22 Javascript Get Focused Element
11/7/2019 · When the element is get focused by the mouse click or by the tab-navigating button this selector return the selected element. You can add the element in JQuery to focused that element easily. Here we will use the JQuery inbuilt selector $(“:focus”) Syntax: $(":focus") Example 1: This example shows how to focus an element using jQuery. 30/6/2012 · If you are looking for the currently focused element, $( document.activeElement ) will retrieve it without having to search the whole DOM tree. The answer is: document.activeElement
Autocomplete Change Background Color Of Focused Element On Up
Experienced JavaScript experts are just one click away. Want to get specific? Find React, Vue, or Angular mentors to help you master JS frameworks and libraries. The document.activeElement property helps us to access the element that is currently focused in the document.

Javascript get focused element. Description: Selects element if it is currently focused. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. Jan 30, 2019 - The website of Hidde de Vries, freelance front-end developer.
Sep 20, 2020 - Using jQuery, how can I get the input element that has the caret's (cursor's) focus? Or in ... how to determine if an input has the caret's focus? 19/3/2014 · The JavaScript. Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set. To emulate detection within older browsers, add a "focus" event handler to all fields and record the last-focused field in a variable. Add a "blur" handler to clear the variable upon a blur event for the last-focused field. If you need to remove the activeElement you can use blur; document.activeElement.blur ().
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS. Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
Read jQuery get element with current focus and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Sep 30, 2020 - Learn how to detect if an element has focus in JavaScript. Hover over the result to highlight the focused element in the viewport. Right-click the result and select Reveal in Elements panel to show the element in the DOM Tree on the Elements panel. Right-click the result and select Store as global variable to create a variable reference to the node that you can use in the Console.
1 week ago - The hasFocus() method of the Document interface returns a boolean value indicating whether the document or any element inside the document has focus. This method can be used to determine whether the active element in a document has focus. How do I get the previously focused element in JavaScript? I have an HTML form with multiple text inputs. I want to clear the element that had the focus immediately prior to when the 'Clear' button is pressed. How do I get that element in JavaScript? Definition and Usage. The activeElement property returns the currently focused element in the document. Note: This property is read-only. Tip: To give focus to an element, use the element .focus () method. Tip: To find out if the document has focus, use the document.hasFocus () method.
An element can gain focus via keyboard commands, such as the Tab key, or by mouse clicks on the element. Elements with focus are usually highlighted in some way by the browser, for example with a dotted line surrounding the element. The focus is used to determine which element is the first to receive keyboard-related events. How to find out the currently focused DOM element with JavaScript ... You can use this in your Selenium steps, for example, to assert that a form field is or is not focused. How onblur Event Works in JavaScript? The onblur event gets fired when the user navigates to the input field and as soon as leaves the element i.e. the element goes out of focus for the user. The onblur event is the opposite of the onfocus event in which the event is triggered when the input field gets a focus.
An element receives the focus when the user either clicks on it or uses the Tab key on the keyboard. There's also an autofocus HTML attribute that puts the focus onto an element by default when a page loads and other means of getting the focus. Jul 23, 2019 - Detecting clicks outside of an element (or inside) how to make a button jump between two functions when clicked in javascript In JavaScript, the currently active element is said to have Focus, which means it's the element being acted upon. Like a form field in which you are typing is said to have Focus. You can get the currently focused element with a simple reference on the Dom: var currentElement = document.activeElement. This will return the element which has ...
getElementsByTagName (tagNameValue) is a method available in any DOM Element or the root Document element. When called, it returns an array with all of the element's descendants matching the tag name. The first element of the list is located at position in the array. If you create JavaScript widgets, one of the key parts to accessibility is managing focus. To manage focus, you need to find keyboard-focusable elements. When you know the contents It's easy to find keyboard-focusable elements if you know the contents of the element beforehand. 1 week ago - The activeElement read-only property of the Document interface returns the Element within the DOM that currently has focus.
1/7/2021 · Determining the currently focused element is simple, thanks to the document’s activeElement property. What’s a little more involved is figuring out whether or not the currently focused element is one of our images. There are a couple of ways to to that (probably more): We could check if the currently focused element is a child of the parent container using the jQuery.contains() method. jQuery set focus method. The focus() method can be used to set the focus to an element of HTML. This usually requires while filling a form and then notifying a user about the certain action to take in order to correct input field. Example of using set focus method. In the following example, the focus is set in the document.ready() event of jQuery. To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button.
The HTML DOM has an activeElement Property. It can be used to get the currently focused element in the document: Syntax: var ele = document.activeElement; Return value: It returns the currently focused element in the document. Example Code Snippets: Example 1: var eleName = document.activeElement.tagName; Returns: The Tag Name of the active element. ... Sometimes, we want to clear the focus of an active element with JavaScript. In this article, we'll look at how to clear the focus of an active element with JavaScript. Get the Focused Element with the document.activeElement Property We can get the element that's in focus with the document.activeElement property. Sep 01, 2019 - In JavaScript, the currently active element is said to have Focus, which means it’s the element being acted upon. Like a form field in which you are typing is said to have Focus. You can get …
Jul 07, 2021 - The HTMLElement.focus() method sets focus on the specified element, if it can be focused. The focused element is the element which will receive keyboard and similar events by default. (if there is a next element) or you could use the tabIndex property. The following script uses the 'next form element' method, but you could get the element's tabIndex property and find the element with the next tab index if you think the 'next' element isn't the next in the form's elements collection. <script type="text/javascript"> function ... If you focus an interactive element e.g an input field or a button, a browser displays a focus ring around it. Such behaviour is quite convenient when it comes to accessibility, however the default…
If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . Focusing elements with JavaScript. ... Usually, screen readers only announce content when an element is focused or the user uses his/her screen reader's own navigation commands. If content is ... Jul 23, 2019 - All Languages · jasvascript get focused element · “jasvascript get focused element” Code Answer · Javascript find element with focus · javascript by Grepper on Jul 23 2019 Donate Comment · var currentElementWithFocus=document.activeElement; · Add a Grepper Answer · Javascript answers ...
Checking for focus and hover with JavaScript. The below is a fully working example that inserts a class on elements that are either hovered or in focus. The purpose of the class is to change the appearance of the UI elements, which is a common design goal in web applications. The script uses querySelectorAll to select a elements that appear ... Apr 30, 2020 - All Languages · get focus element javascript · “get focus element javascript” Code Answer’s · javascript by Pleasant Pigeon on Feb 11 2020 Comment · document.getElementById("ThingToSetFocusOn").focus(); · Javascript find element with focus · javascript by Grepper on Jul 23 2019 ... We'll now use @ref,ElementReference, and JavaScript interop to solve a common problem. Case: Auto focusing elements. The HTML specification has an autofocus attribute that can be applied to any focusable element; when a page is loaded the browser will find the first element decorated with autofocus and give it focus.
To detect if an element has the focus, you use the read-only property activeElement of the document object: const el = document .activeElement. Code language: JavaScript (javascript) To detect if an element has focus, you compare it with the document.activeElement. The following checks if the input text with the .username class has the focus:
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
 Focusing On Focus Styles Css Tricks
Focusing On Focus Styles Css Tricks
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Using Tabindex Web Fundamentals Google Developers
Using Tabindex Web Fundamentals Google Developers
 Learn Currently Focused Element Accessibility In Javascript
Learn Currently Focused Element Accessibility In Javascript
 How Focus Works B Amp H Explora
How Focus Works B Amp H Explora
 Javascript Focus Geeksforgeeks
Javascript Focus Geeksforgeeks
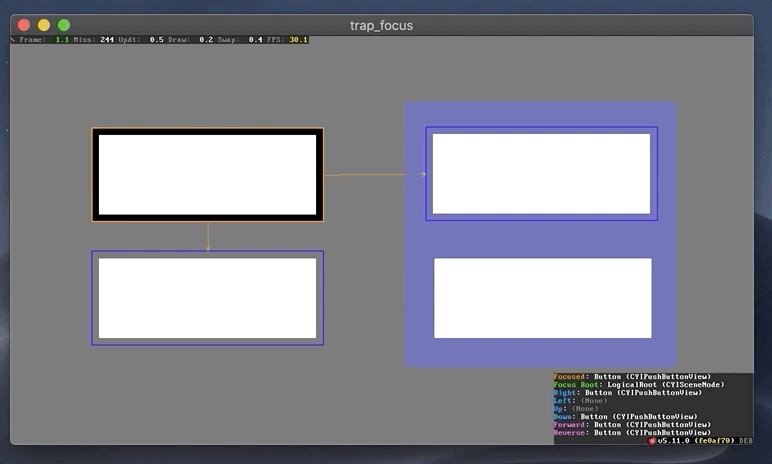
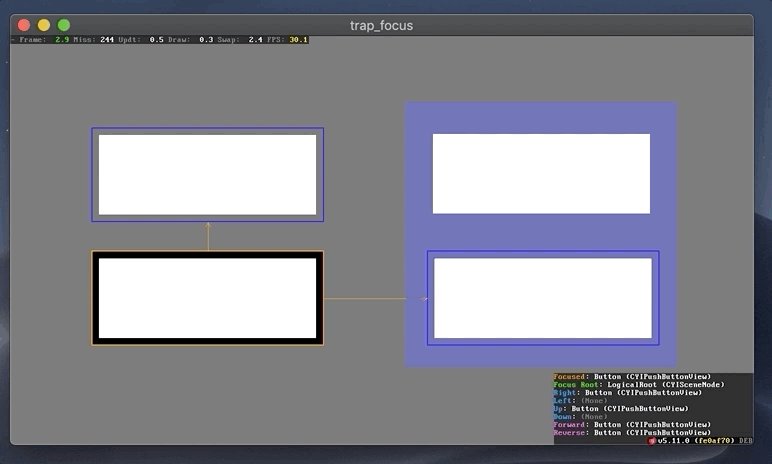
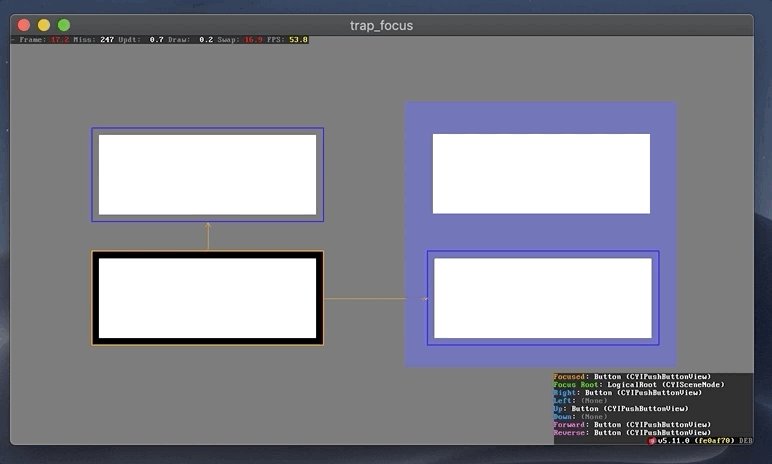
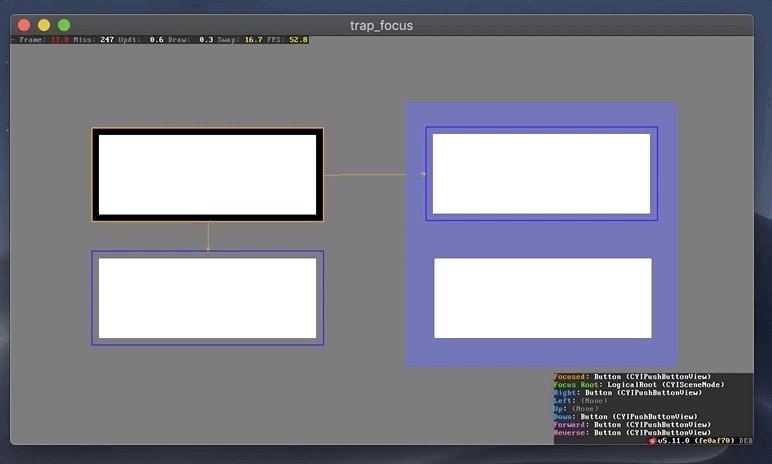
 Ale Narvaja On Twitter Using Javascript To Trap Focus
Ale Narvaja On Twitter Using Javascript To Trap Focus
 Css Bookmarklets For Testing And Fixing Adrian Roselli
Css Bookmarklets For Testing And Fixing Adrian Roselli
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Tip 23 Custom Focus Ring If You Focus An Interactive
Tip 23 Custom Focus Ring If You Focus An Interactive
 Front End Tips Track The Focused Element With Chrome Devtools
Front End Tips Track The Focused Element With Chrome Devtools
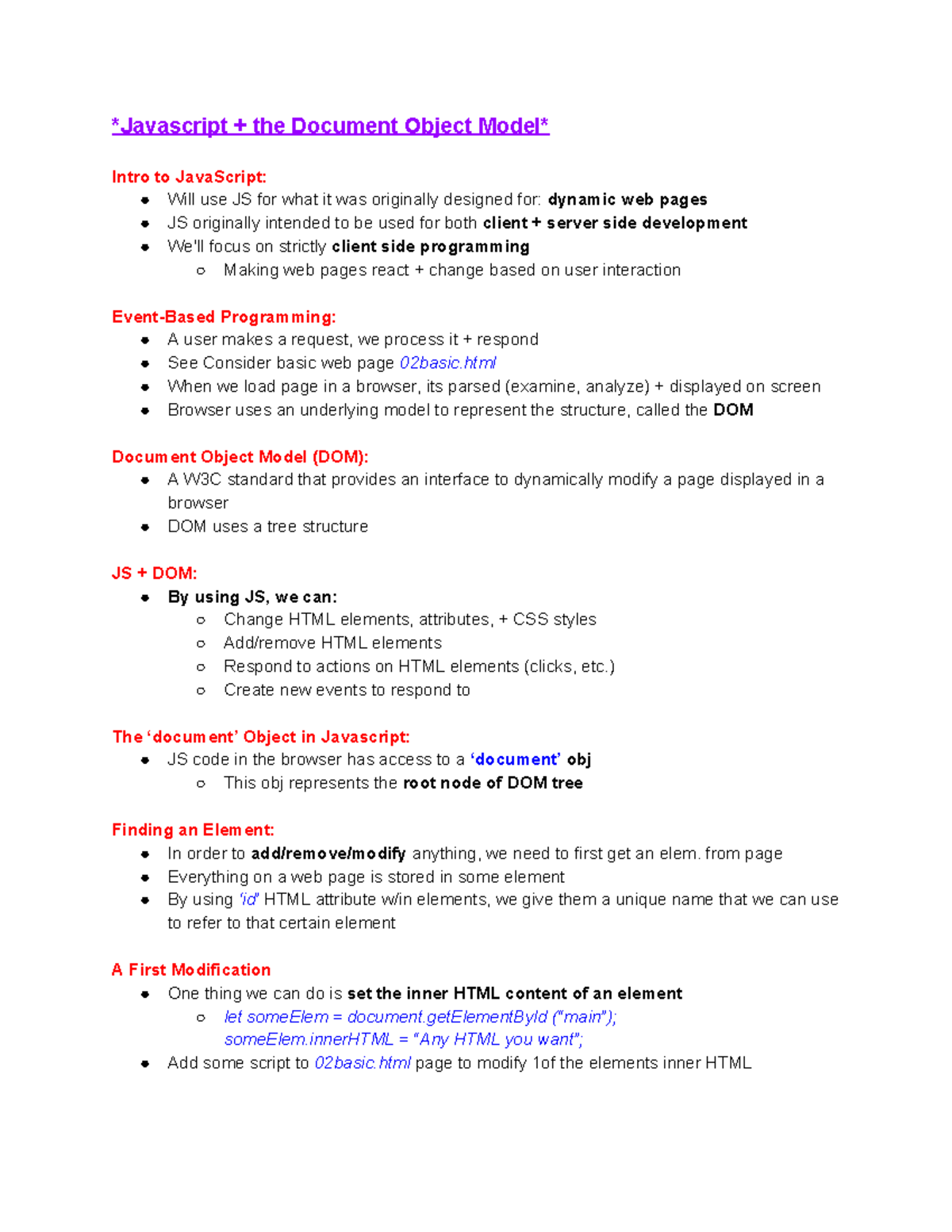
 Comp2406 Lect2 Attended Lecture Javascript The Document
Comp2406 Lect2 Attended Lecture Javascript The Document
 Javascript Login Page With Python Selenium Stack Overflow
Javascript Login Page With Python Selenium Stack Overflow
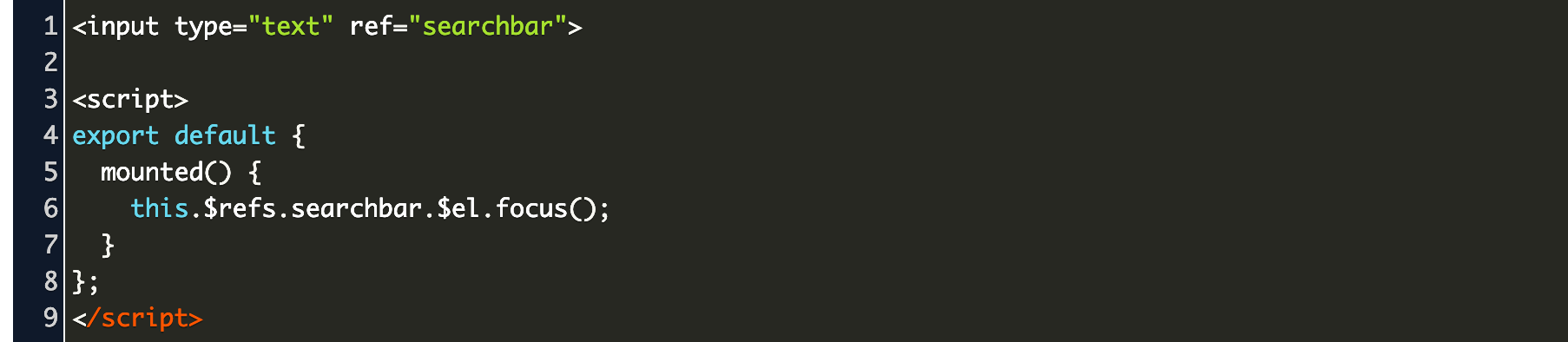
 How To Set Focus To An Element Html Vue Code Example
How To Set Focus To An Element Html Vue Code Example
 Understand Focus And Blur Event Advanced Javascript Tutorial Part 64
Understand Focus And Blur Event Advanced Javascript Tutorial Part 64
 Having A Little Fun With Custom Focus Styles Css Tricks
Having A Little Fun With Custom Focus Styles Css Tricks
 Focus Management On You I Engine One Trapping Focus By
Focus Management On You I Engine One Trapping Focus By
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Removing Focus Outline From Buttons With Accessibility In Mind
Removing Focus Outline From Buttons With Accessibility In Mind

0 Response to "22 Javascript Get Focused Element"
Post a Comment