26 How To Print Object Object In Javascript
The barista object now has one property — position — but all the other properties and methods from job are available through the prototype. Object.create() is useful for keeping code DRY by minimizing duplication. Object.keys() Object.keys() creates an array containing the keys of an object. We can create an object and print the array of keys. In recent browsers, you can use console.dir(object) to dump the contents of an object to the debugging console (F12 on most browsers). - rossipedia Jul 7 '13 at 15:40
 Converting An Object To A String Stack Overflow
Converting An Object To A String Stack Overflow
Object.assign() assigned all the properties of the passed objects to the first one and then returns it. This makes for an effective one-liner , in which we copy all the properties (even from multiple objects) to a single target object, that's then displayed.

How to print object object in javascript. A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for static values; methods for dynamic ... Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object. The ordering of the properties is the same as that given by looping over the properties of the object manually. The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ...
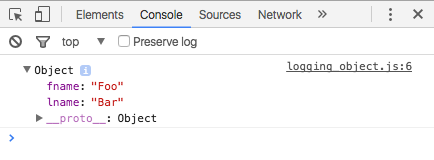
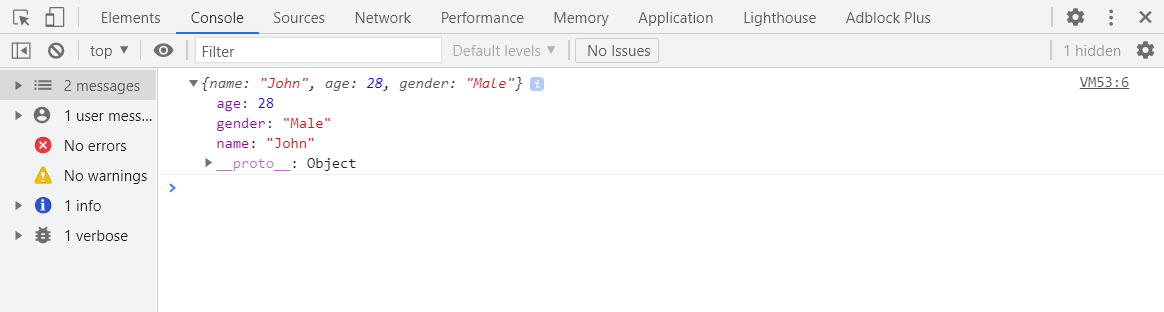
Printing out the contents of a Javascript object can be very useful when debugging your Javascript code. There are a few different ways to print out an object, and we will show you all of them. The Javascript For/in loop . One way to print out the contents of a Javascript object is by using the for/in loop. The for/in loop is completely ... Search Objects in an Array Using forEach() in JavaScript Search Objects in an Array Using the find() Method in JavaScript In JavaScript, working with and storing data inside an array data structure is quite common. An array data structure can take various ways such as numbers, strings, another array as an element, or objects. console.log to print the javascript object console object has log function which prints the an object or any javascript variable console.log ("employee Object :"+obj); This will prints the object metadata as in the form of an string.
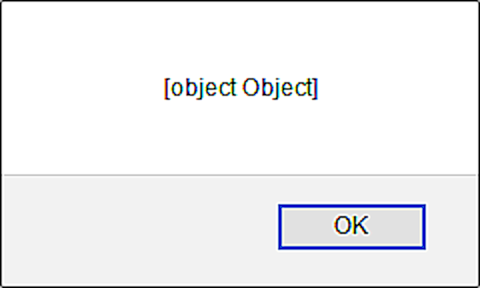
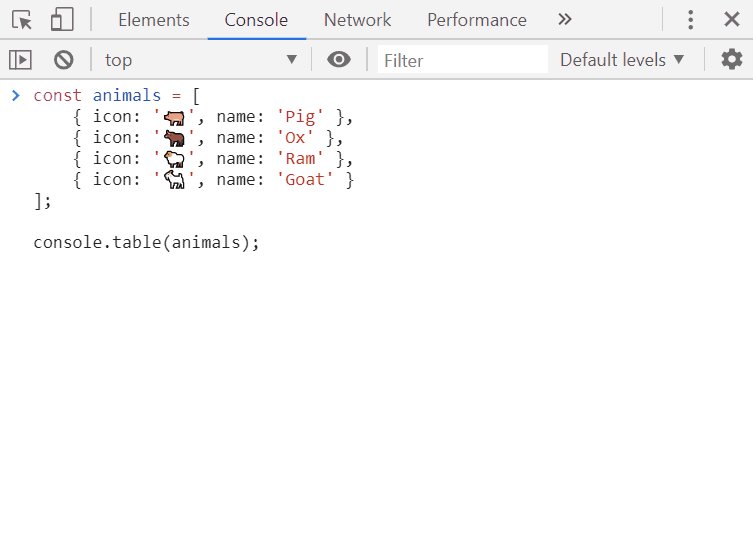
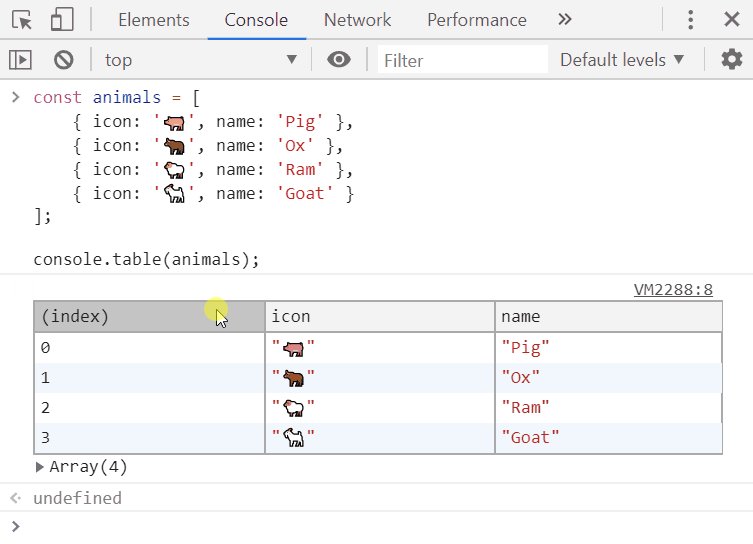
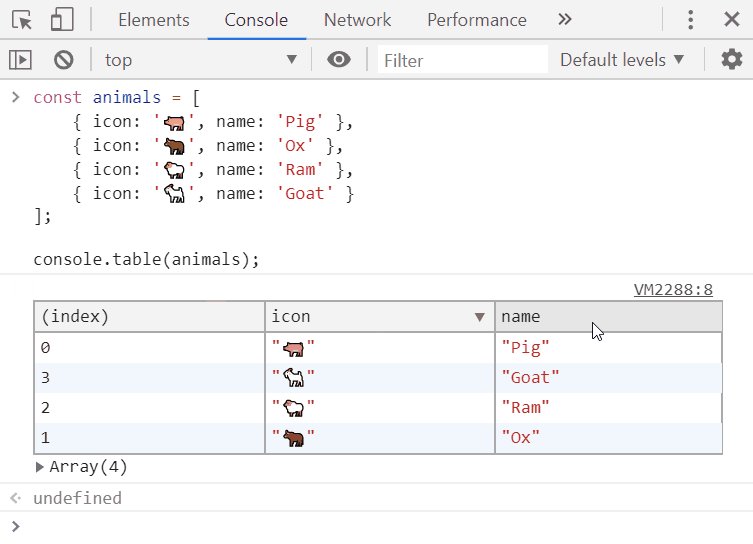
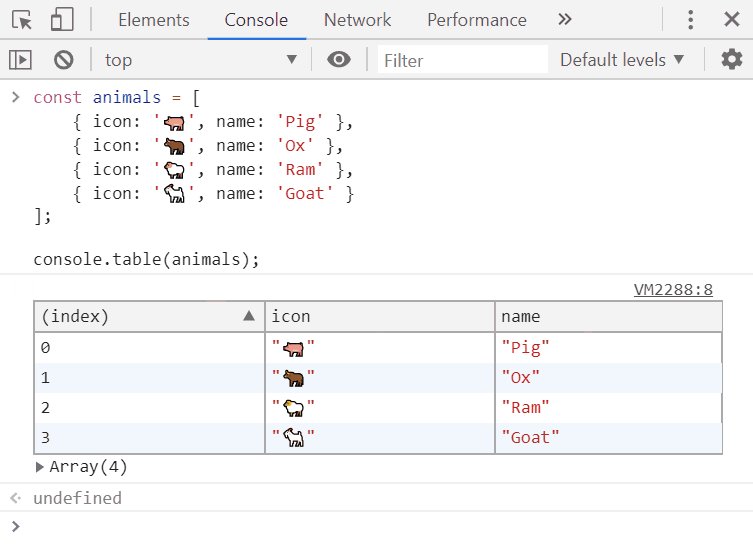
Conclusion The JavaScript [object Object] is a string representation of an object. To see the contents of an object, you should print the object to the console using console.log () or convert the object to a string. Or, you can use a for…in loop to iterate over the object and see its contents. In NodeJS you can print an object by using util.inspect (obj). Be sure to state the depth or you'll only have a shallow print of the object. http://nodejs /api/util.html#util_util_inspect_object_options Answer 10 If you would like to see data in tabular format you can use Printing JavaScript Object. How to print the properties of a JavaScript Object and avoid [object Object] Posted on February 16, 2021. Sometimes, JavaScript's console.log() output for an Object variable may return the "[object Object]" instead of displaying the actual properties and
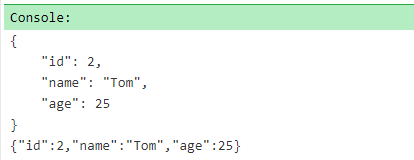
The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object. Effectively for every logging we first convert the object to a JSON string and then convert it back to a JavaScript object ... Every object has a toString() method that is automatically called when the object is to be represented as a text value or when an object is referred to in a manner in which a string is expected. By default, the toString() method is inherited by every object descended from Object.If this method is not overridden in a custom object, toString() returns "[object type]", where type is the object type. log Object in Console in Javascript JSON.stringify() - Console Log object in Javascript. Last but not the least method to log object in console is to use the JSON.stringify() method. With JSON.stringify() method you can print the object as a string: Here is how to do it. JSON.stringify(car) Output of the above command. log Object in Console ...
Object keys with map method Object is an class in java script which has keys method accepts string array, returns array of strings of enumerable properties. callback in map is called for each element. Object.keys (stringArray).map (str => console.log (stringArray [str])) Print array of objects into console in javascript Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify () See the Pen javascript-object-exercise-11 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to sort an array of JavaScript objects. Next: Write a JavaScript function to parse an URL.
To print all methods in a JavaScript object, we can use the Object.keys method to get all the top-level property keys of the JavaScript object in an array. Then we call the filter method to filter out the keys for values that aren't methods with the typeof operator. Then we map the method keys to methods with map . JavaScript Object Methods. Few mostly used javascript methods are as follows: create(): As we have already seen above, this method is used to create javascript objects from a prototype object. is(): This method takes in a second object as a parameter and determines if both the objects are equal and return a Boolean value. That is, if both ... How to print content of JavaScript object? Javascript Object Oriented Programming Front End Technology To print the content of a JavaScript object, try to run the following code. The code prints the object, with its properties and values −
To print object array in JavaScript, use JSON.stringify() method.ExampleYou can try to run the following code to display object array −Live Demo<!DOCTYPE html ... We need all object's fields printed. Print object as JSON in Java. The JSON format and the Gson library let us print the Java object as JSON easily. Override toString() to print object as JSON. Let's add (actually override) the method toString into our Book class. This is because while printing the object, the toString() method of the object class is called. It formats the object in the default format. That is, Test - name of the class @ - joins the string 512ddf17 - hashcode value of the object; If we want to format the output in our own way, we need to override the toString() method inside the class. For example,
printing all own enumerable properties using object.keys in ecma 5, object.keys () got introduced, which returns an array containing all enumerable properties of the javascript object. it only... In JavaScript, the window object is the global scope object, that means that variables, properties, and methods by default belong to the window object. This also means that specifying the window keyword is optional: The JSON.stringify () method is used to print the JavaScript object. JSON.stringify () Method: The JSON.stringify () method is used to allow to take a JavaScript object or Array and create a JSON string out of it.
How to print object by id in an array of objects in JavaScript? Last Updated : 22 Feb, 2021 We have an array of objects and in every object, there is a key named id and whose value is a number. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 Javascript Print Object In Console Dirask
Javascript Print Object In Console Dirask
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 How To Print The Content Of An Object In Javascript
How To Print The Content Of An Object In Javascript
How To Locate A Particular Object In A Javascript Array
 How To Pretty Print Objects In Javascript Weekly Webtips
How To Pretty Print Objects In Javascript Weekly Webtips
 Converting An Object To A String Stack Overflow
Converting An Object To A String Stack Overflow
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Javascript Vue Js Print Object In The Console By Renat
Javascript Vue Js Print Object In The Console By Renat
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 An Acrobat Javascript Primer With Simple Pdf Examples
An Acrobat Javascript Primer With Simple Pdf Examples
 String Concatenation And Format String Vulnerabilities
String Concatenation And Format String Vulnerabilities
 How To Display A Javascript Object
How To Display A Javascript Object
 Javascript How To Access The Return Value Of A Promise
Javascript How To Access The Return Value Of A Promise
 How To Print An Object In An Array To Console Coding
How To Print An Object In An Array To Console Coding
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
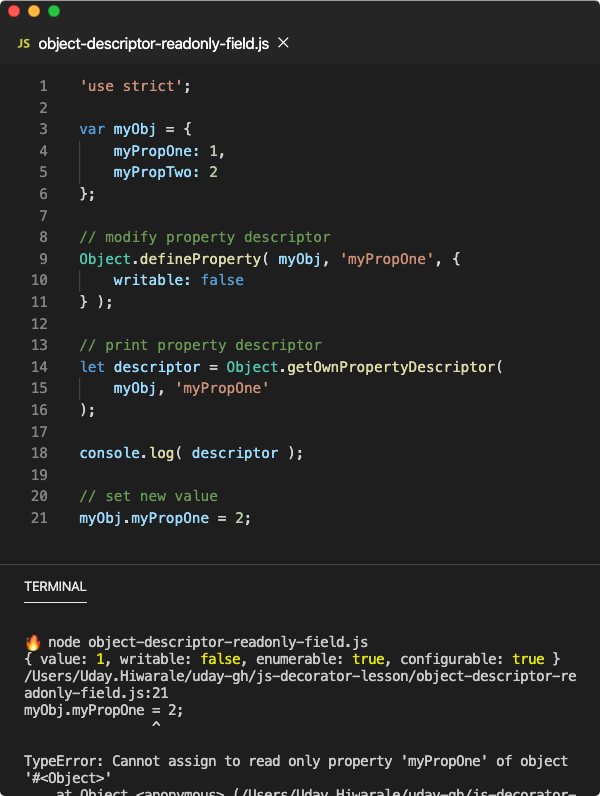
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 Using Built In Javascript Code With Javascript Objects Html
Using Built In Javascript Code With Javascript Objects Html
 How To Print Object Returned By Firebase Service As Array To
How To Print Object Returned By Firebase Service As Array To
 Print The Key In An Object Javascript Code Example
Print The Key In An Object Javascript Code Example
0 Response to "26 How To Print Object Object In Javascript"
Post a Comment