34 Github Api Authentication Javascript
Redirecting · Click here if you are not redirected Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs.
 Connect Your Github Account Fails To Load Github Repos 403
Connect Your Github Account Fails To Load Github Repos 403
Dec 16, 2019 - Learn how to navigate the resources provided by the GitHub API.

Github api authentication javascript. Jan 10, 2020 - Father of triplets Nico, Ada & Kian. Web developer with 20+ yrs experience. JavaScript Octokit Maintainer for GitHub. He/him ... This is the first post of a series about different Authentication strategies for GitHub's APIs. The different strategies that I plan to write about are You can use the GitHub REST API to create calls to get the data you need to integrate with GitHub. Get started with one of our guides, or jump straight into the API documentation.
If you've been getting lots of email notices when using GitHub API calls related to: Deprecation notice for authentication via URL query parameters Please use the Authorization HTTP header instead, as using the access_token query parameter is deprecated. If this token is being used by an app you don't have control over, be aware that […] 1 GitHub API Authentication - Introduction 2 GitHub API Authentication - Personal Access Tokens 3 GitHub API Authentication - GitHub Actions 4 Github API Authentication - Username & Password (Basic) In this post, I will explain how to create a GitHub Action workflow that adds a comment to every new pull request using @octokit/rest wasn't originally created by GitHub. Instead, @bkeepers decided to adopt the package that was the most popular back in 2017: github.In this post, we'll cover the story of @octokit/rest—the official JavaScript SDK for GitHub's REST APIs.. The legacy. Later renamed to @octokit/rest, the github module was one of the oldest projects in the Node ecosystem, with its first ...
27/8/2021 · If you are building a web app, the easiest way to authenticate your users with Firebase using their GitHub accounts is to handle the sign-in flow with the Firebase JavaScript SDK. (If you want to authenticate a user in Node.js or other non-browser environment, you must handle the sign-in flow manually.) WooCommerce (WC) 2.6+ is fully integrated with the WordPress REST API. This allows WC data to be created, read, updated, and deleted using requests in JSON format and using WordPress REST API Authentication methods and standard HTTP verbs which are understood by most HTTP clients. The current WP REST API integration version is v3 which takes a ... About authentication to GitHub. To keep your account secure, you must authenticate before you can access certain resources on GitHub. When you authenticate to GitHub, you supply or confirm credentials that are unique to you to prove that you are exactly who you declare to be.
Basic examples to authenticate and fetch data using the Spotify Web API - GitHub - spotify/web-api-auth-examples: Basic examples to authenticate and fetch data using the Spotify Web API Sample ASP.NET Web API project with OAuth authentication and many other extensions. - GitHub - lkurzyniec/YellowNotes: Sample ASP.NET Web API project with OAuth authentication and many other extens... To get access keys, go to the Google Developers Console and specify your application's name and the Google APIs it will access. For simple access, Google generates an API key that uniquely identifies your application in its transactions with the Google Auth server. For authorized access, you must also tell Google your website's protocol and domain.
Get started with one of our guides, or jump straight into the API documentation. 10/1/2020 · Using the JavaScript Octokit. Authenticating using a personal access token is straight forward, so it's already built into https://github /octokit/core.js and all libraries that are built upon it. Sending the above request would look like this in the browser. <script type="module"> import { Octokit } from "https://cdn.pika.dev/@octokit/core"; Many of the resources on the users API provide a shortcut for getting information about the currently authenticated user. If a request URL does not include a {username} parameter then the response will be for the logged in user (and you must pass authentication information with your request). Additional private information, such as whether a user has two-factor authentication enabled, is ...
Tries to map one-to-one with the GitHub API V2, but in a Javascripty manner · Before we implement the API methods, we will define all of our private variables and helper functions with one var statement Authentication for ASP.NET Web Api using simple JWT - GitHub - cuongle/WebApi.Jwt: Authentication for ASP.NET Web Api using simple JWT Authentication using GitHub OAuth 2.0 with NodeJS. This blog is about the basic implementation of Authentication using GitHub auth. I was involved in a full-stack project with JavaScript ...
Browse other questions tagged javascript github-api or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Selecting and manipulating CSS pseudo-elements such as ::before and ::after using javascript ... May 21, 2018 - Browse other questions tagged javascript github-api or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Selecting and manipulating CSS pseudo-elements such as ::before and ::after using javascript ... Basic Authentication. The API supports Basic Authentication as defined in RFC2617 with a few slight differences. The main difference is that the RFC requires unauthenticated requests to be answered with 401 Unauthorized responses. In many places, this would disclose the existence of user data. Instead, the GitHub API responds with 404 Not Found.
The Smartsheet API uses OAuth 2.0 for authentication and authorization. An HTTP header containing an access token is required to authenticate each request. To familiarize yourself with the API, you can generate a raw token. JavaScript Fetch API Examples. GitHub Gist: instantly share code, notes, and snippets. Get started with one of our guides, or jump straight into the API documentation.
ews-javascript-api with cookies Authentication of TMG (Thread management Gateway) (or ISA Server) - cookiesAuthXHRAPI.js npm install ews-javascript-api-auth --save. 1.2.0 adds support for NTLMv2 (awaiting pull request merge in node-ntlm-client repo, using git install from gihub repo). 1.2.0 removes httpntlm package and usage ntlm-client due to lack of NTLMv2 support in httpntlm. How to NTLM Authentication or Windows Integrated Authentication with Exchange Web Service Sep 24, 2017 - Nearly everything you learned for GitHub can be transferred to other APIs. Be sure to read the next Authentication article: How Web Authentication May Change the Future of Passwords ... Find out more about... ... You must have JavaScript enabled to use this form.
Jul 18, 2018 - simple basic-auth node github api. GitHub Gist: instantly share code, notes, and snippets. 23/6/2015 · var headers= {'User-Agent':'pen.js', 'authToken' : 'mytoken', 'Content-Type': 'application/json'}; But I keep on getting 403 as a response from the server. I'm not sure if I'm using the correct format for specifying the headers. Any assistance is very much appreciated. javascript api authentication github. Share. GitHub API Authentication using OAuth 2.0. OAuth 2.0 has been a supported authentication scheme in Insomnia for some time now but - if you are new to OAuth - can still be quite complicated. This post walks through an example using OAuth 2.0 to authenticate and create a repository on GitHub using the GitHub API.
15/2/2020 · How Basic authentication works for the GitHub API Let's try to send a request to GitHubs GET /user API using the @octokit/request package. // my-cli.js const { request } = require ( " @octokit/request " ); const USERNAME = " octocat " ; const PASSWORD = " secret " ; request ( " GET /user " , { headers : { authorization : `basic ${ Buffer . from ( ` ${ USERNAME } : ${ PASSWORD } ` ). toString ( " base64 " )} ` } }). then ( response … Learn how to add login functionality to your app with GitHub. You can also access the GitHub API. 2 weeks ago - Beginning November 13th, 2020, we will no longer accept account passwords when authenticating with the GitHub REST API. In the future, we will similarly no longer accept account passwords when authenticating Git operations.
Keeping credentials secure when making API calls with JavaScript. This is an excerpt from my APIs with Vanilla JS pocket guide. Some APIs—like the Ron Swanson Quotes Generator and Random Dog —work by simply calling an endpoint. Others—like the New York Times and many endpoints for the GitHub API —require you to authenticate who you are ... The easiest and best way to authenticate with the GitHub API is by using Basic Authentication via OAuth tokens. OAuth tokens include personal access tokens. Use a -u flag to set your username: $ curl -i -u your_username https://api.github /users/octocat When prompted, you can enter your OAuth token, but we recommend you set up a variable for it: This authentication scheme uses Django's default session backend for authentication. Session authentication is appropriate for AJAX clients that are running in the same session context as your website. In my project, both in local development and in production environments, I serve the API and the Javascript clients on the same domain.
GitHub App authentication for JavaScript. @octokit/auth-app implements authentication for GitHub Apps using JSON Web Token, installation access tokens, and OAuth user-to-server access tokens. Standalone usage. Authenticate as GitHub App (JSON Web Token) Authenticate as OAuth App (client ID/client secret) Getting Started with Apache Kafka in Node.js. February 11, 2021. Apache Kafka is a popular platform for streaming and pub/sub. It is very common at large companies with massive engineering teams, and less common at smaller companies. That is because, unlike many other alternatives in the message queue space, Kafka focuses on being a high ... Web API Authentication from JavaScript. Web API, introduced in Dynamics CRM 2016, can be used from within CRM and also Outside CRM. To call Web API from JavaScript outside of CRM we have to implement authentication. In previous versions of Dynamics CRM, CORS was not implemented, so we cannot authenticate or can get Access Token from browsers.
Authentication is optional for some REST API endpoints accessing public data, but is required for GraphQL queries. Using authentication also increases your API rate limit. GitHub supports different authentication strategies: Personal access token . This is the default authentication strategy. 21/8/2019 · WebAuthn is the standards-based successor. You can now use physical security keys on GitHub with: Windows, macOS, Linux, and Android: Firefox and Chrome-based browsers. Windows: Edge. macOS: Safari, currently in Technology Preview but coming soon to everyone. iOS: Brave, using the new YubiKey 5Ci. Authentication. Given an app.js file and a database file userData.db consisting of a table user. Write APIs to perform operations on the table user containing the following columns, User Table. Column. Type. username. TEXT.
Can I change today value ?(today = now.toISOString();) And I need assign user input data to it? I tried to do it. There is GitHub URL for getting my code.
 Why Graphql Does Win Case Study With Github Api Work N Me
Why Graphql Does Win Case Study With Github Api Work N Me
 Github Rest Api Tutorial Rest Api Support In Github
Github Rest Api Tutorial Rest Api Support In Github
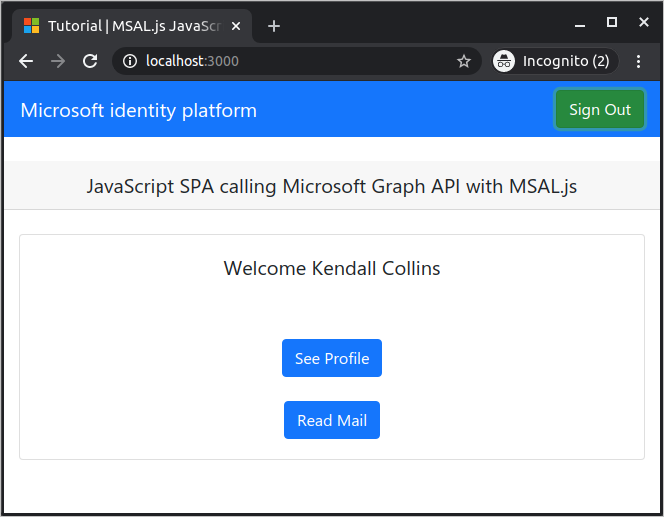
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
 How To Connect Github Api With A Nodejs Server
How To Connect Github Api With A Nodejs Server
 Playing With Node Js And The Runscope Api On Glitch
Playing With Node Js And The Runscope Api On Glitch
 Password Authentication Is Temporarily As Part Of A Brownout
Password Authentication Is Temporarily As Part Of A Brownout
 Getting Started With The Rest Api Github Docs
Getting Started With The Rest Api Github Docs
Github Kong Kong The Cloud Native Api Gateway
 Introduction To Github Apis Loginradius Engineering
Introduction To Github Apis Loginradius Engineering
Github Okta Okta Auth Js The Official Js Wrapper Around
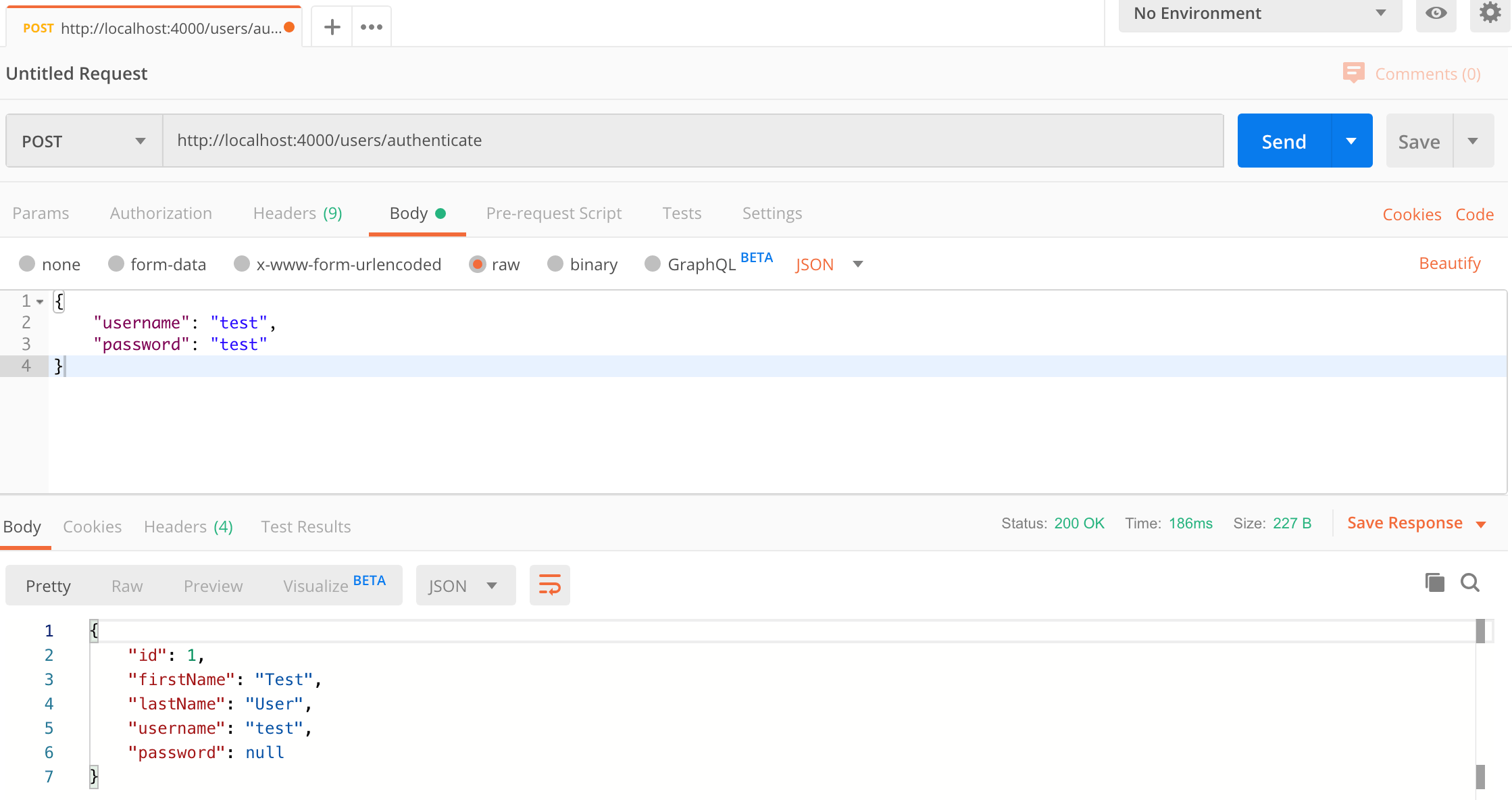
 Nodejs Basic Authentication Tutorial With Example Api
Nodejs Basic Authentication Tutorial With Example Api
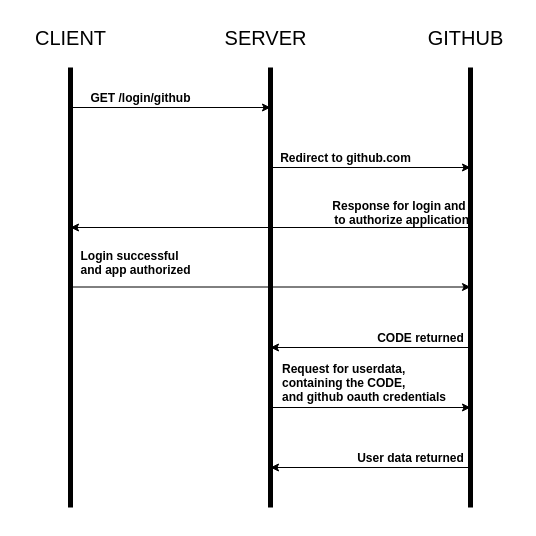
 Github Oauth In Go Authentication Development The Startup
Github Oauth In Go Authentication Development The Startup
 Implementing Oauth 2 0 With Node Js
Implementing Oauth 2 0 With Node Js
Implementing Oauth 2 0 With Node Js
 About Your Profile Github Docs
About Your Profile Github Docs

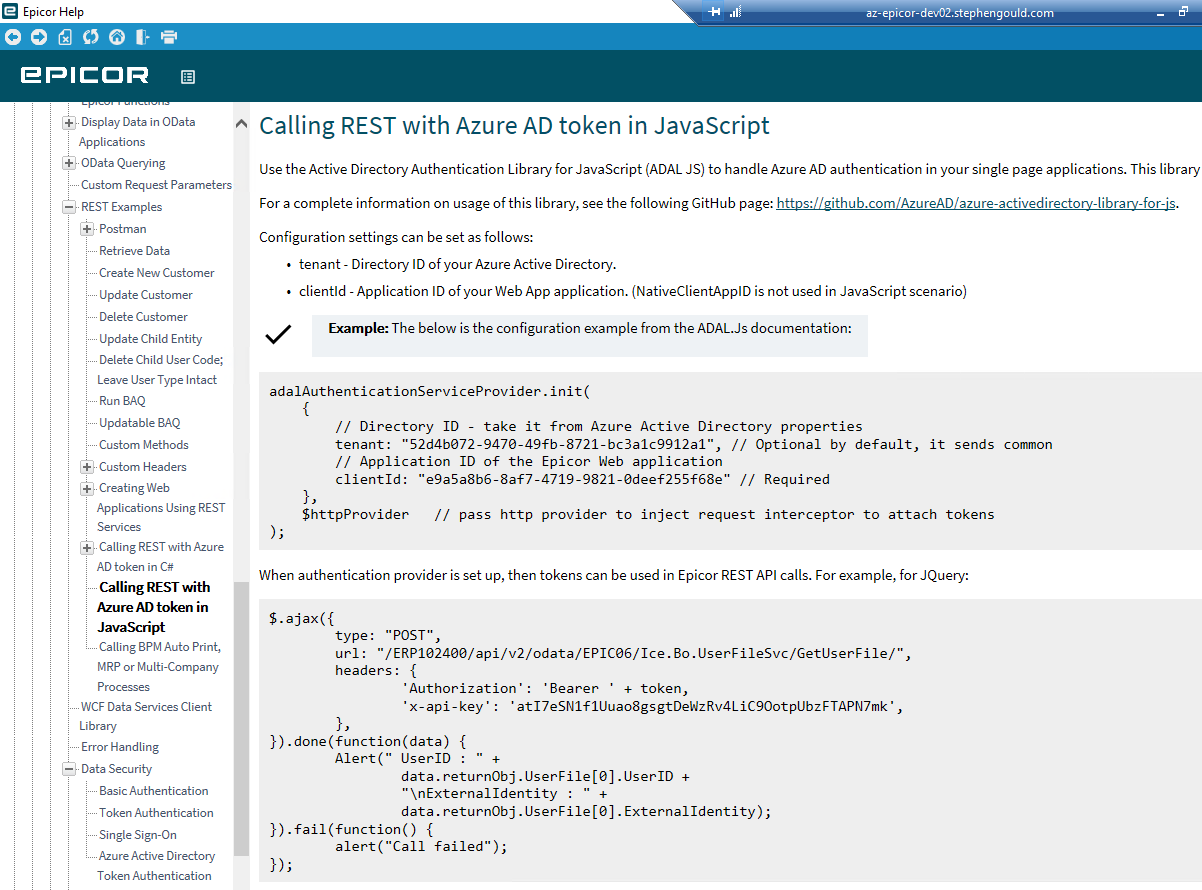
 Azure Ad Authentication Rest Via Javascript Angular
Azure Ad Authentication Rest Via Javascript Angular
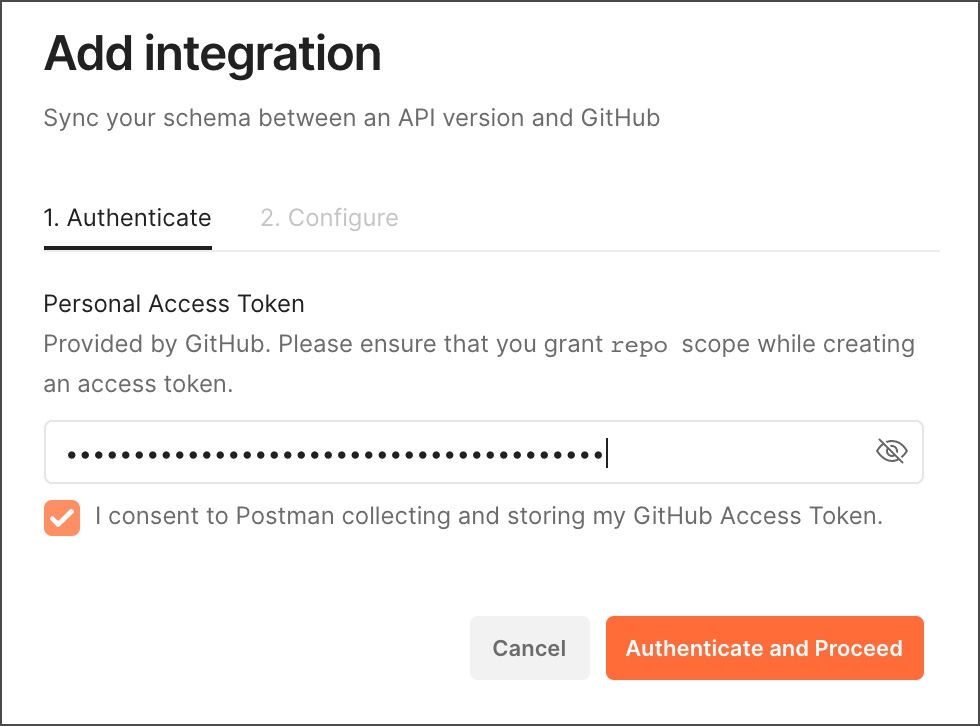
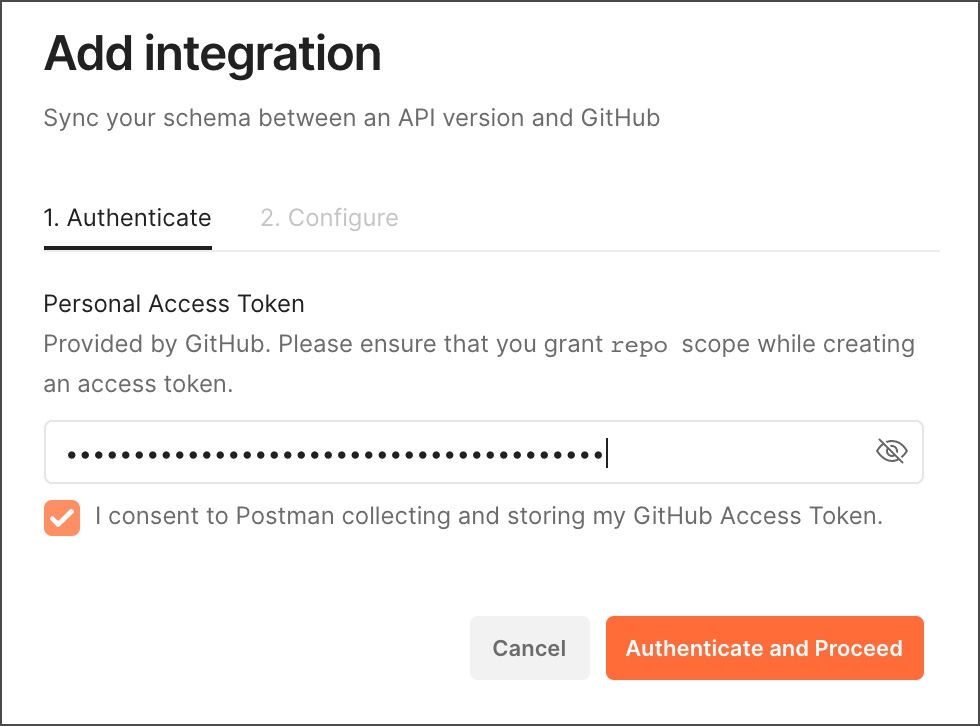
 Github Postman Learning Center
Github Postman Learning Center
Github Felipesantanadev Nodejs Auth Api A Node Js Api With
 Rest Api Github Enterprise Rest Api Authentication In Jira
Rest Api Github Enterprise Rest Api Authentication In Jira
 How To Build An Authentication Api With Jwt Token In Node Js
How To Build An Authentication Api With Jwt Token In Node Js
 How To Access Github Content With Basic Oauth Authentication
How To Access Github Content With Basic Oauth Authentication
 Github Cloudflare For Teams Documentation
Github Cloudflare For Teams Documentation
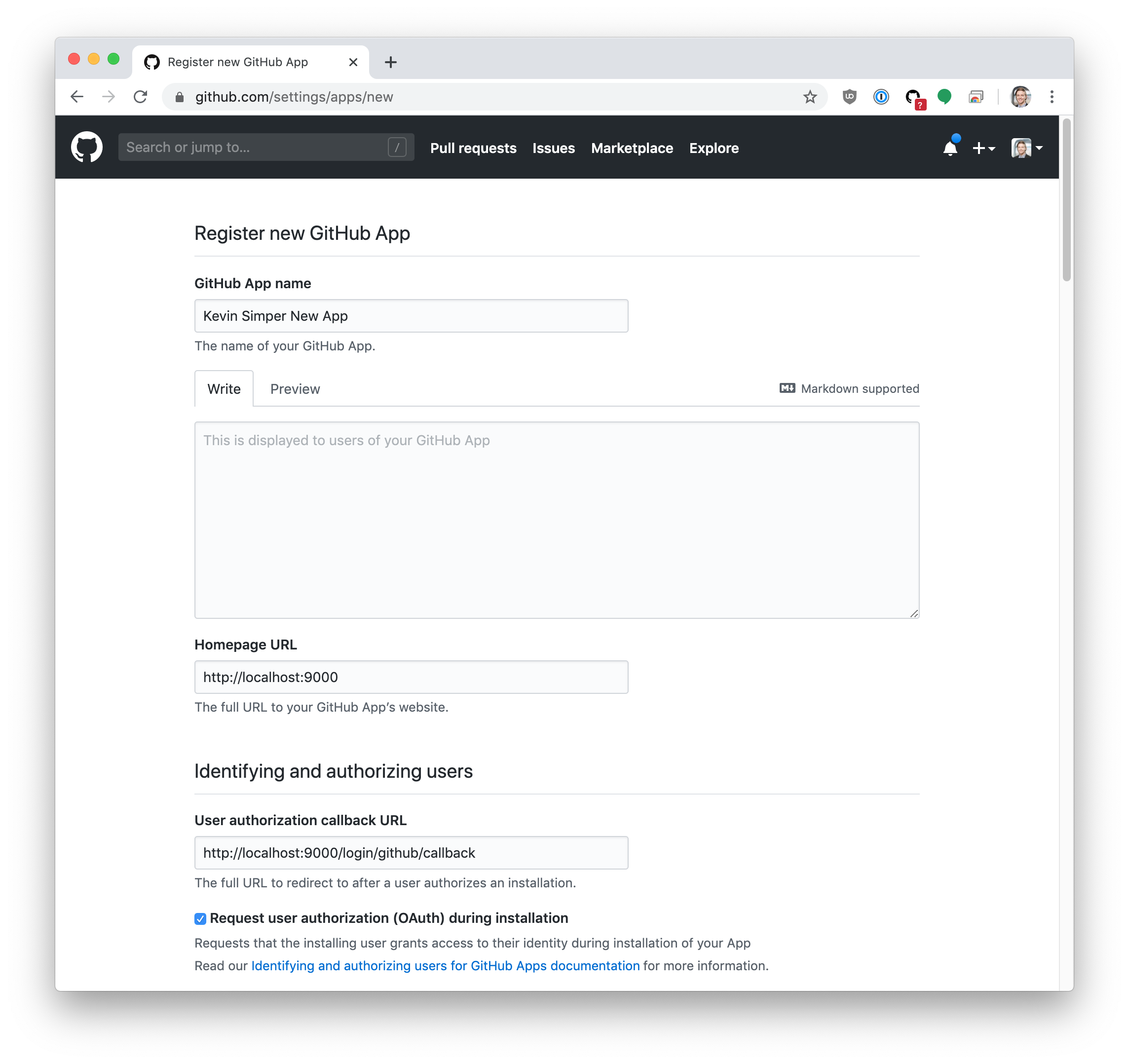
 How To Make Authentication With Github Apps For Side Projects
How To Make Authentication With Github Apps For Side Projects
 Github Github Oauth Ruby Quickstart Starter Code And
Github Github Oauth Ruby Quickstart Starter Code And
Github Praneshasp Node Authentication Jwt Mongodb A Simple
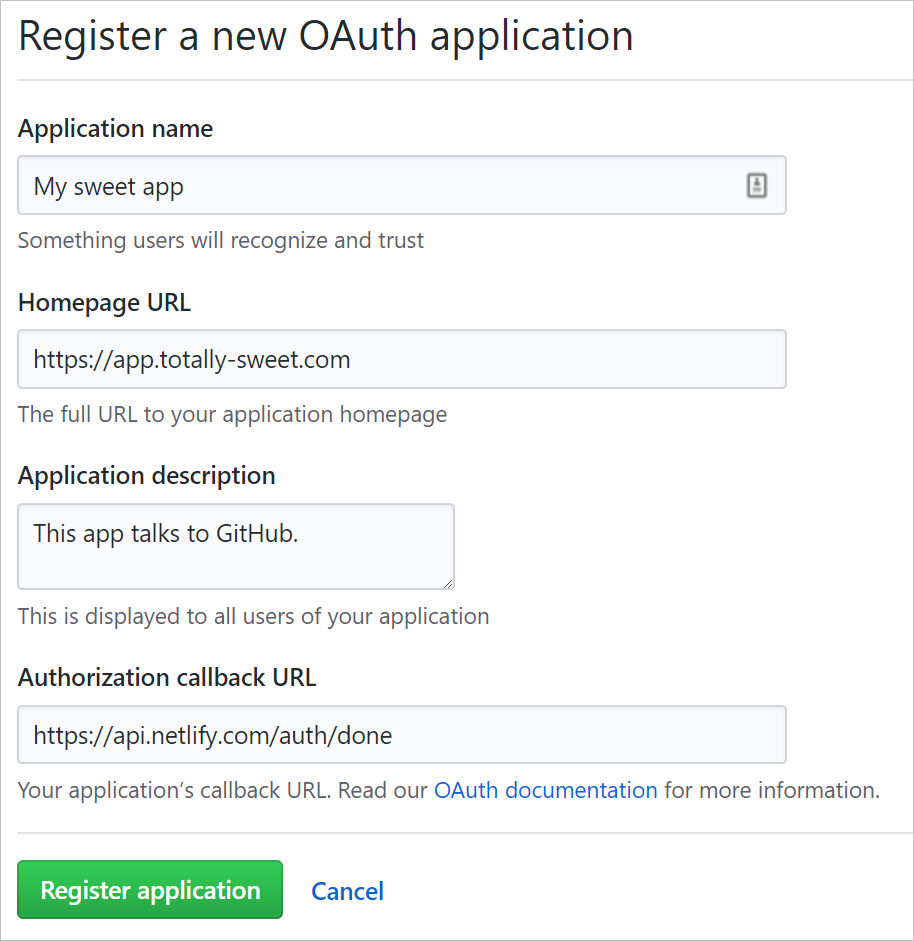
 Use Oauth Provider Tokens On Your Site Netlify Docs
Use Oauth Provider Tokens On Your Site Netlify Docs
 User Authentication With Next Js And Strapi
User Authentication With Next Js And Strapi
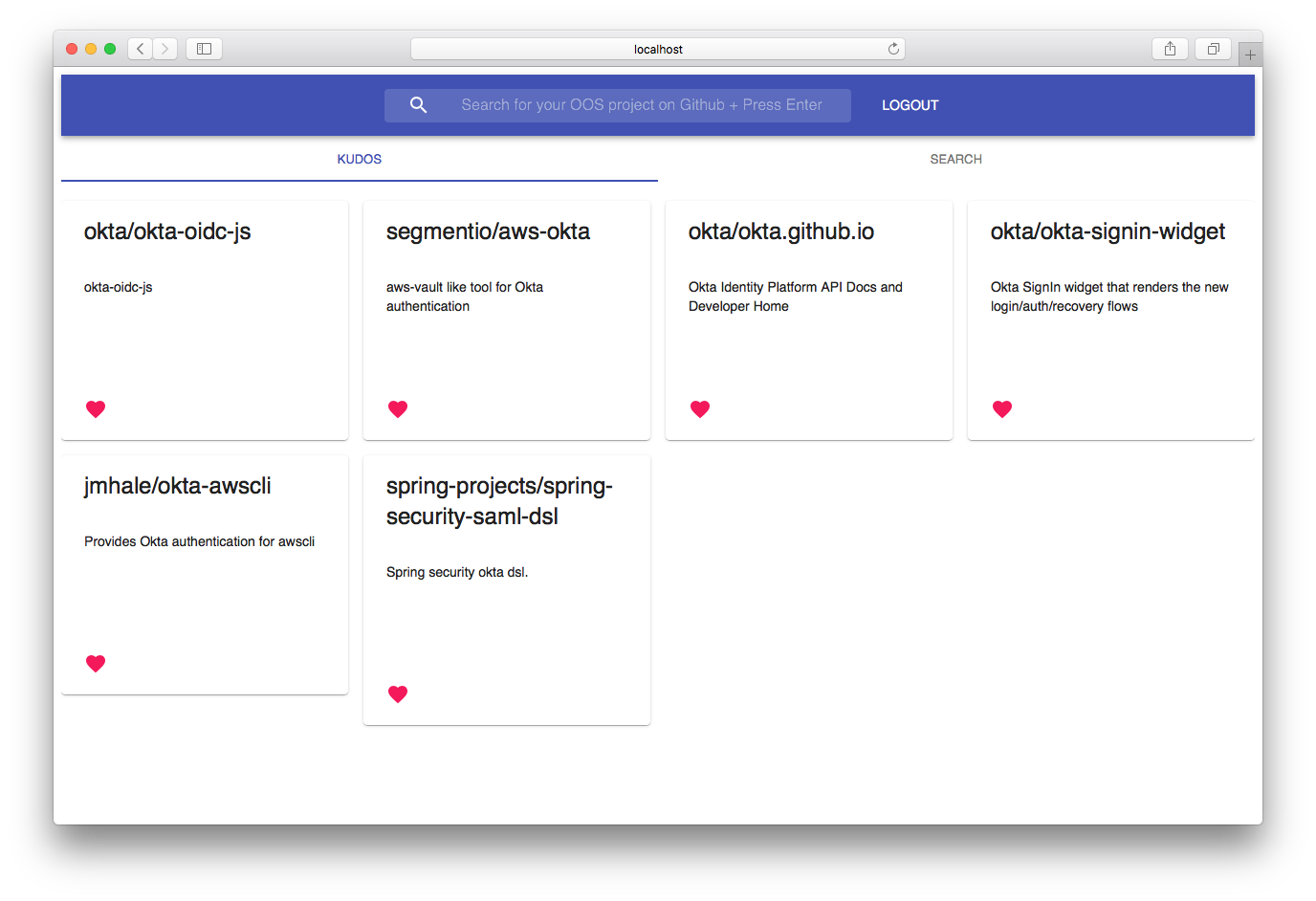
 Build A Simple Crud App With Python Flask And React Okta
Build A Simple Crud App With Python Flask And React Okta
Github Public Apis Public Apis A Collective List Of Free Apis
Github Nextauthjs Next Auth Authentication For Next Js
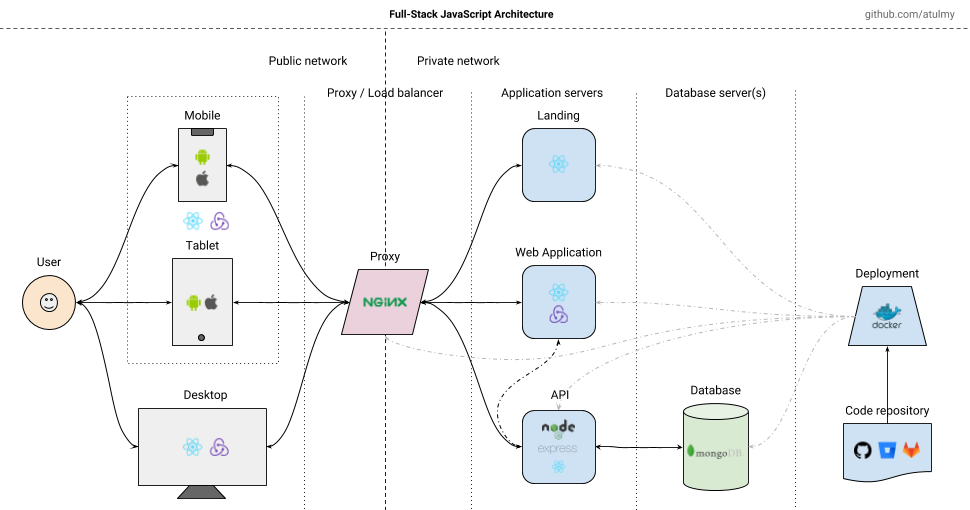
 Github Atulmy Fullstack Javascript Architecture
Github Atulmy Fullstack Javascript Architecture
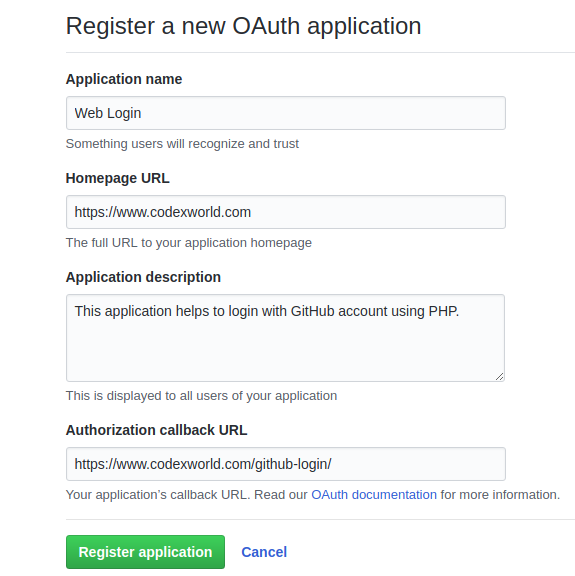
 Login With Github Oauth Api Using Php Codexworld
Login With Github Oauth Api Using Php Codexworld
0 Response to "34 Github Api Authentication Javascript"
Post a Comment