33 Html5 Javascript Drag And Drop
From HTML5 it is possible to drag and drop HTML elements inside an HTML page. Via JavaScript event listeners you can decide what happens when the user drags and drops elements. During drag and drop HTML elements can take on two roles: Draggable; Drop target / drop zone. The draggable element is the element which the user should be able to drag ... The extra level of interaction that the drag and drop feature offers can lead to a wide array of awesome implementations in web applications. In this article, we'll be implementing simple drag and drop using native HTML 5. How it works. Implementing the drag and drop feature might seem complicated but it generally revolves around 4 major points:
 Dhtmlxvault 2 0 Multiple File Uploader With Drag And Drop
Dhtmlxvault 2 0 Multiple File Uploader With Drag And Drop
Jan 15, 2018 - In this article, we'll be using "vanilla" ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed you have a working knowledge of JavaScript in the browser. This example should be compatible with every evergreen browser plus IE 10 and 11.

Html5 javascript drag and drop. Mar 27, 2012 - With HTML5 and JavaScript, you can implement native drag and drop functions within the Web browser. This is one of the emerging HTML5 tools that promises to make websites more interactive without relying on additional technologies such as Flash. In this tutorial we will create a simple page ... HTML 5 comes with a separate attribute for define the element draggable or not, and with JS we can create a fully functional program for drag and drop. There I have used pure JavaScript, not any library or framework had used. You can use this program on your project, this will be very useful for you. In the modern HTML standard there's a section about Drag and Drop with special events such as dragstart, dragend, and so on. These events allow us to support special kinds of drag'n'drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files.
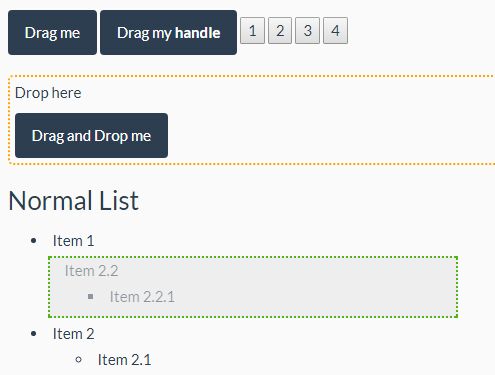
The HTML Drag and Drop API relies on the DOM's event model to get information on what is being dragged or dropped and to update that element on drag or drop. With JavaScript event handlers, you can turn any element into a draggable item or an item that can be dropped into. The HTML5 Drag and Drop (DnD) API means that we can make almost any element on our page draggable. In this post we'll explain the basics of Drag and Drop. Creating draggable content # It's worth noting that in most browsers, text selections, images, and links are draggable by default. 31/3/2014 · With HTML5, you can allow users to drag and drop Web page items. Using a combination of HTML markup and JavaScript , you can implement drag and drop operations natively in supporting browsers. In this tutorial we will explore how you can use drag and drop functionality to let users rearrange the items in a list – the same principle applies to rearranging any element type.
HTML Drag and Drop HTML Drag and Drop (DnD) is a feature of HTML5. It is a powerful user interface concept which is used to copy, reorder and delete items with the help of mouse. You can hold the mouse button down over an element and drag it to another location. Apr 27, 2017 - But i just cannot find a good one that explains the basics in a GOOD way. (yes im quite new to javascript) ... It's still surprisingly difficult to find this information. It's 2018, are we still using jQuery-sortable everywhere?? There are plenty of HTML5 drag and drop tutorials, but nothing ... 21/3/2019 · When you drag an element, its transparent replica moves along with your cursor until you drop it by releasing the mouse button. Technically, Drag and Drop is a JavaScript API added to HTML5. Therefore, it is important to have at least basic scripting knowledge to be able to work with this functionality. Events for the HTML5 Drag and Drop
In this article, we covered what the HTML 5 drag and drop API is, how to use it, and how to implement it in a Vue.js application. However, both the drag and drop functionality and this tutorial can be used in any other frontend framework, and in vanilla JavaScript. You can find the code for this article here. HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers. The user may select draggable elements with a mouse, drag those elements to a droppable element, and drop them by releasing the mouse button. A translucent representation of the draggable elements follows the pointer during the drag operation. Nov 11, 2015 - Handling dragging, dropping, and sorting has always been a task for JavaScript and developers have previously had the option of building their own interactions or to use a prebuilt solution. With the advent of the HTML5 Drag and Drop API, developers will be able to hook into native events and ...
Sep 30, 2010 - At this point you will find that you can drag the items, however nothing else will happen. To add the DnD functionality we need to use the JavaScript API. ... There are a number of different events to attach to for monitoring the entire drag and drop process. Drag and drop website builder javascript library. For a full featured CMS using VvvebJs check Vvveb CMS. Built with jQuery and Bootstrap 4. Two panel Live Demo. One panel Live Demo. Using Startbootstrap landing page for demo page and Bootstrap 4 components. Features. Components and blocks/snippets drag and drop. Undo/Redo operations. One or two ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
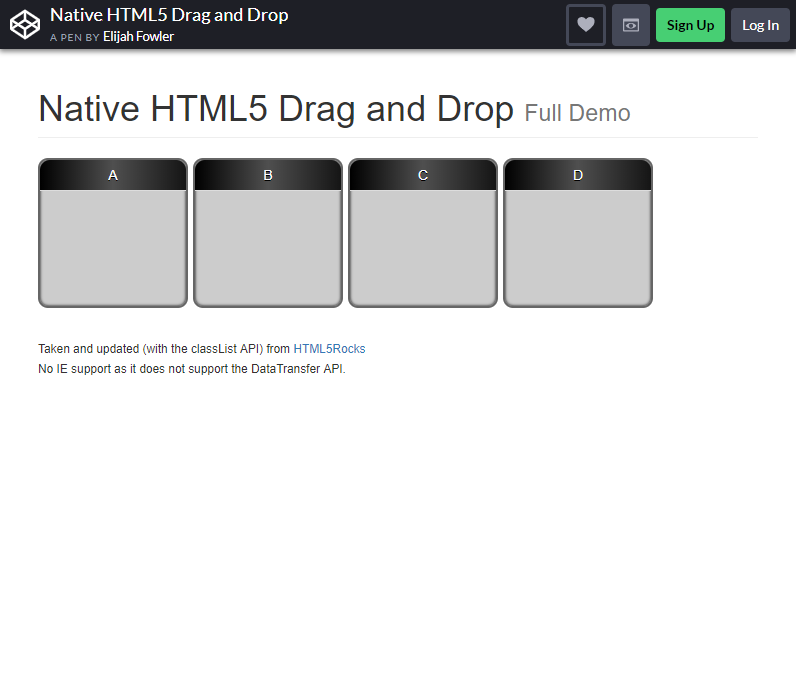
When we drag an item, C for example, the next item (D) will move up to the top and takes the area of the dragging element (C). To fix that, we create a dynamic placeholder element and insert it right before the dragging element. 15/8/2012 · so I followed an HTML5 drag and drop example here: http://www.html5rocks /en/tutorials/dnd/basics/#toc-dataTransfer. and created the following code. http://jsfiddle /Vk5zT/. The problem is, I want to be able to essentially swap the entire element, and its data attributes, not just the inner html. HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.
El Drag and Drop (Arrastrar y Soltar) es una característica que permite "agarrar" un objeto y arrastrarlo a una diferente localización: El Drag and Drop es uno de los grandes cambios que incorpora HTML5 es la característica de arrastrar y soltar (Drag and Drop) que puede ser aplicado a cualquier clase de elementos como contenedores (divs), textareas, párrafos, títulos, imágenes, etc. 16/9/2017 · To achieve drag and drop functionality with traditional HTML4, developers would either have to either have to use complex Javascript programming or other Javascript frameworks like jQuery etc. Now HTML 5 came up with a Drag and Drop (DnD) API that brings native DnD support to the browser making it much easier to code up. Aug 09, 2016 - What i'm trying to do is : if all the dragged files was images drop them, but if there was other file exstensions don't drop them, but drop the images only. Here's my try : HTML :
Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries. But ever since HTML5, it has been made a native feature and we no longer have to fight with digital dragons. In the simplest design, drag-and-drop in HTML and Javascript only requires: Move Data and DOM Elements using Drag & Drop. The dataTransfer object is a read-only Event property that holds data about the Drag & Drop operation and allows you to send data along with a dragged element. Back in the HTML 5 Drag & Drop Basics article, I only alluded to the dataTransfer property. Today, we're going to continue from where we ... Apr 06, 2018 - How to implement a native Drag&Drop functionality using HTML5 and vanilla JavaScript. Comparison with the functions included in jQuery UI.
Jan 17, 2017 - All, I'm trying to use event delegation, drag and drop and only javascript. After I double click on item 1 from sourceContainer....the item then gets created in the destinationContainer. No prob... interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around. HTML5 - Drag & drop. Drag and Drop (DnD) is powerful User Interface concept which makes it easy to copy, reorder and deletion of items with the help of mouse clicks. This allows the user to click and hold the mouse button down over an element, drag it to another location, and release the mouse button to drop the element there.
I've created a simple drag and drop setup, 2 divs that allow a user to drag a child div between the two. It works fine unless a 'child div' is dropped directly inside another. I've been trying to wrap my head around it for hours and there must be a simple solution i am missing. Where to Drop - ondragover. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault() method for the ondragover event: Among the many JavaScript APIs added in HTML5 was Drag and Drop (we'll refer to it as DnD in this article) which brought native DnD support to the browser, making it easier for developers to implement this interactive feature into applications. The amazing thing that happens when features become easier to implement is that people start making all kinds of silly, impractical things with it ...
Jan 20, 2020 - In this article you will learn how to drag and drop images using HTML 5. Feb 07, 2018 - For a long time JavaScript functions have existed that allow us to create drag and drop interfaces, but none of these implementations were native to the browser. In HTML5, we have a native method of creating drag and drop interfaces (with a little help from JavaScript). I’m going to let you ... Draggable is a lightweight, responsive, modern drag and drop JavaScript library – the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps.
Aug 05, 2019 - To drag and drop an image with Konva, we can set the draggable propertyto true when we instantiate a shape, or we can use the draggable() method.The draggable() method enables drag and drop for both d Jun 01, 2021 - One of the more satisfying experiences in the interface of modern operating systems is dragging-and-dropping. It’s incredibly intuitive and looks quite smooth. I wanted to add this functionality to… Introduction to JavaScript Drag and Drop API HTML5 formally introduced the drag-and-drop specification. Most modern web browsers have implemented native drag-and-drop based on the HTML5 spec. By default, only image and text can be draggable.
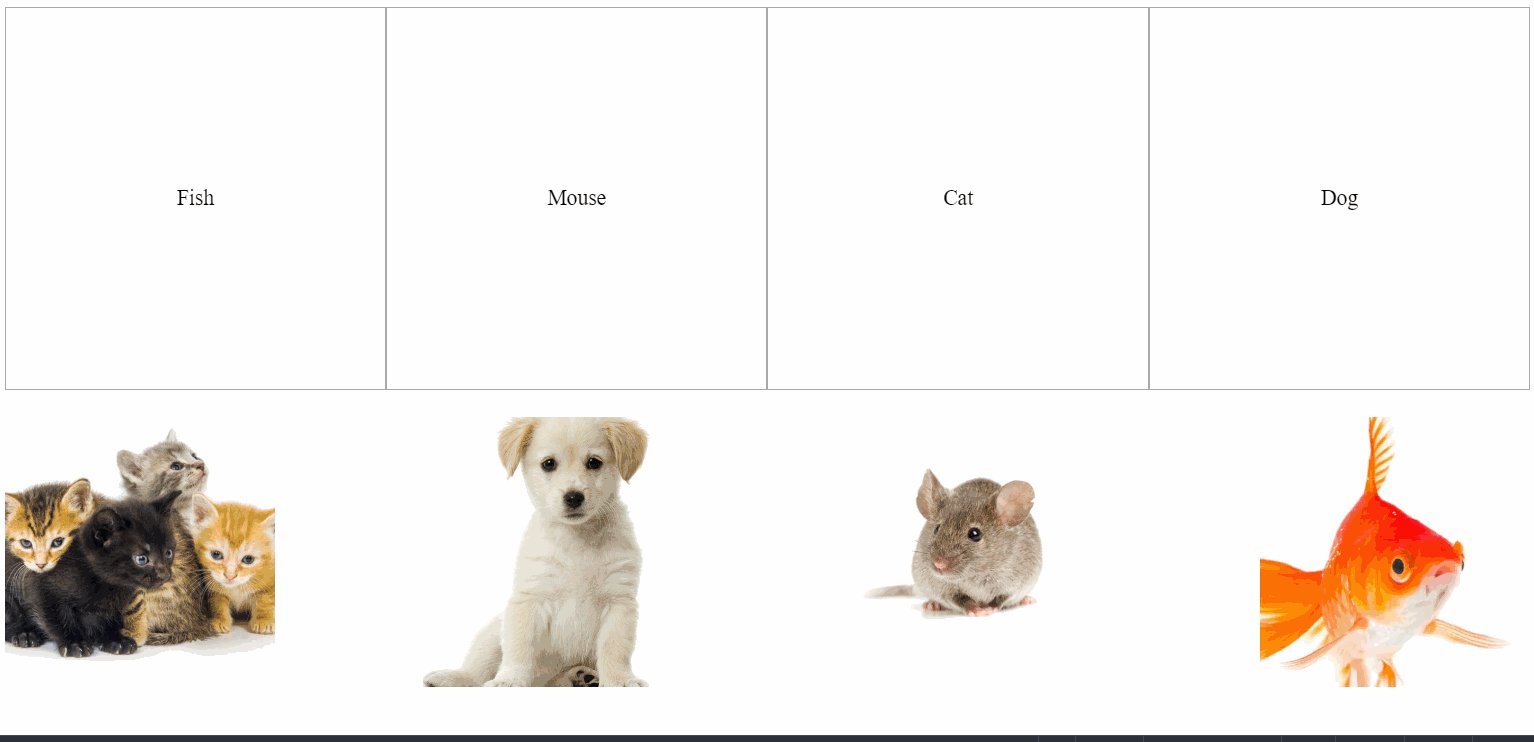
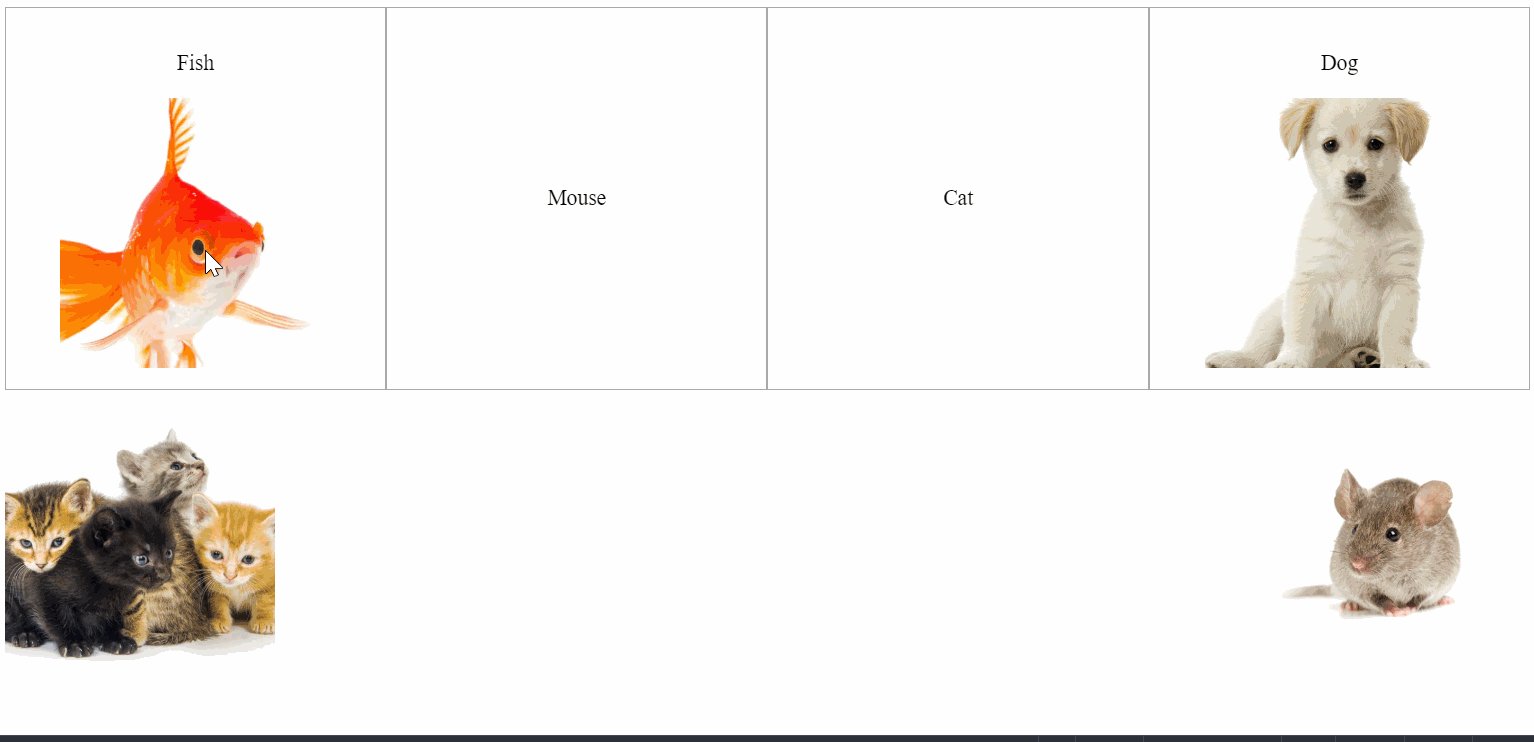
1/5/2021 · Drag and drop is a web based project. It is coded in HTML5, CSS, and JavaScript. It displays several boxes where an image can be dragged. In this tutorial, we will be creating a simple drag and drop app. This app will gives you idea of drag and drop image in several boxes. First we … In this chapter, we considered the basic algorithm for drag and drop. The interface of drag and drop allows applications to apply the drag and drop features on different browsers. The user can select a draggable element with the mouse, drag it to a droppable element, dropping it by releasing the mouse button. To drag and drop shapes with Konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method. The draggable() method enables drag and drop for both desktop and mobile applications automatically. To detect drag and drop events with Konva, we can use the on() method to bind dragstart, dragmove, or dragend events to a node.
I'm trying to implement an application in which the user can drag and drop multiple objects inside a given area..I'm using html5 canvas tag to implement this..When there is only one object to drag and drop inside the canvas then the code is working fine, but when i try to drag multiple objects independently inside the canvas then i'm not getting the desired output.. 2) Decide which HTML Element is going to be dragged. In order to make a chosen HTML element be a draggable element, the element must have the following: The draggable attribute, which determines whether the element can be dragged or not. The ondragstart event handler, which executes when the drag event starts. Nov 17, 2012 - Read HTML5 Drag and Drop Image Demo and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
 Html Drag And Drop List With Javascript Draggable List With
Html Drag And Drop List With Javascript Draggable List With
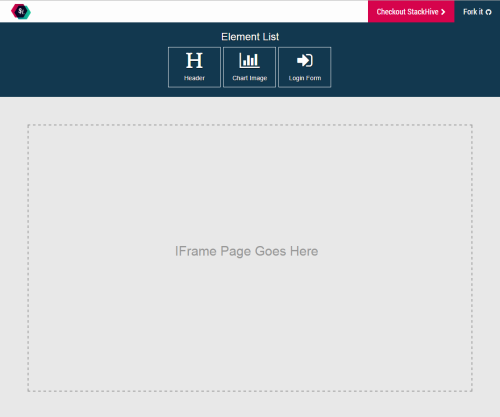
 Stackhive Faster Front End Design And Developmen
Stackhive Faster Front End Design And Developmen
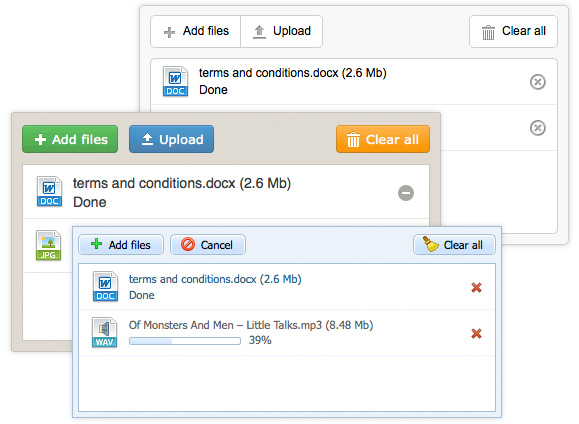
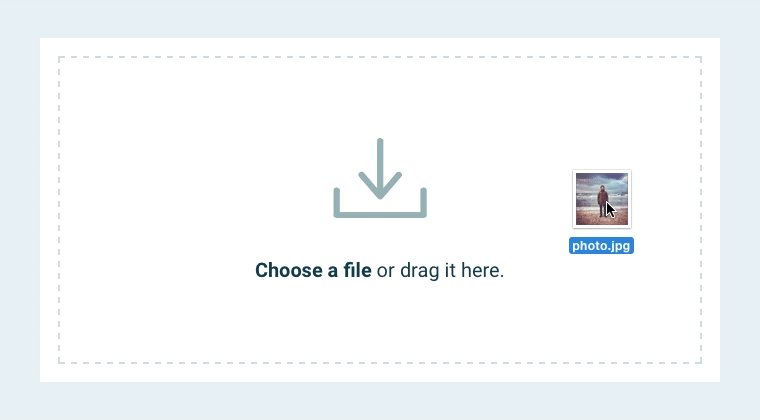
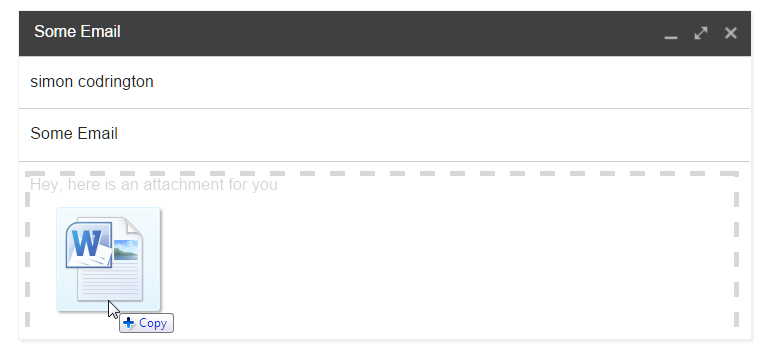
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla

 Draggable Elements That Push Others Out Of Way Css Tricks
Draggable Elements That Push Others Out Of Way Css Tricks
 Html5 Upload De Ficheros Con Html5 Drag And Drop Y Canvas
Html5 Upload De Ficheros Con Html5 Drag And Drop Y Canvas
 Html5 Drag And Drop And Use Js To Achieve Drag Function
Html5 Drag And Drop And Use Js To Achieve Drag Function
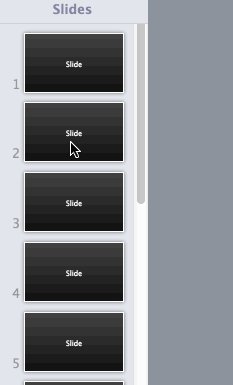
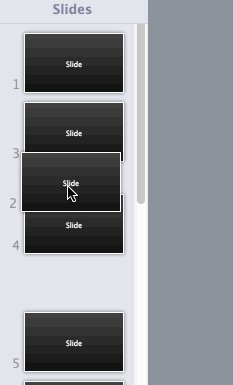
 Drag And Drop Sorting For Smooth Transition Develop Paper
Drag And Drop Sorting For Smooth Transition Develop Paper
 Beginner Drag And Drop Game With Html Scss And Js
Beginner Drag And Drop Game With Html Scss And Js
 Devextreme New Drag And Drop Utilities V19 2
Devextreme New Drag And Drop Utilities V19 2
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 20 Best Bootstrap Drag And Drop Examples 2021 Colorlib
20 Best Bootstrap Drag And Drop Examples 2021 Colorlib
 20 Best Bootstrap Drag And Drop Examples 2021 Colorlib
20 Best Bootstrap Drag And Drop Examples 2021 Colorlib
 Using Html5 S Native Drag And Drop Api Sitepoint
Using Html5 S Native Drag And Drop Api Sitepoint
 Github Obaidurrehman Ng Drag Drop Drag Amp Drop For Angular
Github Obaidurrehman Ng Drag Drop Drag Amp Drop For Angular
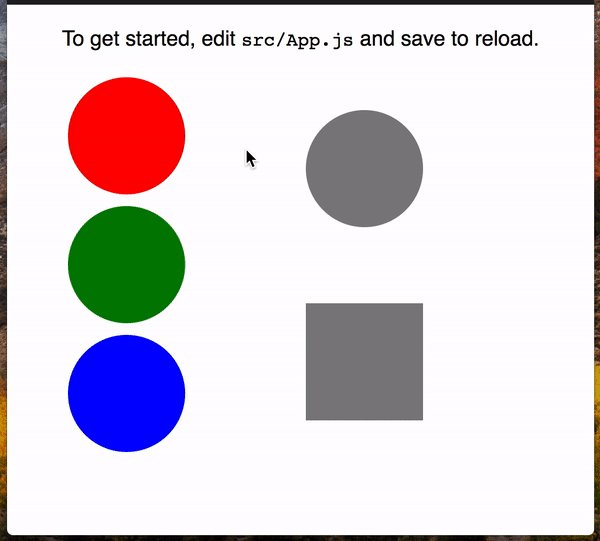
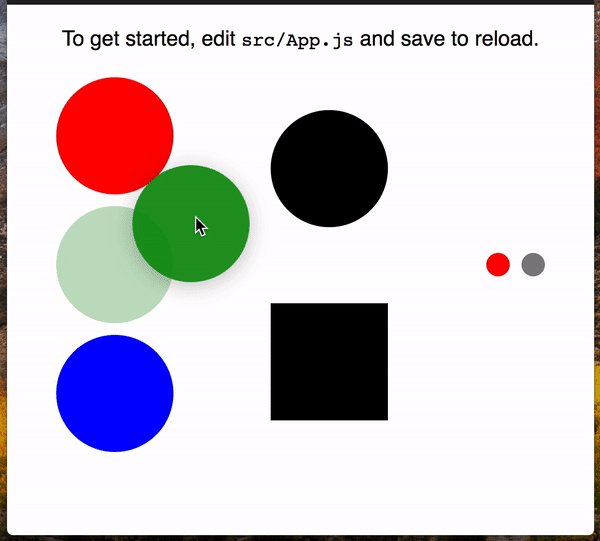
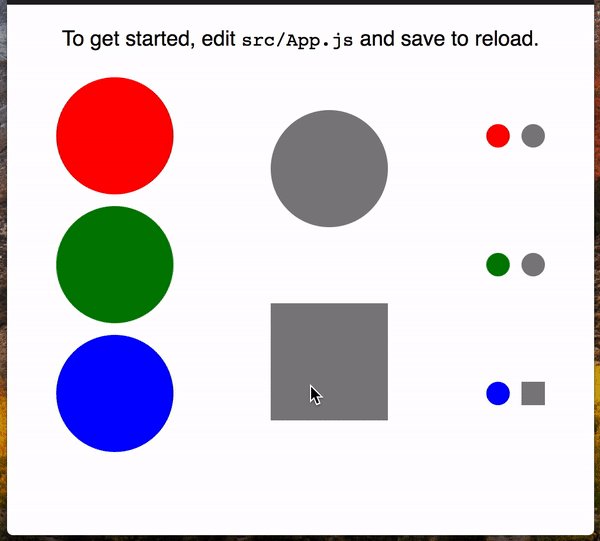
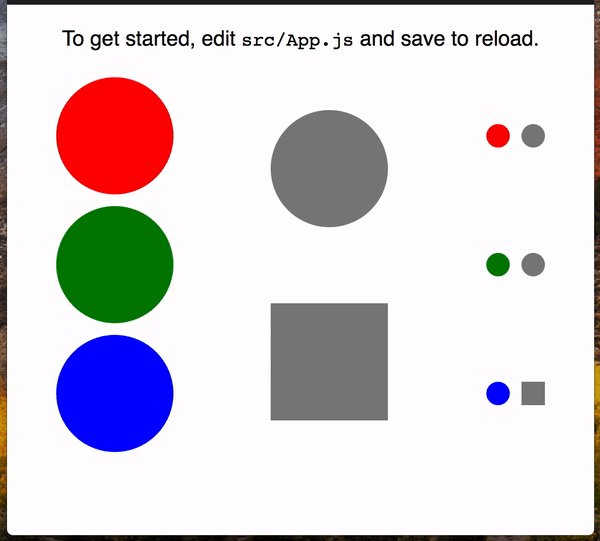
 Drag And Drop Using Native Javascript 01
Drag And Drop Using Native Javascript 01
 Creating A Parking Game With The Html Drag And Drop Api Css
Creating A Parking Game With The Html Drag And Drop Api Css
 Native Html5 Drag And Drop Sortable Js Css Script
Native Html5 Drag And Drop Sortable Js Css Script
 Three Js Drag And Drop Objects
Three Js Drag And Drop Objects
Drag And Drop And Automatically Send To The Server Html5 Doctor
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
Xaml Uwp Javascript Html5 Drag And Drop Not Working In An
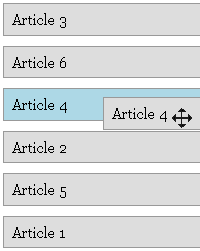
 Javascript Drag And Drop Hover Temporary Div Placeholder
Javascript Drag And Drop Hover Temporary Div Placeholder
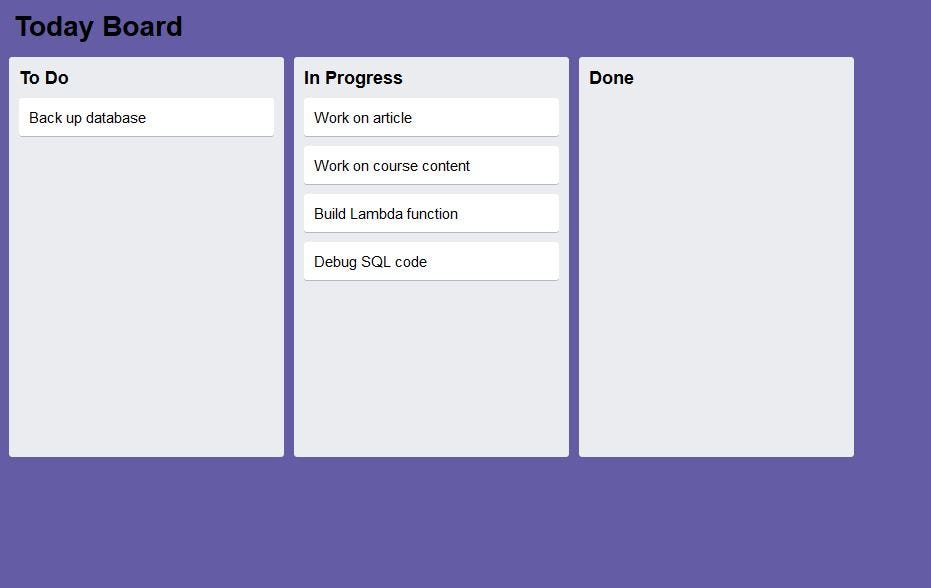
 Using Javascript To Create Trello Like Card Re Arrange And
Using Javascript To Create Trello Like Card Re Arrange And
 10 Best Advanced Drag And Drop Plugins In Javascript 2021
10 Best Advanced Drag And Drop Plugins In Javascript 2021
Drag Amp Drop File Upload With Html5 Amp Javascript Web
 React Drag And Drop An Easier Tutorial By John Tucker
React Drag And Drop An Easier Tutorial By John Tucker
 Using Jquery Or Mootools For Drag Drop Sort Save
Using Jquery Or Mootools For Drag Drop Sort Save
Implementing Html5 Drag Amp Drop Based File Upload In Asp Net
 Html5 Drag And Drop File Upload With Canvas
Html5 Drag And Drop File Upload With Canvas
 Mobile Friendly Drag And Drop Plugin With Jquery
Mobile Friendly Drag And Drop Plugin With Jquery

0 Response to "33 Html5 Javascript Drag And Drop"
Post a Comment