26 Javascript Single Line If
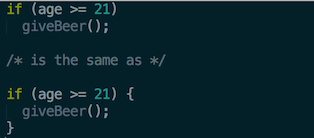
Anytime an if is not followed by curly braces, JavaScript will look for the next statement, and consider that the then part of your conditional. Even better, since whitespace is ignored, let's kill that too: if (five > 4) spreadTheNews(); Singleton is a manifestation of a common JavaScript pattern: the Module pattern. Module is the basis to all popular JavaScript libraries and frameworks (jQuery, Backbone, Ember, etc.). To learn how to benefit from Module, Lazy Load and many other JavaScript patterns in your own projects, check out our unique Dofactory JS . copy.
 Single Line If Statements How To Avoid Problems Without
Single Line If Statements How To Avoid Problems Without
JavaScript Comments. Code written within comments are not processed by the interpreter. Comments are good way to write notations to explain what a script does. JavaScript supports the following two different ways of commenting, single line comment and multiple line comments.

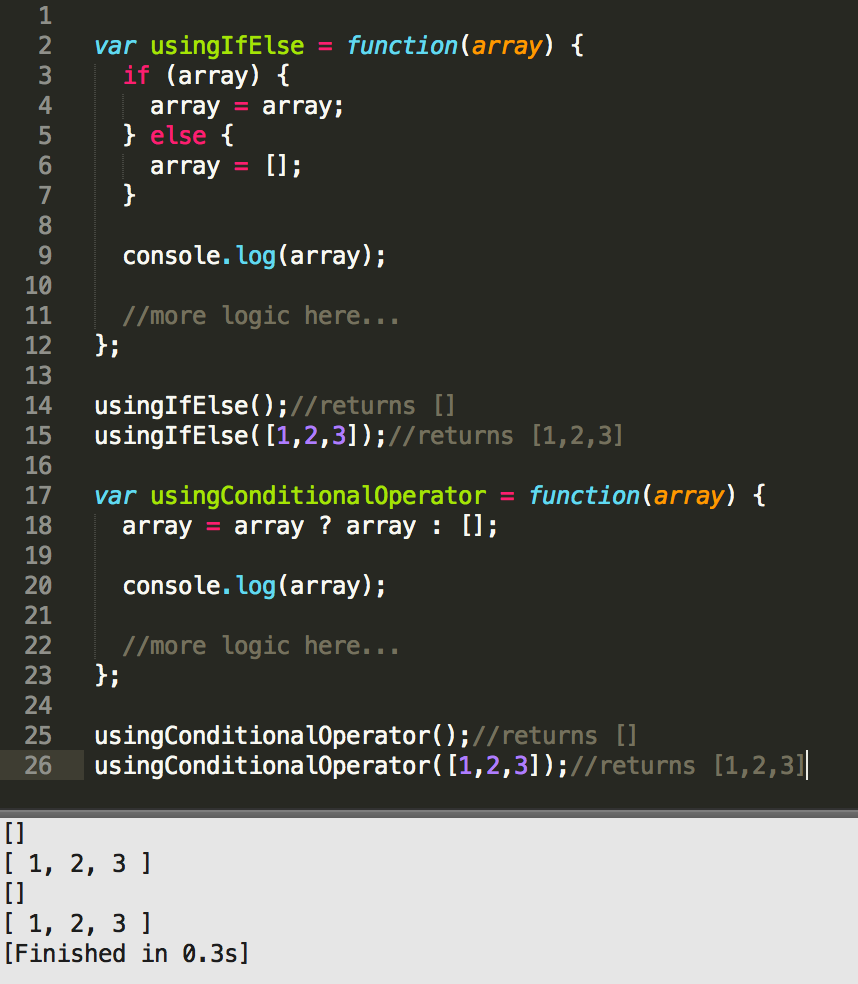
Javascript single line if. One more benefit of Arrow function is "this" scope within arrow function : "this" could refers sometimes to the parent of the function which is "window" , so you need to bind this to this function's scope , but every "this" used within an arrow function will refer to this function's scope not to the parent . In ES5. var obj = {id : 42 , timer: function timer() {setTimeOut ... A Shorter IF Statement JavaScript provides us with an alternative way of writing an if statement when both the true and false conditions just assign different values to the same variable. This shorter way omits the keyword if as well as the braces around the blocks (which are optional for single statements). Javascript is a single threaded language. This means it has one call stack and one memory heap. As expected, it executes code in order and must finish executing a piece code before moving onto the next. It's synchronous, but at times that can be harmful.
Gravity. how do you insert Javascript into a web page? Click card to see definition 👆. Tap card to see definition 👆. with the script tag:<script type="text/javascript">document.write ("Hello World!");</script>. Click again to see term 👆. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. 28/8/2020 · One way is to use a ternary operator which works as a single line if statement in JavaScript. This is the best way, let’s see the example code:-var canDrive = age > 16 ? 'yes' : 'no'; The ? : is called a ternary operator and acts just like an if/else when used in an expression
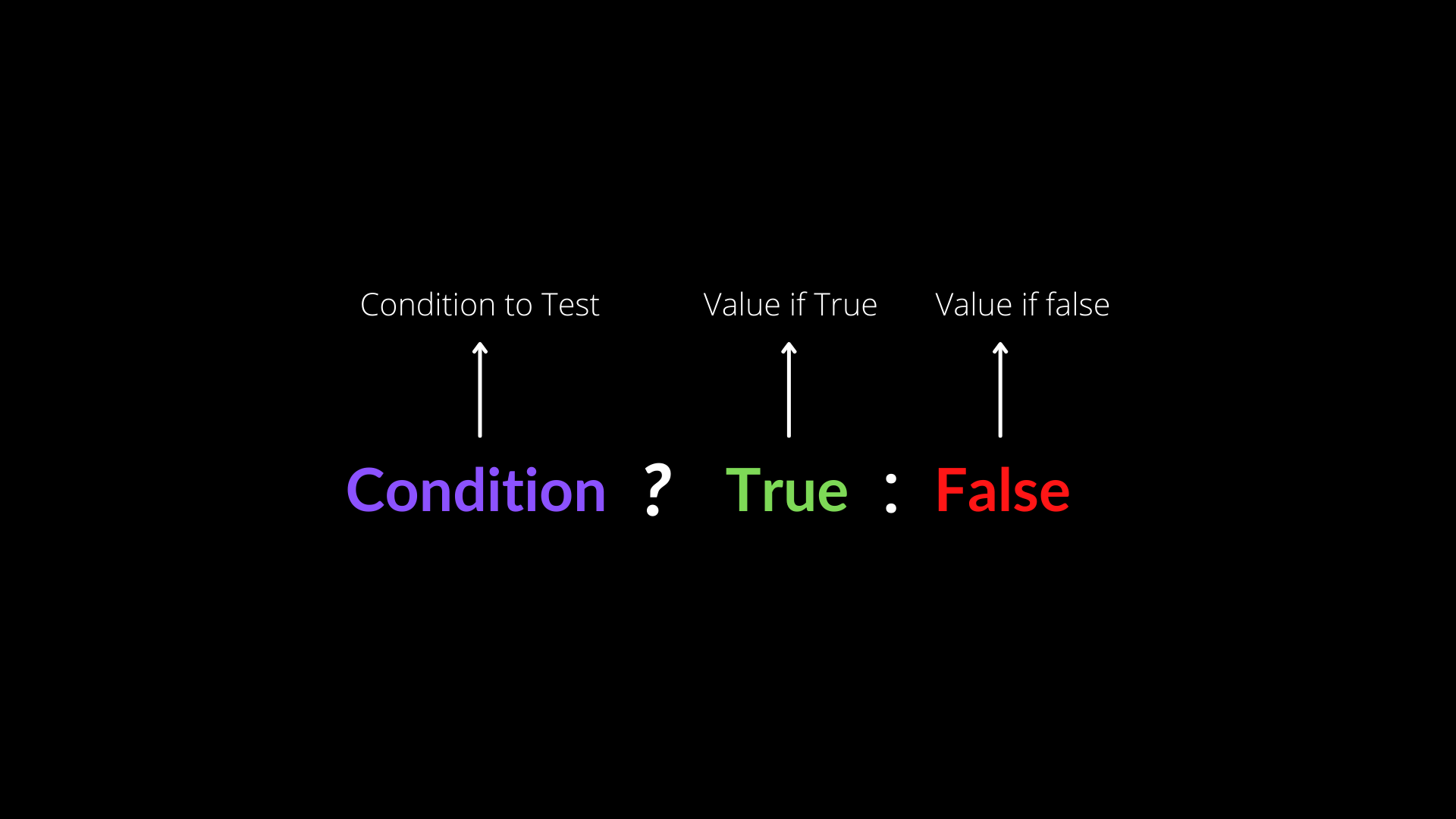
JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands. The comma operator (,) evaluates each of its operands (from left to right) and returns the value of the last operand. This lets you create a compound expression in which multiple expressions are evaluated, with the compound expression's final value being the value of the rightmost of its member expressions. This is commonly used to provide multiple parameters to a for loop. The "OR" operator is represented with two vertical line symbols: result = a || b; In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful.
A ternary operator should be used in a situation where an if statement would create unneeded clutter (single-line variable assignments and single-line conditionals are great examples) or where an... multi-line. Alternatively, you can relax the rule to allow brace-less single-line if, else if, else, for, while, or do, while still enforcing the use of curly braces for other instances. Examples of incorrect code for the "multi-line" option: JavaScript Line Length and Line Breaks. For best readability, programmers often like to avoid code lines longer than 80 characters. If a JavaScript statement does not fit on one line, the best place to break it is after an operator:
If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. Q uestion marks are useful in JavaScript for quickly assigning a different value to a variable based on a condition, a very common task. The determination of the bonus only takes one line, so I am able to use the save time that I would have spent writing if , else , and {} blocks. Count the occurrences of a value in an array#. const countOccurrences = ( arr, val) => arr. reduce ( ( a, v) => ( v === val ? a + 1 : a), 0); // Or. const countOccurrences = ( arr, val) => arr. filter ( item => item …
Javascript queries related to “javascript single line if statement ” javascript if exists else oneline; how to write a one line if statement in javascript; js if else oneline; javascript one line if without else; single line if else in js; if condition in one line javascript; single line if in js; short syntax for 1 line if statement javascript JavaScript Multi-line Comment: The Multi line comments start with forward slash with asterisk /* and end with asterisk with forward slash*/. Anything between /* and */ will be ignored by JavaScript translator. It can be used to comment single as well as multiple lines. We can simplify one section of this code slightly in order to avoid having to nest the if statements quite as much. Where an entire else block is made up of a single if statement, we can omit the braces around that block and move the if condition itself up onto the same line as the else , using the "else if" condition.
JavaScript allows multiple white spaces and line breaks in a variable declaration. Multiple variables can be defined in a single line separated by a comma. JavaScript is a loosely-typed language, so a variable can store any type value. Variable names are case-sensitive. Variable names can contain letters, digits, or the symbols $ and _. An arrow function with a single statement will implicitly return the result its evaluation (the function must omit the braces ({}) in order to omit the return keyword). To return a multi-line... 13/1/2012 · Personally, I'll often use single-line if without brackets, like this: if (lemons) document.write("foo gave me a bar"); If I need to add more statements in, I'll put the statements on the next line and add brackets. Since my IDE does automatic indentation, the maintainability objections to this practice are moot.
The if (...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code. if statement in one line javascript. javascript 1 line if else, if statement one line javascript. es6 if else one line. one line if condition in javascript. javascript one line if without else. if else else if in one line js. javascript if elseif one line. one line if statement javascript with else if. DanCouper April 28, 2018, 3:29pm #6. This makes it very very difficult to read, debug and modify, it doesn't simplify anything. Take the equations out into separate functions then call the functions of you want to make the code simpler. Single expression per line. Normally you want line lengths <= 80 characters.
The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
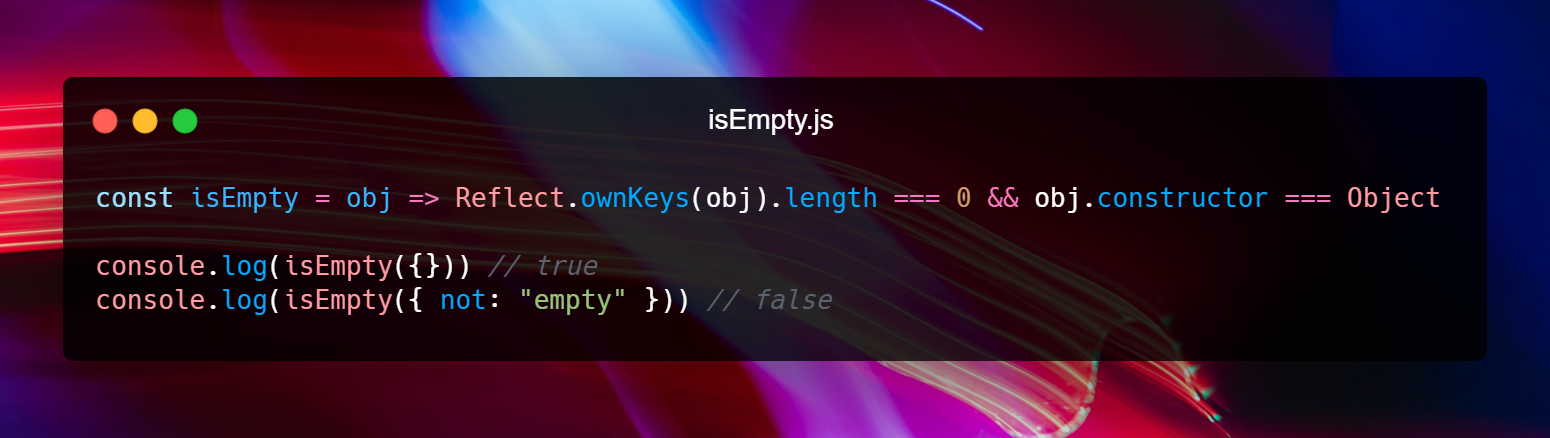
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code

 Implement A Facebook Share Button Using A Single Line Of
Implement A Facebook Share Button Using A Single Line Of
 Getting Started With Graph Api And Teams Developer Support
Getting Started With Graph Api And Teams Developer Support
 How To Create Multi Line Strings In Javascript Geeksforgeeks
How To Create Multi Line Strings In Javascript Geeksforgeeks
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Creating Multiline Strings In Javascript Stack Overflow
Creating Multiline Strings In Javascript Stack Overflow
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 How To Use If Else If In One Line In React Js Code Example
How To Use If Else If In One Line In React Js Code Example
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
If Statements One Line Vs One Expression Issue 445
 Single Line If Statement Javascript Best One Line Syntax
Single Line If Statement Javascript Best One Line Syntax
 Change Multi Line Strings To Single Line Stack Overflow
Change Multi Line Strings To Single Line Stack Overflow
 Front End Tips Capture A Screenshot Without Shadow On Macos
Front End Tips Capture A Screenshot Without Shadow On Macos
 Single Line If Statements How To Avoid Problems Without
Single Line If Statements How To Avoid Problems Without

 How Can I Get Syntax Highlighting To Support Multiline
How Can I Get Syntax Highlighting To Support Multiline
 Javascript Logical Operators Amp Amp By Cristian
Javascript Logical Operators Amp Amp By Cristian
Project Euler Problem 1 Javascript One Liner Steemit
 Js Obfuscation By Ourself One Liner By Clement Coclet
Js Obfuscation By Ourself One Liner By Clement Coclet
 Connect Line Between 2 Elements Javascript Stack Overflow
Connect Line Between 2 Elements Javascript Stack Overflow
 11 Rare Javascript One Liners That Will Amaze You By Can
11 Rare Javascript One Liners That Will Amaze You By Can

0 Response to "26 Javascript Single Line If"
Post a Comment