22 Call Function Recursively Javascript
Jul 29, 2015 - Every time countdown is executed, JavaScript keeps track of where it was called from, and then works backward through that stack of function calls until it’s finished. Our function has also avoided modifying the state of any variables, but has still taken advantage of a passed in value to control the recursion... The simplest way to describe what recursion is by saying that it is a function that calls itself. This type of function is called "recursive function". It doesn't matter if it is recursion in JavaScript or any other language. The main idea is that you have a function and this function calls itself, at least once.
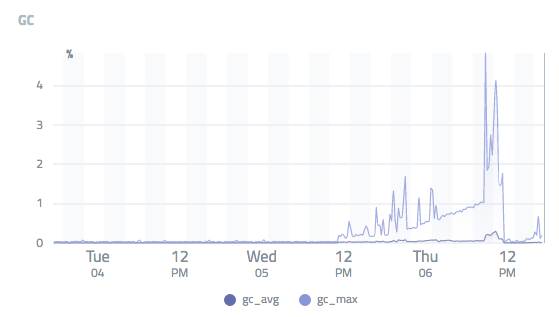
 Solving Memory Leaks Caused By Co And Recursive Calls
Solving Memory Leaks Caused By Co And Recursive Calls
Java Recursion Recursion is the technique of making a function call itself. This technique provides a way to break complicated problems down into simple problems which are easier to solve. Recursion may be a bit difficult to understand.

Call function recursively javascript. You can call functions from outside of the function or from within other functions with JavaScript. You can even call a function from within itself. When a function calls itself, it’s using a programming technique called recursion. You can use recursion in many of the same cases where you ... In JavaScript, recursion boils down to a function calling itself to solve a problem. This concept can be tough to grasp, but taking the time to learn how to code recursively provides many benefits. Sorting methods can be sped up immensely using recursion. An example of this is C. A. R. Hoare's "Quicksort" pattern, which was developed in ... Home › call function recursively javascript › calling anonymous function recursive javascript. 38 Call Function Recursively Javascript Written By Roger B Welker. Sunday, August 22, 2021 Add Comment Edit. Call function recursively javascript. Recursion Geeksforgeeks.
That being said, recursion can be slower, fill up the call stack, and can be conceptually trickier. In this post, I will explore an example of a problem that seems to lend itself to a recursive solution, but can in fact be solved more efficiently through an understanding of JavaScript object references. Jul 17, 2018 - Understanding recursion in JavaScript is not only considered difficult, recursive function calls in it of itself have a bad rap to its name. Some people go far as to even dub it as the unnecessarily memory intensive and complex version of a for/while loop. Okay, I may have slightly exaggerated ... Introduction to the JavaScript recursive functions. A recursive function is a function that calls itself until it doesn’t. And this technique is called recursion. Suppose that you have a function called recurse(). The recurse() is a recursive function if it calls itself inside its body, like this:
transform string into array js ... refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact actualiser page code example ... Why is MapReduce in CouchDB called "incremental"?Webpage starts ... Recursion in JavaScript — Call a smaller version of you. Rohan Paul. Jul 28, 2019 · 10 min read. The great thing about computers is "In order to understand recursion, one must first understand recursion." — (Anonymous / Unknown) In computer science, Recursion is the process of repeating a procedure, subject to a condition when one of ... Nov 28, 2016 - One of the many things that JavaScript has going for it is the ability to recursively call functions. This feature is used to provide important functionality that the language would have to work very…
Calling function from themselves. Recursion is when a function calls itself. A powerful programming technique. May be direct or indirect. To repeat a function indefinitely, setTimeout can be called recursively: function repeatingFunc () { console.log ("It's been 5 seconds. Execute the function again."); setTimeout (repeatingFunc, 5000); } setTimeout (repeatingFunc, 5000); Unlike setInterval, this ensures that the function will execute even if the function's running time is longer ... Simply put, recursion is when a function calls itself — until it doesn't. That's it! So, a recursive function executes some code then runs the function again unless an exit condition is met ...
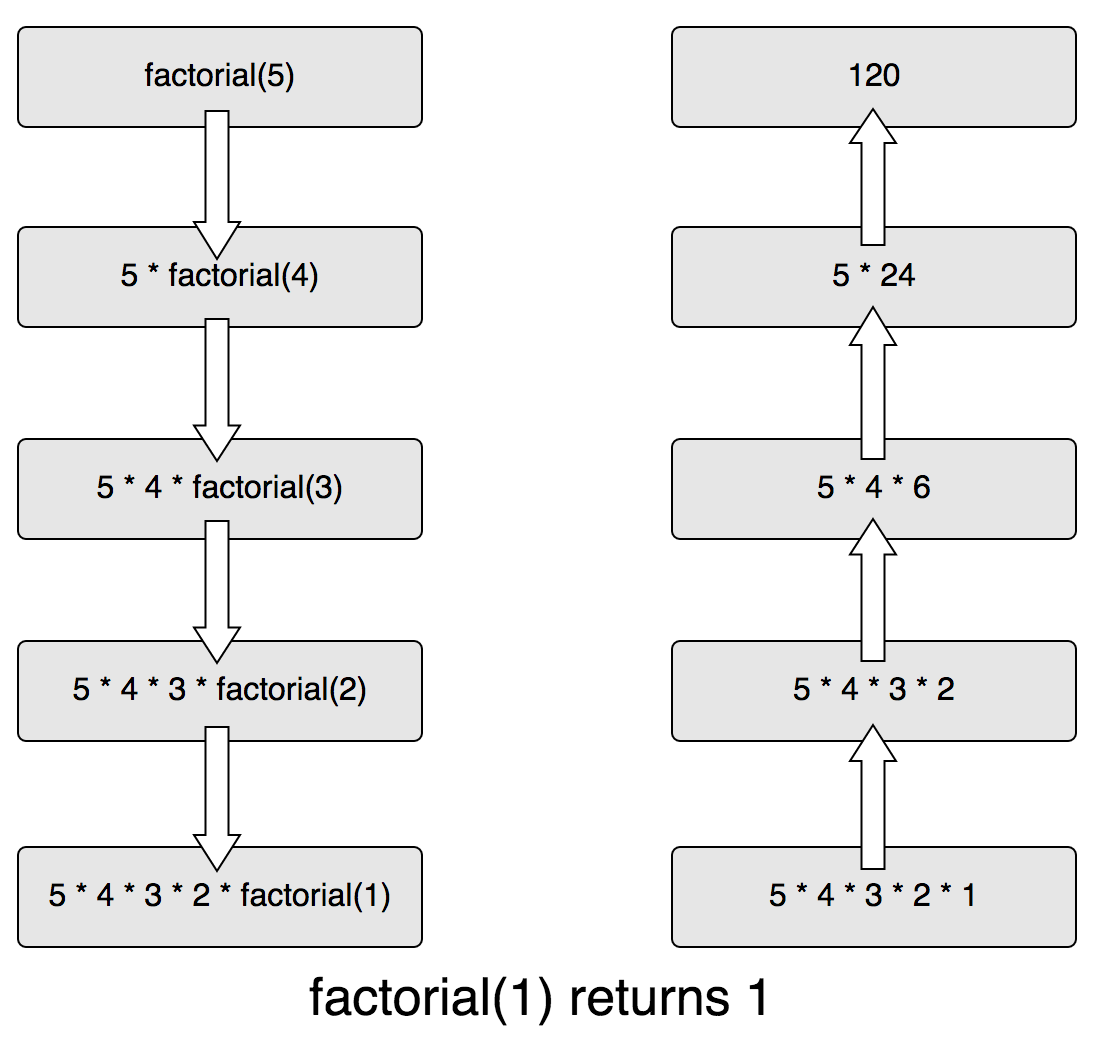
Apr 28, 2021 - Loosely defined, recursion is the process of taking a big problem and sub-dividing it into multiple, smaller instances of the same problem. Put into practice, that generally means writing a function that calls itself. Probably the most classic example of this concept is the factorial function. Sep 03, 2019 - The function calls itself until someone stops it. Recursion can feel difficult to new developers. Perhaps that's because many resources teach it using algorithmic examples (Fibonacci, linked-lists). This piece will hopefully introduce things plainly, using one simple example. Aug 28, 2020 - In JS, and in coding in general, A recursive function is a function which calls itself. As an example, let’s look at using a recursive function used to calculate the factorial of a number, n. (A…
28/11/2019 · Introduction to Recursive Function in JavaScript Javascript is an interpreter and a high-level scripting language that forms the basis of HTML and web-based programming language. A recursive function is the one that calls itself in order to generate an expected output. const U = f => f (f) // call function f with itself as an argument U (f => (console.log ('stack overflow imminent!'), U (f))) We can stop the infinite recursion using a variety of techniques. Here, I'll write our anonymous function to return another anonymous function that's waiting for an input; in this case, some number. There is a simple difference between the approach (1) and approach(2) and that is in approach(2) the function " f( ) " itself is being called inside the function, so this phenomenon is named as recursion and the function containing recursion is called recursive function, at the end this is a great tool in the hand of the programmers to code ...
Recursion means recurring (occurring again and again or repetition), function calling itself. Basically, the concept of recursion is based on PMI ( Principle of Mathematical Induction ) which we studied in high school. A function that calls itself is called a recursive function. The syntax for recursive function is: function recurse() { // function code recurse (); // function code } recurse (); Here, the recurse () function is a recursive function. It is calling itself inside the function. Working of recursion in JavaScript. Recursion with vanilla JavaScript In JavaScript, recursion is when you call a function from within itself until or unless a condition is a met. Today, let's look at how it works. An example. Let's say you have a collection of nested elements, like this:
We can easily solve the above recursive relation (2 N-1), which is exponential. Recursion using mutual function call: (Indirect way) Indirect calling. Though least practical, a function [funA()] can call another function [funB()] which in turn calls [funA()] the former function. In this case, both the functions should have the base case. Oct 21, 2018 - In this article, we’re going to ... used JavaScript methods/functions that allow for functional patterns. ... The following functions are for demonstration and learning purposes. Many functions below are tail-recursive and should be optimized further. Fixing tail-recursion is not the subject of this article. ES6 brings tail-call optimization, ... If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths.
24/5/2016 · function f1(n) { if (n > 0 ) { callAsynch(n, function(n){ f1(n-1) }); } } This callAsynch could be an Ajax call (or anything that is asynchronous) which takes a callback method as a parameter. It is not pilling on the stack since each call ends with a call to an asynch method which is not returning the value back to this method, rather simply appending a task (calling f1(n-1) ) to the queue after it is done. At 5, the recursion is terminated by the if statement on line 2 (i.e. the function will not get to make another recursive call because the return statement on line 2 ends the function execution). The first thing we need to ask ourselves is how we know if we have enough arguments to call the function. It turns out JavaScript has this built-in. Every function in JavaScript has the attribute length, which returns the number of arguments a function is expecting. So in our case:
The Solve () function is invoked recursively to advance one step in a solution to a maze, else it backtracks when it encounters a dead end. The setTimeout function is used to set the animation of the solution to 100ms per frame (i.e. 10hz frame rate). Compared to the function loop, ... calls here. It is possible to convert any recursive algorithm to a non-recursive one, but the logic is often much more complex, and doing so requires the use of a stack. In fact, recursion itself uses a stack: the function ... 💖 Support the show by becoming a Patreonhttps://www.patreon /funfunfunctionIn this video, we are going to learn about recursion - what recursion is, how ...
I heard you like recursion, so I put a "Hey, dawg… Loosely defined, recursion is the process of taking a big problem and sub-dividing it into multiple, smaller instances of the same problem. Put into practice, that generally means writing a function that calls itself. Probably the most classic example of this concept is the factorial function. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of To do a nested call, JavaScript remembers the current execution context in the execution context stack. Here we call the same function pow, but it absolutely doesn't matter. The process is the same for all functions: The current context is "remembered" on top of the stack.
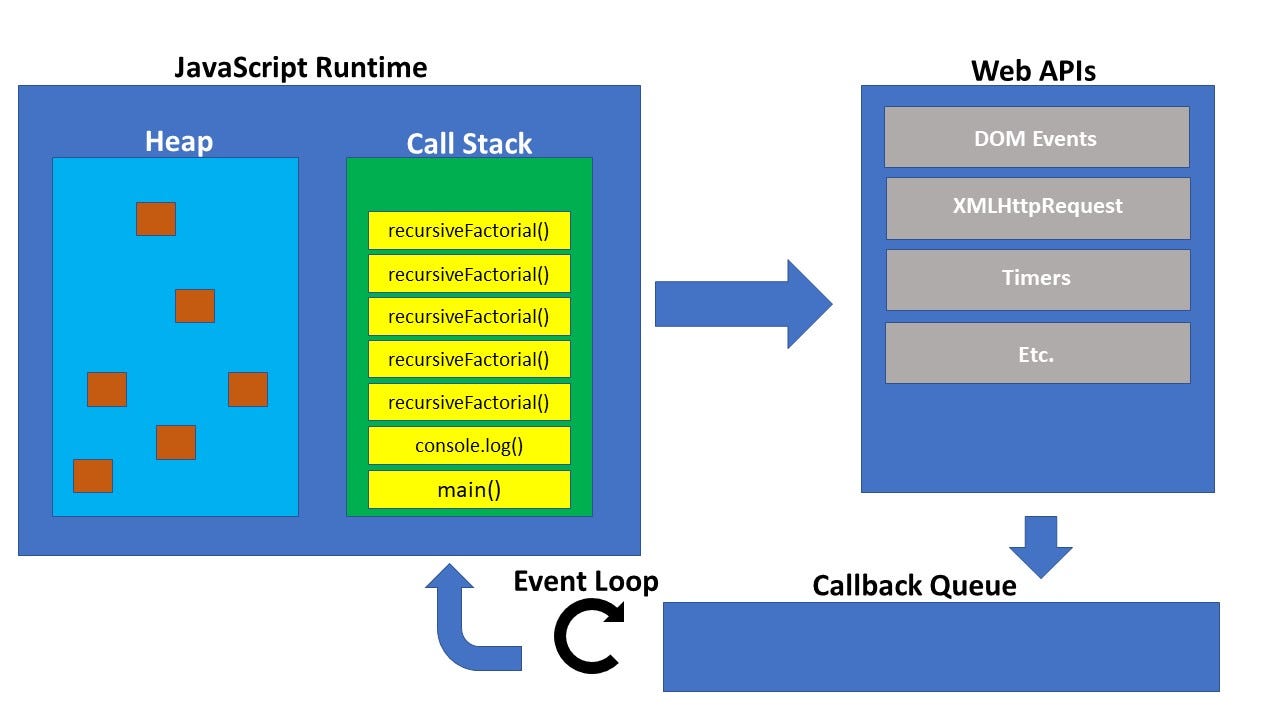
Apr 11, 2014 - In JavaScript every function call will add a call frame to the call stack. The frame is popped off the call stack when the call returns. However a recursive function does not return immediately. It will make a recursive call before it returns. This will add to the call stack every time. Recursion is simply when a function calls itself. Lets jump right in and take a look at probably the most famous recursion example. This example returns the factorial of a supplied integer: function factorial (x) { In the most basic of terms, recursion is when a function keeps calling itself until it doesn't have to anymore.
25/1/2020 · A recursive function is a function that calls itself somewhere within its definition. Broadly speaking, recursive function typically has two blocks of code, one code block handles a base case and... 3/2/2021 · A recursive function must have at least one condition where it will stop calling itself, or the function will call itself indefinitely until JavaScript throws an error. The condition that stops a recursive function from calling itself is known as the base case. In the log function above, the base case is when num is larger than 5. The Identifier in a FunctionExpression can be referenced from inside the FunctionExpression's FunctionBody to allow the function to call itself recursively. However, unlike in a FunctionDeclaration, the Identifier in a FunctionExpression cannot be referenced from and does not affect the scope enclosing the FunctionExpression.
 Asynchronous Recursion With Callbacks Promises And Async
Asynchronous Recursion With Callbacks Promises And Async
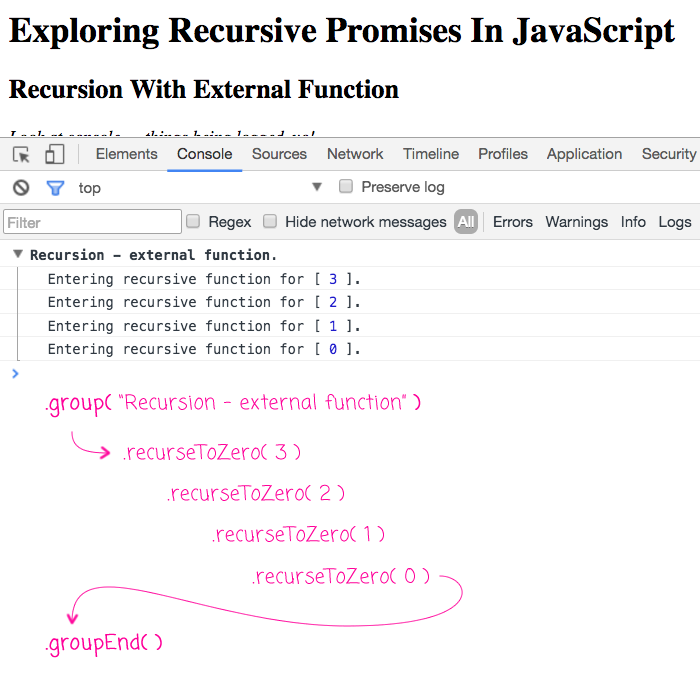
 Exploring Recursive Promises In Javascript
Exploring Recursive Promises In Javascript
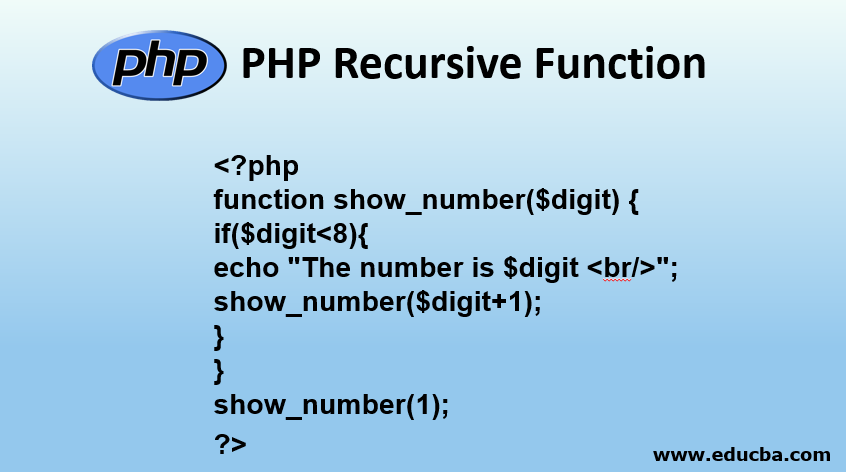
 Php Recursive Function Top 2 Examples Of Php Recursive Function
Php Recursive Function Top 2 Examples Of Php Recursive Function
 An Simple Example To Understand Tail Recursion In Javascript
An Simple Example To Understand Tail Recursion In Javascript
 Iteration Versus Recursion In Javascript By Jeffreyxcodes
Iteration Versus Recursion In Javascript By Jeffreyxcodes
 Understanding Recursive Functions With Python
Understanding Recursive Functions With Python
 Understanding Recursion In Javascript A Detailed Guide With
Understanding Recursion In Javascript A Detailed Guide With
 Solving Problems In Javascript Recursive Vs Iterative Codespot
Solving Problems In Javascript Recursive Vs Iterative Codespot
 Introduction To Recursion In Javascript How It Works And How
Introduction To Recursion In Javascript How It Works And How
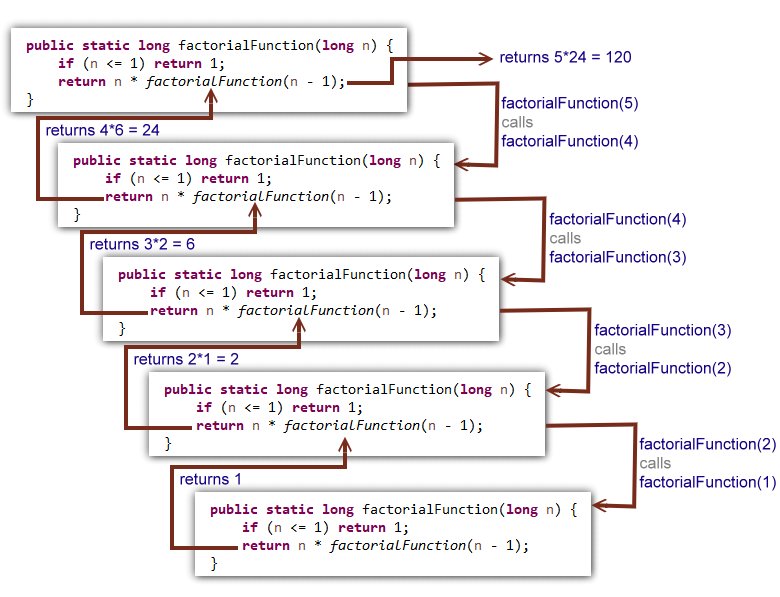
 Program A Java Factorial Function With Recursion And
Program A Java Factorial Function With Recursion And
 Tail Recursion In Nodejs Stack Overflow
Tail Recursion In Nodejs Stack Overflow
 Basic Javascript Use Recursion To Create A Range Of Numbers
Basic Javascript Use Recursion To Create A Range Of Numbers
 Ask Ben Simple Recursion Example
Ask Ben Simple Recursion Example
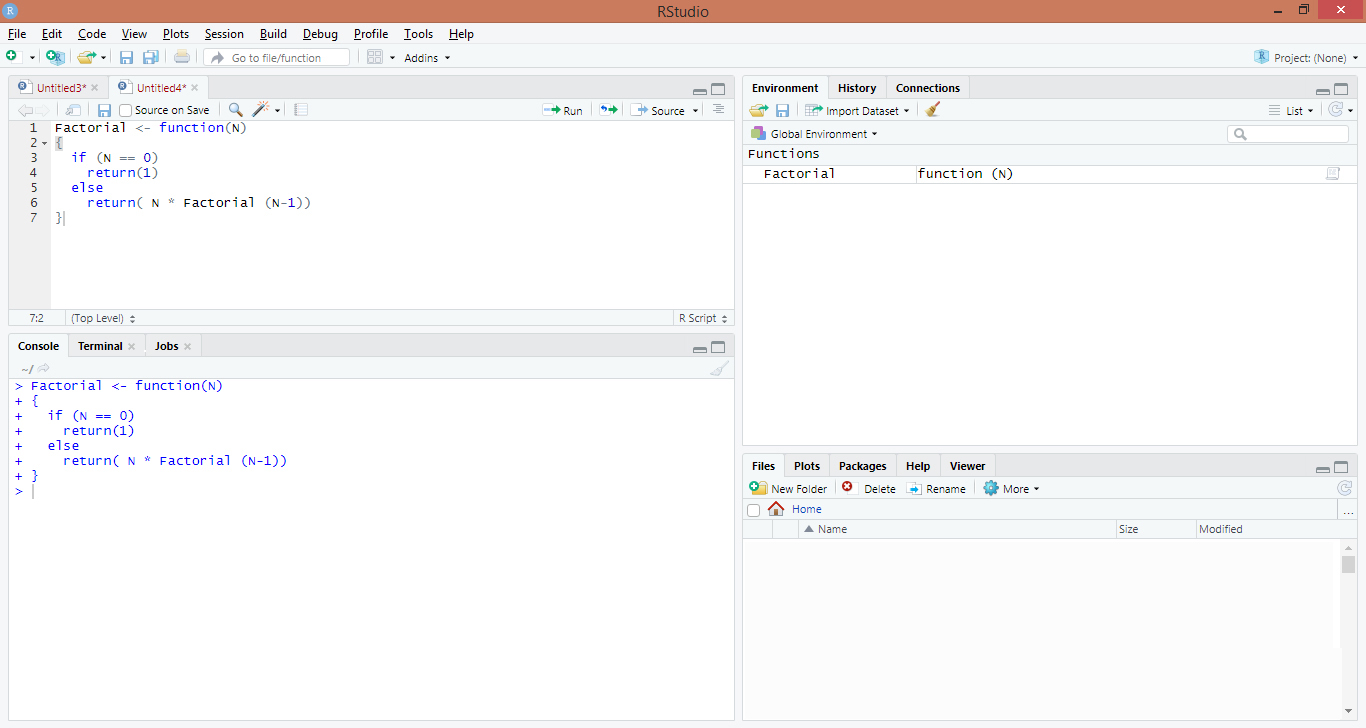
 R Recursive Function Recursion A Complete Tutorial For
R Recursive Function Recursion A Complete Tutorial For
 What Is Recursion A Recursive Function Explained With
What Is Recursion A Recursive Function Explained With
 Recursive Map Function Stack Overflow
Recursive Map Function Stack Overflow

 Recursion And The Call Stack Explained By Reading A Book
Recursion And The Call Stack Explained By Reading A Book
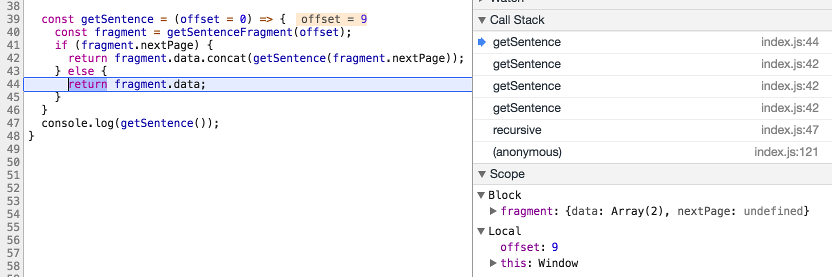
 Final Value Of A Variable In A Javascript Recursive Function
Final Value Of A Variable In A Javascript Recursive Function
 Recursion And Recursive Function In C C Tutorial For Beginners C Programming Simplilearn
Recursion And Recursive Function In C C Tutorial For Beginners C Programming Simplilearn

0 Response to "22 Call Function Recursively Javascript"
Post a Comment