26 Fade In Fade Out Javascript Example
👉 You may also like What is the difference between jQuery .empty() and .remove() Methods. jQuery fadeToggle() Method. The fadeToggle() method combines both fadeIn() and fadeOut() methods. This is necessary when you wish to toggle fade in and fade out elements with the click of a button. Syntax $(selector).fadeToggle(speed, callback); JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
 Animsition Animsition Is A Jquery Plugin That Adds An In
Animsition Animsition Is A Jquery Plugin That Adds An In
To control a fade for an object you must do a few things…. 1) Get a reference to that item on the page. This is typically done using the document.getElementById ("nameofobjectid"); function call. Give an object, like a div table or image, an id tag and use this method to actually refer to it. It is advised that you put your javascript at ...

Fade in fade out javascript example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. <div data-aos="fade-right" data-aos-offset="300" data-aos-easing="ease-in-sine"> </div> The jQuery fadeToggle () method toggles between the fadeIn () and fadeOut () methods. If the elements are faded out, fadeToggle () will fade them in. If the elements are faded in, fadeToggle () will fade them out.
Jul 05, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this session, you will learn fade effects jquery, how to fade in and out elements using jQuery, with the help of an example.. jQuery fadeIn( ) and fadeOut( ) methods. To display or hide the HTML element we use jQuery fadeIn ( ) and fadeOut ( ) method. This method enables you to add animation to your HTML page and makes it more presentable.
May 28, 2021 - Usually, jQuery makes such animations extremely simple to do, but with Vanilla JavaScript we need to write a few more lines of code which is not always great when we look for a quick solution. If we combine some JS and CSS3 we can achieve the fade in and out effect fairly easy and also CSS ... Fades out spans in one section that you click on. ... Fades out two divs, one with a "linear" easing and one with the default, "swing," easing. Fade In and Out with CSS3. There was a time, when Javascript or Jquery was used to do any kind of animations on the web pages (forget about flash!). Any animations like fade in, fade out, slide in etc… were done with Jquery. But, now the technology has changed a lot. The CSS3 properties help us to make the web pages awesome.
set the opacity of the element to either zero or 1 (depending on whether fade-in or fade-out is desired) set transition: [property] [time] [easing] => for example transition: opacity .4s ease; apply via javascript a new class .fadein/.fadeout to the element with opacity set to zero (fade-out) or 1 (fade-in) or via a. keyframe animation: I wrote a JavaScript function that can make an element fade in or fade out providing it has an id, and I would like to keep it here to serve as notes for future developers to use. This simple JavaScript code can make an image, a text, an object, or a box or whatever html element on the web page that has an id fade in or fade out. Jul 24th 2014. I don't know about you, but I rarely depend on JavaScript to perform certain visual animations/transitions - such as simply showing/hiding an element, or animating them in or out.. Usually I apply such a task to a CSS and then may use JS to append/remove CSS classes to trigger the effect.. ###Example: Using CSS + JS @ keyframes fadeIn { to { opacity: 1; } } .fade-in { opacity ...
Fade in and fade out animation works based on alpha animation class. This example demonstrate about How to use Fade In and Fade Out Android Animation in Java. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/login.xml. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 24/5/2011 · Here is a more efficient way of fading out an element: function fade(element) { var op = 1; // initial opacity var timer = setInterval(function () { if (op <= 0.1){ clearInterval(timer); element.style.display = 'none'; } element.style.opacity = op; element.style.filter = 'alpha(opacity=' + op * 100 + ")"; op -= op * 0.1; }, 50); }
10/10/2015 · A quick and dirty fix would be to nest the fade in function inside the fade out function and call that once the timer has been cleared, like so: function fadeOutAndfadeIn ( image , newImage ){ var opacity = 1 ; var timer = setInterval ( function (){ if ( opacity < 0.1 ){ clearInterval ( timer ); //swap the image, and fadeIn, which is the same as above function image . src = newImage . src ; fadeIn ( image ); } image . style . opacity = opacity … 7/12/2018 · In this video we will learn basic fade in and fade out animations using javascript. We will use the following timing methods mentioned below and we will be c... Image fade out - 20 lines of pure JavaScript The fade out effect is one the easiest things you can do with a bitmap and it's a great introduction to pixel manipulation on the HTML5 Canvas. In fact, the 'fade to black' effect is so great that Metallica wrote a song about it.
Simplest Javascript Fade Animation. [ UPDATE: There's now a much better (shorter, cleaner, more modern) solution than using Javascript to fade elements in and out. Add a CSS3 transition property ( tutorial here) to the elements you want to fade, then use Javascript only to set the opacity to the changed value. The fade effect is described as the gradual increase and decrease in the opacity of the selected portion. In other words, the fade effect is termed as the increase and decrease in opacity with respect to time. When this effect is applied with a gradual decrease in the opacity it is known as the fade-out effect. In android, Fade In and Fade Out animations are used to change the appearance and behavior of the objects over a particular interval of time. The Fade In and Fade Out animations will provide a better look and feel for our applications. Generally, the animations are useful when we want to notify users about the changes happening in our app, such as new content loaded or new actions available, etc.
6/5/2020 · Fade-out and Fade-in effect is wonderful to use in web projects as it emphasizes on the styling of the web page. We are using setInterval() method and clearInterval() method in these logics. Below we will go with two approaches with the proper description and example. 4/12/2018 · In this tutorial we will learn basic fade in and fade out animations using JavaScript. We will use the following timing methods mentioned below and we will be changing the opacity attribute of the image to create a smooth fade in and fade out animation. setInterval() – In our examples the 'top' image transitions from opacity 1.0 to opacity 0.0 allowing the 'next' image to appear. If you've copied the code correctly, that should work for your slideshow. In order to have the 'next' image fade in as the 'top' image fades out, you would assign extra CSS something like the following: #stage a:nth-of-type(2)
Jacob. This tutorial shows how to create a fade effect in JavaScript without using libraries such as jQuery. We will be using CSS opacity to dynamically control the opacity of the elements with JavaScript. Some backwards compatibility code for older browsers is also included, it is safe to remove this if not needed. The goal, in simple terms: when I double click X, I want it to fade out; when I click Y, I want X to fade in. The method: I'm using CSS to create the actual fade-in and fade-out "animations." I'm using JavaScript to apply the classes when necessary using a little trickery. Animates hidden divs to fade in one by one, completing each animation within 600 milliseconds. ... Fades a red block in over the text. Once the animation is done, it quickly fades in more text on top.
When a menu item is clicked, fade out the active item (unless it happens to be the one that was just clicked), and fade in the newly selected item. ... Fade-in and fade-out in pure JavaScript. 1. Adding fade to jquery background position animate. 1. Fade-in / fade-out effects for several buttons. 1. In answer of a question on the Cyberlink forum in a PM.Demonstration of fading two image with no black. Image one fades out while Image two fade in. To change the image at regular intervals use setInterval () method. Keep the images on top of each other and keep moving the topmost image to the bottom by changing it's z-index at regular intervals. To make the image transition with a fading effect we use the asynchronous function. Inside the asynchronous function, use another setInterval ...
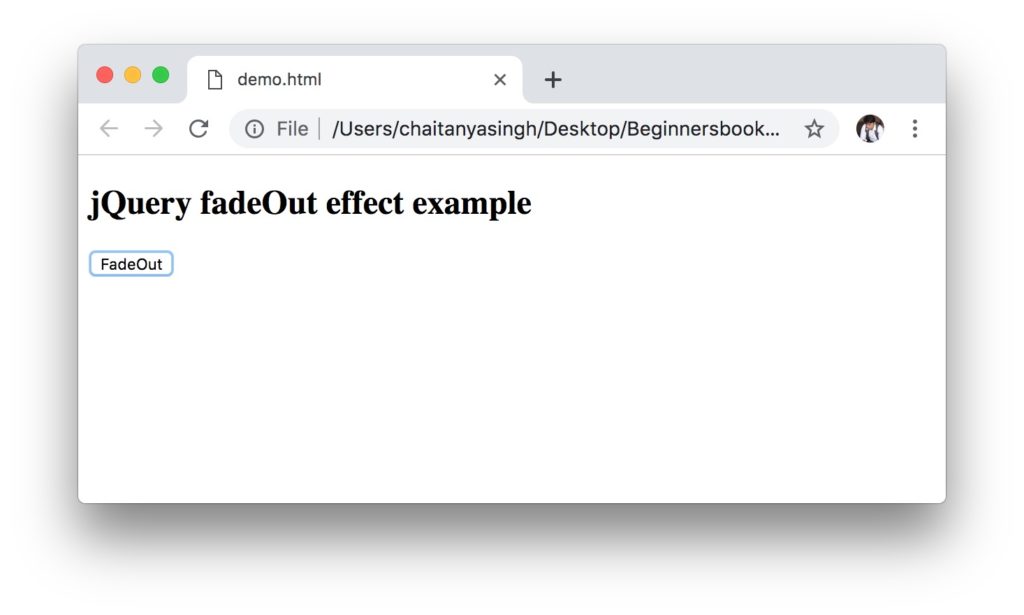
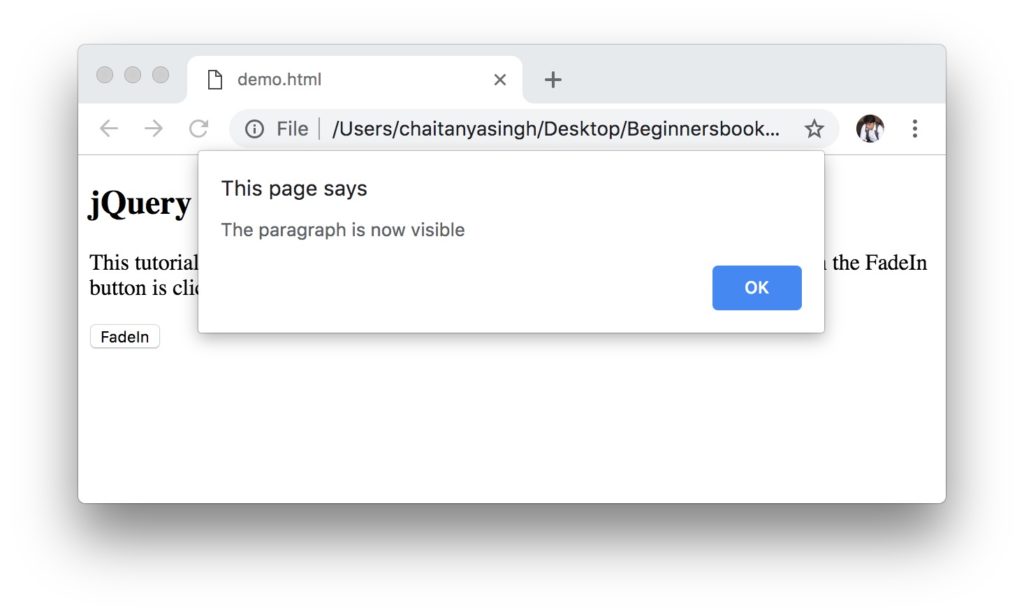
In this example we'll start with the component at full opacity and then fade it out to be fully transparent. First we need to identify the screen element to fade in and out in the HTML panel of the Developer Options. Once we've found it we can give it a class name so that we can reference it in the CSS and JavaScript. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Like other jQuery effects methods, you can optionally specify the duration or speed parameter for the fadeIn() and fadeOut() methods to control how long the fading animation will run. Durations can be specified either using one of the predefined string 'slow' or 'fast', or in a number of milliseconds; higher values indicate slower animations.
Welcome to a tutorial on how to fade in and out using pure CSS and Javascript. So you may want to fade a section in after it is completely loaded, or maybe fade a button out once it is clicked on. Some libraries may provide a very convenient fade function, but we really don't need to load an entire library just to do a simple fade effect. Dec 04, 2018 - In this tutorial we will learn basic fade in and fade out animations using JavaScript. We will use the following Definition and Usage. The fadeIn () method gradually changes the opacity, for selected elements, from hidden to visible (fading effect). Note: Hidden elements will not be displayed at all (no longer affects the layout of the page). Tip: This method is often used together with the fadeOut () method.
 Jquery Effect Methods Javascript Answerjs Com Learn Js
Jquery Effect Methods Javascript Answerjs Com Learn Js
 Fadein Amp Fadeout Animations With Jquery And Css3 Fadecss3
Fadein Amp Fadeout Animations With Jquery And Css3 Fadecss3
 Simple Css Animation Loop Fading In Amp Out Loading Text
Simple Css Animation Loop Fading In Amp Out Loading Text
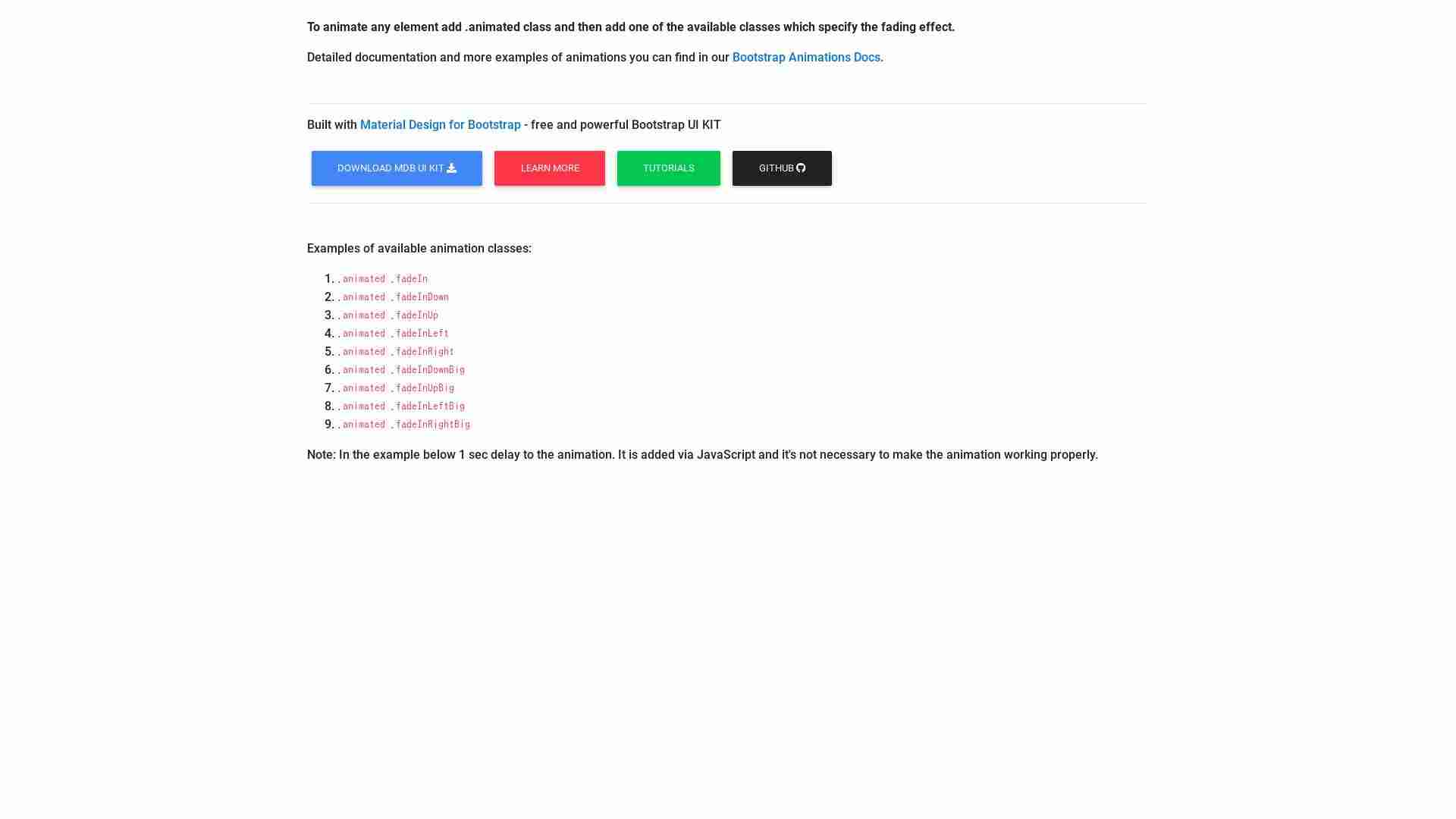
 Bootstrap Fade Animation Bootstrap Helpers Code Helper
Bootstrap Fade Animation Bootstrap Helpers Code Helper
 How To Add A Css Fade In Transition Animation To Your Text
How To Add A Css Fade In Transition Animation To Your Text
Explaination Of Jquery Methods Remove Fadein Fadeout And
 The Fade Out In Pop Music Why Don T Modern Pop Songs End By
The Fade Out In Pop Music Why Don T Modern Pop Songs End By
 Uiimageview Animation Fade In Amp Amp Out Between Images Js
Uiimageview Animation Fade In Amp Amp Out Between Images Js
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
Using Css Transitions To Slideup And Slidedown Rick
 How To Fade In And Out Using Pure Css Javascript
How To Fade In And Out Using Pure Css Javascript
Fade In And Fade Out Ext Gwt Animation Gwt Java
 Fades Elements In Out Of View On Page Scroll Scrollfade Js
Fades Elements In Out Of View On Page Scroll Scrollfade Js
 34 Fade In Fade Out Animations In Javascript
34 Fade In Fade Out Animations In Javascript
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Fade In Out Text In React Level Up Coding
Fade In Out Text In React Level Up Coding
Parallax Amp Fade Out Effects For Hero Header Jquery Parallax
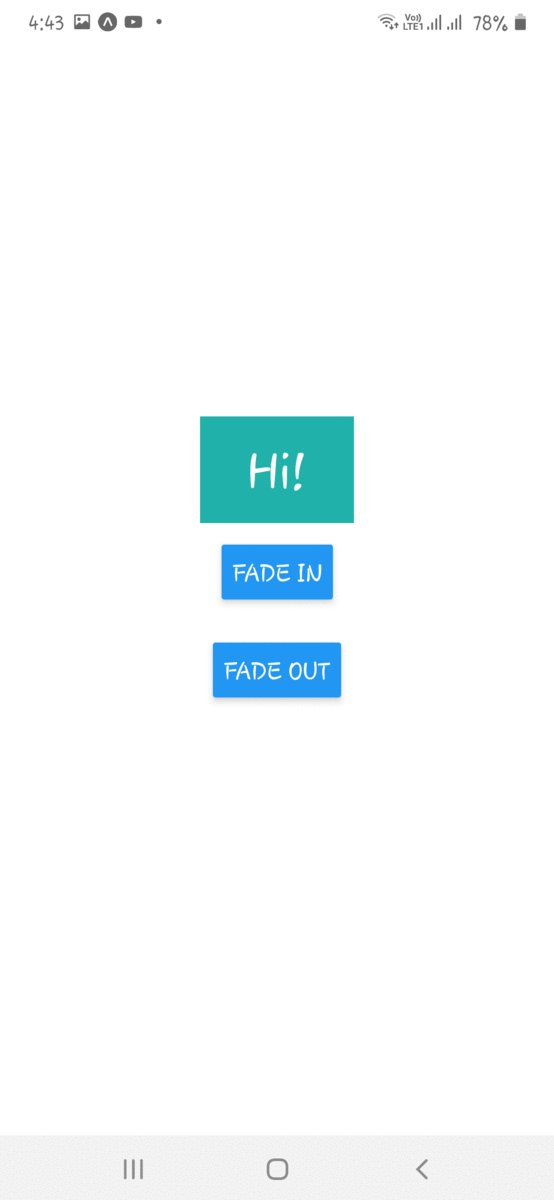
 React Native Animated Fade In Fade Out Effect
React Native Animated Fade In Fade Out Effect
 Simple Responsive Js Fullscreen Fadein Menu Css Codelab
Simple Responsive Js Fullscreen Fadein Menu Css Codelab
 Fade In Fade Out Animation In Javascript And Css Raddy
Fade In Fade Out Animation In Javascript And Css Raddy
 On Click Fade Out Jquery Code Example
On Click Fade Out Jquery Code Example
 How To Add Page Transitions With Css And Smoothstate Js Css
How To Add Page Transitions With Css And Smoothstate Js Css
Crossfading Images Css Transitions Css Transforms And Css


0 Response to "26 Fade In Fade Out Javascript Example"
Post a Comment