26 Inline Small Javascript Wordpress Plugin
Jan 17, 2019 - When you minify your website’s CSS, HTML, and Javascript files, you can shave some valuable time off of your site’s page load speed. Now we aren’t talking about cutting your page load speed in half or anything, but when it comes to the speed of your website, any little bit helps. How fast... This plugin provides one example implementation of inline editing this can be accomplished in the customizer. Version 0.1 of this plugin from 2014 was a precursor in some ways to selective refresh, specifically in regards to how CSS selectors are associated with customizer settings.
 7 Best Wordpress Geolocation Plugins For Localized Marketing
7 Best Wordpress Geolocation Plugins For Localized Marketing
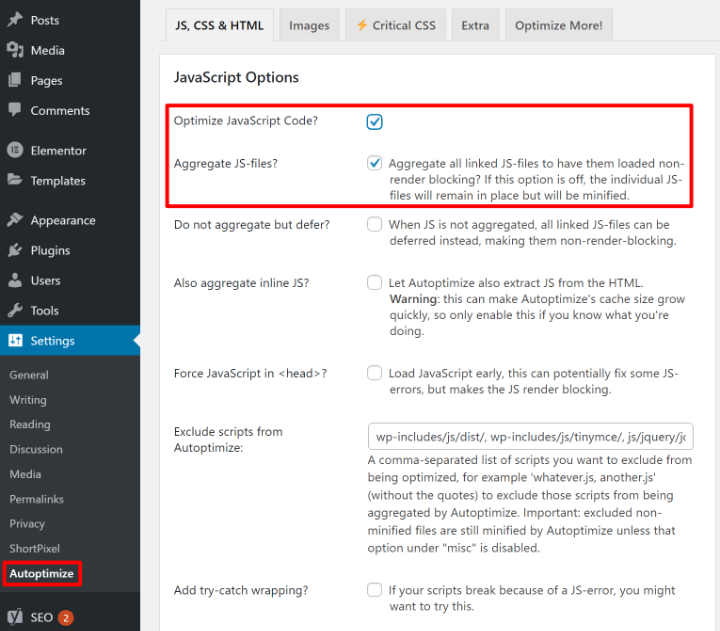
F rank Goossens, WordPress plugin author of Autoptimize, answers to and effectively deals with the conundrum that has vexed most WordPress webmasters and website owners since Google began to recommend eliminating render blocking CSS for 'above the fold content'.As of Autoptimze version 1.9.1, you too can now get rid of that pesky Page Speed Insights warning about render blocking CSS.

Inline small javascript wordpress plugin. It can aggregate, minify and cache scripts and styles, injects CSS in the page head by default but can also inline critical CSS and defer the aggregated full CSS, moves and defers scripts to the footer and minifies HTML. May 22, 2017 - Do i need to install any plugin for allowing java script. P.S i am not using wordpress ..i am developing locally ... error pointing towards that 'p'. But i did not write that code. i don`t know why this is appended in generated code? ... in html code You sre using id="emailid" but in javascript ... Easily add Custom CSS or JS to your website with an awesome editor.
If you are a WordPress developer, you may have used the WordPress hook wp_print_scripts to add any necessary inline JavaScript. Alternately, you may have used the function wp_localize_script () to add your inline scripts. But did you know that not too long ago, WordPress added a new function for adding inline JavaScript? Compress HTML Code, And Converting Inline Script and Style To JavaScript and CSS Compressed File. Jun 23, 2015 - Often your webpages will be calling several javascript files externally (example: widget.js). The thing is, most of those files are tiny. They only have a few lines of code. If you find you have such files they should likely be inlined into your HTML to save the external file calls.
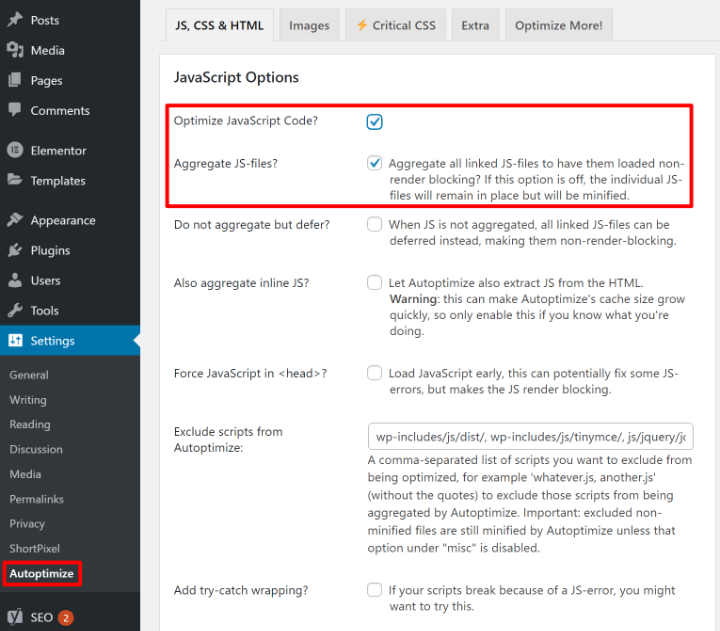
Include inline CSS and jquery in WordPress plugin Sometimes, We want to include inline CSS and jQuery instead of a file. It's helpful when you would like to add a small piece of CSS and jQuery code. We can easily add the inline CSS and Javascript code using wp_head and wp_footer WordPress hooks. However, these 2 plugins would need the code from the files specified to be taken from the files and added inline, so it may or may not be worth it or easy for a beginner to do. If you do that though, you may need to repeat the process every time you update each of the plugins too - unless the plugins have hooks that allow you to deregsiter ... If there are still render-blocking scripts, then you need to come back to the plugin's settings page and review options under both JavaScript and CSS options. For instance, you can allow the plugin to include inline JS and remove scripts that are excluded by default like seal.js or jquery.js.
Now the problem is if you look at the javascript, you will see that the number of slides, file size, the image links, download buttons etc all gets managed by the javascript. So, even if I take those things via shortcode parameter, I still need to incorporate them inside javascript. - iSaumya Aug 14 '16 at 11:14 Dec 19, 2015 - On the Web there are many articles on how to insert external scripts into a document using the wp_enqueue_script() method. Among the articles I couldn't find anything explanaining how to add inlin... Plugin that insert inline javascript in Posts/Pages
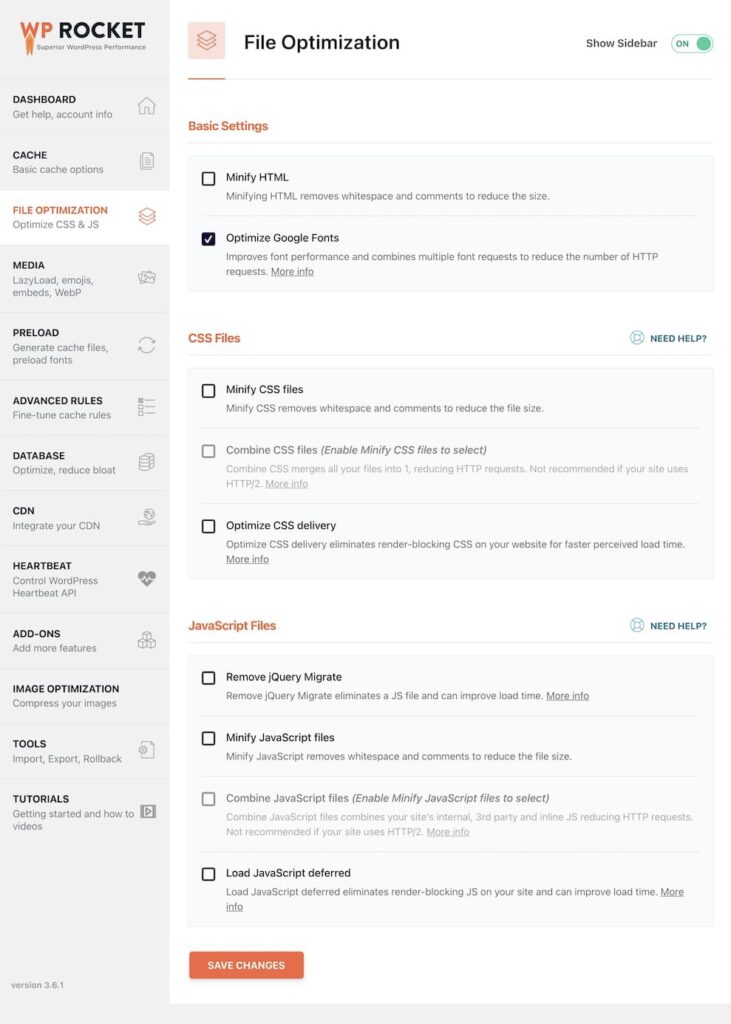
In WordPress, eliminating render-blocking resources in WordPress is often fixed by deferring JavaScript in a plugin such as Autoptimize. Common solutions also include using inline critical CSS, removing unused CSS and JavaScript in asset unloading plugins, and preloading your fonts. WP Rocket and other cache plugins may have an option to load ... The Inline JS Block makes it easier to insert inline JavaScript codes (e.g. Adsense code) into your posts or pages with the new Gutenberg editing experience. The Inline JS Block supports syntax autocompletion, syntax highlighting and auto-formatting. How to use it: 1. Install and activate the 'Inline JS Block' on your WordPress website which has Gutenberg installed. 2. Create a new block ... Inline small JavaScript | GTmetrix. Inlining small external JavaScript files can save the overhead of fetching these small files. A good alternative to inline JavaScript is to combine the external JavaScript files. You must have JavaScript enabled to use GTmetrix.
Jun 24, 2021 - Are you looking for a caching or minifying plugin for WordPress? Or just looking for ways to speed up your WordPress installation? Either way, I've got you covered. In this Feb 23, 2021 - This article offers three different menthods for adding JavaScript to WordPress pages and posts. It also teaches you how to test your code for rendering. This plugin adds JavaScript to the WooCommerce cart controls to make editing the cart more interactive and real-time. Check out all the features here and see why user allanma says: I love this plugin, it's lightweight with a very stylish and friendly UI. Conclusion. These interactive JavaScript plugins for WordPress stood out for me.
27/1/2017 · WPML does not add inline Javascript. What I think GTmetrix is saying is: these resources are too small, consider adding them inline in your HTML. I think any caching plugin will help you to solve that combining, minifying and caching all the JS together. I think this documentation may help: https://wpml /2011/03/wpml-with-w3tc/ [This thread is closed.] Good day, in W3 Total Cache there are no functions: Inline small CSS (inline_css) and Inline small JavaScript… Feb 16, 2021 - this is handy function when you want to make sure your anonymous function uses an object that is instantiated using a javascript library that can potentially clash with other versions loaded by other plugins or by WordPress core itself. For example, if you need to use a different version of ...
Dec 20, 2016 - When the wp_head function is “fired” we can “hook into it” and tell WordPress to execute some code. For example to print some inline JavaScript. Here is a complete WordPress plugin that you can upload to your plugin directory and use: [This thread is closed.] I want resolve Inline small JavaScript optimization. Will your plugin resolve? refer https://ibb.co/1bBsGC2 Regards, Sudhan. Allows you to combine and minify your CSS and JS files to improve page load time.
That being said, let's see how you can easily add JavaScript in WordPress pages or posts without breaking your website. Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers. Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. Description. This plugin combines, minifies, and caches inline JavaScript and CSS files on demand to speed up page loads, using Minify PHP Framework. By activating this plugin, you will see the source of your HTML, inline JavaScript and CSS are now compressed. The size will be smaller and quite helpful to improve your page load speed as well as ... Dec 13, 2016 - When you get into page loading optimization, you will quickly find these «must-dos»: Combine your CSS and JavaScript files (respectively), minimize your CSS and JavaScript, load CSS before JS, load JS in body footer and then even some. Without much effort, we can make WordPress do all of ...
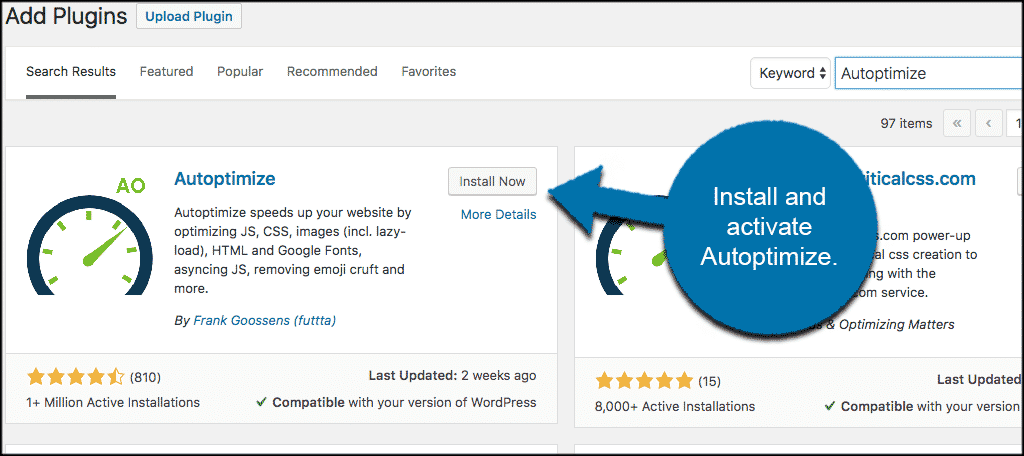
Autoptimize is one of the most popular WordPress minify plugins around. Along with minifying your scripts, it can also bundle them together, cache them, and even set them to load later, in order to further optimize your website's performance. Testing the Autoptimize plugin Using this particular plugin is remarkably simple. Inlining CSS and JavaScript both refer to simply including the CSS and JS within your HTML file. Inline small CSS should be included within the <head> tags of an HTML file while inline small JavaScript can be included either within the <head> tag or the <body> tag. While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. We will have a look at both options in detail, but here's a short summary. 1.
Content-Security-Policy: default-src 'self'; script-src 'nonce-123456789'. and then each inline script from any plugin gets added: <script type="text/javascript" 'nonce-123456789'>. So to speak….. Then encourage developers to add this clause to their scripts embedded in .PHP files. (i hope this makes some sense to someone…). Knowing how to inline and defer CSS on your WordPress site is a vital part of improving the viewer experience. While it doesn't improve your page load time, it makes a huge difference to how the user perceives the page to load.. Normally, all externally linked CSS stylesheets are render-blocking. Upon activation, the plugin will add a new menu item labeled 'BWP Minify' to your WordPress admin bar. Clicking on it will take you to plugin's settings page. On the settings page, you need to check the first two options to automatically minify JavaScript and CSS files on your WordPress site.
Hi php wordpress people, I'm using inline editor plugin for wordpress I am aware that for seo purposes it is best to make sure these are external files. When I view the source in my browser I can see the javascript for inline editor plugin is displayed in the page code. The topic 'Inline Small Javascript' is closed to new replies. Support Forum Instructions Use the search box below to search for your answer and also check out theme instructions at Theme Instructions before posting question here. Minify all front end code (HTML, CSS and Javascript).
Feb 13, 2018 - While you can easily paste inline javascript in any template file via the script tag it can be a good idea to also use WordPress hooks for adding your inline code, especially when it’s a core plugin or theme code. Below is an example of adding inline scripts to your site: 4/10/2019 · The theme has its own file compression option, which is located in the Enfold > Performance panel. You can use that to merge the scripts and stylesheets. If the site has a lot of plugins or third party scripts, use a third party minify tool like Autoptimize because the native compression might not include those scripts in the merged file. Sep 06, 2017 - Learn How to Minify JavaScript and CSS in WordPress to Increase PageSpeed. Step by step guide to Minify CSS, JavaScript and HTML to improve loading speed.
21/11/2020 · Remember to beware that placing plenty of JavaScript program code inline in the <head> section could be critical! Initially you lose caching rewards and second the file size can increase quickly. A general guideline is that you ought to only consider JavaScript data files for inline positioning, which are important and that have a file sizing less than ~500 Bytes. WordPress facilitates the use of injecting inline CSS to an existing plugin or themes' CSS via a function called wp_add_inline_style.This avoids echoing out a bunch of CSS using wp_head and is considered better practice.. One of the beneficial reasons is that it only appears where the existing plugin or themes CSS appears, that is, it may not be sitewide, also it immediately follows the main ... Code Embed provides a very easy and efficient way to embed code (JavaScript and HTML) in your posts and pages.
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
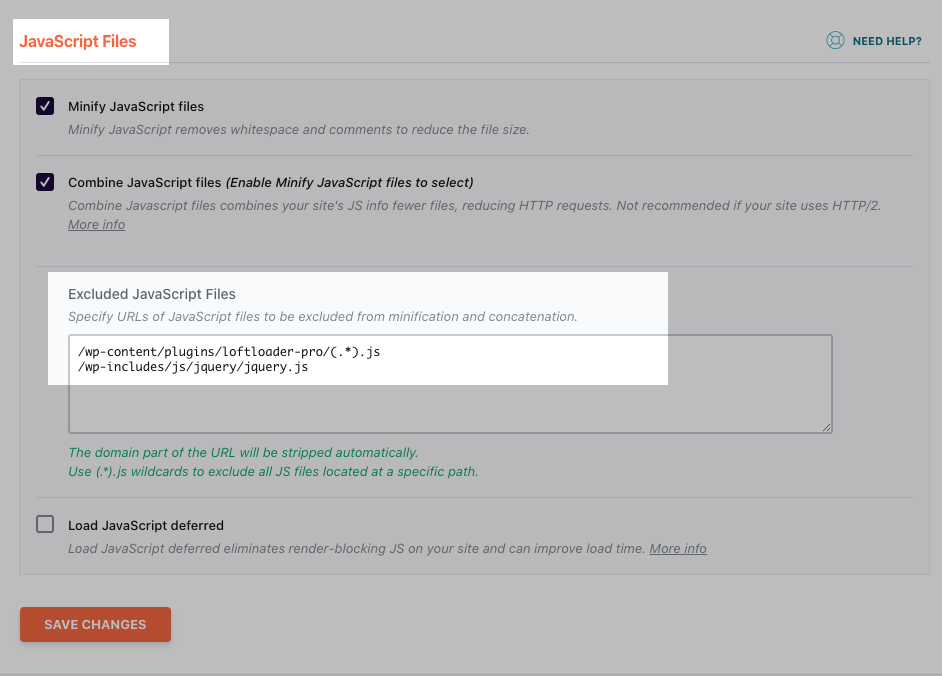
 Exclude Code From Caching Wp Rocket Loftloader Pro
Exclude Code From Caching Wp Rocket Loftloader Pro
 How To Add Javascript Or Jquery To Wordpress Tutorial
How To Add Javascript Or Jquery To Wordpress Tutorial
Github Wp Plugins Inline Google Spreadsheet Viewer
 Improve Site Speed Remove Render Blocking Js Amp Css Wp Engine
Improve Site Speed Remove Render Blocking Js Amp Css Wp Engine
 44 Best Wordpress Plugins For 2021 Most Are Free
44 Best Wordpress Plugins For 2021 Most Are Free
Best Autoptimize Wordpress Plugin Configuration Tutorial For
 How To Properly Add Javascripts And Styles In Wordpress
How To Properly Add Javascripts And Styles In Wordpress
 Perfmatters Our Lightweight But Powerful Wordpress
Perfmatters Our Lightweight But Powerful Wordpress
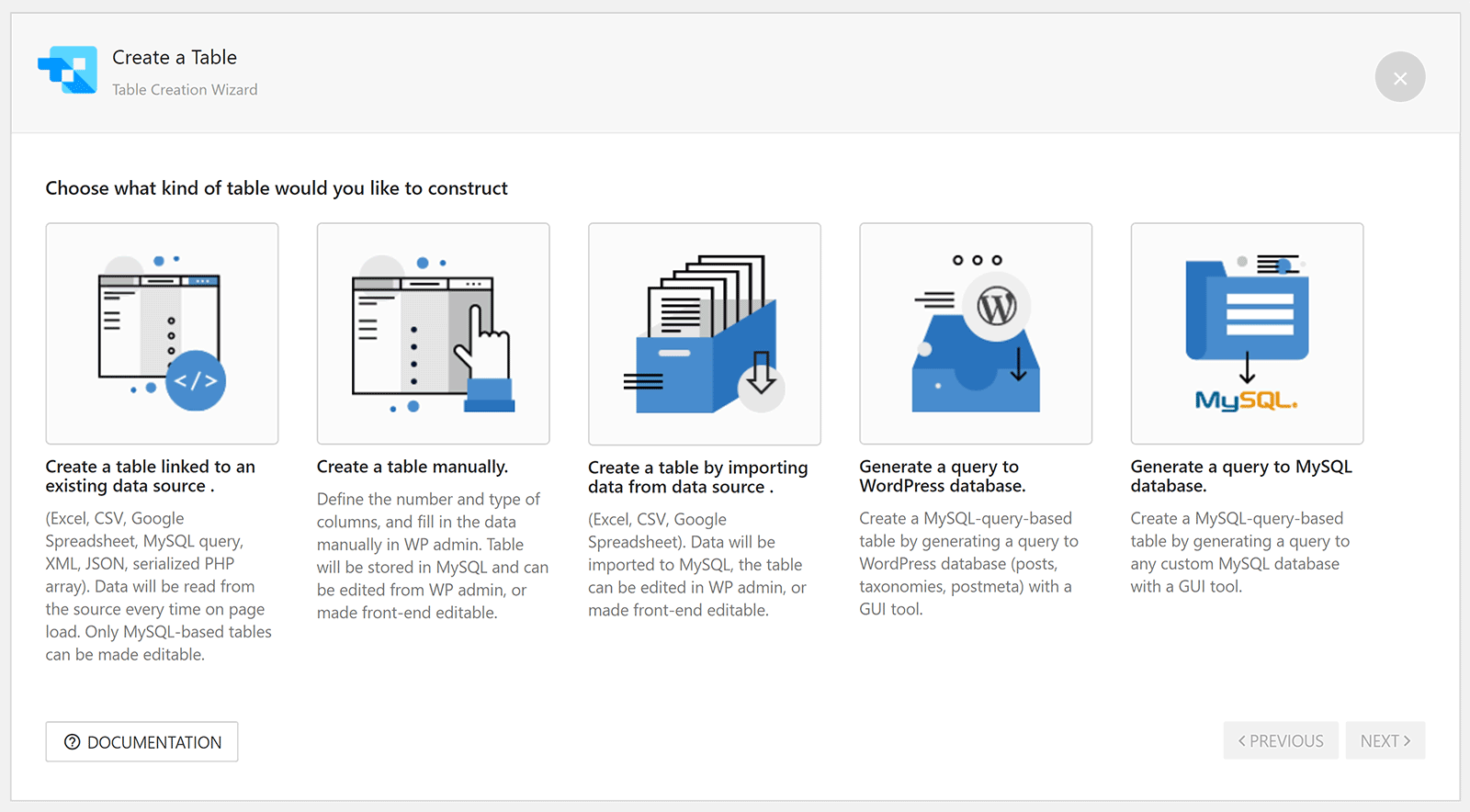
 Top Seven Best Plugins For Creating Tables In Wordpress 2021
Top Seven Best Plugins For Creating Tables In Wordpress 2021
 How To Perform Wordpress Website Optimization Using
How To Perform Wordpress Website Optimization Using
 12 Wordpress Plugins To Speed Up Your Website
12 Wordpress Plugins To Speed Up Your Website
 Embedding A Wistia Standard Embed Into Wordpress
Embedding A Wistia Standard Embed Into Wordpress
 Reduce Http Requests On Wordpress How To Analyze And Fix Them
Reduce Http Requests On Wordpress How To Analyze And Fix Them
 How To Inline And Defer Css On Wordpress Without Plugins
How To Inline And Defer Css On Wordpress Without Plugins
 Wordpress Speed Optimization Tutorial Optimize Smart
Wordpress Speed Optimization Tutorial Optimize Smart
 19 Ways To Speed Up A Wordpress Website 2021 Guide Elementor
19 Ways To Speed Up A Wordpress Website 2021 Guide Elementor
A Guide To Javascript For Wordpress Wp Engine
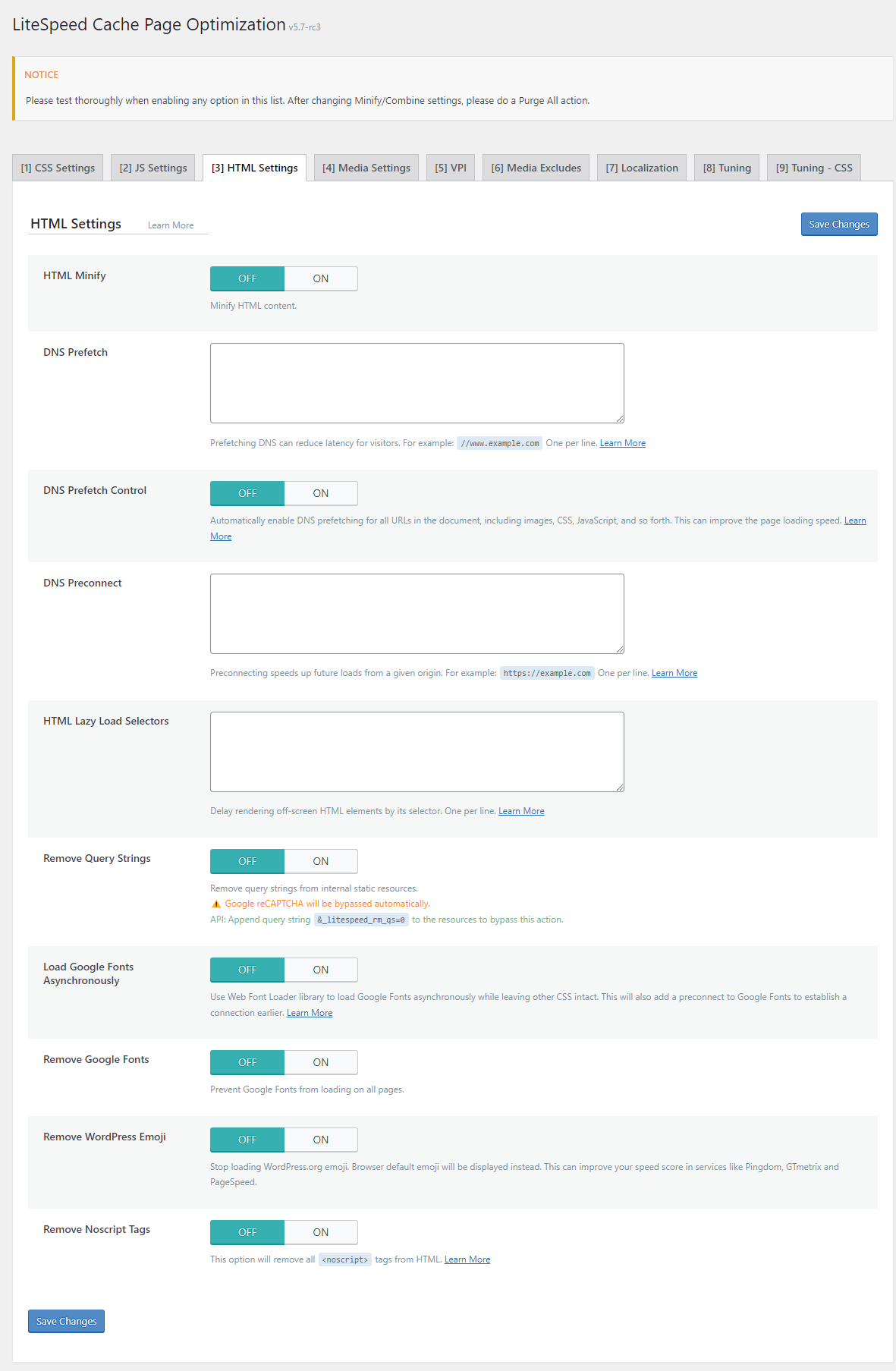
 Page Optimization Screen By Screen Lscache For Wordpress
Page Optimization Screen By Screen Lscache For Wordpress
 Perfmatters Our Lightweight But Powerful Wordpress
Perfmatters Our Lightweight But Powerful Wordpress
 How To Set Up Autoptimize For Your Wordpress Site
How To Set Up Autoptimize For Your Wordpress Site
 Inline Related Posts Wordpress Plugin Bypeople
Inline Related Posts Wordpress Plugin Bypeople
 How To Use Autoptimize Plugin To Increase Your Website Speed
How To Use Autoptimize Plugin To Increase Your Website Speed
Github Xwp Wp Customize Inline Editing Customize Inline
 We Tested 3 Wordpress Minify Plugins Our Results
We Tested 3 Wordpress Minify Plugins Our Results
0 Response to "26 Inline Small Javascript Wordpress Plugin"
Post a Comment