21 Javascript Push Key Value
Today, We want to share with you JQuery Push Key And Value Into An Array.In this post we will show you javascript array push key value pair dynamically, hear for how to push both key and value into an array in javascript we will give you demo and example for implement.In this post, we will learn about Push Both Key And Value Into An Array In ... Jan 18, 2018 - Not the answer you're looking for? Browse other questions tagged javascript arrays key-value or ask your own question.
 Es6 Way To Clone An Array Samanthaming Com
Es6 Way To Clone An Array Samanthaming Com
Iterating key value array in javascript. We can use the For…in loop to enumerate through the stored values. for(let key in obj){ console.log(obj[key]); } //"Prashant Yadav" //"learnersbucket " //24 //["writing", "reading", "teaching"] As javascript objects can be extended, if you want to loop for the properties owned by the object only ...

Javascript push key value. JavaScript Array Push key value. Ask Question Asked 9 years, 10 months ago. Active 3 years, 7 months ago. ... How do I go about pushing a value to each of the keys inside the var a array? You can see my failed attempted but hopefully that will give you an insight into what I'm trying to achieve. push key value pair in array from the existing array code example tags javascript. Define Employee Array. Define key value pair employee object and push it into employees array. In below example we have employee keys say id , name and age with their respective values. To verify it just iterate the employee array and retrieve the each employee value with the help of keys.
JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: Definition and Usage. The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. Mar 31, 2021 - jquery push array with key, create array with key and value in jquery, javascript array push key value pair dynamically, array push with specific key javascript, javascript array push dynamic key value
JavaScript array push Method is added a new element in the array and returns an updated new length. The new element will be added ad the end of the JS Array. This method will also change the array length property. Tags : Array | Javascript | Key Value Pair | Push Method This is a simple way method to work with Array of Objects, You can simply push values to append it to an array, But if the array is Array of Object means you have to be careful on implementing the append operation. JavaScript - Sort key value pair object based on value? Appending a key value pair to an array of dictionary based on a condition in JavaScript? Add key-value pair in C# Dictionary; Java Program to remove key value pair from HashMap? Add a key value pair to dictionary in Python; JavaScript Convert an array to JSON
I have grown fond of the LoDash / Underscore when writing larger projects.. Adding by obj['key'] or obj.key are all solid pure JavaScript answers. However both of LoDash and Underscore libraries do provide many additional convenient functions when working with Objects and Arrays in general. add keys and values to object javascript; object push key value; how to add key value to object in nodejs; inserting items into object js; object add; javascript object push key value; how do you add a value to a key value pair javascript; how to add a new Intem into an object; add a new item into an object javascript; add a new item into a ... Are you talking about changes to ... elsewhere in the script while in the process of performing a '.concat()'? jquery push array with key, create array with key and value in jquery, javascript array push key value pair dynamically, array push with specific key javascript, javascript ...
The key size has a value "small". Each property is separated by a comma. All of the properties are wrapped in curly braces. This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Jul 10, 2020 - // original object { key1: "a", key2: "b"} var obj = { key1: "a", key2: "b" }; // adding new filed - you can use 2 ways obj.key3 = "c"; // static // or obj["key3"] = "c"; // dynamic - 'key3' can be a variable console.log(obj) // {key1: "a", key2: "b", key3: "c" } We will push some student details in it using javascript array push. We will verify these changes by looping over the array again and printing the result. Basically we will use javascript array get key value pair method. 1. Using an empty JavaScript key value array. var students = []; students. push ({id: 120, name: 'Kshitij', age: 20});
How do I add a key/value pair to a JavaScript object? dot notation and square bracket notation In JavaScript, the array is a single variable that is used to store different elements. It is usually used once we need to store a list of parts and access them by one variable. We can store key => value array in JavaScript Object using methods discussed below: Method 1: In this method we will use Object to store key => value in JavaScript ... Aug 25, 2020 - // original object { key1: "a", key2: "b"} var obj = { key1: "a", key2: "b" }; // adding new filed - you can use 2 ways obj.key3 = "c"; // static // or obj["key3"] = "c"; // dynamic - 'key3' can be a variable console.log(obj) // {key1: "a", key2: "b", key3: "c" }
Sep 05, 2015 - Redirecting… · Click here if you are not redirected push key value pair in object javascript code example Nov 07, 2011 - What gets pushed is a new object with a single member named "title" and with link as the value ... the actual title value is not used. To save an object with two fields you have to do something like ... You're not pushing into the array, you're setting the element with the key title to the ...
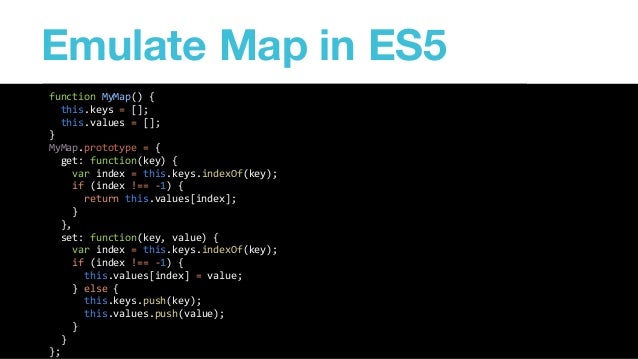
The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). JavaScript reference. Standard built-in objects. Map. Map.prototype.set() Change language; Table of contents Table of contents. ... The set() method adds or updates an element with a specified key and a value to a Map object. Syntax. set (key, value) Parameters. key. The key of the element to add to the Map object. value. The value of the ... Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
You can make use of Array.push method to push a JSON object to an array list. let list = []; let myJson = { " name " : " sam " } list . push ( myJson ); console . log ( list ) Let's look at another use case where you have to create a JSON object dynamically from an array and push to another array. 連想配列なので、key と value を結びつけてあげればよかったんですね。 ここはほかの言語も同じですよね。 (そもそも配列につっこむ必要もなかった。) ちょっとみたことなかったfor ~ in 文には見慣れなければいけないかつ 反復しなきゃいけない模様です。 All this is to say that in a JavaScript array, each element can only be identified by an index, which will always be a number, and you always have to assume that this number can change, which means that the whole "key/value" idea is out the window (i.e. no associative arrays in JavaScript. Sorry.).
Today, We want to share with you Array push key value pair Dynamically in javascript.In this post we will show you javascript multidimensional associative array push, hear for create array with key and value in jquery we will give you demo and example for implement.In this post, we will learn about How To Push Both Key And Value Into An Array In JQuery with an example. 18/1/2019 · In this example, i will let you know how to push specific key with value as array in jquery array. we can add dynamically push key value pair in jquery array. As we know if we use push method into an array then you can not specify key for value. it will create automatically 0 1 2 3 etc, but if you want to push both key and value then you can not ... The reference.child(key).setValue(dog); is equivalent of reference.push().setValue(dog); And add the benefit of getting the key inside the Dog object. Previous Next This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0
For plain objects, the following methods are available: Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): The first difference is that we have to call Object.keys (obj ... How to add key/value pair to a JavaScript object?,. or you can set an index to contain the data. Loop through the original object. If the index variable equals the position you want to insert the new key/value pair into, push that to the new object. Push the old key/value pairs into the new object. Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ...
A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } Copy. By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains. This method will iterate with each "key" value being the ... A JavaScript object is a collection of key-value pairs called properties. Unlike arrays, objects don't provide an index to access the properties. You can either use the dot (.) notation or the square bracket ([]) notation to access properties values. In order to add key/value pair to a JavaScript object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {"nextFavColor" : "red"} to the GFG_p object by using dot notation. <!DOCTYPE html>.
Nov 05, 2017 - Here is my object literal: var obj = {key1: value1, key2: value2}; How can I add field key3 with value3 to the object? The push method appends values to an array. push is intentionally generic. This method can be used with call () or apply () on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values.
 Things You Can Do In Javascript Es6 That Can T Be Done In Es5
Things You Can Do In Javascript Es6 That Can T Be Done In Es5
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Js Array Push Error In Ie Only Stack Overflow
Js Array Push Error In Ie Only Stack Overflow
 Jquery How To Push Specific Key And Value In Array
Jquery How To Push Specific Key And Value In Array
 Jquery Push Into Existing Array Key Value Code Example
Jquery Push Into Existing Array Key Value Code Example
 Add Key Value Pair To All Objects In Array Stack Overflow
Add Key Value Pair To All Objects In Array Stack Overflow
 Append Object Javascript Code Example
Append Object Javascript Code Example
Understanding Array Splice In Javascript Mastering Js
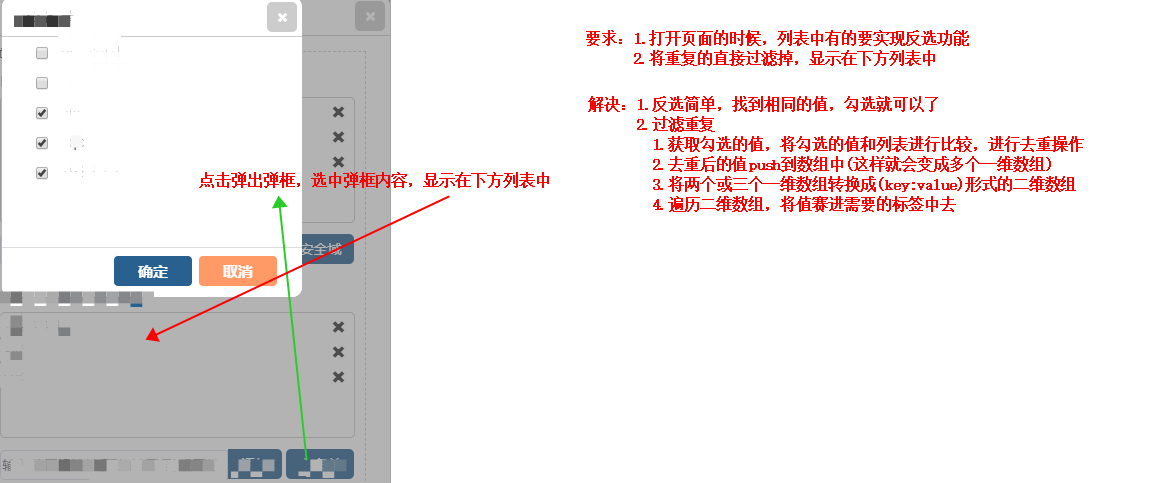
 Js数组去重 将字符串push进数组 合并两个 三个 数组生成合并后的
Js数组去重 将字符串push进数组 合并两个 三个 数组生成合并后的
 5 Working With Arrays And Loops Javascript Cookbook Book
5 Working With Arrays And Loops Javascript Cookbook Book
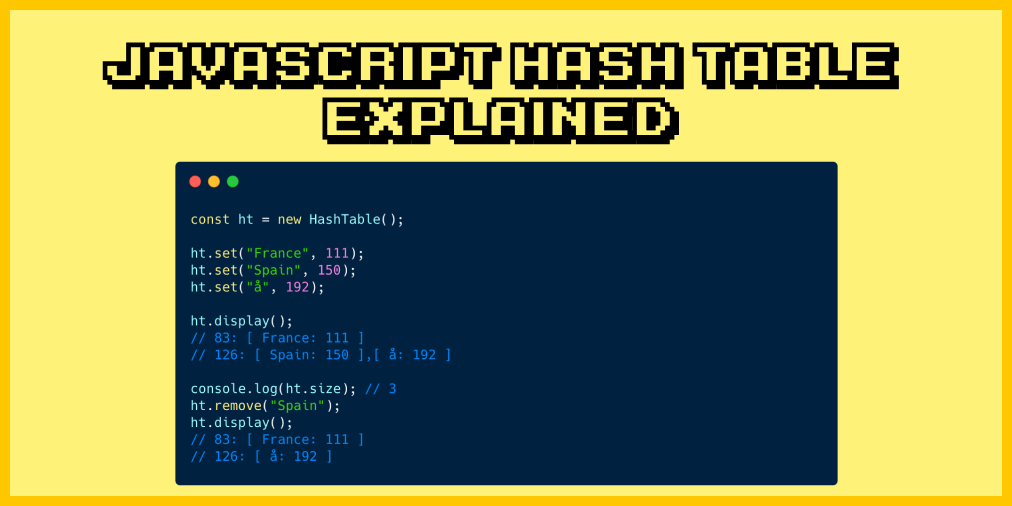
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 Javascript Array Push Adding Elements In Array With
Javascript Array Push Adding Elements In Array With
 Using Lodash Map With Objects Lodash S Map Method Is
Using Lodash Map With Objects Lodash S Map Method Is
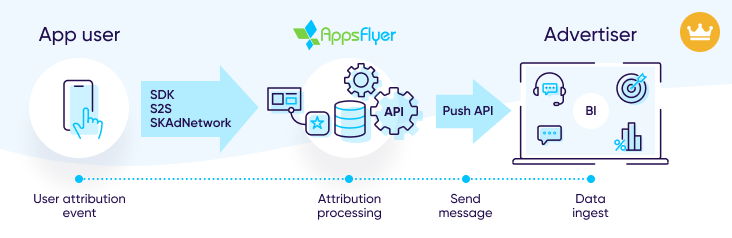
 Push Api Streaming Raw Data Help Center
Push Api Streaming Raw Data Help Center
 Javascript Array Push Adding Elements In Array With
Javascript Array Push Adding Elements In Array With
 Convert Javascript Array To Object Of Same Keys Values
Convert Javascript Array To Object Of Same Keys Values
 Why Push Method Is Significantly Slower Than Putting Values
Why Push Method Is Significantly Slower Than Putting Values
0 Response to "21 Javascript Push Key Value"
Post a Comment