21 Javascript Close Current Window And Open New One
If you want to close the previously opened modal while opening the new modal then you must do it from javascript/jquery by first closing the current open modal and then give a 400ms timeout to allow it to close and then open the new modal like below code : It cannot be done, unless you open the window using javascript...otherwise you cannot close the windows using javascript....and with server side code like C#, you cannot close a window...
 How To Organize Your Browser Tabs Wired
How To Organize Your Browser Tabs Wired
Execute the code and get the output as given below. It will contain a button to click and open the new URL on the same parent window. When you click this button, a new window will open with a user-defined message under the parent window of size 300*150. JavaScript also offers the in-built method, i.e., close () to close the browser window.

Javascript close current window and open new one. open a new window, then close the old one. Javascript Forums on Bytes. 36 Javascript Close Current Window And Open New One Written By Leah J Stevenson. Sunday, August 22, 2021 Add Comment Edit. Javascript close current window and open new one. Open A Url In A New Tab And Not A New Window Stack Overflow. How To Close Window Using Javascript Which Is Opened By The. window.close () But accounting for a security feature, which was introduced a few years ago, ordinary JavaScript lost its privilege to close the current tab, just by using this syntax. Note: A current window/tab will only get closed if and only if it was created & opened by that script.Means the window.close syntax is only allowed for the ...
Below is the method that closes the current window tab: window.close() Before going to discuss further, I think you should aware of the fact that window.close() method will able to close only the tab that is open by using the window.open() method. So, to close the current tab in javaScript, it must have to be opened by using the window.open ... The App.Current.Windows collection contains all the windows for your application, including its main window which should be App.Current.Windows[0]. Therefore if you close every window in the collection you are closing the main window. When the main window closes it closes the application. So I think that if you modify your code to either: To check if a window is closed: win.closed. Technically, the close () method is available for any window, but window.close () is ignored by most browsers if window is not created with window.open (). So it'll only work on a popup. The closed property is true if the window is closed.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To close a window or tab that was opened using JavaScript, call window.close (). For example, the following will close the current window/tab. Javascript close current window and open new one. Closing A Window With Javascript What Works What Doesn T Javascript And Jquery ... 0 Response to "37 Javascript Close Current Window And Open New One" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Iklan Atas Artikel.
Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window. Opening a New tab using Selenium. In order to open a new tab, a javascript function to open a tab in a new window can be used. In order to use the functionality of javascript .executescript() method of selenium can be used. After executing the script we can switch to the window using .switch_to_window() method. Feb 20, 2019 - This example is for a website where ... in a new tab. In this gallery you can choose Items and go from one gallerysite to the next. At least you can close this opened tab, it does not matter how many gallery sides you have visited, the tab will be closed with windows.close(). ...
How to open a new tab in background while focusing on old window, I want to open a new tab without changing focus on new tab . Trying this but not working : <a onclick="window.open(URL); self.focus();>Click</a> Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open () will just create a new window. To open a new window on every call of window.open (), use the special value _blank for windowName. Close window and open document in new window · java2s | Email:info at java2s | © Demo Source and Support. All rights reserved
Definition and Usage The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window. Hello! I am opening a new TAB with javascript. What I want to do is to close the current tab so only the new tab is open. I have tried with: window.close(); but that doesn't work. Notice that the t... There is no reliable way to open a new tab in the background from a web page. Back in the dark ages, twenty years ago, sure - happened all the time. And browsers were crashing because unwanted porn was being thrown up behind the current window. Modern browsers give the user a LOT more information and control.
window.open('','_self').close() This loads a blank url (the first argument) in the current window (the second argument) and then instantaneously closes the window. This works because when close()is called, the current window has been opened by javascript. A link to [ a working test page ] using script to open and script to close is included. Be sure to click the 'Open in New Window/Tab' button on the page to open a new popup window, and then click the 'Close This Window/Tab' button on the newly opened window. Most versions do not work anymore due to security restrictions. Jun 17, 2021 - The Window.close() method closes the current window, or the window on which it was called.
There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. Without the name, the function will open a new window with every button click. var win = window.open('popupwindow.htm', 'New Window'); win.focus(); Also, this parameter can be used to set the windows target attribute like _blank, _top, _self, _top. Using the above example, I'll now replace New Window with one of the target attributes. This will open the new page in a new window, and is perfect for most people's needs. However, if you want more control over this new window, you will need to use some JavaScript code. To get a rudimentary page to pop up off your main page on command from a link, you'll need the following JavaScript code and JavaScript link:
Open Window 1, Then Close, Open window 2, then close, open window 3 1 ; Accessing the time from input box and used it as php variable 2 ; Accessing Unicode Data From a MySQL Database With PHP 7 ; Pass over checkbox values through JavaScript into PHP 1 ; Child Window Focus and iframe js, jquery 1 Nov 05, 2016 - There is a way in JS to open window and close it immediately, that it will not open in new tab , I just want want to open a window (like in background if possible ) do some check on it and immediat... The following JavaScript code includes a function to open the window, and another function to close the window that was just opened. To close the window, we use the window's name (the name that we gave it when we opened the window). In this case, we called our window popupWindow. <script> // Popup window code function newWindow (url ...
Cross-window communication. The "Same Origin" (same site) policy limits access of windows and frames to each other. The idea is that if a user has two pages open: one from john-smith , and another one is gmail , then they wouldn't want a script from john-smith to read our mail from gmail . So, the purpose of the "Same ... JavaScript does not allow one to close a window opened by the user, using the window.close () method due to security issues. However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach: Since the child window was opened with script, window.open(); it can close itself. So the statement, Scripts may not close windows that were not opened by script. Makes more sense now. I hope this simple example has cleared a few thing up. Thanks for reading! Hold on. One last comment. If the parent is refreshed, it loses the reference to the ...
I have a popup window and in that page I have the following code in the body. Close modal and open new modal. Ask Question Asked 6 years, 2 months ago. Active 4 years, ... I fear it's using bad practices as I have little JavaScript knowledge and don't want to have to resolve problems further down the line. ... Handling click events to open and close menus depending on the click target. 1. What I want to do is to close the current tab so only the new tab is open. I have tried with: window.close(); but that doesn't work. Notice that the tab I want to close is a link on my website that is browsed to as we normally do when clicking links to navigate.
That's one option, but as long as you call window.open from within the handler for a user-generated event (like click), you can open pop-up windows. So just make sure you call window.open from within a click handler on the link (and then you can close it). Modern pop-up blockers (anything from the last several years) block pop-ups that aren't ... home > topics > javascript > questions > beginner: how to close a pop up window before opening an other pop up Post your question to a community of 468,925 developers. It's quick & easy.
 Windows 11 Release Date New Features And Compatibility Pc
Windows 11 Release Date New Features And Compatibility Pc
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
 How To Close Tab Window Created Using Javascript
How To Close Tab Window Created Using Javascript
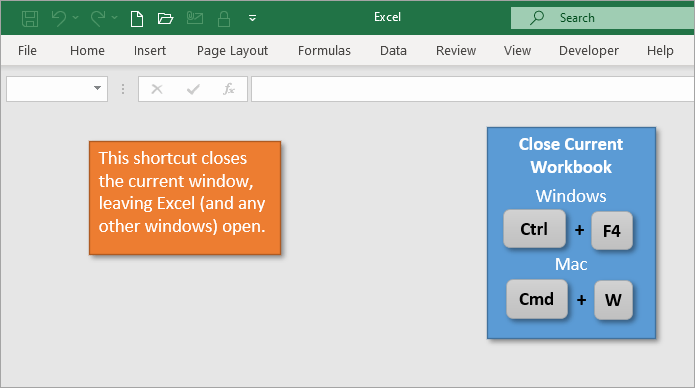
 5 Keyboard Shortcuts For The F4 Key In Excel Excel Campus
5 Keyboard Shortcuts For The F4 Key In Excel Excel Campus
 How To Handle Multiple Windows In Selenium Browserstack
How To Handle Multiple Windows In Selenium Browserstack
 Javascript Window Close Method Javatpoint
Javascript Window Close Method Javatpoint
 Covid Business Nearly 100 000 Establishments That
Covid Business Nearly 100 000 Establishments That
 Ios Handling Popup New Window Inside Web View By Kent
Ios Handling Popup New Window Inside Web View By Kent
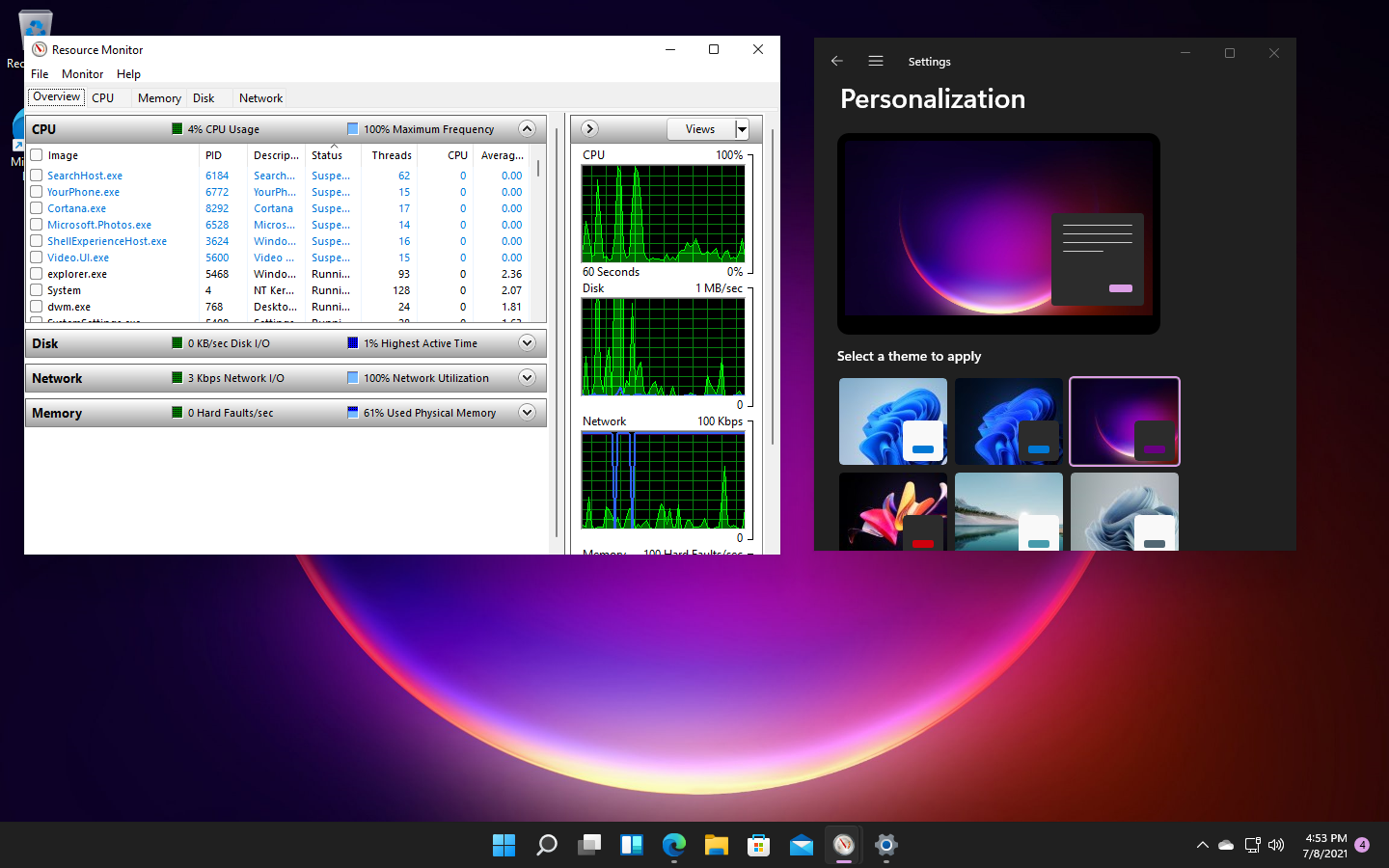
 The Windows 11 Insider Build Is Surprisingly Unpolished And
The Windows 11 Insider Build Is Surprisingly Unpolished And
 How To Disable Open In New Tab Using Jquery How To Close
How To Disable Open In New Tab Using Jquery How To Close
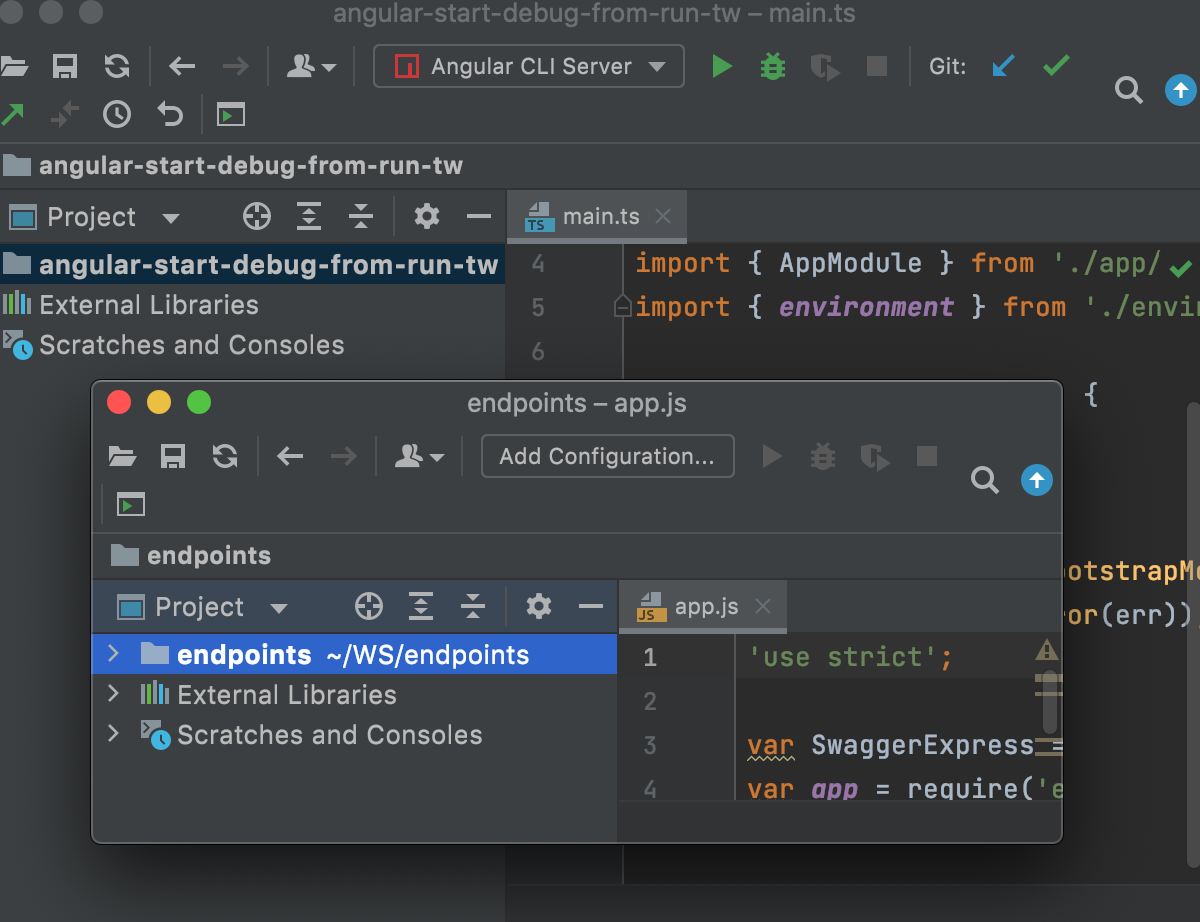
 Opening Reopening And Closing Projects Webstorm
Opening Reopening And Closing Projects Webstorm
 Feature Sidebar Search Result Createtab After Click Issue
Feature Sidebar Search Result Createtab After Click Issue
 How To Close Current Tab In A Browser Window Stack Overflow
How To Close Current Tab In A Browser Window Stack Overflow
 19 Hidden Tricks Inside Apple S Safari Browser Pcmag
19 Hidden Tricks Inside Apple S Safari Browser Pcmag
 Opening Reopening And Closing Projects Webstorm
Opening Reopening And Closing Projects Webstorm
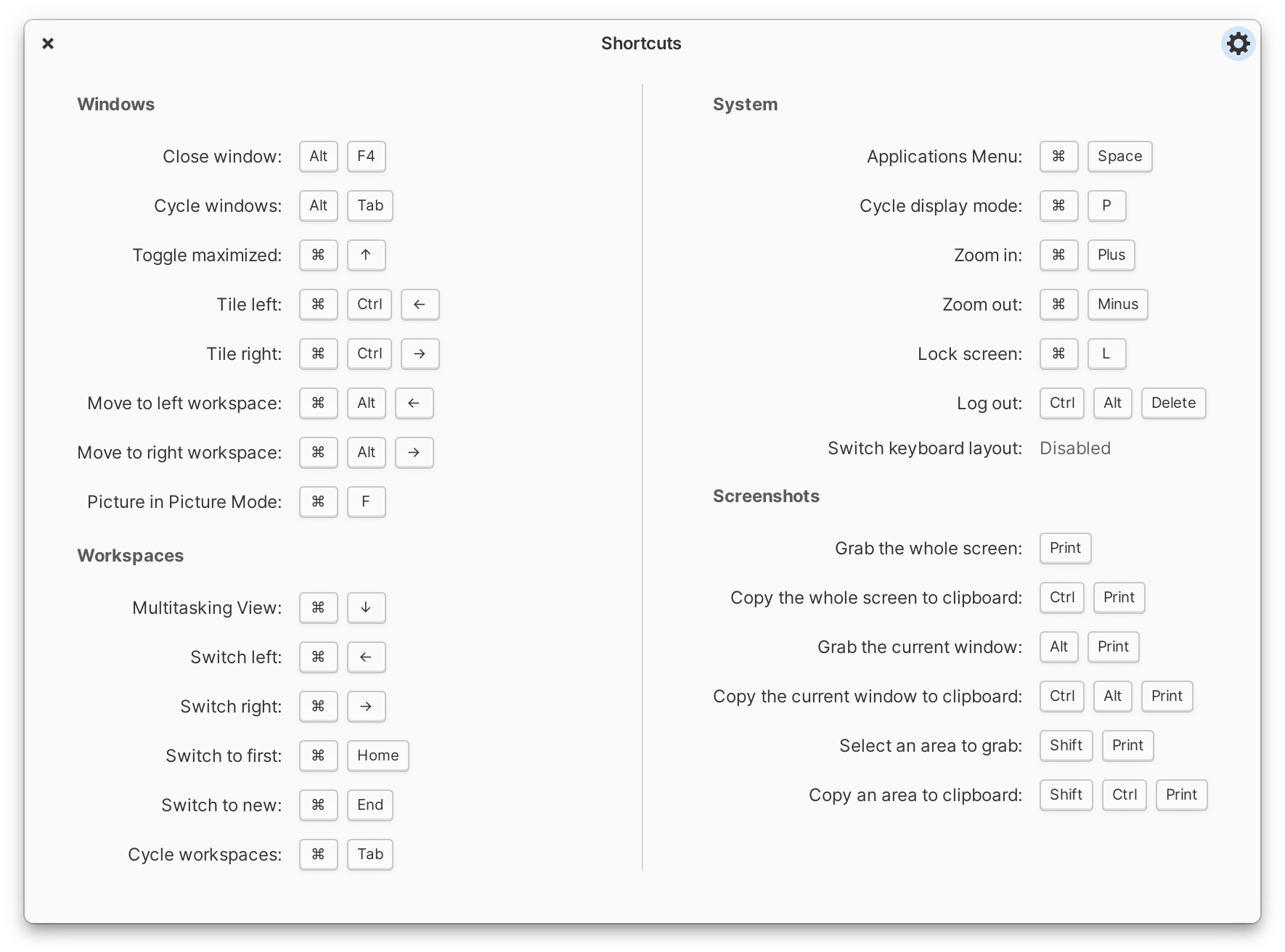
 The Thoughtful Capable And Ethical Replacement For Windows
The Thoughtful Capable And Ethical Replacement For Windows
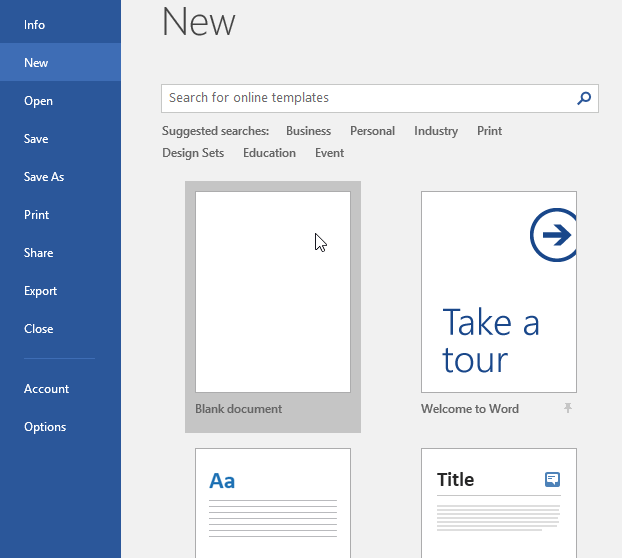
 Word 2016 Creating And Opening Documents
Word 2016 Creating And Opening Documents
How To Forcefully Close Browser Window Using Js C C Net

0 Response to "21 Javascript Close Current Window And Open New One"
Post a Comment