35 Difference Between Map And Foreach In Javascript
18/1/2020 · Benefits of Map over forEach. #1. the map doesn’t alter the original array if you don’t want to change the original array but wants to perform the operation on it. #2. It is easy to use with other array functions like filter, reduce, find, etc. Example of map () with filter. Aug 24, 2019 - In javascript, we can iterate through an array by using the map and forEach method (Yes, you can use a for loop also!). There are some differences between the map and forEach methods.
 Difference Between Foreach And Map Loop In Javascript
Difference Between Foreach And Map Loop In Javascript
Jul 26, 2021 - The forEach() method executes a provided function once per each key/value pair in the Map object, in insertion order.

Difference between map and foreach in javascript. Jul 03, 2019 - Another thing I point out to devs new to javascript is the callback passed to forEach is necessarily an impure function since it doesn't return anything. If a dev sees it in code they should assume it is mutating state. Whereas, although map can be abused to mutate state, since it always returns ... Feb 13, 2020 - In this article, you will learn about the javascript map() and foreach() methods and differences between them. Which one is better and why to use map() #javascript #map #foreachAny javascript developer who has worked with Arrays has made use of the 'map' and 'forEach' in daily programming. This video covers ...
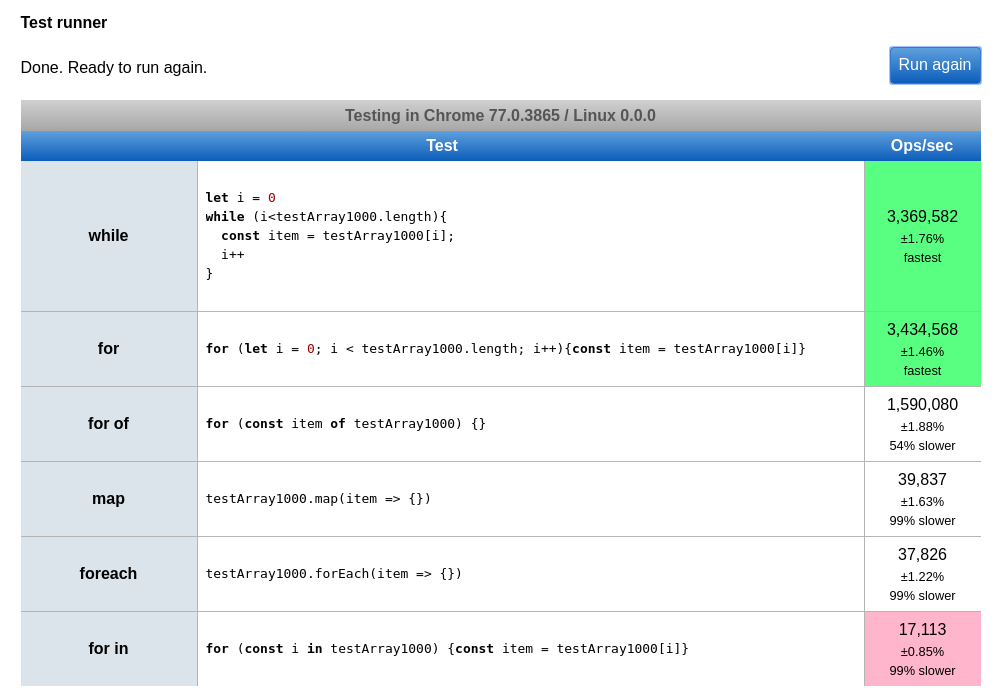
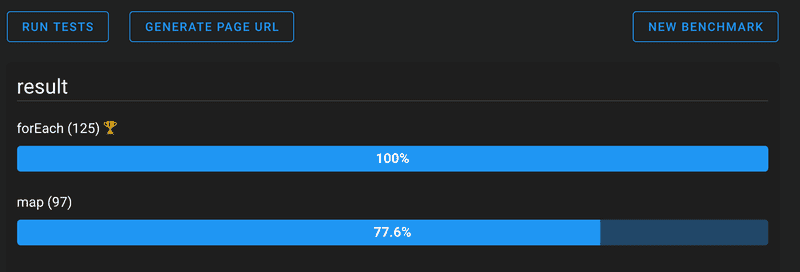
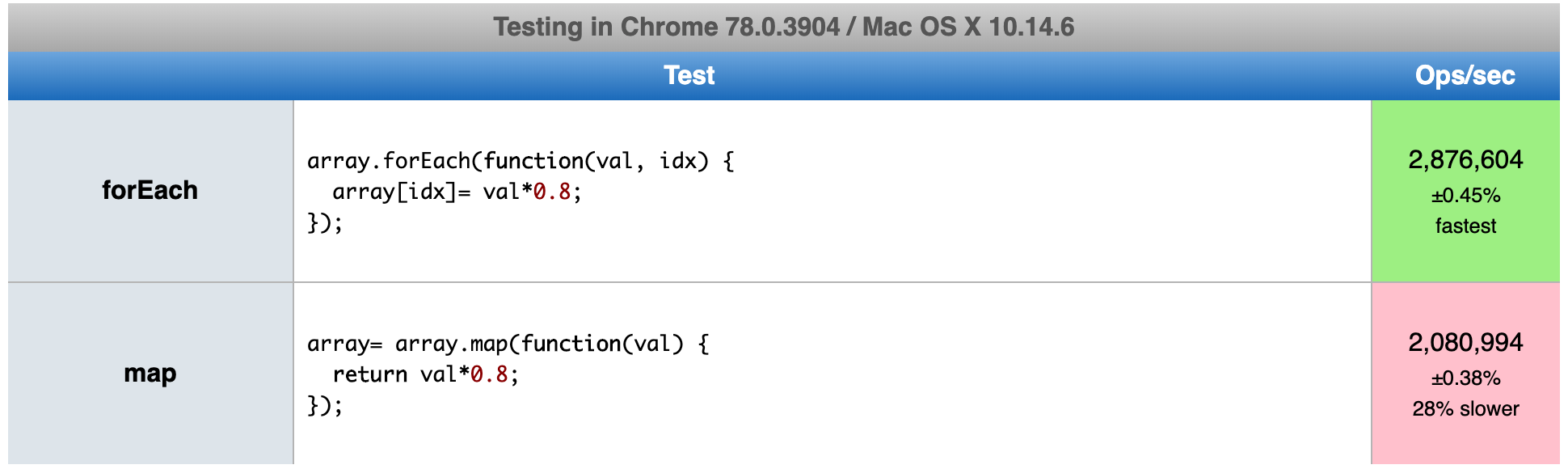
This article describes the difference between a forEach and for loop in detail. The basic differences between the two are given below. For Loop: The JavaScript for loop is used to iterate through the array or the elements for a specified number of times. If a certain amount of iteration is known, it should be used. forEach vs map method in Javascript In this tutorial, let us look at two commonly used, seemingly similar array methods and compare them to see different they are. To begin with, let's quickly understand what a method is and then look at the syntax, functionality followed by comparing forEach and map methods. .map() is actually slightly faster than .forEach(). Admittedly, .forEach() and .map() are still slower than a vanilla for loop. But judging a method solely based on execution speed is tunnel-visioned.
The Differences Between forEach () and map () that Every Developer, The main difference that you need to know is.map () returns a new array while.forEach () doesn't. That is why you see that difference in the output. Basically, looping over an object in JavaScript counts on whether or not the object is an iterable. Since the main difference between them is whether or not there is a return value, you would want to use map to make a new array and use forEach just to map over the array. This is a simple example. Jan 22, 2020 - In general, the word "mutate" means change, alternate, modify or transform. And in the JavaScript world it has the same meaning. A mutable object is an object whose state can be modified after it is created. So, what about forEach and map regarding mutability?
The map method creates a new array calling a function on each array element. While the forEach method does practically the same thing but returns the original array and will always return... Jul 08, 2020 - Understand the difference between forEach and map methods in JavaScript Array. We'll also look at the performance and how to break the iteration of an array. If you want to learn more about chaining map, reduce, and filter, check out my article: JavaScript — Learn to Chain Map, Filter, and Reduce. Key Takeaways. Just about anything you can do with forEach() you can do with map(), and vise versa. map() allocates memory and stores return values.
Apr 01, 2021 - The main difference between map and forEach is that map returns a new array whereas forEach returns undefined. The method's return As you can already see, one of the main differences between forEach and map in Javascript is the return of each method. The forEach () method returns undefined, while map () returns a new array with the transformed elements. Aug 08, 2020 - JavaScript array standard library comes with a variety of methods. These methods help in finding output based on the input provided. There are plenty of articles but they are not focused on practical…
JavaScript Array Methods: forEach vs map March 05, 2020 3 min read As a JavaScript developer, you may have been in a position of using forEach or map array method on the Array.prototype object to iterate through the elements of an array and wondered the choice to make based on performance gain. In javascript, we can iterate through an array by using the map and forEach method (Yes, you can use a for loop also!). There are some differences between the map and forEach methods. You might in a situation where you don't know which method (Array.prototype.forEach() / Array.prototype.map()) to use on the array. Apr 03, 2018 - That doesn't change the fact that the first sentence as currently written is completely wrong. (".map and .forEach will do just about then same thing, until you start operating on arrays with millions of elements.") They do not "do just about the same thing. Their return values differ, regardless ...
The difference between forEach and map Now, that we have seen the syntax of these two array methods, we can go and answer their differences. Will do our best to explain the difference with the use of code samples. Since the main difference between them is whether there is a return value, you will want to use map To make a new array, and use forEach Just to map to an array. This is a simple example. One of my most loved functions in JavaScript might be map() and forEach.They both started to exist since ECMAScript 5, ores5 in short.. On that post, I am going to talk about the main difference between each and show you some examples of their usages.
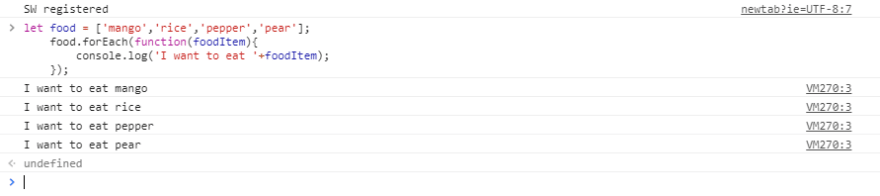
Feb 15, 2021 - JavaScript has methods to iterate through arrays. The forEach method and the map method are the two most commonly used. A lot of beginners think that these two methods are the same in the way they… The forEach method and the map method are the two most commonly used. A lot of beginners think that these two methods are the same in the way they work because they both do an iteration and output something. In this article, we will learn about forEach and map in JavaScript by covering the differences between them. Let's get right into it. In this tutorial, we are going to learn about the difference between forEach method and map method in JavaScript with the help of examples. consider we have an array of users and we need to loop through each user and log the each user name in the console.
Nov 27, 2019 - Some of the most loved functions in JavaScript might be map and forEach. They both started to exist since ECMAScript 5, ores5 in short. In this post, I am going to talk about the main difference… In JavaScript there is an array operator forEach which does the same thing as map except it doesn't return a new array. I think that forEach is almost like a transition between using for loops ... Aug 26, 2020 - Can you describe the main difference between a forEach loop and a .map() loop and why you would pick one versus the other? ... JavaScript (`map` or `foreach`).
17/7/2018 · forEach () — executes a provided function once for each array element. map () — creates a new array with the results of calling a provided function on every element in the calling array. When you... forEach () — executes a provided function once for each array element. map () — creates a new array with the results of calling a provided function on every element in the calling array. What exactly does this mean? Well, the forEach () method doesn't actually return anything (undefined). Running this on your console;.map():.map() executes the same code on every element in an array and returns a new array with the updated elements. Example: In the example below we would use .map to iterate over the elements of the cost array and divide each element by 10, then assign our new array containing the new cost to the variable newCost.
forEach() just loop through the elements. It's throws away return values and always returns undefined.The result of this method does not give us an output . map() loop through the elements allocates memory and stores return values by iterating main array Example: var numbers = [2,3,5,7]; var forEachNum = numbers.forEach(function(number){ return number }) console.log(forEachNum) //output ... In JavaScript, what are the best cases for using forEach () instead of map ()? map creates an array out of another array. forEach performs an operation on each element of the array. One typical usage of forEach is if you want to mutate the underlying array. May 13, 2018 - we would look at explaining each of the iteration methods with example.
7/9/2011 · For Ramda, the difference between R.map() and R.forEach() is: R.forEach() returns the original array whereas R.map() returns a functor; R.forEach() can only operate on array but R.map() can also operate on an object (i.e. the key/value pairs of the object are treated like an array) The main difference between forEach and filter is that forEach just loop over the array and executes the callback but filter executes the callback and check its return value. If the value is true element remains in the resulting array but if the return value is false the element will be removed for the resulting array. Array.forEach () This function allows you to iterate over an array without returning an altered version of the array. As you can see from the outputs, the use-cases for these two functions are totally different. You will use map for changing each value of a given array, while forEach simplifies iterating over an …
31/8/2021 · Differences between forEach () and map () methods: forEach () map () 1. The forEach () method does not create a new array based on the given array. The map () method creates an entirely new array. 2. The forEach () method returns “ undefined “. The map () method returns the newly created array according to the provided callback function.
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 Difference Between Foreach And Map In Javascript
Difference Between Foreach And Map In Javascript
Should I Use Map Or Foreach In Javascript By Adiba
 4 Big Differences Between Foreach And Map In Javascript
4 Big Differences Between Foreach And Map In Javascript
 Js Reduce Vs Map Vs Foreach Vs For Loop
Js Reduce Vs Map Vs Foreach Vs For Loop

 Map Vs Foreach In Javascript Node
Map Vs Foreach In Javascript Node
 Javascript Iterations When To Use Map Foreach For In For
Javascript Iterations When To Use Map Foreach For In For
 How To Iterate Through An Array In Javascript Mastering Js
How To Iterate Through An Array In Javascript Mastering Js
 What Is The Difference Between Foreach And Map Method In
What Is The Difference Between Foreach And Map Method In
 Array Reduce Vs Chaining Vs For Loop
Array Reduce Vs Chaining Vs For Loop
 What S The Difference Between Foreach And Map In Javascript
What S The Difference Between Foreach And Map In Javascript
 Javascript Foreach Powered Array For Loop
Javascript Foreach Powered Array For Loop
 What Is The Difference Between Map And Foreach In
What Is The Difference Between Map And Foreach In
 Foreach Vs Map Javascript Array Function Comparison
Foreach Vs Map Javascript Array Function Comparison
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
 Javascript Nuances Of Myarray Foreach Vs For Loop Stack
Javascript Nuances Of Myarray Foreach Vs For Loop Stack
 What Is The Difference Between Map And Foreach In
What Is The Difference Between Map And Foreach In
 Difference Between Foreach And Map Maps Location Catalog Online
Difference Between Foreach And Map Maps Location Catalog Online
 Map Vs Filter Vs Foreach Javascript Array Methods Codehood شرح بالعربى
Map Vs Filter Vs Foreach Javascript Array Methods Codehood شرح بالعربى
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 Map Vs Foreach In Javascript What Is The Difference
Map Vs Foreach In Javascript What Is The Difference
 Foreach Map Filter What S The Difference
Foreach Map Filter What S The Difference
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Array Map Vs Foreach In Swift Stack Overflow
Array Map Vs Foreach In Swift Stack Overflow
 9 Map Vs Filter Vs Reduce Vs Foreach In Javascript In Hindi
9 Map Vs Filter Vs Reduce Vs Foreach In Javascript In Hindi
 Map Vs Foreach In Javascript What Is The Difference
Map Vs Foreach In Javascript What Is The Difference
 Why Should Foreach Be Preferred Over Regular Iterators
Why Should Foreach Be Preferred Over Regular Iterators
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Javascript Map Vs Foreach Method Codespot
Javascript Map Vs Foreach Method Codespot
 Difference Between Foreach And Map Methods In Javascript
Difference Between Foreach And Map Methods In Javascript
 Javarevisited Difference Between Map And Flatmap In Java
Javarevisited Difference Between Map And Flatmap In Java
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce

0 Response to "35 Difference Between Map And Foreach In Javascript"
Post a Comment