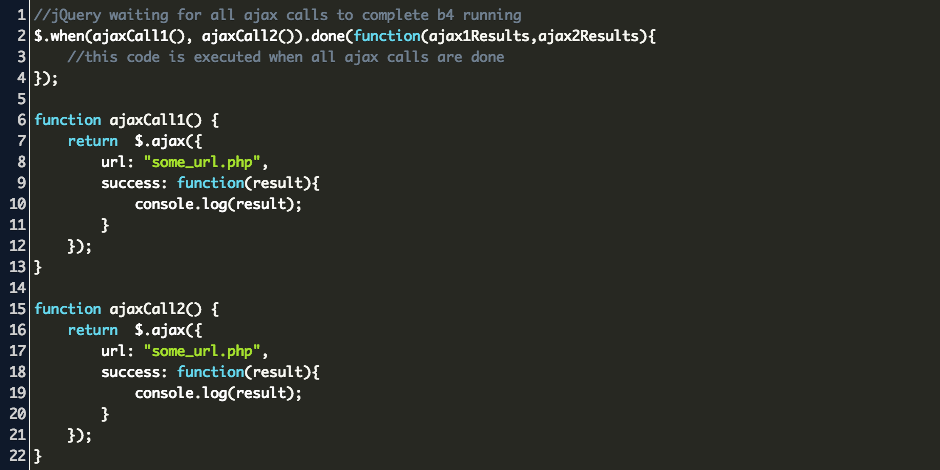
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 Ajax With Jsp And Servlet Using Jquery Example Programmingfree
Ajax With Jsp And Servlet Using Jquery Example Programmingfree
 6 Different Ways To Do Ajax Calls In Javascript By Sharad
6 Different Ways To Do Ajax Calls In Javascript By Sharad
 Ajax Example Using Servlet And Java Asb Notebook
Ajax Example Using Servlet And Java Asb Notebook
 How To Make Generic Ajax Call Method For Using On Ajax Async
How To Make Generic Ajax Call Method For Using On Ajax Async
 Handling Ajax Calls With Node Js And Express Scraping
Handling Ajax Calls With Node Js And Express Scraping
 Example How To Use Jquery Ajax Method To Call An Api
Example How To Use Jquery Ajax Method To Call An Api
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
 Ajax Tutorial Complete Reference Howtodoinjava
Ajax Tutorial Complete Reference Howtodoinjava
0 Response to "35 Example Of Ajax Call From Javascript"
Post a Comment