24 How To Get Innerhtml Value In Javascript
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box: 2 Answers2. {int|node}: A TR row node, TD/TH cell node or an integer. If given as a TR node then the data source for the whole row will be returned. If given as a TD/TH cell node then iCol will be automatically calculated and the data for the cell returned. If given as an integer, then this is treated as the aoData internal data index for the ...
 Javascript Innerhtml Learn How Does Innerhtml Work In
Javascript Innerhtml Learn How Does Innerhtml Work In
A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax:
How to get innerhtml value in javascript. Return Value. After the innerHTML JavaScript property is applied to a DOM element, you will receive its content. A string which represents the HTML content inside an element is called the return value. There are no limitations to the type of tags the inner HTML can set and return. Therefore, feel free to practice. The more you try, the more you ... Operational details. What exactly happens when you set value of innerHTML?Doing so causes the user agent to follow these steps: The specified value is parsed as HTML or XML (based on the document type), resulting in a DocumentFragment object representing the new set of DOM nodes for the new elements.; If the element whose contents are being replaced is a <template> element, then the <template ... Firstly, to get the innerHTML value of any tag, you either need that tag to have its 'id' property or 'name' property set. Then you can respectively use the 'document.getElementById(yourTagIdValue).innerHTML' or 'document.getElementByName(yourTagNameValue).innerHTML' to fetch the value of the required tag.
Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also use either document.write() or window.alert() methods. You are free to use the ... After doing some research it appears as though the browser (Chrome anyway) will strip out tags from option values making it impossible to get the actual HTML code. For example, given the following HTML: Introduction to Javascript innerHTML. InnerHTML property is used for modifying the HTML content from JavaScript code. InnerHTML property is also used for writing dynamic html content on html documents. Most of the cases InnerHTML property is used for writing dynamic html content like registration form, feedback form, comment form, etc.
Using innerHTML and innerText in JavaScript. Let's get started by changing text on a web page. We're going to create a simple flashcard web page. This web page will display a question about HTML. It will have a button which, when clicked, will reveal the answer to a question about HTML. Create a Web Page Hi, How do I get a string and a variable to output with innerhtml? I have tried, function changeTextOne(){ var x = 3; document.getElementById('boldStuff').innerHTML = 'Shane', x; } I can get a ... Set the innerHTML with JavaScript. Javascript Web Development Object Oriented Programming. The correct syntax to set the innerHTML is as follows −. document.getElementById ("yourIdName").innerHTML="yourValue"; Let's now see how to set the innerHTML −.
The innerText property sets or returns the text content of the specified node, and all its descendants. If you set the innerText property, any child nodes are removed and replaced by a single Text node containing the specified string. Note: This property is similar to the textContent property, however there are some differences: 21/5/2014 · If you want the value along with the HTML tags then you will use: var x=document.getElementById ("forloop").innerHTML; Or if you want only the value then you will use: var x=document.getElementById ("forloop").innerText; Share. Example of innerHTML property. In this example, we are going to create the html form when user clicks on the button. In this example, we are dynamically writing the html form inside the div name having the id mylocation. We are identifing this position by calling the document.getElementById () method. <script type="text/javascript" >.
alert ("InnerHTML is: "+test.innerHTML) alert ("outerText is: "+test.outerText) alert ("outerHTML is: "+test.outerHTML) </script>. If the four properties at this point still look like quadruplets to you, that's ok. The fact of the matter is, 99% of the time, innerHTML is all you'll be using to create dynamic content. 25/10/2011 · 607 512MB. It is not a good practice to use inneHTML for getting the values. Even if you wish to use so, you can get the value like this. Expand | Select | Wrap | Line Numbers. var innerObj = innerHTMLObject; var index = innerObj.indexOf ("value="); var objValue = ""; if (index>0) {. index+=7; How to get textarea values with line breaks using JavaScript. We often use a <textarea> element in a form, to allow users to enter multi line text. Multi line texts will have line breaks, that is, you type a sentence and then hit the Enter key to go to the next line. I'll show you how to extract or get the textarea values or those multi line ...
JavaScript and the DOM. Get and Set Content with textContent and innerHTML 8:00. Change Element Attributes 5:50. Modifying Elements 2 objectives. Set Inline Styles with the style Property 9:38. Create New DOM Elements 4:35. Review Attributes and Element Creation 5 questions. Append Nodes 4:52. JavaScript. Copy Code. document .getElementById ( 'lblIP' ).innerText = "some" ; in asp you cannot get the values of label control in code behind which is updated in the client side ( ie javascript ) simple way is you can use hidden field to store the values in the javascript and you can read the same in the code behind. example: Get and Replace HTML content with innerHTML. innerHTML is a JavaScript property that can be used to get the HTML content added into a HTML element in web page, and also it can be used to replace the content into a HTML element with other content. 1. Syntax, get content with innerHTML:
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). Today, We want to share with you how to get multiple checkbox value in javascript with getelementbyid.In this post we will show you how to display checked checkbox value in javascript, hear for how to get multiple checkbox value in javascript with getelementsbyname we will give you demo and example for implement.In this post, we will learn ... Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants.
Change the HTML content, URL, and target of a link: document.getElementById("myAnchor").innerHTML = "W3Schools"; document.getElementById("myAnchor").href = "https://www.w3schools "; document.getElementById("myAnchor").target = "_blank"; Try it Yourself ». Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". 3. The .innerHTML property refers to the literal HTML markup that is, once assigned, interpreted and incorporated into the DOM (Document Object Model) for the current document. On the other hand, the .value property simply refers to the content of typically an HTML input control, such as a textbox. Not every HTML element supports the input ...
These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML DOM innerHTML Property; How to get innerHTML of whole page in selenium driver? Disadvantages of using innerHTML in JavaScript; How to get the value in a particular cell inside the worksheet in Selenium with python? How to replace innerHTML of a div using jQuery? innerHTML vs innerText in JavaScript. How to replace innerHTML of a div tag ...
innerHTML: To get and set change text of the element. NOTE My suggestion is that content elements content (inner text) can be get/set with the help of INNERTEXT, INNERHTML.

 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Add Innerhtml To Print Page Geeksforgeeks
How To Add Innerhtml To Print Page Geeksforgeeks
 Javascript Innerhtml Learn How Does Innerhtml Work In
Javascript Innerhtml Learn How Does Innerhtml Work In
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
How To Display Variables In Html That Are Determined By
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 I Am Getting Object Htmldivelement Instead Of Its Content
I Am Getting Object Htmldivelement Instead Of Its Content
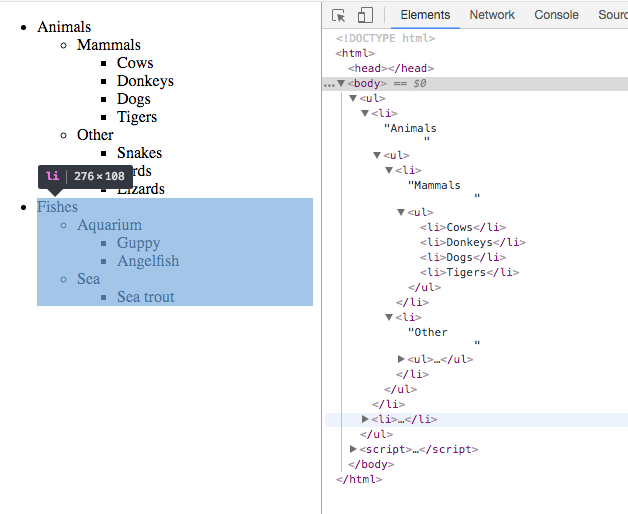
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Innerhtml Cross Site Scripting Dev Community
Innerhtml Cross Site Scripting Dev Community
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
 Javascript Array Add Items In A Blank Array And Display The
Javascript Array Add Items In A Blank Array And Display The
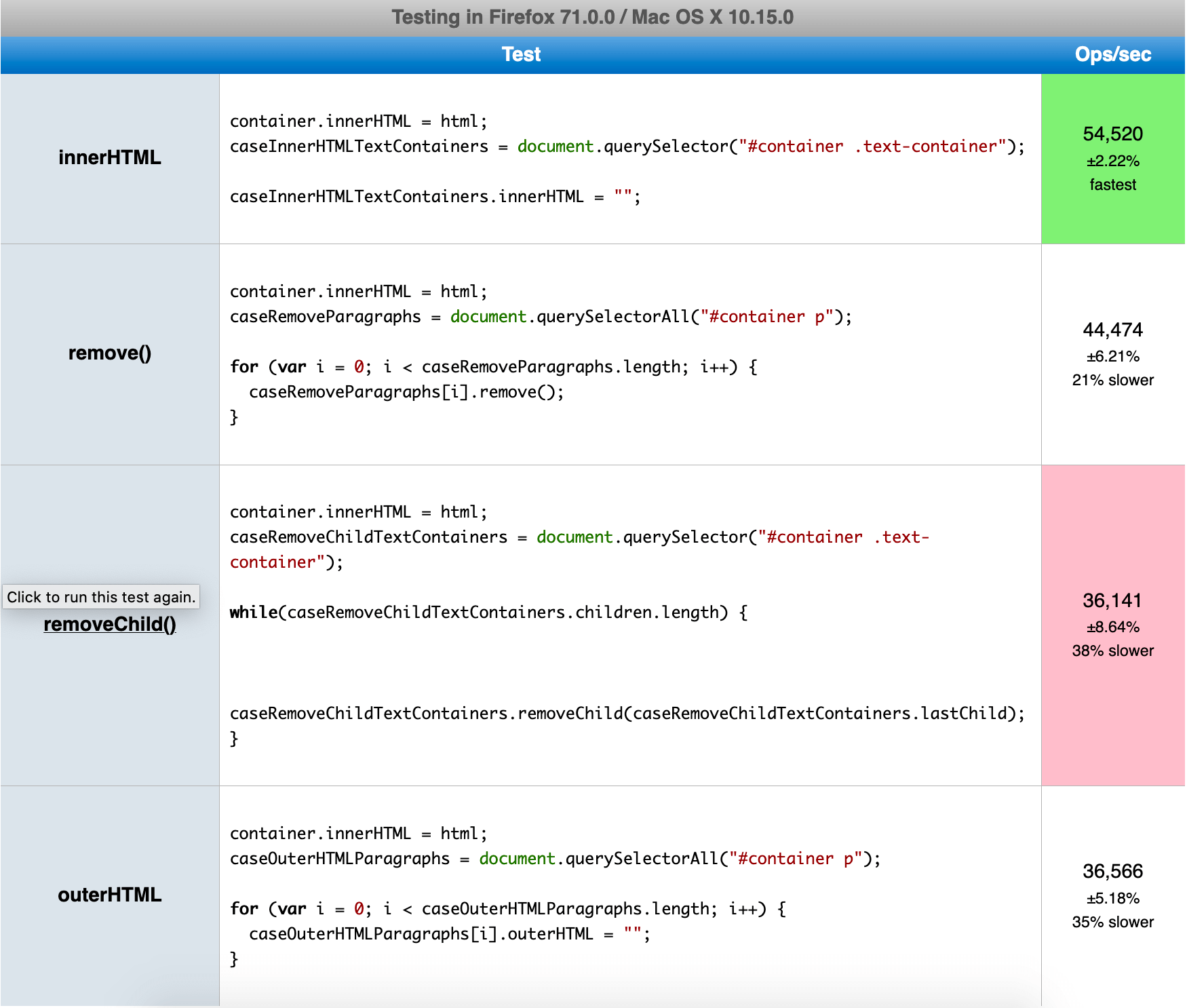
 How To Remove Html Element From Dom With Vanilla Javascript
How To Remove Html Element From Dom With Vanilla Javascript
 Mirror Input Field To A Text Field On Keyboard Strokes
Mirror Input Field To A Text Field On Keyboard Strokes
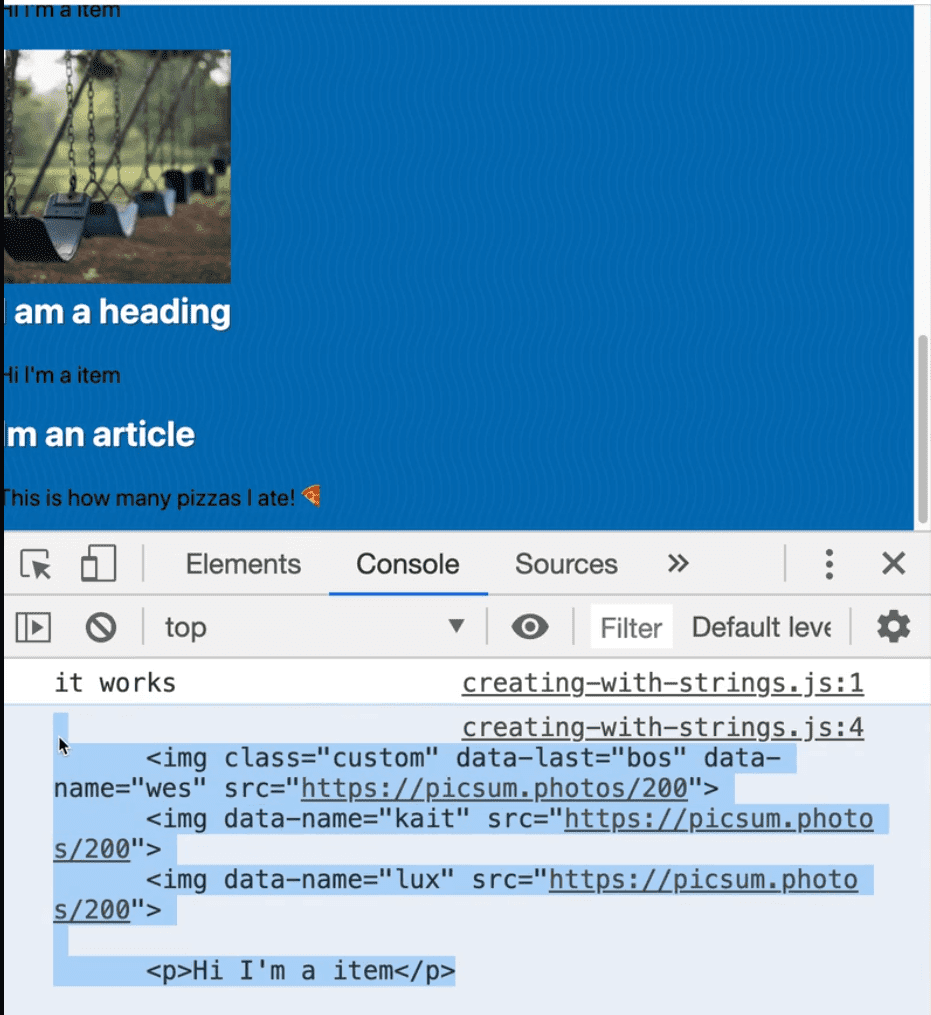
 Html From Strings And Xss Beginner Javascript Wes Bos
Html From Strings And Xss Beginner Javascript Wes Bos
 Autocomplete Using Javascript How Is The Value Passed
Autocomplete Using Javascript How Is The Value Passed
.webp) Uncaught Typeerror Cannot Set Property Innerhtml Of Null
Uncaught Typeerror Cannot Set Property Innerhtml Of Null

 How Can I Get Innerhtml When Clicking A Button In React Js
How Can I Get Innerhtml When Clicking A Button In React Js
 How To Add An Element To The Dom
How To Add An Element To The Dom
 Get The Text Value Of A Tag And Nested Tags By Sonrisa
Get The Text Value Of A Tag And Nested Tags By Sonrisa
Typeerror Document Getelementbyid Is Null
0 Response to "24 How To Get Innerhtml Value In Javascript"
Post a Comment