28 How To Run A Javascript File In Html
Jul 30, 2017 - When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into ... The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method.
 How To Run External Javascript After The Html Has Loaded
How To Run External Javascript After The Html Has Loaded
You can also embed the module's script directly into the HTML file by placing the JavaScript code within the body of the <script> element: < script type ="module"> </ script > The script into which you import the module features basically acts as the top-level module.

How to run a javascript file in html. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. So you can use FireFox console which you can open by pressing Ctrl+Shift+K Or by going under Web Developer option and choosing Web Console. And For the permanent part, you can make an HTML file of your javascript code and open that HTML file that file with FireFox. When people think of “JavaScript”, they most often think of a web browser. You can run code in the browser by creating an HTML file that references the script. In our case, we used the defer option, which will execute the JS after the HTML file is finished loading.
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. Nov 22, 2020 - As a rule, only the simplest scripts are put into HTML. More complex ones reside in separate files. Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to …
In fact, web browsers let you leave out the type attribute in HTML 4.01 and XHTML 1.0 files as well—the script will run the same; however, your page won't validate correctly without the type attribute (see the box on Validating Web Pages for more on validation). This book uses HTML5 for the doctype, but the JavaScript code will be the same ... You can't "run html file" with node.js. Node.js is a JavaScript environment for developing server-side Web applications. Html files are usually run by web-browsers. - Leonid BeschastnyMar 14 '16 at 18:35 Node.js does not "run" HTML files. And we use html's <script> tag to add javascript to our webpage. Every web browser is built to understand javascript code. The thing that understands and executes javascript code is called javascript interpreter. The <script> tag tells browser to use javascript interpreter and browser executes javascript code and do amazing things.
Now, from the button click event give a call to the JavaScript method named "RunFile()". Once you click on the button, it will execute the file mentioned in the Run() method. If you run this code inside the browser, it will not work. To resolve this, just save the file with a .hta extension. 5/6/2017 · You need to import your JavaScript file in a separate code tag. And your script elements should be either in body, or header. <html> <body> Hello <span id="mySpan"> World! </span> <script src="javascript.js"></script> <script> document.getElementById('mySpan').innerHTML = worldInSpanish(); </script> </body> </html> May 08, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... HTML and Javascript are loaded in the order of "top to bottom, left-to-right"; Scripts that are closer to the top will be loaded first, scripts at the bottom of the page will be loaded last. This is very important, for a number of reasons: We place the critical scripts at the top. In this video, you'll learn how to link JavaScript to HTML including creating and loading external JavaScript files. Get my free 32 page eBook of JavaScript...
May 02, 2017 - Browse other questions tagged javascript html or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... What two "little observatories" run by a university in Chile and "by Germans" ... When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ... In the following section, we will see how we can place JavaScript in an HTML file in different ways. ... If you want to have a script run on some event, such as when a user clicks somewhere, then you will place that script in the head as follows −
If you put the JavaScript code into the HTML page you can either put it into the header or in the body of the HTML page. ... To download and install all the frontend components, right-click on the bower.json file, and select Run As.. > Bower Install. So doing, all the needed components will be downloaded under the default folder: bower_components. To execute JavaScript in a browser you have two options — either put it inside a script element anywhere inside an HTML document, or put it inside an external JavaScript file (with a.js extension) and then reference that file inside the HTML document using an empty script element with a src attribute. Oct 01, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ...
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. The HTML runs line by line so be it goes out to the JavaScript file and tries to run it BEFORE it has loaded any of the HTML in the body tag. Because of that, if we were to run this in Chrome we would get this error: In this Video i will show How to run javascrpt program in 2020.Please Watch New Video How to run javascript program: https://youtu.be/eOPaBfrYWzsDownload All...
You just have to link the JavaScript file to the html file. Put this at bottom of html file before the closing </body> tag: <script type="text/javascript" src ... Mar 13, 2017 - Hi all, I have a java function stored in java.js. I would like to call it into my html so that it can execute. How does one go about this? Thanks It's really easy to make a dummy HTML file that only pulls in your code. Then it's just a matter of opening that HTML file with your browser. Imagine a folder with your super important fizzBuzz. js file. Simply create and whatever. html file and add a script tag.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Instead of specifying a src attribute, you can write javascript between the <script> and </script> tags. The type and language attributes are still used the same as when specifying external scripts. <script type="text/javascript"> var myVar="hello"; function showAlert() { alert('You triggered an alert!'); } </script> Inline in the HTML Run JavaScript in browser In the editor, open the HTML file with the JavaScript reference. This HTML file does not necessarily have to be the one that implements the starting page of the application. Do one of the following:
Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. Sure you can. Just include the link to the external js file in your html file. [code]<!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn ...
document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: This code can be used to execute.exe file as well } </SCRIPT> </HEAD> <BODY> <H1>Example Running Command File from Browser Client Site Using Java Script</H1> Clicking a button executes a Batch file... 17/6/2021 · How to embed an external JavaScript file in HTML? Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files.
How to Run JavaScript from the Browser When people think of "JavaScript", they most often think of a web browser. You can run code in the browser by creating an HTML file that references the script. In our case, we used the defer option, which will execute the JS after the HTML file is finished loading. 28/9/2010 · Now, from the button click event, give a call to the JavaScript method named “ RunFile () ”. Once you click on the button, it will execute the file mentioned in the Run () method. If you run this code inside the browser, it will not work. To resolve this, just save the file with a.hta extension. 10/1/2018 · HTML Web Development Front End Technology. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page.
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow

 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Html File Not Pulling Information From Javascript File
Html File Not Pulling Information From Javascript File
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Javascript Tutorial How To Set Up A Front End Development
Javascript Tutorial How To Set Up A Front End Development
 Why Won T My Html File Run Import My Js File Ethereum
Why Won T My Html File Run Import My Js File Ethereum
 How To Access Variables Into Execute Javascript Parasoft
How To Access Variables Into Execute Javascript Parasoft
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Bundle Create React App In A Single File Digital
How To Bundle Create React App In A Single File Digital
 Include Jquery In Web Pages Local Or Cdn
Include Jquery In Web Pages Local Or Cdn
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Tutorial How To Set Up A Front End Development
Javascript Tutorial How To Set Up A Front End Development
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
 Calling Javascript Happy Coding
Calling Javascript Happy Coding
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
Javascript In Html Trinkets Trinket Blog
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
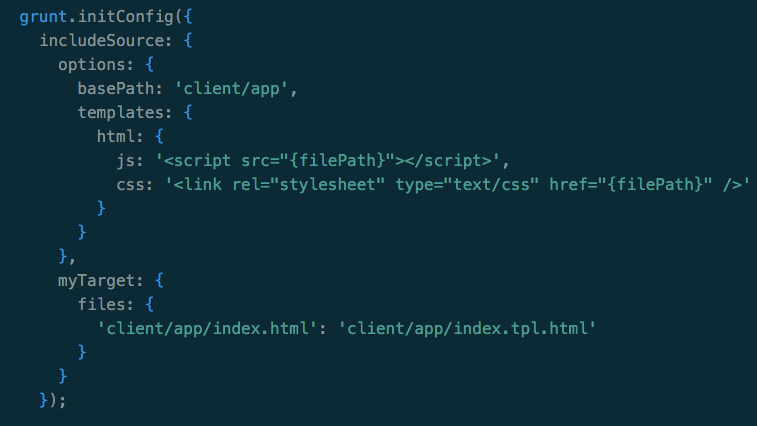
 Auto Include Javascript Files To Your Main Html File With
Auto Include Javascript Files To Your Main Html File With
 How To Include Javascript Files In Sharepoint Framework
How To Include Javascript Files In Sharepoint Framework
 Link Javascript To Html How To Run Your Javascript Code In The Browser
Link Javascript To Html How To Run Your Javascript Code In The Browser
0 Response to "28 How To Run A Javascript File In Html"
Post a Comment